
upd:注意、テキストには風刺とコードベースが含まれています
PHPプログラミング言語は1995年に始まり、http(バージョン1.0-1996)、html(バージョン2.0-1995)、javascript(1995)、url(1990-1994)などの最新のWeb標準が出現した時代の製品です。 当初、phpの略語にはデコード用の個人用ホームページツールがあり、その後ハイパーテキストプリプロセッサまたは「ハイパーテキストプリプロセッサ」に変換されていました。 次の段落では、PHPをプリプロセッサとして使用することに専念します。
PHPインタープリターを使用すると、特別なタグ<?Php?>を任意のテキストに挿入できます。これにより、動的コンテンツをページに置き換えることができます。これは、htmlドキュメント内で使用すると非常に便利です。 結果はすぐに標準出力デバイス(stdoutとして知られています)に送信されます(詳細はこちらをご覧ください) ob_start関数を介して要求に応じて出力をバッファリングすることは可能ですが、これは最初のhtmlページには必要ありません。 5番の最新のHTML標準では、マークアップを簡素化し、Webの読みやすさとセマンティクスを向上させるためにいくつかの新しいタグを導入しました(それが何を意味するにしても)。 したがって、すぐにHTML5のフルパワーを活用し、問題のプリプロセッサに挿入されたページテンプレートを記述します。
このページをindex.htmlファイルに保存します。 最初のバージョンのブログの機能は、所定のディレクトリ(ページ/など)内にHTMLページの形式で出版物を保存し、目的の出版物に直接アクセスできるメニューを提供します。
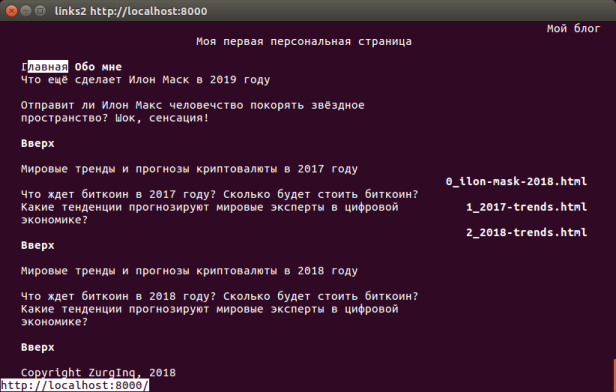
ブログフィードに表示されるパブリケーションの例。
ページ/ディレクトリをプロジェクトのルートに追加し、たとえば2018-trends.htmlなどの任意の名前で記事を保存します。
次に、ユーザーからの着信http要求を処理するWebサーバーと、ビジネスロジック用のアプリケーションサーバーが必要です。 不要なエンティティを生成しないように、Goプログラミング言語で小さなプログラムを作成します。このプログラムは、Webサーバーとして機能し、ブログコードを含みます。 ユーザー要求をホストプログラムからプリプロセッサに転送するには、標準入力ストリーム(stdin)を使用します。データのシリアル化には、データのシリアル化に一般的な形式であるjsonを使用します。
入力データを処理するためのスクリプト:
<?php $input = trim(fgets(STDIN)); $input = json_decode($input, true); include("index.html");
ブログコード:
main.go
package main import ( "encoding/json" "io/ioutil" "net/http" "os/exec" "strings" "github.com/labstack/echo" ) func main() { e := echo.New() e.GET("/", index) e.GET("/pages/:page", index) e.Start(":8000") } func index(c echo.Context) error { outData := struct { Menu []string `json:"menu"` Pages []string `json:"pages"` }{} outData.Menu = make([]string, 0) outData.Pages = make([]string, 0) page := c.Param("page") files, _ := ioutil.ReadDir("pages") for _, file := range files { if !file.IsDir() { outData.Menu = append(outData.Menu, file.Name()) } if page != "" && page == file.Name() { fbody, _ := ioutil.ReadFile("pages" + "/" + file.Name()) outData.Pages = append(outData.Pages, string(fbody)) } else if page == "" { fbody, _ := ioutil.ReadFile("pages" + "/" + file.Name()) outData.Pages = append(outData.Pages, string(fbody)) } } rendered := renderContent(outData) return c.HTMLBlob(http.StatusOK, rendered) } func renderContent(input interface{}) []byte { jsonInput, _ := json.Marshal(input) tmplEngine := exec.Command("php", "-f", "index.php") tmplEngine.Stdin = strings.NewReader(string(jsonInput)) rendered, _ := tmplEngine.Output() return rendered }
次に、go runを介してプログラムを実行し、任意のブラウザーを介してページに要求を作成します。たとえば、次のようにします。
links2 http://localhost:8000
結果はKDPVで発表されます。
好奇心reader盛な読者は、リクエストごとにphpプロセスを起動することでパフォーマンスが大幅に低下していることに気付くかもしれません。 この瞬間は、 パイプメカニズムを使用して最適化し、PHPプロセスをバックグラウンドで一度開始するのは簡単ですが、これはまったく別の話です。