
私たちは、インターフェースでさまざまなアニメーションを作成するためのテクニックを見続けています。 パーティクル 、 マスク、およびさまざまなオブジェクトの形状の変更についてはすでに知っています。点線を描画するときが来ました。
記事に移る前に、少し余談します。 この一連の記事は、美しいことをしたいが、複雑なツールで完全に混乱している開発者(主に初心者)を対象としています。 この楽器またはその楽器を使用するための1つのテクニックに触れるたびに、それを適用できる効果を確認します。 「フラッシュの時点で優れていた」または「AfterEffectsでアニメーションを描画する必要がある」というコメントは確かに存在する権利がありますが、それらはコンテキストから外れ、初心者の問題解決には役立ちません。
トピックに戻ります。 SVG要素には、「ストローク」という単語を含む一連のプロパティがあります。 これらのプロパティにより、線を点線にすることができます。 まず、次のプロパティに興味があります。
- ストローク
- ストローク幅
- ストロークラインキャップ
- ストロークダッシュアレイ
- ストローク-ダッシュオフセット
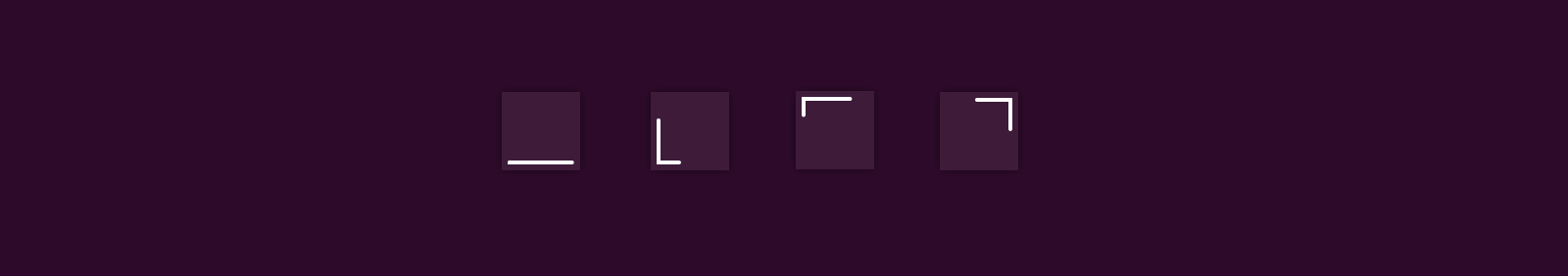
strokeプロパティでは、線の色、stroke-width-太さ、stroke-linecapを指定して、線の端を丸めるスタイルを指定できます。 通常、デフォルト値(フィレットはありません)または値ラウンド(フィレットは円の形状)を使用します。 例では、両方のオプションを見ることができます。
これらの3つのプロパティを理解することは特に困難ではありませんが、残りのプロパティを分解するのが最適です。
ストロークダッシュアレイ

このプロパティは通常、初心者にとって最大の困難を引き起こします。 一見したところ、特に曲線上では、どの値が影響するのかは完全には明らかではありません(そして、多くの値があるかもしれません)。 しかし、実際には、すべてが非常に簡単です。
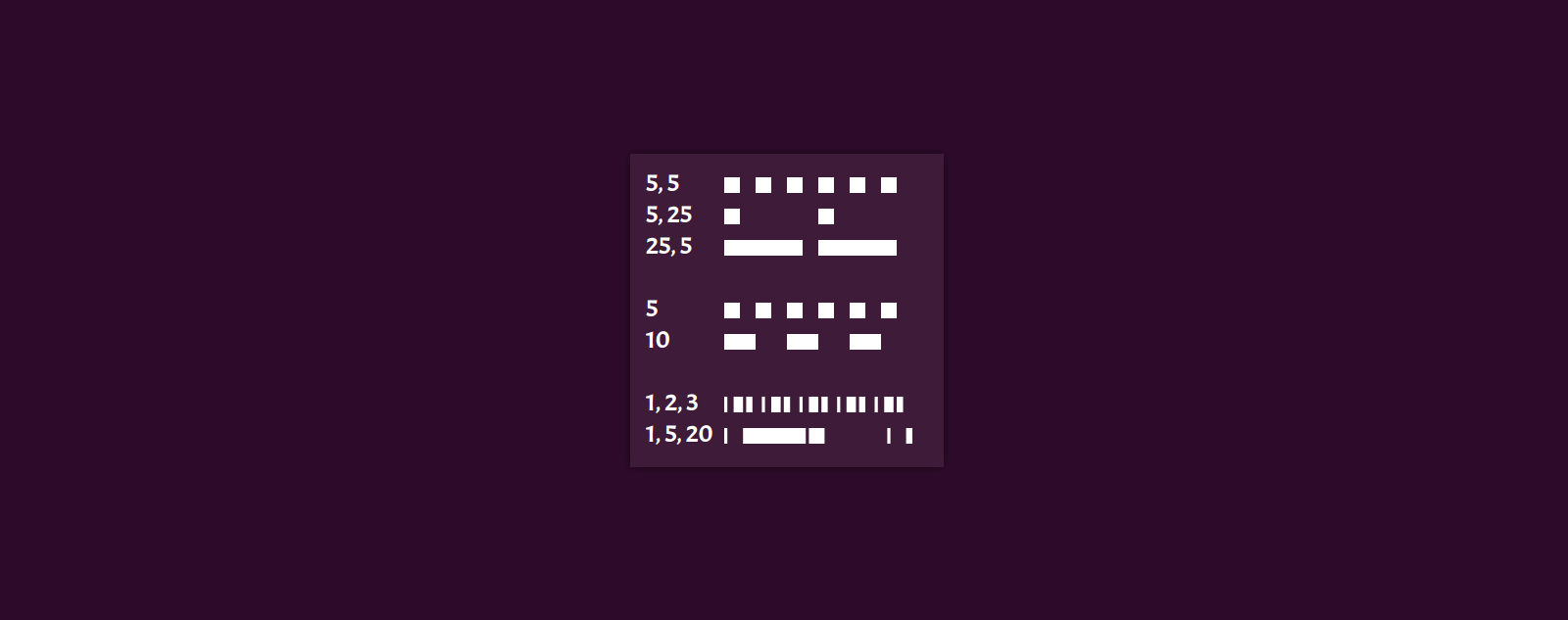
破線を想像してください。 私たちは彼を最初から見始めます。 ストロークとスペースがあります。 彼らは交互に。 バー、スペース、バー、スペースなど ここで、一連の長さを想像してください。 8mm、2mm、8mm、2mmなどと言います。 GOSTで書かれたとおり。 2つの値のサイクルがあることがわかります。 8mmは常にストローク、2mmはスペースに当たります。
標準について知らず、5mm、5mm、5mm、5mmのシーケンスを使用した場合、1つの値のサイクルがあります。 5mmは、バーとスペースバーの両方に当たります。
また、1mm、5mm、20mmなどの長いサイクルを取ることができます(図には同様の値があります)。 その後、マッチはより長いシーケンスになります:1mm-ストローク、5-スペース、20-ストローク、1-スペース、5-ストローク、20-スペース、そして再び1-ストローク。 これで、サイクルは終了しました。
このプロパティですぐに遊びたい人のために、サンドボックスへのリンクを残します。
ストロークダッシュオフセット

stroke-dashoffsetプロパティは、破線がそれに沿って移動する線に対して相対的に移動するために必要です。 この例では、線分に沿っているため、このプロパティを与える結果は非常に明白です。 変位の兆候について覚えておくべき主なこと-直感的に、プラスとマイナスが混同されているように見えるかもしれません。
試してみたい人のためのもう一つのサンドボックス 。
これらの2つのプロパティは、単に線を点線にするために作成されましたが、このフォームでは使用しません。 意図したとおりではないと言えます。 おそらくこれは、一部の開発者が問題を解決するときにいくつかのツールを思い出せないという事実です-このツールはそのような作業を目的としていないようです。 しかし、私たちが知っているように、場合によっては、顕微鏡が釘を打つための最良のツールです。
ワンタッチプリローダー

おそらく同様のアニメーションをすでに見たことがあるでしょう。 このフラグメントは、円、正方形、またはその他の曲線で回転します。 ここで、この例の内部に興味があります。 簡単に言えば、閉じた曲線が必要です。 正方形を使用して計算を簡素化しますが、一般的な方法はどの曲線でも機能します。
<svg viewBox='0 0 100 100'> <rect x='10' y='10' height='80' width='80' fill='none' stroke='#fff' stroke-width='5' stroke-linecap='round' /> </svg>
正方形の1辺の長さは80です。周囲は320です。これは、すべてが発生する線の長さです。 複雑な手描きのパスである場合、どのくらいの長さで到達したかを事前に知ることができます。 円で回転するフラグメントの長さも80になります。これは、正方形の辺の長さに関係せず、単なる偶然です。 320-80 = 240のままです。点線のコンテキストに戻ると、80はストローク、240はスペースであると言えます。
<svg viewBox='0 0 100 100'> <rect x='10' y='10' height='80' width='80' fill='none' stroke='#fff' stroke-width='5' stroke-linecap='round' stroke-dasharray='80 240' stroke-dashoffset='0' /> </svg>
リトルライフハック:
多くの場合、開いた曲線の1つのフラグメントをアニメートするときに計算で頭を詰まらせないように、大きなスペースをとるのが便利です(ストロークダッシュ配列の数値の合計が曲線の長さよりも大きくなるように)。ラインが閉じているので、すべてをstroke-dashoffsetでオフセットすることができ、フラグメントが円を描いて回転しているように見えます。
anime({ targets: '. . .', strokeDashoffset: -320, // easing: 'linear', duration: 1000, loop: true });
私たちは続けます...
遅かれ早かれ、プリローダーは、終了を待っていたプロセスが完了すると状態になります。 プリローダーを削除するだけでなく、すべてが正常であること、すべてが終了したことをユーザーに示すことは素晴らしいことです。 1つのオプションは、チェックマークに変換することです。

このようなトランジションでは、通常、プリローダー用と最終アニメーション用の2つの曲線が使用されます。 パスを追加します。
<svg viewBox='0 0 100 100'> <rect . . . stroke-dasharray='80 240' stroke-dashoffset='0' /> <path . . . d='m50 90 L 10 90 L 10 50 L 50 90 L 90 10' stroke-dasharray='142 200' stroke-dashoffset='62' /> </svg>
これは純粋なチェックマークではなく、四角+チェックマークの一部であることに注意してください。 ある曲線から別の曲線への遷移を、それらを部分的にオーバーラップして非表示にすることをお勧めします。 フラグメントは正方形に沿って移動し、特定のポイントに到達し、正方形を非表示にして、遷移前の同じ場所にまったく同じフラグメントを持つ2番目の曲線を表示します。 さらに、新しいフラグメントはすでに新しい曲線に沿って移動しますが、元のフラグメントの軌道が変更されたように思われます。
let finish = anime({ targets: 'ok', strokeDashoffset: -84, autoplay: false }); let animation = anime({ targets: 'loader', strokeDashoffset: -320, loop: true, run: (anim) => { if (loadingCompleted && anim.progress > 60 && anim.progress < 61) { anim.pause(); document.getElementById('loader').style.display = 'none'; document.getElementById('ok').style.display = 'block'; finish.play(); } } });
stroke-dasharrayのアニメーションは、特定のブラウザーではあまりうまく機能しません(IEに指を向けません)ので、stroke-dashoffsetのアニメーションで対処する必要があります。 新しい曲線のストロークの初期オフセット値は、新しいフラグメントの長さに基づいて計算されます。 その長さ(142)-初期の長さ(80)=変位(62)。
真下線
多くの場合、さまざまな要素にアンダースコアを使用します。 これは、色以外の何かとの相互作用にラベルを付けるための良い方法です。 多くの人は、アンダースコアを使って何か面白いことができるとさえ考えていません。
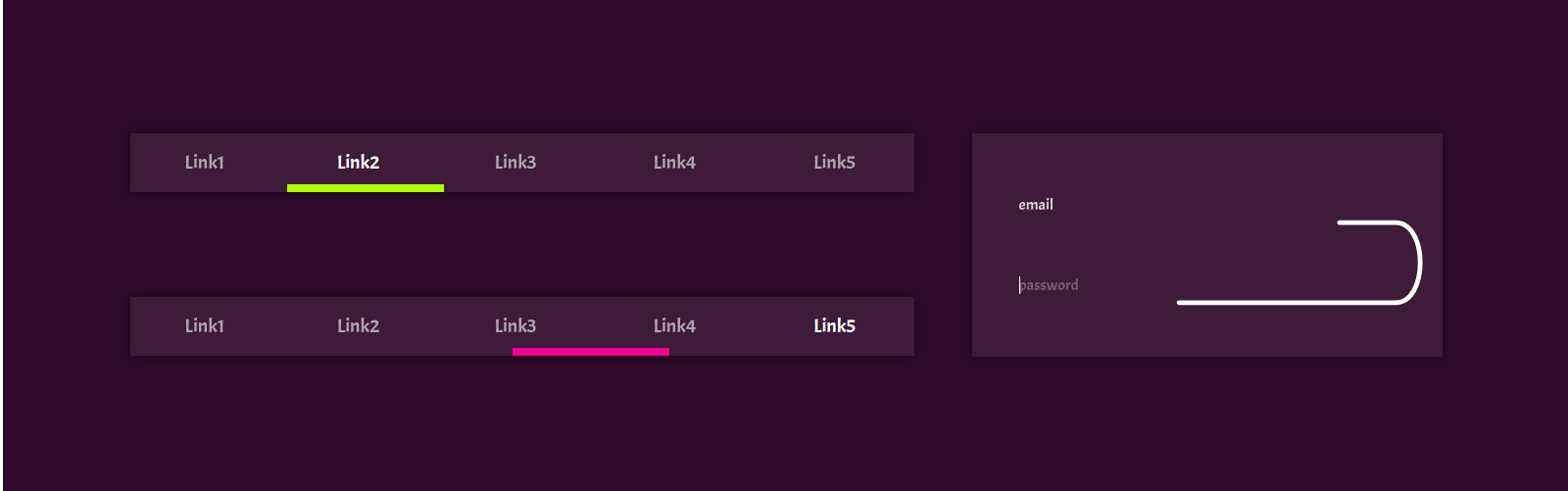
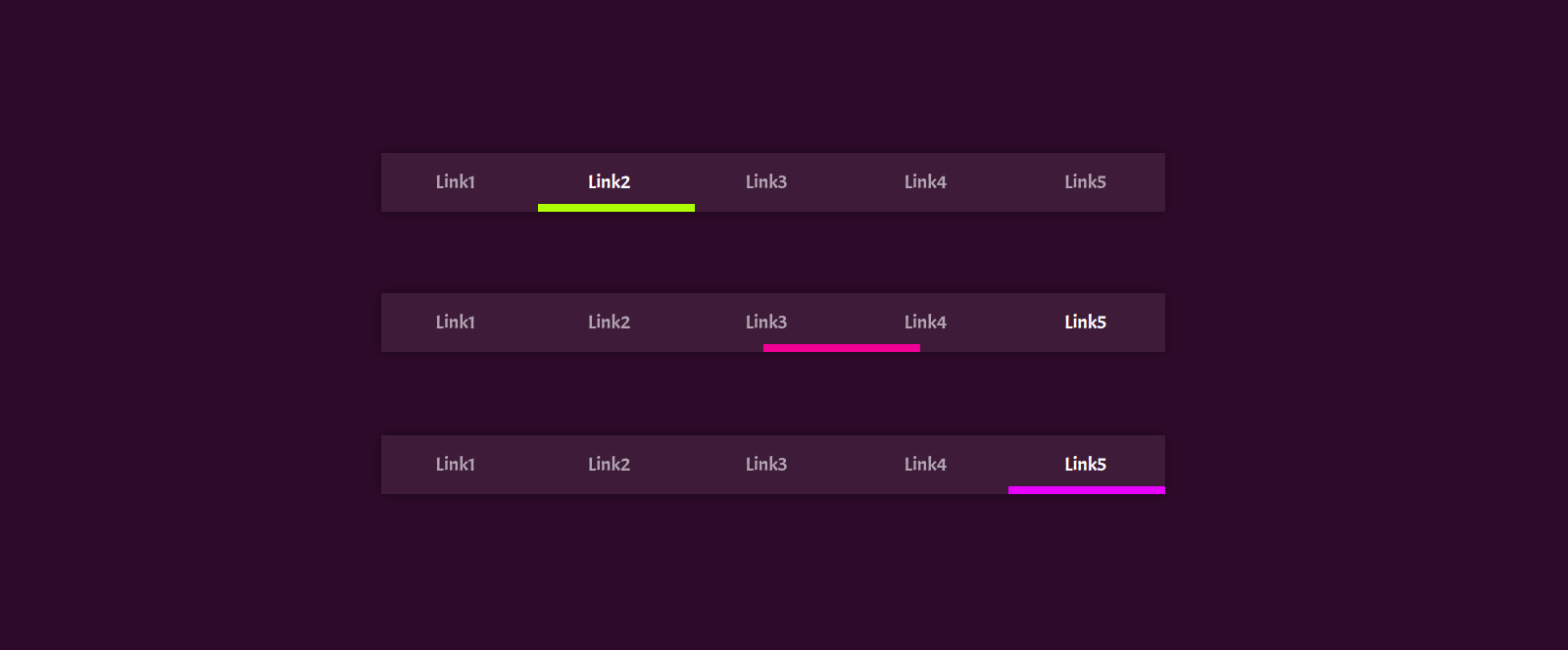
最初の例は、通常の水平メニューです。 2つおきのサイトにあります。 このメニューのアクティブな要素に下線を引く効果をわずかに変化させます。

すぐにマークアップに注意を払ってください:
<div class='main-navigation'> <a class='item'>Link1</a> <a class='item'>Link2</a> <a class='item'>Link3</a> <a class='item'>Link4</a> <a class='item'>Link5</a> <svg class='underline' viewBox='0 0 100 1'> <line x1='0' x2='100' y1='0' y2='0' stroke-dasharray='20 80'></line> </svg> </div>
SVGを追加しても、それほど大きな問題にはなりません。 そのため、既存のレイアウトを完成させるときに、この手法全体を適用できます。 ご想像のとおり、値20、80は100から判明しました。これは線の長さです。 5つの要素があり、強調する必要があるのは1つだけです。 100/5 = 20、および80は大きな大きなギャップに残ります。 さらに、技術的な問題(インデックス-下線を移動するメニュー項目の番号):
anime({ targets: '. . .', strokeDashoffset: [-(100 / 5) * index], stroke: `hsl(${ (index * 360 / 5) % 360 }, 100%, 50%)` });
マウスを要素の上に置くか、キーボードからフォーカスしたときにのみ、これを行うことができます。 これがどのように行われているのかを伝えるべきではないと思います。 この例では、アニメーションは見やすいように自動化されています。
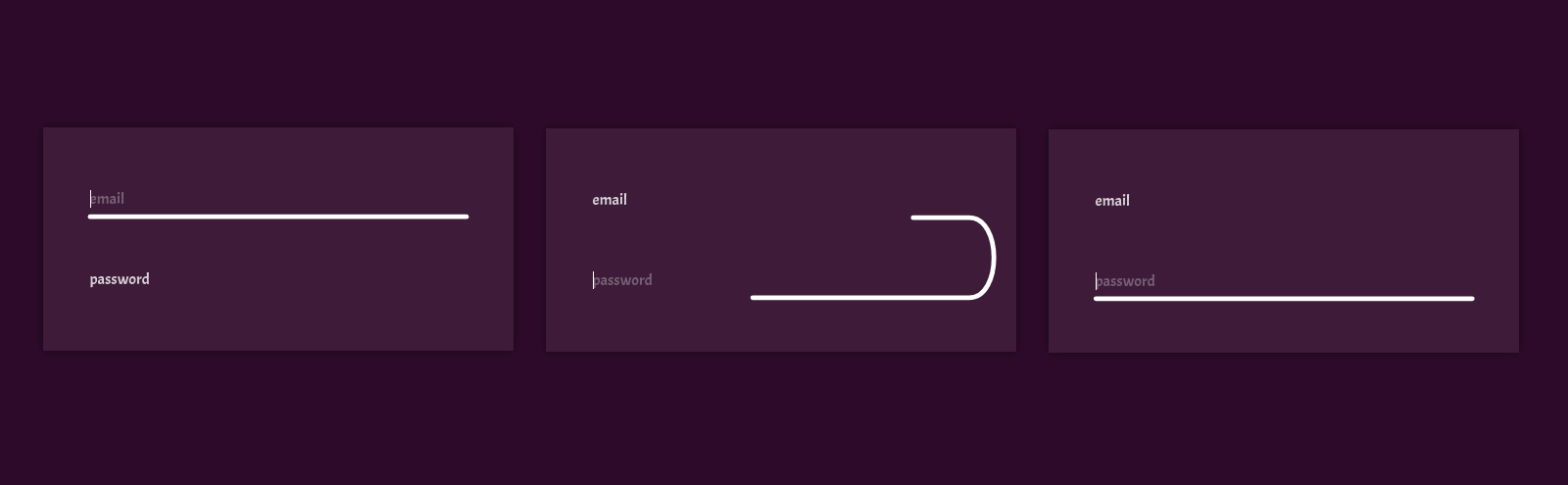
メガ下線

前の例がすでに多くのことにうんざりしている場合、これはまだありません。 一般的な考え方は前の例と同じで、要素は上下に配置され、線は少し湾曲しています。
<form> <input type='text' placeholder='email' /> <input type='password' placeholder='password' /> <svg viewBox='0 0 100 100'> <path . . . d='. . .' stroke-dasharray='. . .' stroke-dashoffset='. . .'></path> </svg> </form>
ご覧のとおり、マークアップはそれほど複雑ではありません。 これらすべてを少し様式化した後、フォームにどのサイズ比があるかを知って、パスを描くことができます。 同様に、移動するフラグメントの長さを見つけます。 そして、移動にフォーカス/ブラーハンドラーをかけます。
email.addEventListener('focus', () => { anime({ targets: '. . .', strokeDashoffset: 0 }) });
Scrollll ...
みんなスクロールします。 毎日、何度も。 時々、ページがゆっくりまたは水平にスクロールするのを見ることがあります...私はかつてこれをすべて1本のボトルで見ました。 ホラー しかし、ランディングページで見栄えの良いサイケの破壊的な影響は少なく、最初から最後までスクロールします。ほとんどの場合は1回だけです。 私は私たちを追求する行について話している。 これらは、例のように、何らかのアクションの実行、サービスの提示、またはスクロールに結び付けることができます。
まず、線自体を描く必要があります。 私たちはコンテンツを持っていないので、その形式はそれほど重要ではありません-それは何にも付けられていません。

次に、垂直位置に回転させてページに配置します。 ここで最も重要なことは、コンテンツの場所とSVG要素自体の長さを監視して、何も異なる方向に進まないようにすることです。 そのようなことは常に独特であるため、この主題に関する普遍的な推奨事項を提示することは困難です。

技術的には、新しいものは何もありません。 stroke-dashoffsetの値をスクロールにバインドするだけです:
window.addEventListener('scroll', () => { let d = document.body.offsetHeight / path.getTotalLength(); let offset = -Math.floor(window.pageYOffset / d) + 50; anime({ targets: '. . .', strokeDashoffset: [offset], duration: 0 }); });
結果は非常に興味深いものです。
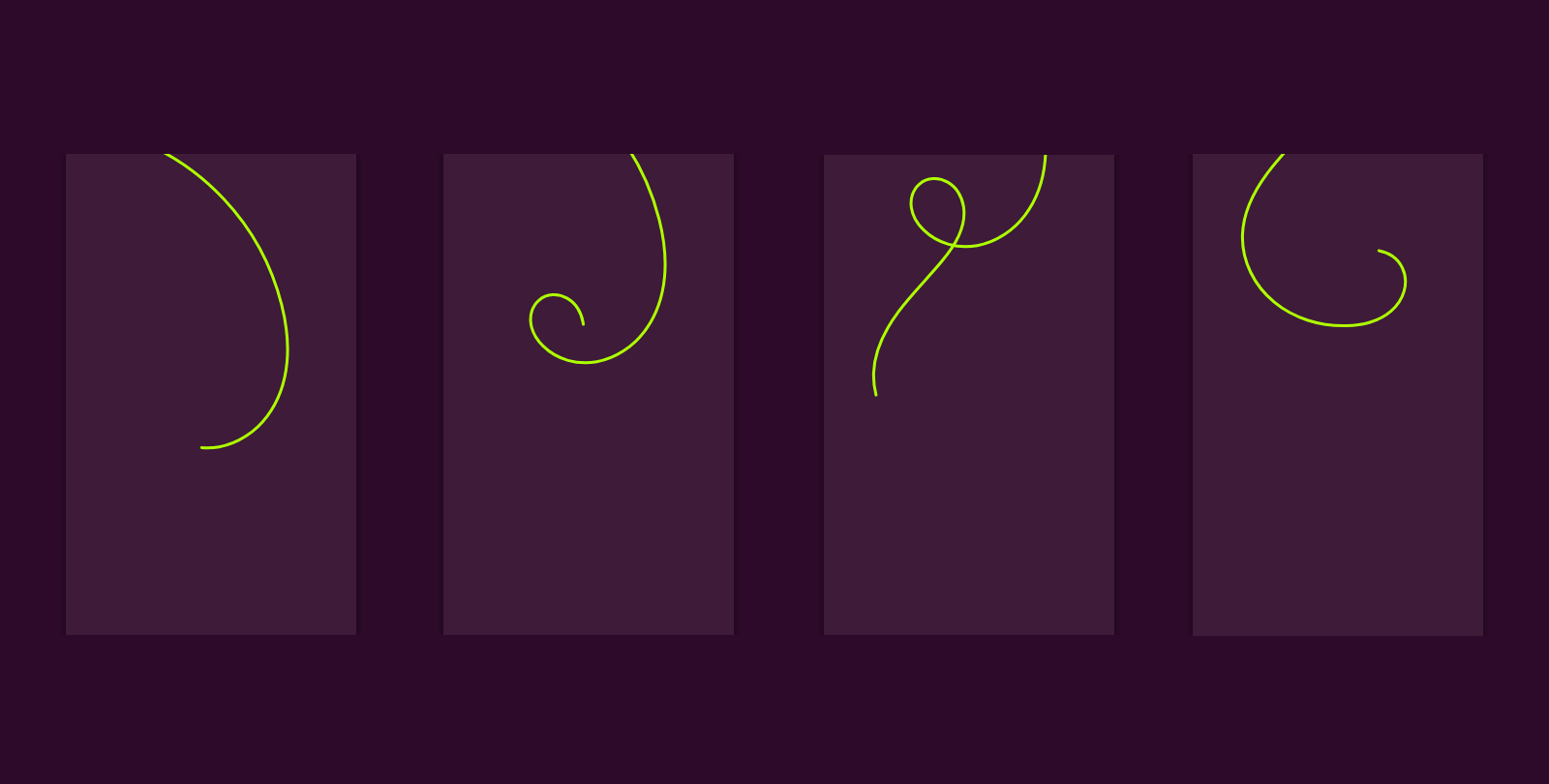
あなたも描くことができます

もちろん、単純に線を引くことができることは言及する価値があります。 曲線全体と同じ長いスペースの長さでストロークを作成し、この長い長い点線を曲線の長さに移動します。 効果は通常の線の描画です。
この例では、文字の色も変わりますが、これらは単なる詳細です。 ここで最も重要なことは、曲線を描くことです。
クロールワームの面白い効果や、ランダムな方向に移動する線のほんのわずかな効果を得ることができます。

曲線曲線を描き、点線を作成して移動します。 複雑なことはなく、すべてが前の例と同じです。 CSSはサンドボックス内のアニメーションを使用して移動を実装しましたが、IEにはそのようなアニメーションとSVGの統合に問題があるため、JSを使用するとすべてがうまくいくことに注意してください。
おわりに
ドットを打つことはそれほど難しいことではありませんが、それでも松葉杖や複雑な解決策を脳に負荷することなく、習得して適用する必要があります。