
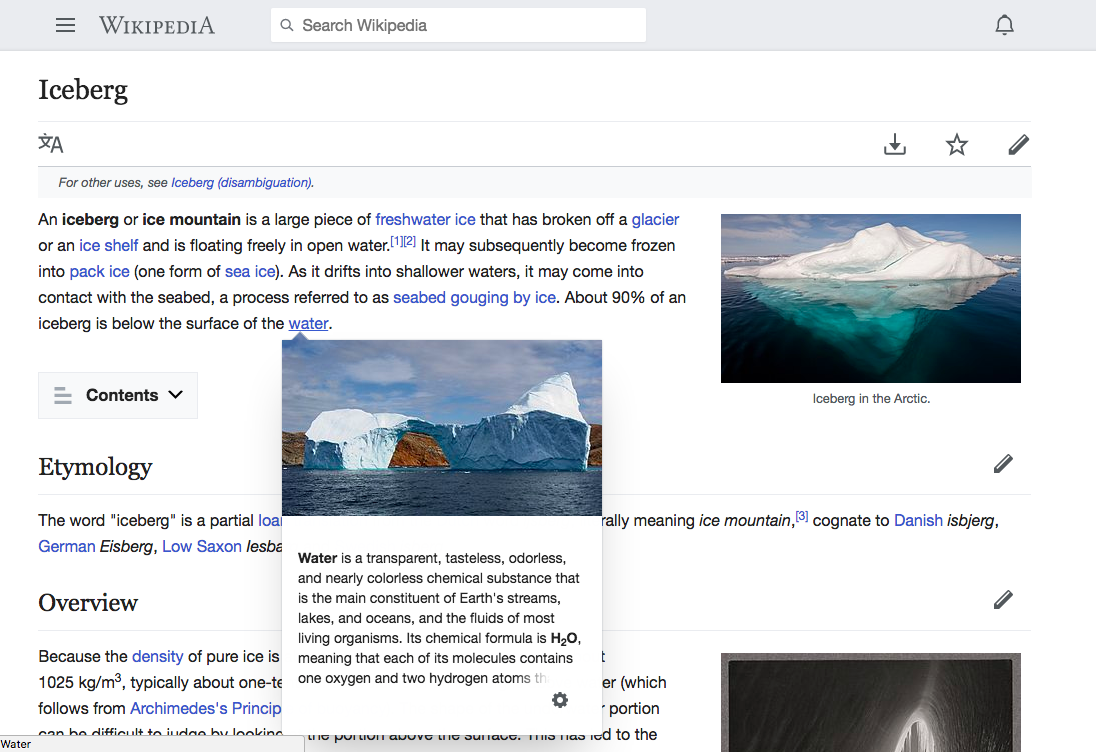
リンクの上にカーソルを合わせると、プレビューカードが表示されます(そして、はい、デスクトップにウィキペディアのモバイルスキンがあります)。 氷山と水に関するウィキペディアの記事のテキスト、 CC BY-SA 3.0 。 左から右、上から下の画像:#1キム・ハンセン、 CC BY-SA 3.0 ; #2アンドレアスホワイト、 CC BY-SA 4.0 ; #3ニュージーランド国立図書館、 CC0
数日前、 私のチームは何百もの言語版ウィキペディアで「ページプレビュー」 (プレビュー)機能を開始しました。 APIは毎分最大50万件の呼び出しを処理し 、リンクの上にマウスを移動すると表示されるプレビューカードを発行します。
一見、すべてが非常に簡単です。 これは多くのサイトにあります。 カードに画像とテキストが配置されます。リンクの上にマウスを移動すると表示されます。 革新的なものは何もありません...少なくとも一見するとそう見えるかもしれません。
この機能の最初のアイデアは、何年も前に1人のボランティア/編集者が提案したアイデアに基づいて、約4年前に生まれました。
したがって、この機能をすべての人に公開するのに数年かかりました。 これは奇妙に思えるかもしれませんが、氷山と同様に、水中の部分は高く評価されるべきです。
サムネイルを選択する必要がありました
数百万のページがあり、すべて未加工のウィキテキストとして保存されています。 選択したサムネイルの各記事を編集することは想定されていませんでした。
2012年、 Community TechグループのソフトウェアエンジニアであるMax Semenikは、記事に最適な画像をアルゴリズム的に生成する拡張機能を開発しました。
すべてのアルゴリズムと同様に、完全には機能しませんでした。 また、元々はプレビューでの使用を目的としていないため、特別な設定が必要でした。
画像を記事の最初のセクションに制限するには、いくつかの変更を行う必要がありました。 アルゴリズムを使用することは困難ですが、この場合は必要です。
履歴書を生成する必要がありました
ウィキテキストには数百万ページあります 。 編集者のこの骨の折れる作業に負担をかけることなく、それぞれの履歴書を作成する方法は?
サムネイルの作成を手伝ってくれたMax Semenikは、 記事から抜粋を生成するための拡張機能の著者でもあります。 最初は、主にテキスト形式で動作しました 。 プレビューの最初のバージョンで使用しましたが、すぐにこれが最良のオプションではないことに気付きました。
その後、使用を停止しました。
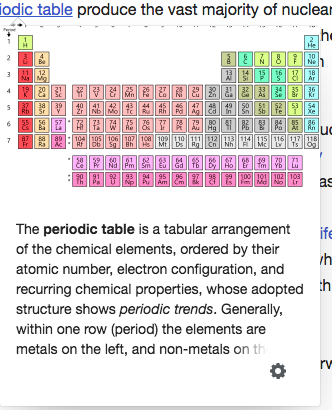
HTMLの重要性を理解しました。 たとえば、化学の記事には、HTMLサポートを必要とする添え字があります。

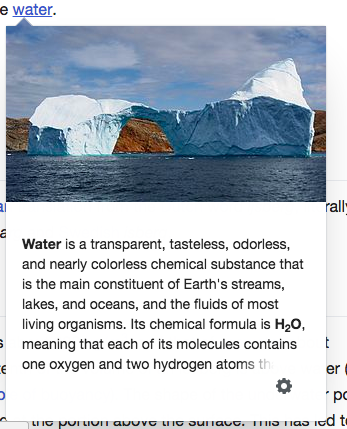
添え字の存在が重要なコンテンツの要約を作成するには、HTMLが必要です。 Wikipediaの水に関する記事CC BY-SA 3.0のテキスト。 キム・ハンセン、 CC BY-SA 3.0の画像
私たちの記事の多くは、座標と発音情報から始まります。 そのようなコンテンツの大部分は履歴書に含まれていませんでしたが、残りの部分については完全に明確ではありませんでした。 多くのデザインオプションを調査した後、プレビューに表示しないコンテンツを決定しました。 次に、必要な動作を強化する仕様が作成されました 。

ロケーション座標は多くの記事の冒頭に示されていますが、要約に含めるのは問題があることが判明しました...

...発音情報のように
最終的には、AndroidおよびiOS向けのネイティブWikipediaアプリケーション用に開発されたAPIの上で作業することにしました。 特にこのために、新しいAPIを作成しました。
これで、HTMLページ全体に基づいて履歴書が生成されます。 彼女はブラウザでどのように理解し、仕様に従って各記事の最初の「空ではない」段落が定義されているかを理解しています。
主な問題の1つは、括弧内のテキストを削除することでした。 300以上の言語をサポートしているため、ローカライズされたソリューションを作成する必要がありました(全員が同じ文字セットを使用しているわけではありません!)。
もちろん、いくつかの括弧が重要です...至る所に境界線のケースがあります。 ブラケットを使用する可能性のあるすべてのオプションと、それらに対処する最善の方法について考えなければなりませんでした。

この例が示すように、括弧内のコンテンツが非常に重要な場合があります。 重要な時期を正確に判断することは困難です。 元素周期表に関するウィキペディアの記事のテキスト、 CC BY-SA 3.0 。 イメージ Offnfopt、パブリックドメイン。
カスタムHTMLから括弧を削除することも非常に複雑であることが証明されています。 テキスト形式では、単純な正規表現のみが必要ですが、ネストされたレベルのHTMLを解析することはまったく異なります。
かっこ内のコンテンツを削除した後でも、コンテンツが意味をなすこと、およびセキュリティの脆弱性を追加しなかったことを確認することが重要でした。
このAPIの作成を支援してくれたインフラストラクチャチームに感謝します。
私たちはコミュニティと協力しています。
結果はコミュニティにとって非常に重要です。 それが彼らが金銭的な報酬なしで自由時間にあなたのために記事を書く理由です。
私たちはすべての段階で彼らの助けを借りて、彼らと精力的に働き、それぞれの境界線のケースを分析しました(履歴書が間違っているか、不適切な画像か)。 作業が正しい方向に進んでいることを彼らに納得させようと試み、なぜこれを続けているのか、そしてなぜ続けているのかを説明しました。
最初のバージョンでは十分ではありませんでした。 コミュニティはそれをリリースしないように要求しました 。 私たちは意見に耳を傾け、プレビューを改善しようとしました。
このコミュニケーションの確立を支援してくれたコミュニティとユーザーに感謝します!
デザイン、デザイン、デザイン
彼らはそれに多くの時間を費やしました。 デザイナーのNirzar が素晴らしい記事を書いたので、このトピックにはあまり入りません。 しかし、設計の作業は、初期のプロトタイプ( Pratek Saxenaに感謝!)、パフォーマンスグループとの機能の議論、スケッチと履歴書の改善、またはコミュニティとの議論など、すべての段階で継続されました。
設計チームに感謝します!
測定する必要がありました
リンクプレビューは、ユーザーがコンテンツを操作する方法の大きな変化です。 ウィキメディアでは、プライバシーに細心の注意を払っています。 私たちはおそらく、ユーザーを追跡するためのサードパーティのスクリプトをインストールしない数少ない大規模サイトの1つ(1つだけ!?)です。
当社のプライバシーポリシーは、訪問者データを禁止しています。
A / Bテストを実施したり、ユーザーの行動を分析したりするサードパーティ企業を招待することはありません。
これらすべてにもかかわらず、私たちはコーナーをカットせず、愚かな危険な変更を行いたくありません。
重要な何かを開発するたびに、測定のためのインフラストラクチャを作成する必要があります。 これらの仮説を検証するために、仮説とテストを作成します。 開発中です。 テスト中です。 データを調査します。 製品を適合させます。 もう一度テストします。
これは、開発チームと分析の責任を結合することを意味します。 開発チームはいくつかの方法で機能します。 規模を考えると、バグがあります。 ブラウザに大きなバグが見つかることもあります 。
Tilman Bayerの最新のA / Bテストは多くの質問に答えました。 これは面白い読書です!
このA / Bテストの結果を考慮して、ページビューの追加のメトリック(プレビューからのビュー)を追加することにしました。 このメトリックは1秒あたり1000イベントを生成し、 分析部門はそのような規模に対処しようと懸命に取り組んでいます。
アナリスト、分析部門に感謝します!
私はあなたをサポートするためにAPIをスケーリングしなければなりませんでした
APIは1分あたり50万ヒットを処理します。
APIは1分あたり50万ヒットを処理します。
トラフィックが非常に多いため、2回書きました。
従来のAPIは、元々、編集内容をクリーンアップするボット用に作成されました。 これらは読者向けではありません。
ウィキメディアサービスチームは 、このプロジェクトの成功に不可欠です。 インフラストラクチャを提供し、大量のキャッシュを提供し( Varnishに大きく依存しています)、コンテンツの編集時に新しい履歴書が生成されるようにしました。 キャッシュの無効化は、コンピューターサイエンスで最も難しい問題の1つであることはよく知られています。
サービスチームに感謝します!
ありがとうありがとう
完成した作品は満足感を与えます。 私のチームがウィキメディア財団中の他の多くのチームの助けを借りて開発したこれらの「シンプルな」プレビューを楽しんでください。
多くがこのビジネスに関与していました-そして、私たちはその結果を誇りに思っています。
まだ終わっていません。 ソフトウェアが完成することはありません。
あなたはまだいくつかのコードをきれいにし、この小さな機能から成長できる新しいアイデアをチェックアウトする必要があります。
誰かが、今や私たちには氷山の一角しかないと言うかもしれません。
原作者: ジョンロブソン ; この翻訳はCC BY 3.0でライセンスされています