
この資料の著者は、 SessionStackがレンダリングに多大な注意を払う必要があると述べています。 この記事では、視覚化の機能を考慮して、Webページの最適化に関するヒントを共有します。
[アドバイスを読む]サイクルの他の19の部分
パート1: エンジン、ランタイムメカニズム、コールスタックの概要
パート2: V8内部とコードの最適化について
パート3: メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: イベントループ、非同期、および非同期/待機を使用してコードを改善する5つの方法
パート5: WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: WebAssemblyの機能と範囲
パート7: Web Workersと5つの使用シナリオ
パート8: サービスワーカー
パート9: Webプッシュ通知
パート10: MutationObserverを使用してDOMの変更を追跡する
パート11: Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート13: CSSとJavaScriptを使用したアニメーション
パート14: JSの仕組み:抽象構文ツリー、解析、およびその最適化
パート15: JSの仕組み:クラスと継承、BabelおよびTypeScriptでのトランスピレーション
パート16: JSの仕組み:ストレージ
パート17: JSの仕組み:Shadow DOMテクノロジーとWebコンポーネント
パート18: JSの仕組み:WebRTCおよびP2P通信メカニズム
パート19: JSの仕組み:カスタム要素
パート2: V8内部とコードの最適化について
パート3: メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: イベントループ、非同期、および非同期/待機を使用してコードを改善する5つの方法
パート5: WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: WebAssemblyの機能と範囲
パート7: Web Workersと5つの使用シナリオ
パート8: サービスワーカー
パート9: Webプッシュ通知
パート10: MutationObserverを使用してDOMの変更を追跡する
パート11: Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート13: CSSとJavaScriptを使用したアニメーション
パート14: JSの仕組み:抽象構文ツリー、解析、およびその最適化
パート15: JSの仕組み:クラスと継承、BabelおよびTypeScriptでのトランスピレーション
パート16: JSの仕組み:ストレージ
パート17: JSの仕組み:Shadow DOMテクノロジーとWebコンポーネント
パート18: JSの仕組み:WebRTCおよびP2P通信メカニズム
パート19: JSの仕組み:カスタム要素
復習
Webアプリケーションを作成する際、私たちは独自の「内部」の問題を排他的に扱う独立したJSコードを作成しません。 このコードは、ブラウザが提供する環境で実行され、対話します。 この環境のデバイス、動作方法、構成要素を理解することにより、開発者はより優れたプログラムを作成でき、アプリケーションで発生する可能性のある問題の発生を予測する機会が得られます。
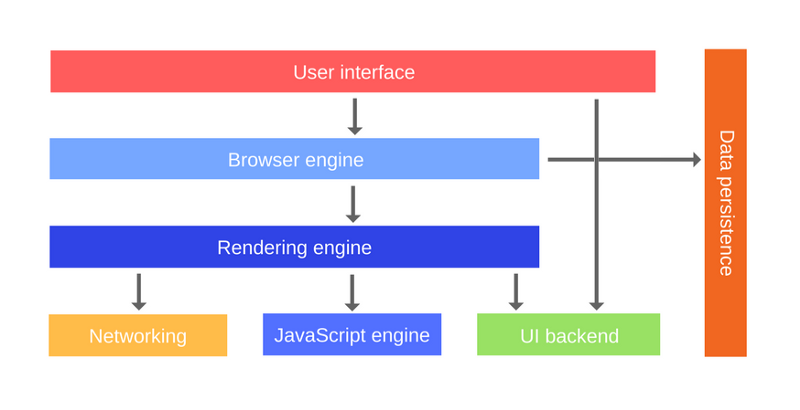
次の図は、ブラウザの主要コンポーネントを示しています。 Webページの処理で彼らが果たす役割について話しましょう。

主要なブラウザコンポーネント
- ユーザーインターフェース このブラウザコンポーネントには、アドレスバー、「進む」および「戻る」ボタン、ブックマークを操作するためのコマンドなどが含まれます。 一般に、これはブラウザが表示するすべてです-表示するWebページが配置されているウィンドウの領域を除きます。
- ブラウザエンジン 彼は、ユーザーインターフェイスとレンダリングエンジン間の相互作用をサポートする責任があります。
- レンダリングエンジン このサブシステムは、Webページの表示を担当します。 レンダリングエンジンはHTMLとCSSを処理し、画面に表示します。
- ネットワークサブシステム(ネットワーキング)。 このサブシステムは、ブラウザと外界とのネットワーク相互作用を担当します。特に、たとえば、XHR要求はその手段によって実行されます。 プラットフォームに依存しないインターフェイスをサポートし、異なるプラットフォームに固有のさまざまなネットワークメカニズムの特定の実装を隠します。 ここでは、このサブシステムに関する詳細を読むことができます。
- ユーザーインターフェイスサポートサブシステム(UIバックエンド)。 このサブシステムは、ウィンドウやチェックボックスなどのコントロールなどの基本的なインターフェイスコンポーネントを表示します。 ここで、ブラウザには、動作するプラットフォームに依存しないユニバーサルインターフェイスが提供されます。このサブシステムは、特定のオペレーティングシステムによって提供されるユーザーインターフェイス要素を形成する可能性に基づいています。
- JavaScriptエンジン(JavaScriptエンジン)。 このシリーズの以前の資料の 1つでJSエンジンを分析しました。 ここで、JSコードが実行されます。
- 永続的なデータストレージのサブシステム(データ永続性)。 アプリケーションがローカルストレージ機能を必要とする場合、このサブシステムが提供するさまざまなメカニズムを使用できます。 たとえば、 localStorage 、 IndexedDB 、 WebSQL、 FileSystemなどのAPI。
この記事では、レンダリングエンジンに焦点を当てます。 HTMLとCSSを解析およびレンダリングするのは、このブラウザーサブシステムです。 そして、これらはまさにJavaScriptで書かれたWebアプリケーションコードが常にやり取りするテクノロジーです。
さまざまなレンダリングエンジンについて
レンダリングエンジンの主なタスクは、要求されたページをブラウザウィンドウに表示することです。 エンジンは、HTMLドキュメント、XMLドキュメント、画像を出力できます。 追加のプラグインを使用して、エンジンはPDFドキュメントなど、他の種類のマテリアルを視覚化することもできます。
さまざまなブラウザーを使用するさまざまなJSエンジンがあることがわかっています。 同じことがレンダリングエンジンにも当てはまります。 人気のあるエンジンは次のとおりです。
- Gecko-Firefoxブラウザーで使用されます。
- WebKit-Safariブラウザーで使用されます。
- 点滅-ChromeおよびOperaブラウザーに統合(15番目のバージョンから)。
Webページのレンダリングプロセス
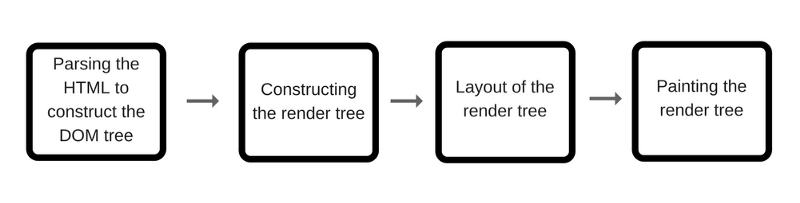
レンダリングエンジンは、要求されたドキュメントのコンテンツをブラウザのネットワークレベルから受け取ります。 レンダリングプロセスは次の画像のようになります。

Webページのレンダリングプロセス
このプロセスの主な手順は次のとおりです。
- DOMツリーを作成するためのHTML処理。
- レンダリングツリーを作成します。
- 画面上のレンダリングツリー要素の場所パラメーターの計算、ページレイアウトの形成。
- レンダリングツリーの視覚化(レンダリング)。
Webページをレンダリングするときに実行されるこれらのステップおよびその他のステップについて、より詳細に検討してください。
DOMツリーの作成
レンダリングエンジンの最初の段階では、HTMLドキュメントを解析し、その処理をDOMツリーでホストされているDOMノードに変換します。 同時に、HTMLコードの形式で表示されるWebページは、次の図に示すような構造に変換されます。

DOMツリー
ネストされた要素を含むこのツリーの各要素は、それらの親です。 これは、ネストのすべてのレベルに当てはまります。
CSSOMツリーの作成
CSSOM(CSS Object Model)は、CSSオブジェクトモデルです。 ブラウザがページのDOMツリーを作成すると、
head
セクションで、たとえば
theme.css
という名前の外部CSSファイルを参照する
link
タグを見つけ
theme.css
。 ブラウザは、ページをレンダリングするためにこのリソースが必要になる可能性があると予想して、このファイルをダウンロードする要求を実行します。 このファイルには、ページ要素に適用されるスタイルの説明であるプレーンテキストが含まれています。
HTMLの場合と同様に、エンジンはCSSをブラウザーが操作できるものに変換する必要があります-CSSOMで。 結果は、次の図に示すCSSOMツリーです。

CSSOMツリー
CSSOMがツリー構造を持っている理由を知っていますか? ページ要素のスタイルの最終セットが生成されると、ブラウザはDOMノードで表されるこの要素に適用可能な最も一般的なルールで開始し(たとえば、ノードが
body
要素の子孫である場合、
body
指定されたすべてのスタイルがそれに適用されます)、再帰的に絞り込みますより具体的なルールを使用して計算されたスタイル。
前の図に示した例を調べてみましょう。
body
要素に配置された
span
タグ内に含まれるテキストはすべて赤で表示され、フォントサイズは
16px
です。 これらのスタイルは、
body
要素から継承されます。
span
要素が
p
要素の子孫である場合、その内容は、適用されるより具体的なスタイルに従って表示されません。
また、上記のツリーは完全なCSSOMツリーではないことに注意してください。 CSSファイルで再定義することにしたスタイルのみを示しています。 各ブラウザには、「ユーザーエージェントスタイル」とも呼ばれるデフォルトのデフォルトのスタイルセットがあります。 これらのスタイルを適用した結果は、CSSルールが関連付けられていないページで見ることができます。 私たちのスタイルは、標準的なブラウザスタイルの一部を再定義するだけです。
レンダリングツリーを作成する
HTMLで表示される要素の外観に関する指示は、CSSOMツリーからのスタイリングに関する情報と組み合わせて、レンダリングツリーを形成するために使用されます。
これは何ですか これは、画面に表示される順序で作成された視覚要素のツリーです。 これはページのHTMLコードの視覚的表現であり、このページに対応するCSSルールの影響を反映しています。 このツリーの目的は、要素が正しい順序で表示されるようにすることです。
レンダリングツリーノードは、WebKitエンジンでは「レンダラー」または「レンダーオブジェクト」として知られています(「レンダーオブジェクト」と呼びます)。
上記のDOMツリーとCSSOMツリーのレンダーツリーは次のようになります。

レンダーツリー
以下は、レンダーツリーを作成するときに実行するブラウザアクションの一般的な説明です。
- DOMツリーのルートから始まり、ブラウザは表示されているすべてのノードを走査します。 一部のサイトは不可視であり(たとえば、スクリプトへのリンクを含むタグ、メタタグなど)、ページの外観に影響しないため、ブラウザーはスキップします。 一部のノードはCSSによって非表示になりますが、ブラウザーもレンダリングツリーにそれらを含めません。 たとえば、この例の
span
ノードは、display: none
を設定する明示的なルールがあるため、レンダリングツリーには表示されませんdisplay: none
プロパティ。
- 表示されている各ノードについて、ブラウザは適切なCSSOMルールを見つけて適用します。
- その結果、可視ノードとそれらのために計算されたスタイルを含む構造が形成されます。
ここで何が問題なのかをよりよく理解するために、WebKitのRenderObjectクラスのソースコードを見ることができます。 各レンダリングオブジェクトは、通常はノードのCSSブロックに対応する長方形の領域です。 このブロックに関する情報には、幅、高さ、位置などの幾何学的特性が含まれます。
ページレイアウト
レンダリングオブジェクトが作成されてツリーに追加された後は、まだ位置とサイズが割り当てられていません。 これらの値の計算は、ページレイアウトの形成と呼ばれます。
HTMLはストリーミングレイアウトモデルを使用します。 これは、ほとんどの場合、システムが1回のパスで要素の幾何学的パラメーターを計算できることを意味します。 これは、ルートレンダリングオブジェクトに基づく座標系を使用し、
left
と
top
座標を使用します。
レイアウトは再帰的なプロセスです。
<html>
ドキュメントの要素に対応するルートオブジェクトから始まります。 このプロセスは、レンダリングオブジェクトの階層構造全体で再帰的に実行され、必要な各要素のサイズと位置が計算されます。
ルートレンダリングオブジェクトの位置は
0,0
です。 その寸法は、ブラウザウィンドウの可視部分の寸法に対応します(これは「表示領域」、ビューポートと呼ばれます)。
レイアウトを作成するプロセスとは、ページ上に表示する正確な位置を各ノードに割り当てることです。
レンダーツリーレンダー
この段階で、レンダリングツリーがトラバースされ、レンダリングオブジェクトの
paint()
メソッドが呼び出され、画面上のオブジェクトのグラフィック表現の出力が実行されます。
視覚化、またはレンダリングは、グローバルまたはインクリメンタルです(ページレイアウトの形成も実行されます)。
- グローバルレンダリングとは、レンダリングツリー全体を再レンダリングすることです。
- インクリメンタルレンダリングは、レンダリングオブジェクトの一部のみが変更され、ツリー全体に影響を与えない状況で実行されます。 レンダリングサブシステムは、画面上の長方形の領域を無効にします。 これは、オペレーティングシステムがそれらを、コンテンツを更新する必要がある領域として認識し、
paint
イベントを生成するという事実につながります。 オペレーティングシステムは、複数の領域を1つに結合することで、領域をインテリジェントに再描画します。
一般に、視覚化は段階的なプロセスであることを理解することが重要です。 ページのユーザーエクスペリエンスを向上させるため、レンダリングエンジンは、できるだけ早くページを画面に表示することを目指しています。 彼は、レンダリングツリーの形成とページレイアウトパラメーターの計算を進めるために、すべてのHTMLが解析されるまで待機しません。 その結果、ページの一部が処理されて画面に表示されますが、レンダリングエンジンはネットワークから送られてくるページの残りのコンテンツを引き続き使用します。
JSスクリプトとCSSファイルを処理する手順
スクリプトは、ページコード処理システムが
<script>
到達した直後に解析および実行されます。 スクリプトが実行されるまで、ドキュメントの処理は中断されます。 これは、プロセスが同期的に実行されていることを意味します。
スクリプトを外部ソースから受信した場合、最初にネットワーク経由で(同期的に)ダウンロードする必要があります。 ページの処理は、スクリプトの読み込みが完了するまで一時停止されます。
HTML5では、別のストリームを使用して、スクリプトを非同期でロードおよび処理する機能を示すことができます。
レンダリングパフォーマンスの最適化
ページレンダリングの特性を考慮してアプリケーションを最適化する場合は、5つの主な領域を制御できますが、注意が必要な領域があります。
- Javascript このシリーズの以前の記事では、ユーザーインターフェイスをブロックせず、メモリを効率的に使用し、他の有用な手法を実装する最適化されたJSコードを記述する方法について説明しました。 レンダリングに関しては、JSコードがページ上のDOM要素とどのように相互作用するかを考慮する必要があります。 JavaScriptは、特に単一ページのアプリケーションの場合、ユーザーインターフェイスに多くの変更を加えることができます。
- スタイルの計算。 これは、特定の要素に対応するセレクターを考慮して、特定の要素に適用されるCSSルールを決定するプロセスです。 ルールを定義した後、それらが適用され、結果のスタイルが各要素に対して計算されます。
- ページレイアウトの形成。 ブラウザーは、要素に適用されているスタイルを検出すると、この要素が占める画面上のスペースの量を計算し、その位置を見つけることができます。 Webページレイアウトモデルは、一部の要素が他の要素に影響を及ぼす可能性があることを示します。 たとえば、
<body>
要素の幅は、子要素の幅などに影響する場合があります。 これはすべて、レイアウトを形成するプロセスが集中的な計算を必要とするタスクであることを意味します。 さらに、要素の出力は多くのレイヤーで実行されます。
- レンダリング。 ここで、以前に計算されたすべてのものが、画面に表示されるピクセルに変換されます。 このプロセスには、テキスト、色、画像、境界線、影などの出力が含まれます。 それは各要素のすべての目に見える部分についてです。
- レイアウト。 ページの一部は異なるレイヤーに表示される可能性があるため、正しい順序で単一のウィンドウに結合する必要があり、正しいページ出力につながります。 これは、特に要素が重複する場合に非常に重要です。
JSコードの最適化
JavaScriptコードは、多くの場合、ブラウザで観察できるものに変化をもたらします。 これは、特に単一ページのアプリケーションに当てはまります。 ページレンダリングプロセスを改善するためにJSを最適化するためのヒントを次に示します。
-
setTimeout()
およびsetInterval()
関数を使用してページ要素の外観を更新しないでください。 これらの関数は、フレームの形成のある時点で、おそらく最後にコールバックを引き起こします。 フレームの先頭で視覚的な変化をもたらすコマンドを呼び出して、見逃さないようにする必要があります。
- 長い計算をWebワーカーに転送します 。
- 複数のフレームに分割されたマイクロタスクを使用して、DOMに変更を加えます。 これは、タスクがDOMへのアクセスを必要とし、WebワーカーからのDOMへのアクセスを取得できない場合などに使用する必要があります。 これは、大きなタスクを小さなタスクに分割し、タスクの特性に応じて
requestAnimationFrame
、setTimeout
、またはsetInterval
内で実行する必要があることを意味します。
CSSの最適化
要素の追加と削除、属性の変更、その他の同様のアクションによるDOMの変更により、ブラウザーは要素のスタイル、多くの場合、ページ全体のレイアウト、または少なくともその一部を再カウントする必要があります。 ページのレンダリングプロセスを最適化するには、次のことを考慮してください。
- セレクターの複雑さを軽減します。 複雑なセレクターを使用すると、要素のスタイルを計算するのに必要な時間の50%以上をセレクターで操作し、残りの時間をスタイル自体の構築に費やすことになります。
- スタイルを計算する要素の数を減らします。 つまり、スタイルの変更がページ全体ではなく、複数の要素に向けられている場合の方が適切です。
レイアウトの最適化
ページレイアウトの再計算には、深刻なシステムリソースが必要になる場合があります。 このプロセスを最適化するには、次のことを考慮してください。
- レイアウトの再集計につながる状況の数を減らします。 スタイルを変更すると、ブラウザはこれらの変更を反映するためにレイアウトの再計算が必要かどうかを確認します。 要素の幅、高さ、位置などのプロパティの変更(一般に、要素の幾何学的特性について話している)には、レイアウトの変更が必要です。 したがって、どうしても必要な場合を除き、これらのプロパティを変更しないでください。
- 可能な限り、古いレイアウトモデルの代わりにフレックスボックスモデルを使用してください。 このモデルは他のモデルよりも高速であるため、パフォーマンスが大幅に向上します。
- ドキュメントの作業モデルを避けて、要素のパラメーターの定期的な変更とその後の読み取りを提供します。 JavaScriptでは、前のフレームのDOM要素のパラメーター(
offsetHeight
やoffsetWidth
)を使用できます。 これらのパラメーターを読み取っても問題は発生しません。 ただし、このようなパラメーターを読み取る前に要素のスタイルを変更する場合(たとえば、何らかのCSSクラスを動的に追加する場合)、ブラウザーはスタイルの変更を適用し、レイアウトを作成し、必要なデータをプログラムに返すために多くのリソースを費やす必要があります。 これによりプログラムの速度が低下する可能性があります。可能な限りこのようなことは避けてください。
レンダリングの最適化
多くの場合、このタスクに最も時間がかかるため、ページの再描画につながる状況を回避することが重要です。 ここでできることは次のとおりです。
- 変換と透明度の変更を除き、プロパティを変更すると、再描画が行われます。 これらの機能は慎重に使用してください。
- アクションがレイアウトの再計算を引き起こした場合、要素の幾何学的パラメーターの変更も視覚的な変更につながるため、ページを再描画する呼び出しにつながります。
- レイヤーとアニメーションのレイアウトをインテリジェントに制御することにより、再描画が必要なページの領域を減らします。
まとめ
この記事では、最新のブラウザーのレンダリングサブシステムについて説明しました。 ページレンダリングへの適切なアプローチは、Webアプリケーションのパフォーマンスとユーザーエクスペリエンスの向上につながります。
一連の記事の前の部分:
パート1: JSの仕組み:エンジン、ランタイムメカニズム、コールスタックの概要
パート2: JSの仕組み:V8内部とコードの最適化について
パート3: JSの仕組み:メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: JSの仕組み:イベントループ、非同期、およびasync / awaitを使用してコードを改善する5つの方法
パート5: JSの仕組み:WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: JSの仕組み:WebAssemblyの機能と範囲
パート7: JSの仕組み:Web Workersと5つの使用シナリオ
パート8: JSの仕組み:サービスワーカー
パート9: JSの仕組み:Webプッシュ通知
パート10: JSの仕組み:MutationObserverを使用してDOMの変更を追跡する
親愛なる読者! Webプロジェクトのページのレンダリングを最適化するためにどのようなテクニックを使用していますか?
