
こんにちは、Habr。 最近、2GIS Online をアラビア語に翻訳しました 。RTL(右から左)にインターフェースを適合させた経験を共有したいと考えています。 これは、ヘブライ語とペルシャ語の両方に関連します。
この経験を、理論と実践の2つの記事に分けます。 今日は理論についてです。 インターフェース全体を反転する必要がある理由、インターフェース開発者にとって「アラビア語版を作成する」というフレーズの意味、および英語と混ざったアラビア語の処理方法について説明します。 混合フォーカステキストの表示を構成するアルゴリズムであるユニコード双方向アルゴリズムに特に注意します。
なぜこれだけなのですか?
インターフェイスを「右から左」に適応させることの価値は、他の一般的な言語に適応することと同じように思えますが、これは完全に真実ではありません。
英語版とロシア語版の違いはわずかです-ほとんどの場合、これは単なる翻訳されたテキストです。 まれな些細なことを除いて、ユーザーエクスペリエンスは一般的に違いはありません。 アラビア語版と英語版の違いは非常に大きいです。
世界のインターネットリソースの0.6%のみがアラビア語のコンテンツを含んでいます。 ただし、インターネットユーザーの5%以上がアラビア語を話し、この割合は急速に増加しています。 通常の読み方は、右から左です。 現代のウェブに対する彼らの気持ちは何ですか? RTL –インターフェイスを使用する場合、ロシア語のネイティブスピーカーとまったく同じです。 自分のメタファーを選択してください。左ハンドルを常に運転しているときに右ハンドル車のハンドルを握るようなものです。 または、2GISに1回入り、カードと検索が右側にあることを確認する方法:

すべてのユーザーにとってサービスをできるだけ便利にしたい場合は、RTLに適合させる必要があります。
タスクは何ですか?
一見したところ、それは計り知れないように思えた-誰も適切に説明できない要件に合わせてインターフェース全体をやり直す必要がある。
アラビア語のサイトのいくつかの例を見て、アラビア語版を作成することは次のことを理解しています。
- データをアラビア語に翻訳します 。 この部分は最も理解しやすいですが、簡単にはなりません-これらは膨大な量のデータです。
- インターフェイスをアラビア語に翻訳します 。 以前はロシア語から翻訳しただけで、ロシア語からアラビア語への翻訳者がいなかったため、私たちにとってそれほど簡単ではありません。 最初に行とコメントを英語に翻訳し、次に英語からアラビア語に翻訳する必要があります。
- 「右から左」の下でインターフェース全体を適合させます 。 それは一種の「すべてを反対にひっくり返す」。 これがどのように起こるかを理解する必要があります。 そしてこのために、いくつかの既成のソリューションが間違いなくあります。
翻訳では、すべてが明確なようです。 反転するインターフェースでは-何も明確ではありません。 これについてさらに詳しく説明します。
最初に、htmlタグにdir = "rtl"属性を追加しました。
<html dir="rtl">
すべてが変更されましたが、予想したほどではありません。 何が起きているのか理解していないことに気付きました。 要素を次々に構築する原理は何ですか?
ベース方向
LTRとRTLでも同じシンプルなレイアウトを検討してください。 彼はあまり意味がありませんが、グラフィック:
<table> <tr> <td> Hello world </td> <td> <button>Hello</button> <button>world</button> </td> </tr> </table>

スクリーンショットでわかるように、 dir
属性(css direction
プロパティなど)は以下を設定します。
- コンテンツの配置(
text-align
); - フロー方向-
inline-block
要素が次々と配置される方向。 - テーブル、フレックス、グリッド内の要素の順序。
要素は順序を変更しましたが、単語内の文字は通常どおりに配置されます。 文字列内の文字の順序は別のアルゴリズムによって決定されるためです。
文字列内の文字のシーケンス
物理的に行内に文字が順番に配置されますが、 Unicode双方向アルゴリズムが画面上のこのシーケンスの最終表示を担当します。
要するに:
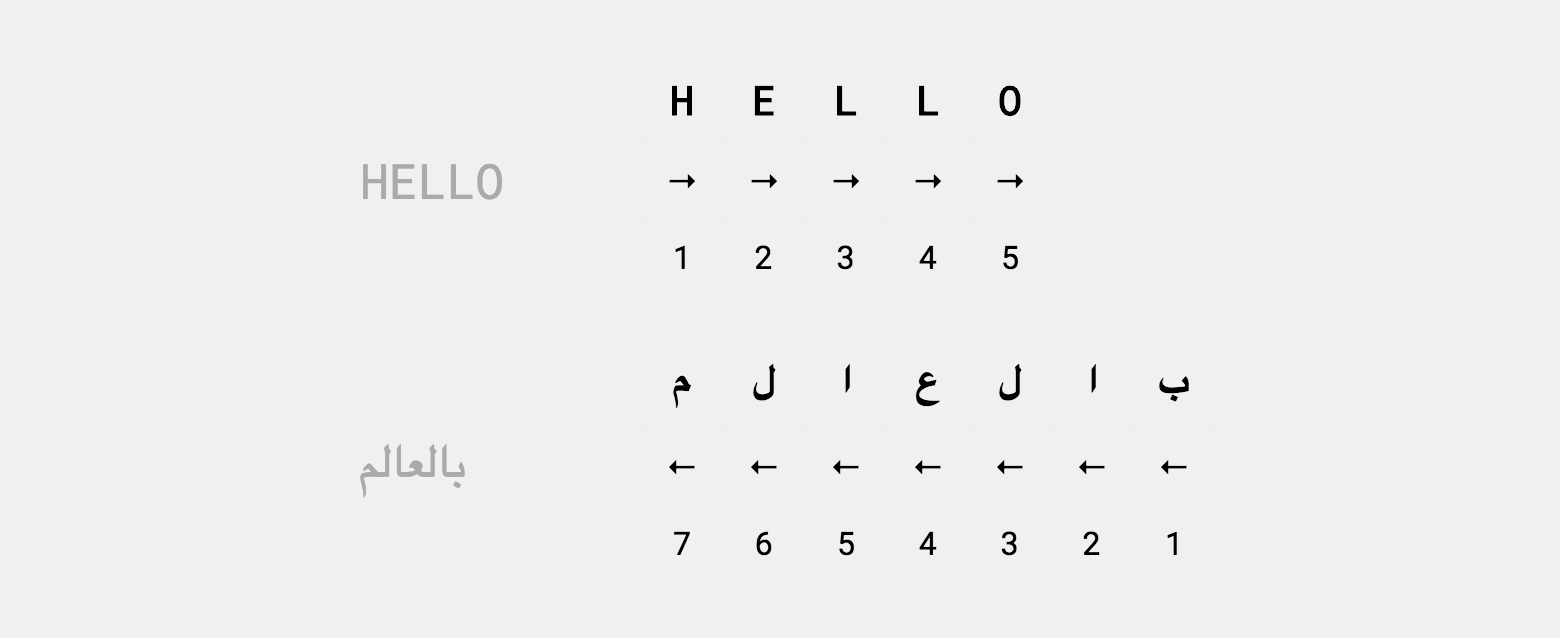
- 行の各文字について、指向性が計算されます。
- 線は同じ方向のブロックでビートします。
- ブロックは、基本方向で指定された順序で配置されます。
各シンボルの方向は、隣接するシンボルのタイプと方向に影響されます。
3種類のキャラクター
1) 強い指示 (または強く型付け、強く型付け)-たとえば文字。 向きは事前に決められています-ほとんどの文字ではLTR、アラビア語およびヘブライ語ではRTLです。
写真内の単語は完全に強く入力されています。

2) ニュートラル -句読点やスペースなど。 それらの方向は明示的に設定されず、隣接する強い方向のシンボルと同じ方法で方向付けられます 。
「Hello、world」行の「o」と「w」の間のコンマは、基本的なLTRとRTLの両方の方向性を受け入れます。

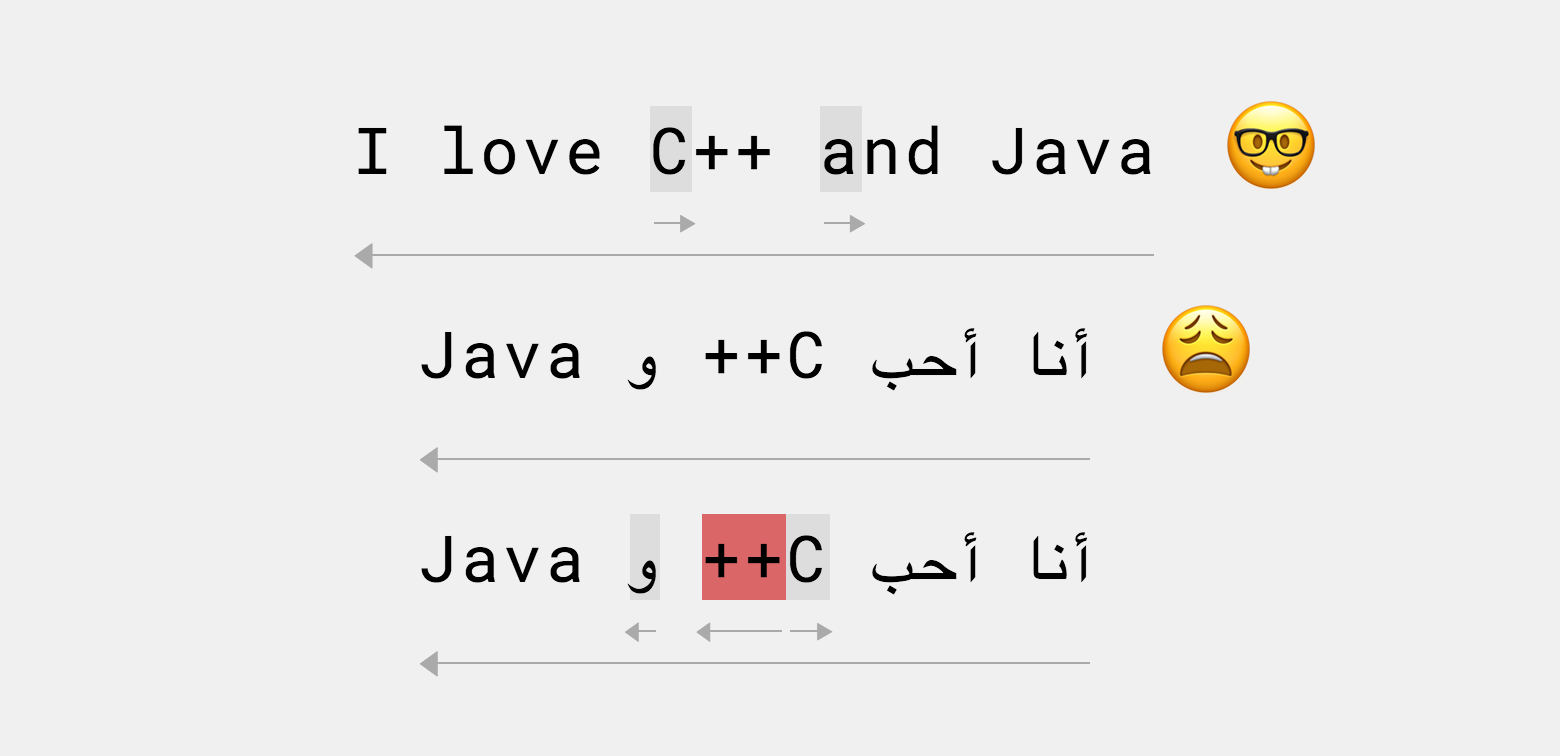
しかし、中立の方向性シンボルが、異なる方向の2つの強い方向性シンボルの間にある場合はどうでしょうか? このようなシンボルは基本的な焦点を当てています。
ここで、「++」の位置は、一方の場合は単方向の「C」と「a」の間、もう一方の場合は多方向の「C」とアラビア語の「و」の間で、異なる結果になります。

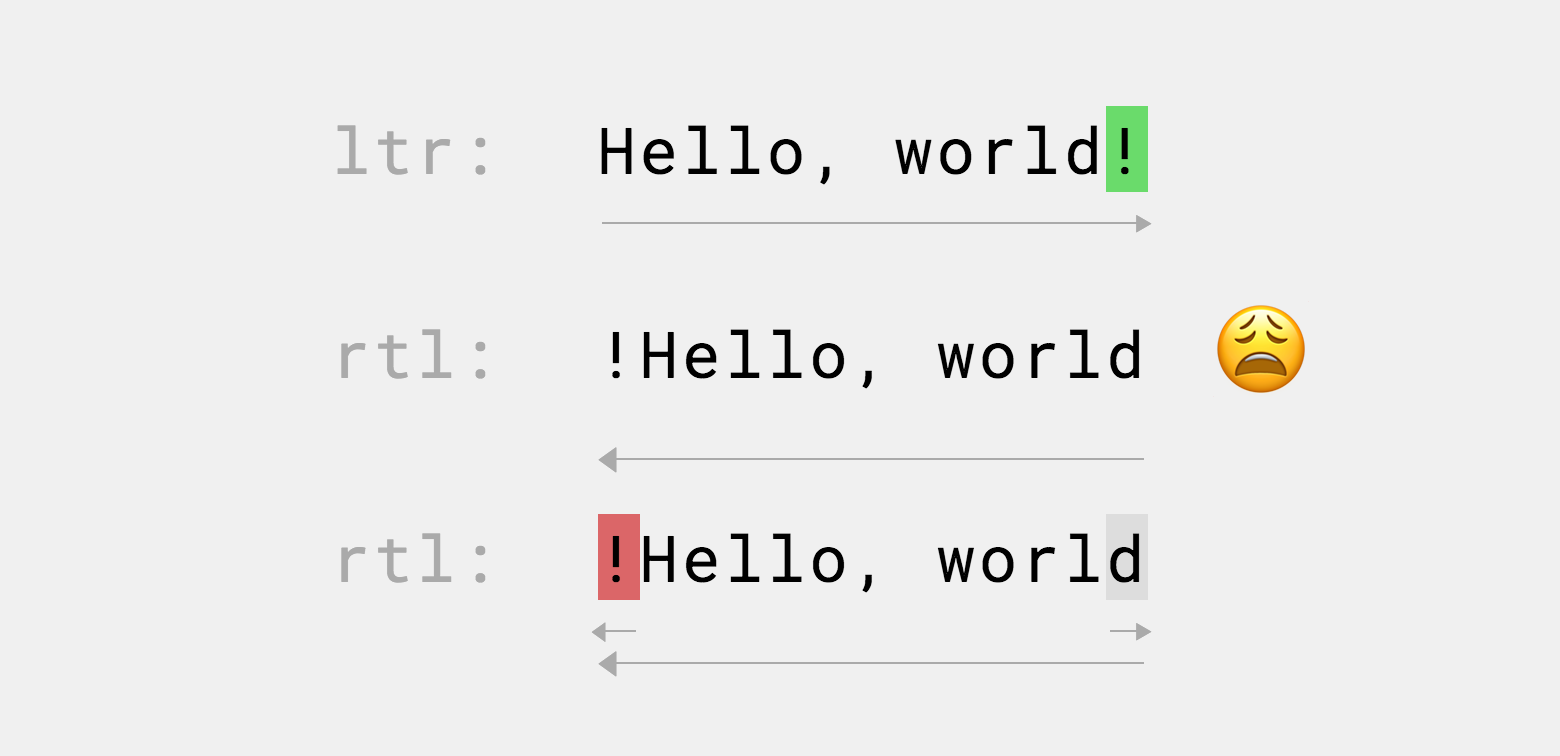
同じことが、行末のニュートラル文字でも起こります。

3) 弱い指示 (または弱い型付け、弱い型付け)-たとえば数字。 それらには独自の向きがありますが、周囲のキャラクターには影響しません。
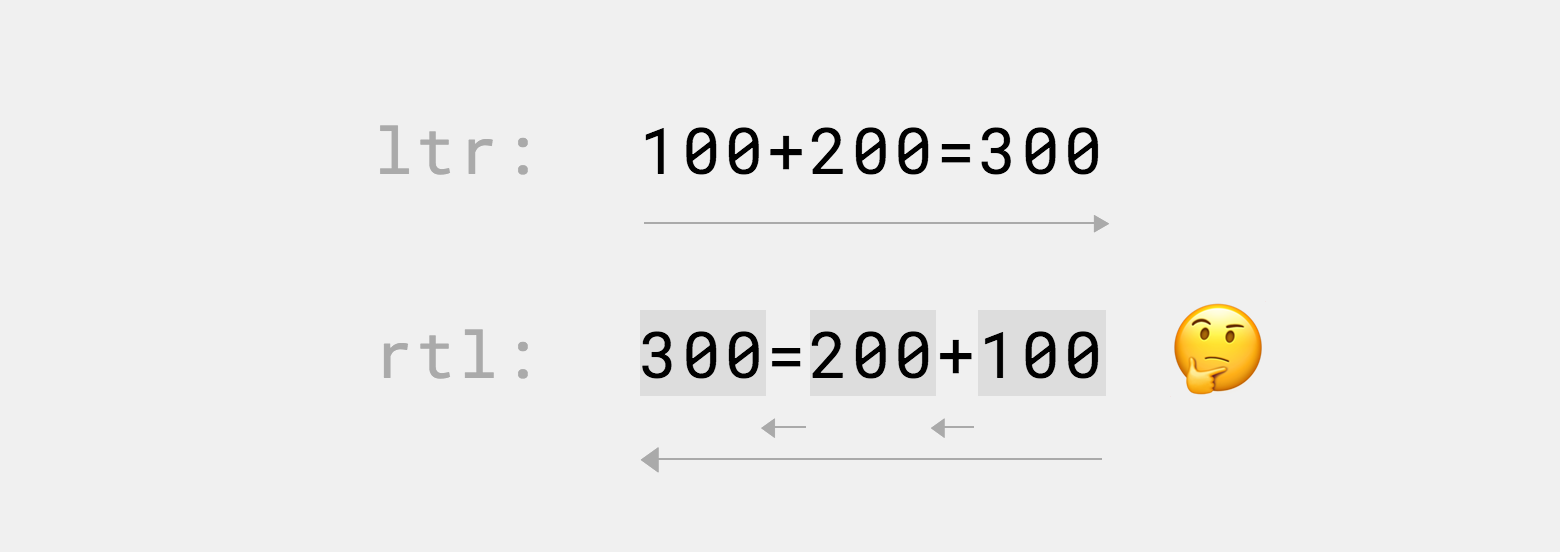
数字からの連続した単語は左から右に並んでいますが、基本的なRTL指向性が指定されている場合、中立記号で区切られた2つの連続した数字が右から左に次々に続きます。

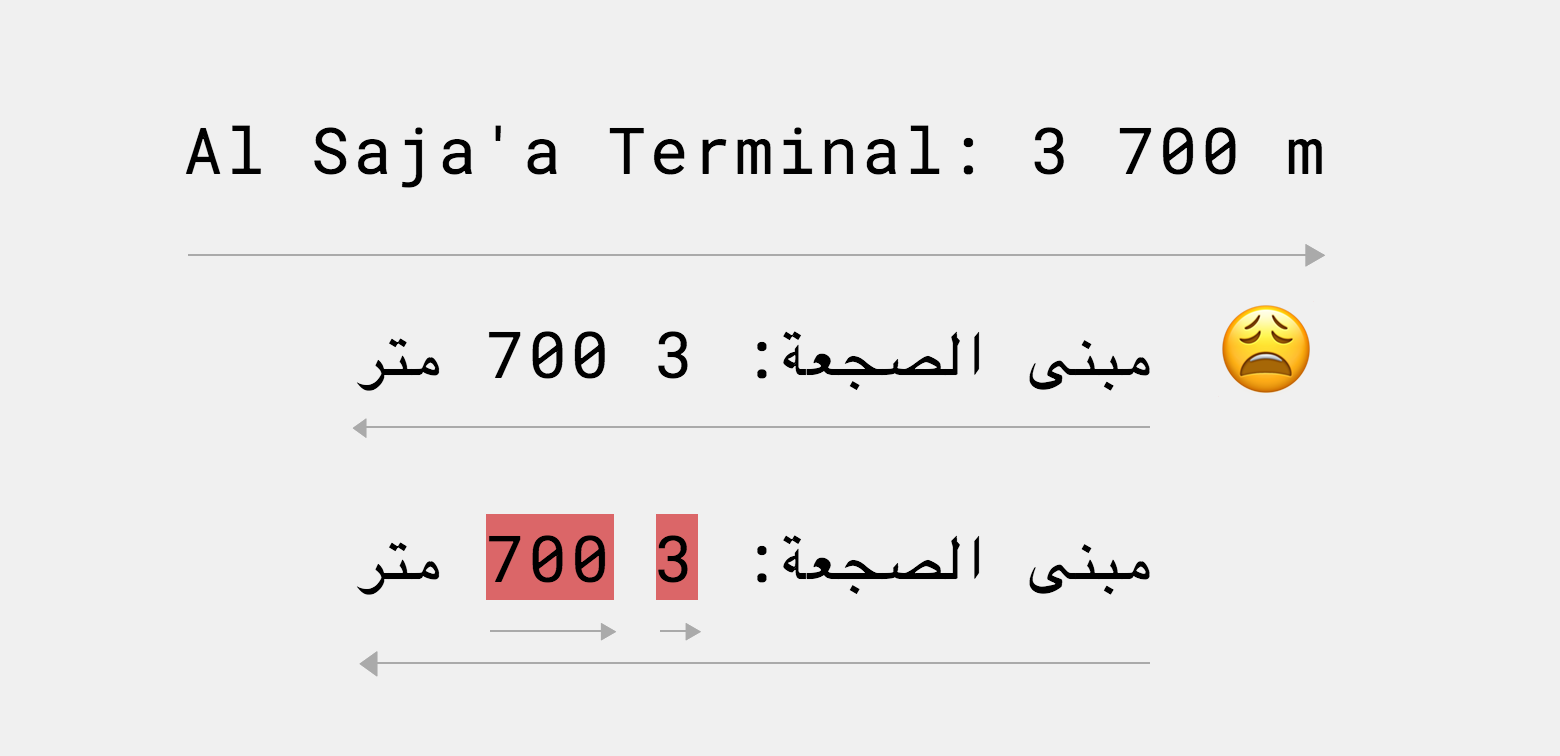
さらに明白なケースは、数字がスペースで区切られている数値です。

同時に、ドット、カンマ、コロンで数字を区切ることができます-これらの区切り文字も弱く方向付けられます(詳細については仕様を参照してください):

方向実行
同じ方向の連続した文字は、ブロックに結合されます(方向実行)。 これらのブロックは、基本的な方向によって決定される順序で次々に配置されます。

弱く方向付けられた数字は、独自の指向性を持っているという事実にもかかわらず、この結果につながる可能性のあるブロックの形成に影響を与えません。以前の指示されたブロックを継続します。

ミラーリングされたシンボル
異なるコンテキストの一部の文字は異なる形状を持っています-たとえば、RTLの開始ブラケットはLTRの終了ブラケットのように見えます(これは、ブラケットの内容が後に来るため、つまり左側にあります)。
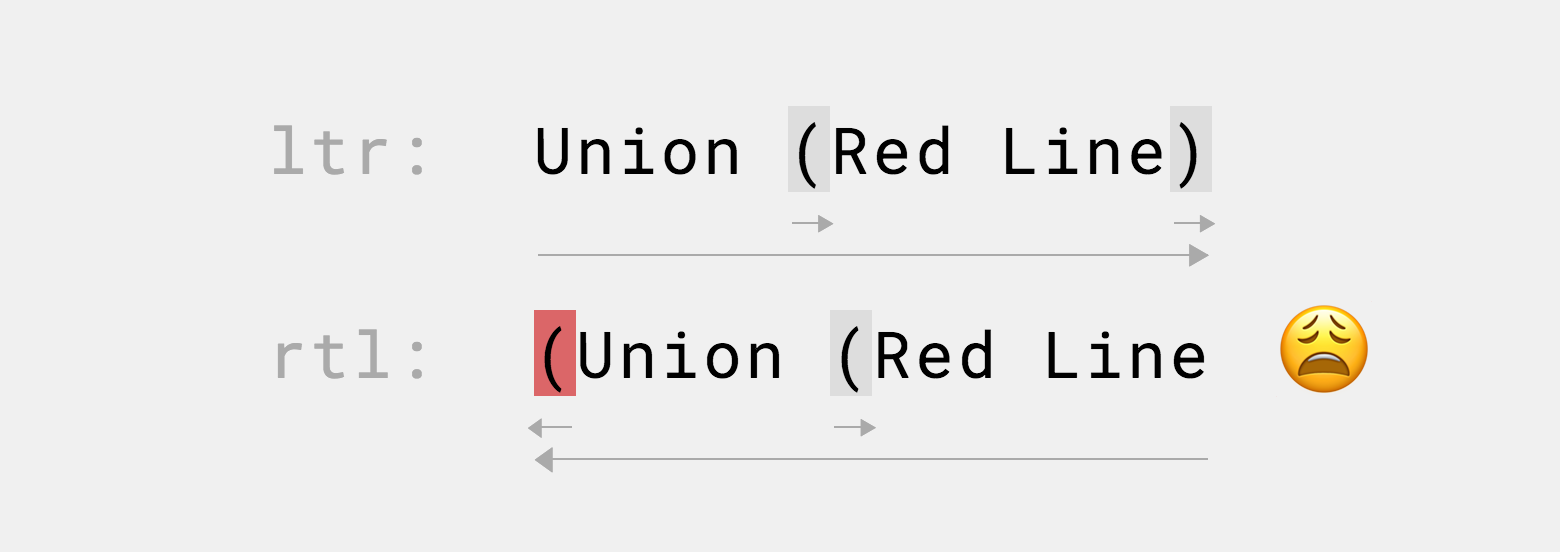
ほとんどの場合、これで問題は発生しませんが、ブラケットが誤って異なる方向になった場合、視覚的にブラケットは一方向に見えます。 たとえば、ブラケットが行末でハングする場合:

制御する
上で見たように、これらの規則に従ったテキストは、しばしば私たちが望むようにフォーマットされていません。
この場合、既存のコンテキストに目的の方向を埋め込むか、特定のキャラクターの方向を再定義するツールが必要です。
分離する
基本的な方向の定義についてはすでに説明しました。これはdir属性によって行われます。 これはグローバル属性であり 、あらゆる要素に適用されます。
dir
は新しい埋め込みレベルを作成し、コンテンツを外部コンテキストから分離します。 内部のコンテンツは属性の値に従って方向付けられ、コンテナ自体の外部の向きはニュートラルになります。
dir
属性を明示的に設定することで、混合テキストのフォーマットに関するほとんどすべての問題を回避できます。
أنا أحب <span dir="ltr">C++</span> و Java

コンテンツの指向性が事前にわからない場合は、dir属性の値としてautoを指定できます。 その後、コンテンツの方向は「何らかのヒューリスティック」を使用して決定されます-それは単純に、最初に厳密に入力された文字から取得されます。
<p dir="auto">{comment}</p>
<bdi>
とcssルールunicode-bidi: isolate
ます:
<span>Landmark: <bdi>{name}</bdi> — {distance}</span>

埋め込む
分離せずに新しいレベルの埋め込みを開くことができますunicode-bidi: embed
ルールを目的の値と組み合わせて、 direction
ルールは要素の内側と外側の方向の両方を決定します。 しかし、これは実際にはほとんど必要ありません。
上書きする
<bdo dir="rtl">
またはunicode-bidi: bidi-override; direction: rtl
unicode-bidi: bidi-override; direction: rtl
要素内の各文字の方向をオーバーライドします。 非常にまれに使用する必要があり(たとえば、2つの特定の文字を交換する必要がある場合)、子要素を分離することを忘れないでください。
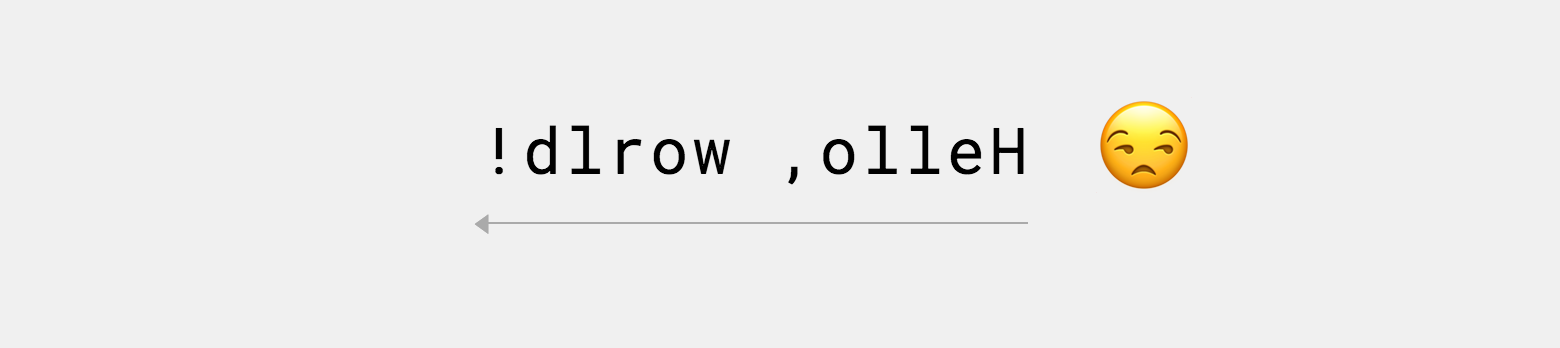
<bdo dir="rtl">Hello, world!</bdo>

この場合、要素は外部に強く向けられていると解釈されます。 外部のisolate
ように動作しbidi-override
が、内部のbidi-override
ように動作isolate
には、 unicode-bidi: isolate-override
bidi-override
を使用する必要がありunicode-bidi: isolate-override
。
制御文字(マーク)
制御文字の挿入は不快な方法ですが、マークアップにはアクセスできないがコンテンツにはアクセスできる場合に便利です。 たとえば、目に見えない強い指向性の文字である可能性があります‎
および‏
( ‎
/ ‏
または\u200e
/ \u200f
)。 ニュートラルシンボルの正しい方向を設定するのに役立ちます。
たとえば、この場合、行末の感嘆符がLTR方向をとるには、2つのLTR文字の間にある必要があります。
<span dir="rtl">Hello, world!‎</span>
また、上記のロジックは制御文字を介して実装されます。 分離の場合はLRI / RLI、再定義の場合はLRO / RLOなど -制御キャラクターの詳細ガイドを参照してください。
ブラウザのサポート
残念ながら、IEでは、 <bdi>
、 dir="auto"
および対応するCSSルールはサポートされていません。 さらに、これらのルールの仕様はまだ編集者のドラフト段階にあります。
任意のブラウザで動作するアナログdir="auto"
が必要な場合は、通常のコンテンツでコンテンツを解析し、自分でdir
属性を設定できます。 しかし、もちろんそうではありません。
HTMLまたはCSS?
可能な場合、CSSルールではなく、HTMLのdir
属性と<bdi>
を使用して、テキストの方向を確実に制御してください。 テキストの方向は様式ではなく、コンテンツの一部です。 ページは、インスタントビューを介して挿入するか、RSS –リーダーで読み取ることができます。
結論の前に:少し痛み
私たちは理論に精通しました。 しかし、理論の知識は苦しむ必要性から免除されません。
RTLの開発の最初の数分で私が遭遇した主な問題は、言語です。 左から右にコードを記述します。 私のシステム、ブラウザ、およびエディタは左から右に機能し、内部製品はすべて左から右に機能します。 したがって、アラビア語がこのスペースに入るとすぐに、すべてがひどく痛みを伴います。
テキスト操作
画面上の文字が実際に行に表示される順序になっていない場合、双方向テキストを編集しようとするとどうなりますか? または、少なくともその一部を選択してコピーしますか?
良いものはありません。 自分で試してください:
ランドマーク:دبيمارينامول-600 m、داماكالعقارية-1.2 km
azbycxdwevfugthsirjqkplom n

コード操作
また、エディターでコードを編集するときとコードレビューを行うときも同じことが苦痛です。
配列内の要素の順序でも、次のことを確認することはできません。

さらに悪いことに、コードはまったく有効に見えません。


再び支配権を握る
どんな状況でも、真実の源は1つだけです。それは、文字列内の文字の論理的な配置です。 シンボルはエディターまたはメールクライアントで視覚的に正しく配置できますが、論理的な順序に違反しているため、最終ページに正しく配置することはできません。
Unicodeサイトのツールを使用すると、文字が元々どのように行に配置されていたのか、なぜこのように視覚的に正確に配置されたのかを確認できます: http : //unicode.org/cldr/utility/bidi.jsp

合計
文字列内の要素の順序と文字の順序を決定する規則を知り、それに影響を与える方法を学びました。
覚えておくべきこと:
-
dir="rtl"
は、フローの方向を設定し、テキストをtext-align: right
として整列します。テーブルセル、フレックス、グリッドの順序を変更します。 Unicode双方向アルゴリズムは、文字列内の文字のシーケンスを担当します。 - 各文字には方向のタイプがあります-厳密に入力(文字)、弱く入力(数字)、中立(句読点およびスペース)。
- 問題は、多くの場合、異なるタイプの文字間の境界で発生します。
実際には、この理論全体が1つの単純なルールに変換されます。
混合指向性の場合、埋め込み属性のレベルをdir
属性を使用して明示的に分離する必要があり、コンテンツの指向性が不明確な場合は、<bdi>
およびdir="auto"
ます。
また、エディターではテキストがブラウザーで表示されるとおりに表示されない可能性があるという事実に備える必要があります。 そして、それはあなたを傷つけます。
次は?
次の記事では、実際の経験についてお話します。 RTLバージョンのプロトタイプを迅速に作成する方法、および実稼働用に選択するソリューション。 事前に準備する方法。ただし、予測できないポイント。