
音声アシスタントの市場は、特にロシア語を話すユーザー向けに拡大しています。 2週間前、YandexはYandex.Dialogsプラットフォームについて初めて語りました。2ヶ月前、Googleはロシア語でGoogle Assistantのダイアログを書く機能を導入しました。2年前、AppleはBill Graham Civic AuditoriumシーンからSiriKitを公開しました。 実際、デザイナー、建築家、開発者がいるべき新しい開発産業が出現しています。 音声アシスタントとそれらのAPIについて話すのに最適な瞬間です。
この記事には詳細なチュートリアルはありません。 この記事は、主要な市場プレーヤーのサードパーティ開発者向けのツールであるApple Siri、Google Assistant、Yandex Aliceのアイデアと興味深い技術的な詳細について説明しています。
実践なしで理論を学ぶことは退屈です。 新しく発明されたDoRemiピッツェリアのタスクに直面していると想像してください。 同社の経営陣は、買い手がピザ屋のメニューを見つけて、音声でピザを注文できるようにしたいと考えています。 2回目の反復のために食べ物の順番を残し、今度はメニューに取り組みます。 コマンド「<Name of pizza>?」に追加します。 ユーザーが誤ったコマンドを入力すると、出力はピザのリストで構成されます。 タスクは簡単です。 技術を学び、さらなる拡大に備えるのに理想的です。
最初のポイントは、バックエンドを上げることです
注意! Android開発者は、node.jsでサーバーを起動します。 この部分を飛ばす方が心の弱い人の方がいいです。
ピザに関する情報を保存し、APIアシスタントとさらにやり取りするためのサーバーが必要です。 バックエンドは、Webアプリケーションをカスタマイズするためのエクスプレスフレームワークとともにnode.jsで記述されます。 ZeitのNowプラットフォームにデプロイします 。 プラットフォームは無料で使いやすいです。 ターミナルで「now」コマンドを入力して展開スクリプトを開始し、それに応じてWebアプリケーションへのリンクを取得します。
プロジェクトを初期化するには、Express Generatorを使用します。 生成の結果は、Webアプリケーションの優れたフレームワークになりますが、単純なAPIには、ページのテンプレート、エラーページ、リソースのフォルダーなど、余分なものがたくさんあります。 最も必要なものだけを残してください。

データベースは使用しません。 静的データがあります。jsのオブジェクトは1つだけで十分です。名前と材料を含むピザのリストです。
const pizzas = [ { name: "", ingredients: ["", " ", " ", "", ""] }, { name: "", ingredients: ["", " ", " ", ""] }, { name: "", ingredients: ["", " ", " ", "", "", " ", " ", "", ""] }, { name: " ", ingredients: ["", " ", " ", " ", " ", " "] }, { name: "", ingredients: ["", " ", " ", " ", ""] }, ];
ピザがその組成を表示するメソッドを追加します。 ピザが見つからない場合は、ピッツェリアメニューが答えになります。
const pizzaInfo = { getPizzaInfoByPizzaName: function (pizza) { const wrapName = name => `"${name}"` if (!pizza) { const pizzaNames = pizzas.map(pizza => wrapName(pizza.name)).join(", ") return ` "" ${pizzaNames}. .` } const ingredients = pizza.ingredients.map(ingredient => ingredient.toLowerCase()).join(", ") return ` ${wrapName(pizza.name)} ${ingredients}.` }, };
ヤンデックス、アリス。 簡単なことから始めましょう
Yandex.Dialogsは、乗ることができる車の基本的な装備です。 しかし、まだ十分なエアコンがありません。 Yandexのプラットフォームは、基本を習得するのに理想的です。3ペニーのようにシンプルですが、同時にほとんどのアシスタントが構築されるコンセプトが含まれています。
プラットフォームの主な単位はダイアログです。 ダイアログは、サードパーティの開発者によって作成されたスキルです。 アシスタントとのメインの会話に新しい機能を追加しても機能しません。 「アリス、ピザを注文してください」というフレーズを聞きたいのですが、ピザ屋はたくさんあります。 ユーザーは、アクティベーションコマンドを「アリス、DoReMiと呼んでください」と言う必要があります。 その後、サービスは、「DoReMi」からダイアログに切り替える必要があることを理解します。 Webhookテクノロジーを使用して、リクエストとレスポンスを介してサーバーのプロセスを管理します。
Webhookとは何ですか?
Webhookは、本質的には、サーバーに送信されるPOST要求です。 サーバーは、要求を受信して処理し、クライアントが指定したURLに応答を送信するように構成されています。 クライアントは、応答を待つ時間を無駄にしません。
このように機能します。
あなたは店に来て、商品のカートを拾います。 ストア内の行は1つ、非常に長いです。 通常のスーパーマーケットでは、あなたはそれを守らなければならず、膨大な時間を失うことになります。 パラレルユニバースでは、カートを並べたままにして、他のことを自分で行います。 店員があなたを見つけて荷物を渡します。 最初のアプローチはAPIに類似しており、2番目のアプローチはWebhookです。
アカウントにダイアログを作成するために登録する必要がある設定:名前、ダイアログのトピック、アクティベーション名、サーバーへのURL。

次に、サーバーが要求を処理するようにのみ構成します。 jsonを受け入れ、jsonを送信します。 さらに簡単に、jsonですべての殻を破棄し、その解析、応答の送信プロセスでのデータ抽出およびリバースアクションを使用して、ユーザーのテキストを受け入れ、Aliceのテキストを返します。 テキストインターフェイスの時代の70年代へようこそ。
ユーザーコマンドを含む行があります。 ユーザーのコマンドでピザの構成を返すには、ピザの名前を分離し、応答としてフレーズを送信する必要があります。 通常のstring.contains(フレーズ)を分離します。 アイデアを機能させるために、リクエストに表示される可能性のある基本(終わりのない単語の形態素)のリストを追加して、ピザのリストを最新化します。
const pizzas = [ { name: "", base_name: [""], ingredients: ["", " ", " ", "", ""] }, { name: "", base_name: ["", "", ""], ingredients: ["", " ", " ", ""] }, { name: "", base_name: [""], ingredients: ["", " ", " ", "", "", " ", " ", "", ""] }, { name: " ", base_name: ["", ""], ingredients: ["", " ", " ", " ", " ", " "] }, { name: "", base_name: [""], ingredients: ["", " ", " ", " ", ""] }, ];
ユーザーのコマンドでピザの組成を返す関数を少し変更してみましょう。
getPizzaInfoByUserCommand: function (command) { command = command.toLowerCase(); const pizza = pizzas.find(pizza => ( pizza.base_name.some(base => (command.indexOf(base) !== -1)) )) return this.getPizzaInfoByPizzaName(pizza) },
JSONを処理し、正しい答えを送信し、ユーザーをピッツェリアのWebサイトにリダイレクトするボタンを追加します。 アリスのボタンは、プレーンテキスト出力に多様性を追加する唯一の方法です。 ユーザーのレプリカをボタンに割り当てるか、URLでブラウザを開きます。 ディープリンクを使用して、アシスタントとアプリケーションを1つの便利なプロセスに接続します。 たとえば、ピザを注文するときに、支払いデータが既に保存されているか、Google / Apple Pay経由で支払いが可能なアプリケーションの支払い画面への移行を設定できます。
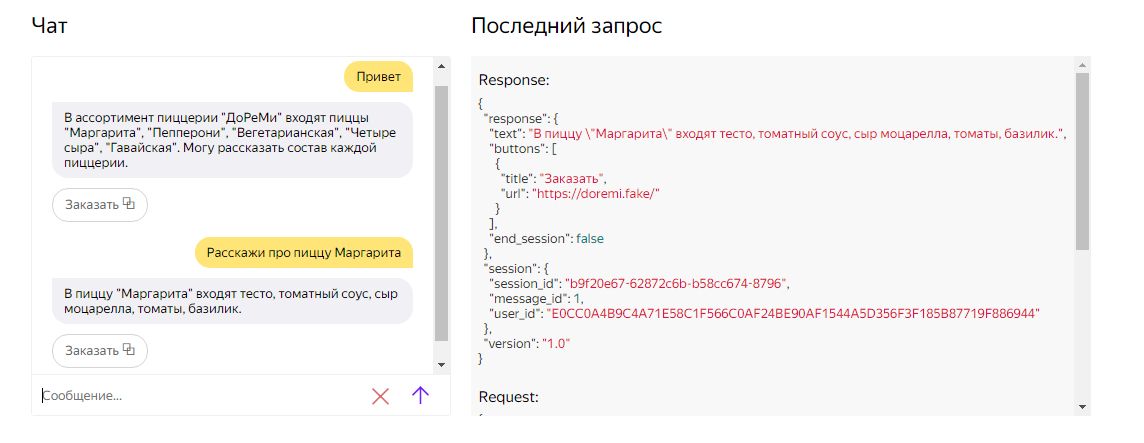
var express = require('express'); var pizzaInfo = require('../pizza/pizza_info.js'); var router = express.Router(); /* GET home page. */ router.use('/', function (req, res, next) { const body = req.body; const commandText = body.request.command; const answer = pizzaInfo.getPizzaInfoByUserCommand(commandText); res.json({ "response": { "text": answer, "buttons": [{ "title": "", "url": "https://doremi.fake/" } ], "end_session": false }, "session": { "session_id": body.session.session_id, "message_id": body.session.message_id, "user_id": body.session.user_id }, "version": body.version }) });
tts(text-to-speach)パラメーターを使用して、アリスの音声応答音楽ライブラリ(ストレス、発音、スペース)を設定できます。 ttsでは、スペルではなく文字起こしを渡す方が適切です。 たとえば、「ください」。 アリスのスピーチはより自然になります。
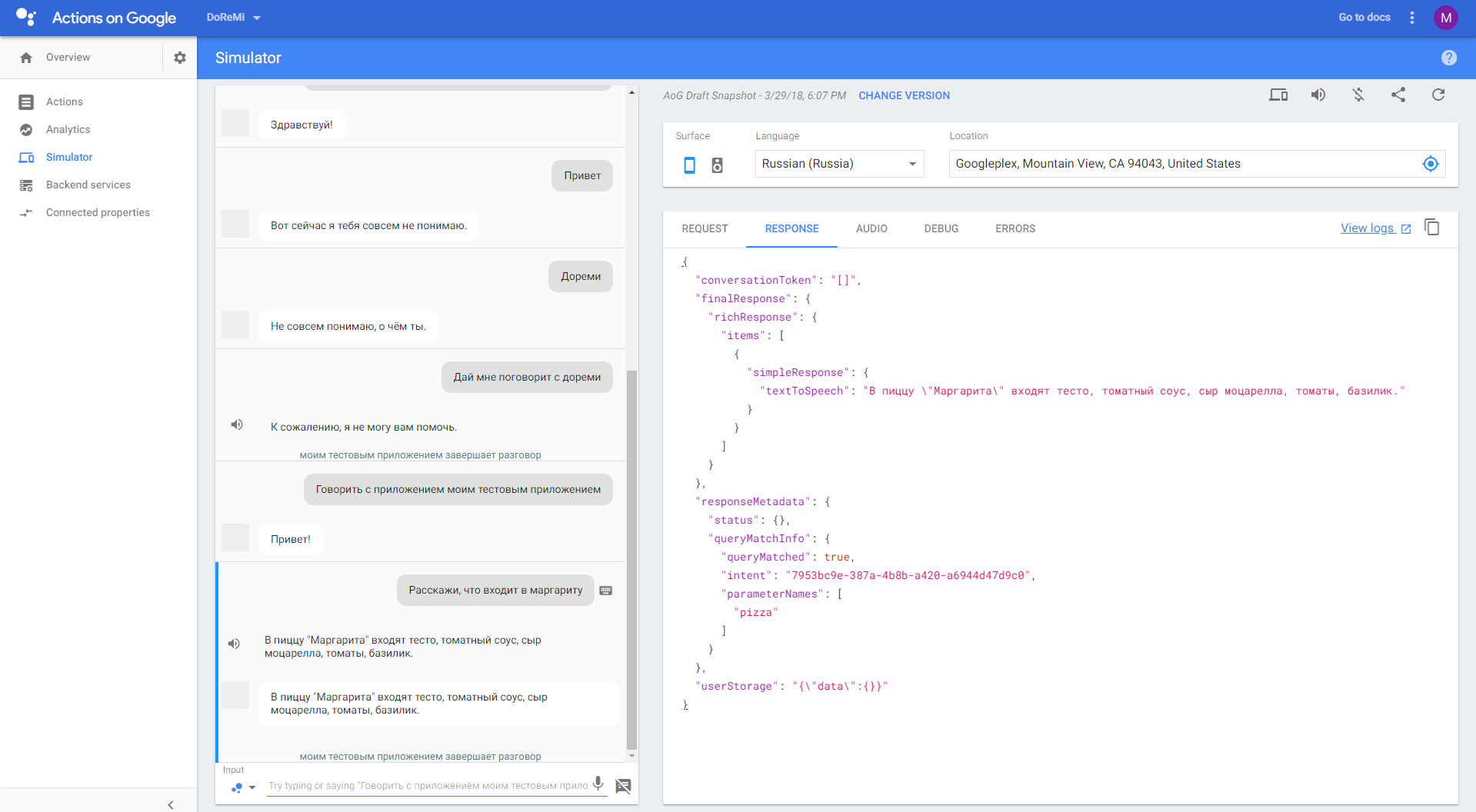
対話をテストする場所はありません。 個人アカウントでは、コンソールを介して対話を行い、jsonを読むことができます。

現時点では、対話はドラフト段階にあります。 次のステップは、Yandexカタログでの公開です。 公開前に、Yandexの要件(情報の正確性、リテラシー、倫理、およびその他の正式な品質)への準拠のチェックに合格しています。
Googleアシスタント。 新しいレベル
Dialogsが車の基本的な装備である場合、Actions on Googleはマッサージチェア、自動操縦装置、パーソナルドライバーを備えた完全なセットであり、その指示は中国語で添付されています。 Googleのツールはより強力で豊富ですが、より複雑です。 また、テクノロジーへの入力しきい値が高くなっています。 Yandexには、簡潔でシンプルなドキュメントがあります。 Googleについてこれを言うことはできません。 Googleでのアクションは、ダイアログと同じ原理に基づいて構築されています。アクティベーションチーム、APIを介したコミュニケーション、Webフックの使用、サードパーティのダイアログとメインのダイアログの分離。
シンプルさがダイアログの主な利点と問題です。 問題は、アーキテクチャ全体を独自に構築する必要があることです。 上記で実装された、ユーザーテキストからパーツを分離するための最も単純なアルゴリズムは、新しいコマンドに拡張できません。 車輪を再発明する必要があります。 そのような瞬間に、グラフィカルUIがまだ駆動する理由を理解します。 しかし、Googleは開発者を退屈なスクリプト可能なプロセスから解放する製品を実装しました。ユーザーコマンドの分類と要求と応答の処理です。 最初のタスクはDialogFlow別名Api.Aiフレームワークによって解決され、2番目のタスクはnode.jsの下にある膨大なライブラリによって解決されます。 node.jsを介してAPIをアクションに接続することは残ります。 一見、これは不要な複雑さですが、ここでは、このアプローチが複数のチームがあるプロジェクトで成功することを示します。
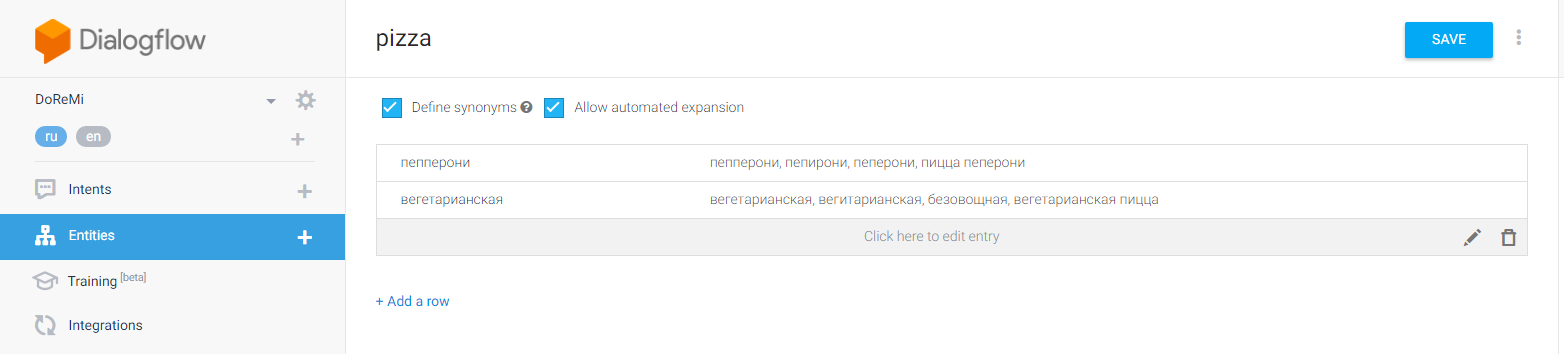
DialogFlowは、典型的な機械学習タスク(この場合はユーザーコマンドをカテゴリに分類する分類タスク)を解決します。 フレームワークの動作を理解して構成するために、DialogFlowの用語から2つの概念を分析します。 最初は、エンティティまたはエンティティです。 たとえば、車のブランド、都市、ピザの名前など。 エンティティの設定では、エンティティとその同義語の例を示します。 アルゴリズムは、単語の基礎レベルで本質に固執しようとします。 成功した場合、Googleはそれを引数としてサーバーに送信します。

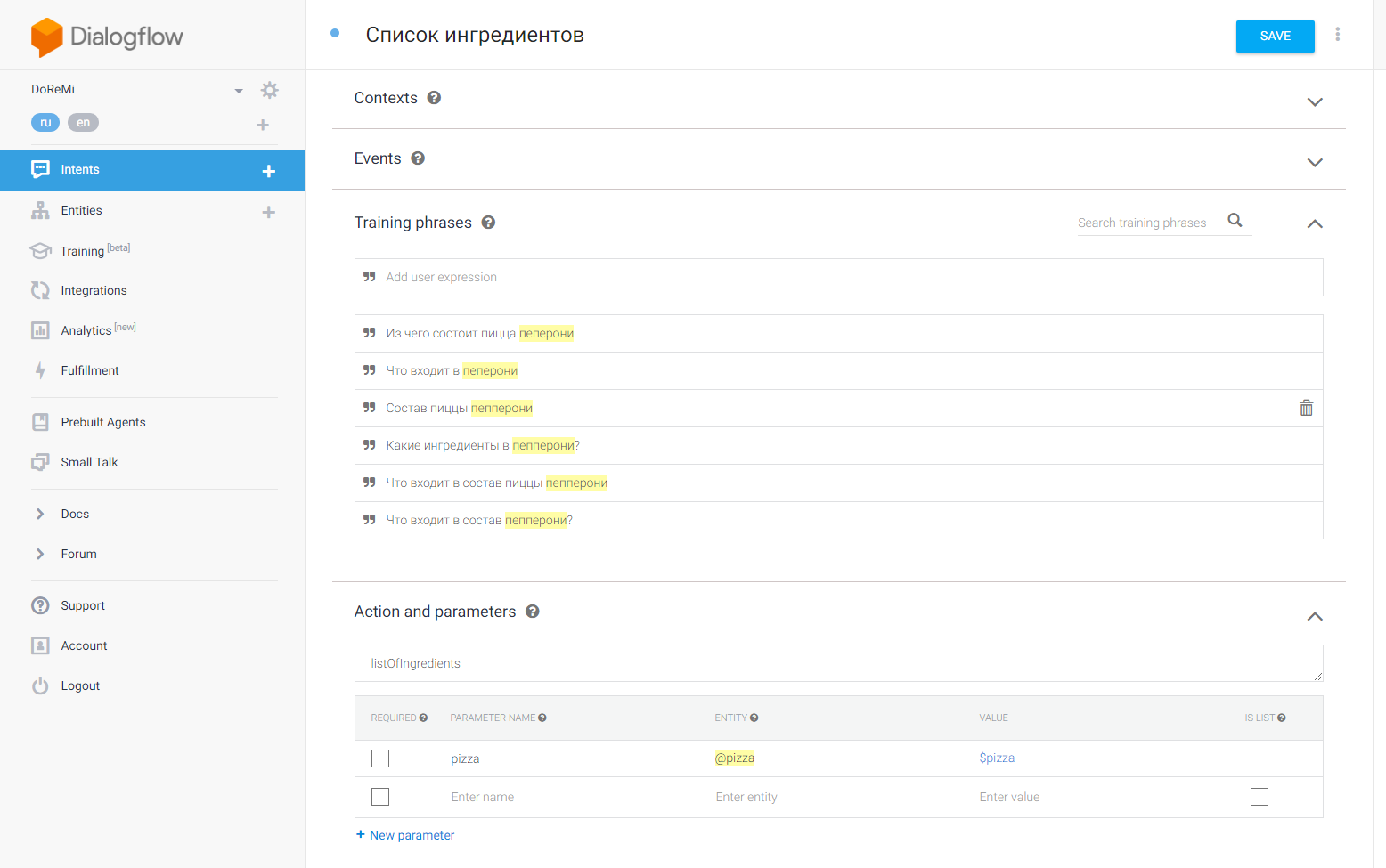
2番目の概念は、DialogFlowがユーザーコマンドを分類するカテゴリであるインテントまたはアクションです。 意図を決定するコマンドの例を追加します。 サンプルコマンドでは、最初の手順で追加されたサンプルエンティティを使用することをお勧めします。 そのため、必要な引数を分離するためのアルゴリズムの学習が容易になります。 DialogFlowの主な機能は、導入されたGoogleニューラルネットワークテンプレートに基づいて、新しいキーフレーズをトレーニングおよび生成することです。 追加するテンプレートが多いほど、意図がより正確に決定されます。 インテントの識別名を追加することを忘れないでください。これはコードで引き続き使用します。

インテントには名前があり、パラメーターのリストがあります。 戻り値が不十分です。 設定では、静的応答を追加できます。 動的応答は、jsコードの責任です。 次に、Googleのアプローチをさらにクールにする2番目のこと、つまりnode.jsの公式ライブラリを称賛します。 JSONを解析し、意図を長いifやswitch-caseブロックにルーティングする喜びを奪います。
DialogflowAppオブジェクトを初期化し、要求と応答をコンストラクターに渡します。 getArgument()メソッドを使用して、コマンドからエンティティを取得し、tell()を使用してアシスタントの応答を渡し、handleRequest()を使用して、意図に応じてルーティングを構成します。
const express = require('express'); const Assistant = require('actions-on-google').DialogflowApp; const pizzaInfo = require('../pizza/pizza_info.js'); const app = express.Router(); // app.use('/', function (req, res, next) { // API.AI assistant . const assistant = new Assistant({request: req, response: res}); const ASK_INGREDIENTS_ACTION = 'listOfIngredients'; // const PIZZA_PARAMETER = 'pizza'; // function getIngredients(assistant) { let pizzaName = assistant.getArgument(PIZZA_PARAMETER); // Respond to the user with the current temperature. assistant.tell(pizzaInfo.getPizzaInfoByUserCommand(pizzaName)); } // let actionRouter = new Map(); actionRouter.set(ASK_INGREDIENTS_ACTION, getIngredients); assistant.handleRequest(actionRouter); }); module.exports = app;
DialogflowAppがすべての汚い仕事をしてくれます。 出力用のデータのみを準備できます。 ここで、ピザの注文のセットアップ、メニューまたは注文ステータスの表示、最寄りのピッツェリアの検索、さらにいくつかのチームが必要な場合に、これがどのように作業を促進するかを想像してください。 このテクノロジーで何時間を節約できます!
アカウントですぐに実施できる回答の初期テスト。

より厳密なテストのために、現在Googleにシミュレータまたはデバイスがあります。

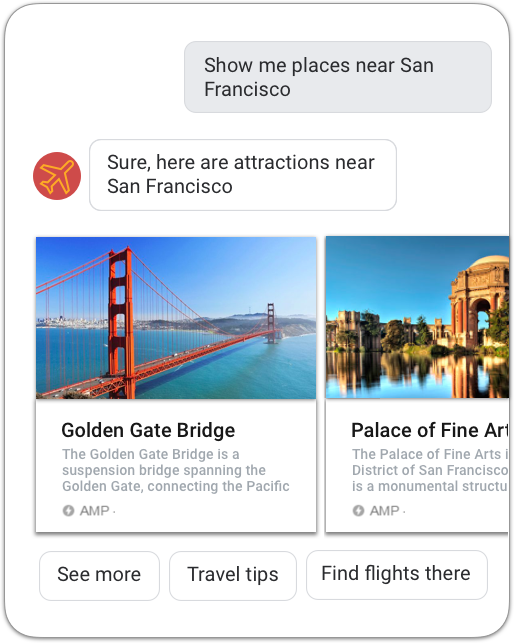
Googleアシスタントの答えは、テキストだけでなく、さまざまなUI要素(ボタン、カード、カルーセル、リスト)で構成することもできます。

これは一見の価値があります。 技術のさらなる微妙さ-いくつかの記事の資料。 これまでに説明してきた基本事項は、Google Assistantアプリを作成する上ですでに大きなメリットがあります。 アクションのパレート法。
Apple SiriKit。 Siriが遅れている理由について簡単に
Dialogsが自動車の基本装備であり、Actions on Googleが完全に装備されている場合、SiriKitはモスクワ全体に2つの駅がある地下鉄です。
Appleのアプローチをすべてとは異なる2つの機能-メインアプリケーションへのアタッチメントと、Appleが規定するユースケースの1つへの準拠、つまり、会話のカスタマイズの完全な欠如。 最初の点では、すべてが明確です-デバイスにメインアプリケーションがなければ、Siriにダイアログはありません。 あなたの対話は、アプリケーションへの単なる追加です。
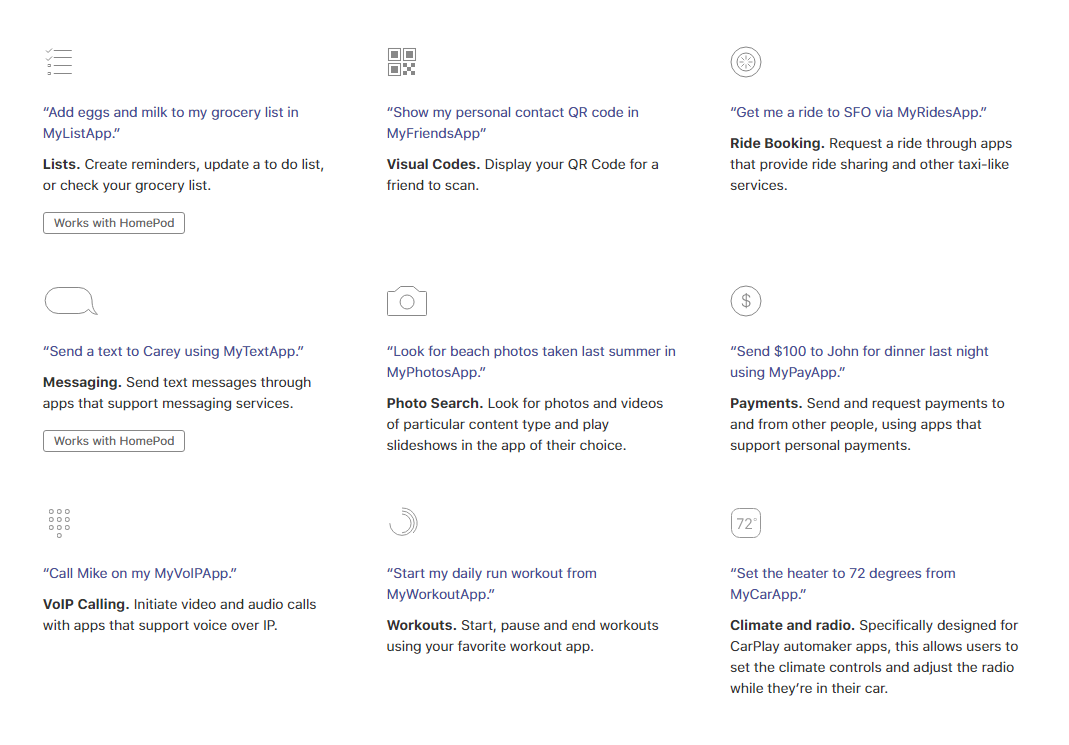
2番目のポイントは、SiriKitの主な欠点です。 すべてのダイアログ、すべてのテキストはすでに登録されています。 Siriの語彙に同義語をいくつか追加するか、要求に応じて表示されるウィジェットをレイアウトすることができます。 これがAppleが提供する唯一の自由です。
下のスクリーンショットのコマンドに似た何かをしたい場合は幸運です。 運が悪い。

WWDC 2018でAppleがカスタムダイアログへのアプローチを根本的に変更しない場合、Siriはトップの下部に残ります。 音声アシスタントは、将来のオペレーティングシステムです。 システムはクールなアプリケーションを作成します。 正常に作成できない場合、システムは失われます。 これは、このiOSが上部にあるためです。 このため、Siriはレースで遅れをとっています。
専門家の意見。 Amazon Alexaのプロ、プロダクション、そして未来。
私たちの市場での近い将来の音声開発は、面白いものから深刻なものへと移行し、本番に移行すると思います。 出発点は、おそらく、ロシア語のGoogleアシスタント、つまりGoogle I / O 2018の公式発表です。西洋の同僚から精神的に準備し、学ぶ必要があります。 Omnigonのチームリードである友人のMaxim Kokoshに尋ねました。 彼はアシスタントとアレクサで働きました。

Maxim Kokosh、チームリーダーOmnigon
一般的に言って、あなたは何を開発しましたか?
Alexaで1つのスキルを開発し、DialogFlowを使用して別のスキルをAlexaからGoogleのActionsに移植していました。 そして、非常に短い時間で、1週間は移植、1週間はAlexaのスキルを仕上げることでした。
Amazonプロジェクトについては何も知りません。
アリス、シリ、Googleアシスタントについての記事に書いたのですが、アレクサについては書いていません。 これは、AndroidとSymbianを比較し、iOSを忘れる方法です。
AlexaはGoogleの主要なライバルです。 実稼働が示すように、彼女にはかなり多くのユーザーがいます。 コミュニティははるかに大きくなっています。 さらにドキュメントがあります。 また、スキル自体も著しく大きいです。
ちなみに、私はアリスのアプローチを車とは呼びません。 ロバで描かれた二輪ワゴン、これは最大です。 Google ActionsやAlexaと比較すると、すべてが非常に悪いです。 弦の手で解析し、2018年には荒野のように聞こえます。
Alexaの視聴者がこれほど多いと思うのはなぜですか?
これは、Googleが後にゲームに参入したという事実によるものだと思います。 広告への投資はほとんどありません。 アシスタントは、ほぼすべてのAndroidデバイスにインストールされているか、インストールできるという事実から判断しますが、より普及する可能性があります。
Alexaの機能は何ですか?
アレックスでは、セッション内で状態を操作すると便利です。 たとえば、トイレの明かりを点けるように頼みます。 それは、「光をオンにする」という意図と、実体-浴室であることが判明しました。 次に、「電源を切ります」と言います。 ここで、セッション内のコンテキストが役立ちます。 インテントの処理中に、状態を「バスルーム」に設定し、次のインテントを受信するときに使用できます。 Googleには、同様の目標を達成するフォローアップの意図がありますが、それほど柔軟ではありません。
Alexaは、スキルの設定方法を明確に述べています。 これはユーザーにとっておなじみのアプローチです-スキルストア。 Googleのスキルは自動的に設定されます。
レビュープロセスは両方のプラットフォームで非常に厳しいです。 レビュー担当者は、すべての応答がドットで終わることを確認し、ユーザーの操作が自然に見えるようにします。このプラットフォームには独自のガイドラインがあり、説明にも文法的な誤りがなく、テキストがたくさんあるためです。 Amazonの審査には通常2〜3日かかりましたが、Googleは1日で審査しました。
Google Actionsの開発自体は簡単に見えました。Firebaseアクションをホストし、2回クリックするだけで接続できました。これで開発の準備が整いました。 外でリクエストを行う場合は、支払いが必要です。 Googleサービスのみを使用する場合は、無料で利用できます。 AWSは、ワークロードが大きいため、混乱を招きます。
Googleでは、Googleスプレッドシートを使用してボットを作成できますが 、機能は非常に限られていますが、プログラミングスキルがなくてもボットを作成でき、小さなタスクに適しています。
また、DialogFlowを使用すると、ワンクリックでボットをSlack、Telegram、Cortanaなどに接続できます。 多くの統合がありますが、Alexaとのコラボレーションは機能しません。

基本的に、Googleのアクションに関する知識があれば、Alexaと連携できます。
私たちはモバイル分野の人々です。 モバイルと音声開発のビジネスプロセスは異なりますか?
私の好みでは、プロセスは非常に似ており、意図は画面、エンティティと考えることができます-それらのデータとして、状態のシステムもあります。 テストの観点からも、すべてが同様です。インターネットの損失、APIからの予期しない応答などのケースの正しい処理が必要です。
対話開発は今やモバイル開発と同じくらい人気になりますか?
アシスタントはモバイルアプリケーションの人気を得ることができないようです。なぜなら、すべてのシナリオを画面から+口の相互作用に転送できるわけではないため、情報は耳よりもはるかに速く知覚されます。 また、特に機密データに関しては、ユーザーは常にアシスタントと口頭で対話を行うことができるとは限りません。 音声アシスタントは、「タクシーを注文する」や「ピザを注文する」など、非常に実用的である場合がありますが、ユーザーを長時間誘惑することはできません。 むしろ、それは家や車への壮観な追加です。
音声アシスタントの将来は何ですか?
音声アシスタントはニッチを占有し、非常に大きくなります。 そして、彼らは車の中でAndroid AutoやCarPlayと同じくらい一般的になります。 すでに2,000万台のAmazon Echoデバイスと460万台のGoogle Homeデバイスを販売しています。 多くのAndroidスマートフォンにはGoogle Assistantが搭載されていることを忘れないでください。
マックス、詳細な回答をありがとう。
彼らが何らかの形で役立つことを願っています。 :)
今後の課題
すべての対話プラットフォームには成長の余地があり、天井はまだ遠いです。 長い間、私たちの声の戦いには陰謀がありませんでした。