才能ではなく、戦術的に有能な行動の助けを借りて、プロジェクトの設計を改善します。
好むと好まざるとにかかわらず、すべてのWeb開発者は必然的に、ビジュアルデザインに関する決定を行う必要がある状況に遭遇します。
おそらくあなたが働いている会社には専任のデザイナーがいないので、新しい機能のためのインターフェイスを実装する必要があります。 または、サイドプロジェクトで追加のお金を稼ぐことを決めたので、「別のブートストラップサイト」よりも見栄えを良くしたいと思うかもしれません。
あきらめて言うのは簡単です:「私は決してうまくできない、私はアーティストではない!」 。
カットの下には、プロジェクトを改善するために使用できる7つの簡単なアイデアがあります。
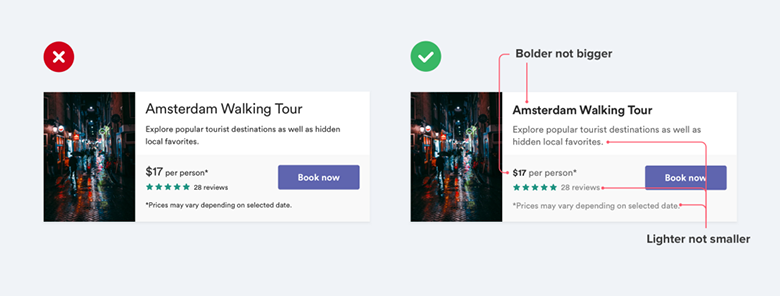
1.階層を作成するには、サイズの代わりに色と重量を使用します

よくあるスタイルの間違いは、フォントサイズを使用して階層を管理する場合です。
「このテキストは重要ですか?」 もっと大きくしましょう。
このテキストはセカンダリですか? 小さくしましょう。」
この困難なタスクをフォントサイズだけにシフトする代わりに、同じ目的でフォントの色または太さ(太さ)を使用してみてください。
「このテキストは重要ですか?」 大胆にしましょう。
このテキストはセカンダリですか? より明るい色を使用しましょう。 」
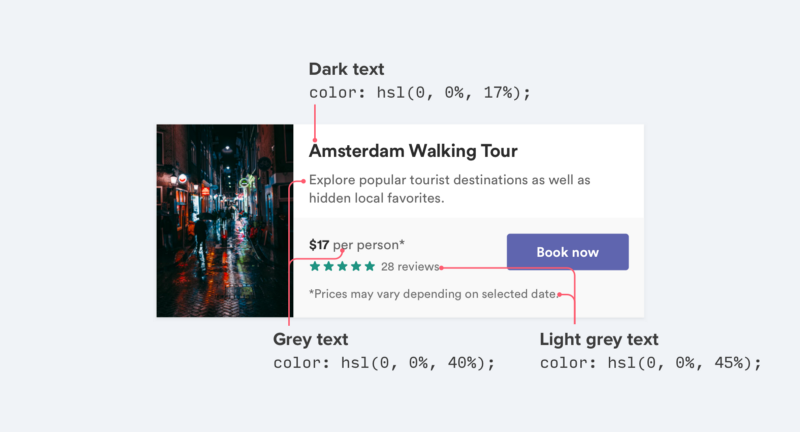
2色または3色にこだわりましょう:
- メインコンテンツの暗い(ただし、黒ではない)色(たとえば、記事のタイトル)
- セカンダリコンテンツのグレー(例:記事の公開日)
- コンテンツをサポートするための明るいグレー(例:フッターの著作権表示)

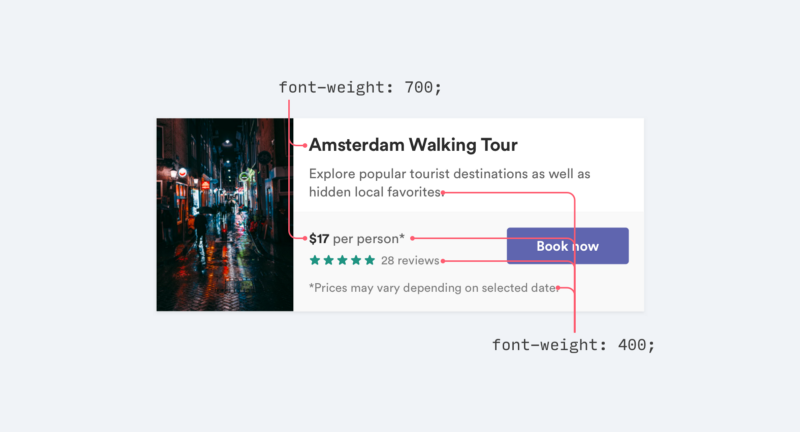
同様に、通常、ユーザーインターフェイスを操作するには、2つの太さのフォントで十分です。
- ほとんどのテキストの通常のフォント(フォントに応じて400または500)
- 下線を引くテキストの太い(太字)フォント(600または700)

ユーザーインターフェイスで最大400のフォントを使用しないでください 。 大きな見出しで使用するとうまく機能する場合がありますが、小さくすると読みにくくなります。 薄いフォント(薄い)を使用してテキストを弱める場合は、代わりに明るい色または小さいサイズを使用します。
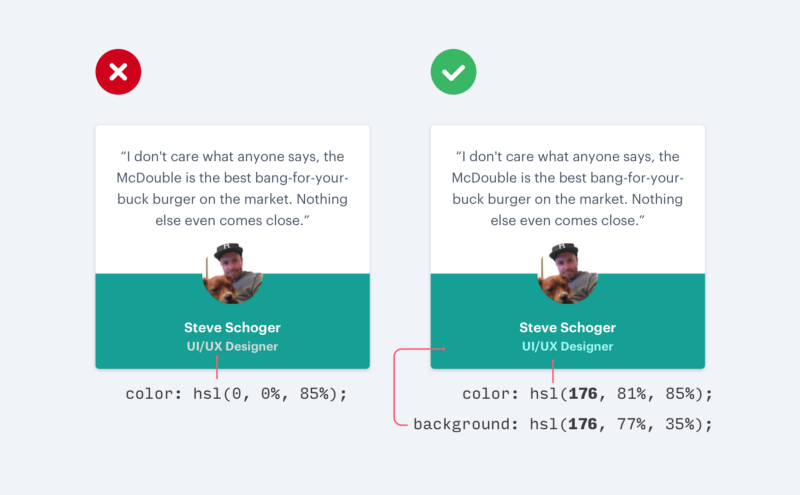
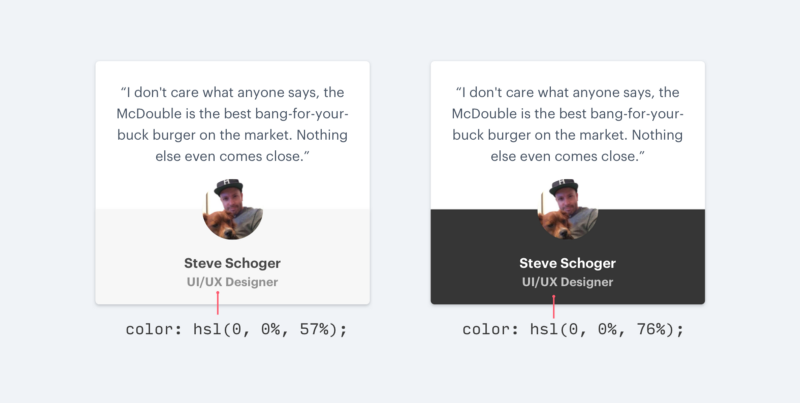
2.色付きの背景に灰色のテキストを使用しないでください

テキストをライトグレーで色付けすることは、白い背景でテキストを「緩める」のに最適な方法ですが、色付きの背景ではうまく機能しません。
白い背景にグレーで表示される効果は、コントラストの低下とコントラストの低下に関連しています。
テキストに背景色により近い色を付けることは、実際に階層を作成するのに役立ちますが、テキストが明るい灰色になるわけではありません。

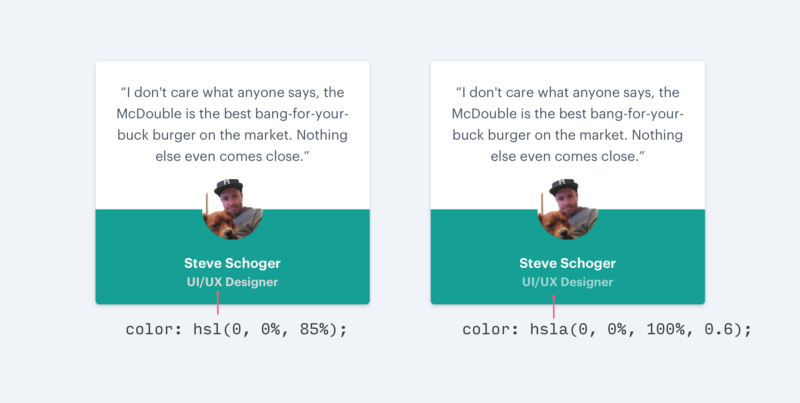
明るい背景で作業するときにコントラストを下げるには、2つの方法があります。
1.白いテキストの透明度を上げます。
白いテキストを使用して、透明度を高めます。 これにより、背景色が少し表示され、テキストの意味が弱まります。 同時に、背景色と競合することなく。

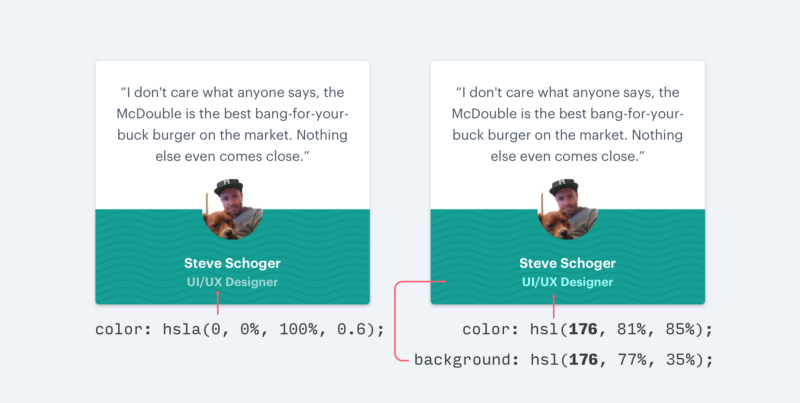
2.背景色に基づいて色を選択します
これは、背景が画像または画像である場合、または透明度によってテキストがくすんだりぼやけたりする場合に透明度を上げるよりも効果的です。

背景と同じ色相を持つ色を選択します。 テキストが調和するようになるまで、彩度と太さを調整します。
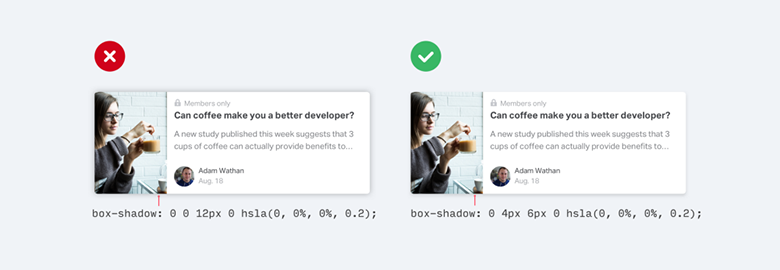
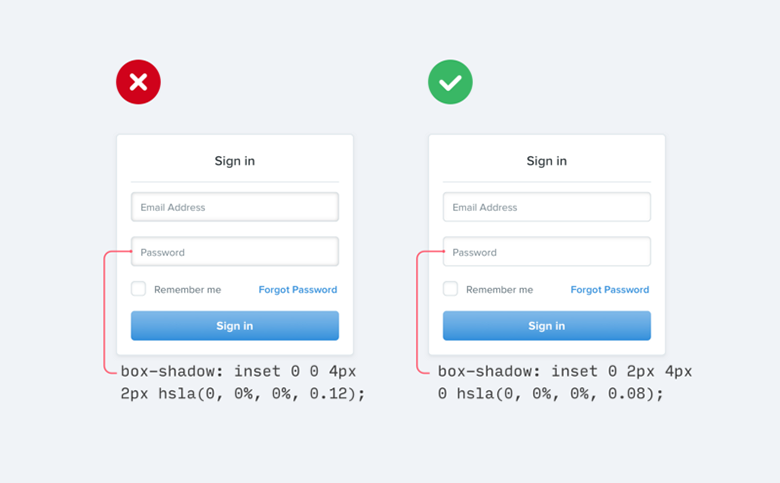
3.影を移動する

大きな値を使用してぼかしやストレッチを行って影をより見やすくする代わりに、垂直オフセットを追加します。
現実の世界で見慣れているように、上からの光源をシミュレートするのに役立つため、はるかに自然に見えます。
これは、入力フォームなどの内部シャドウにも適用されます。

シャドウデザインについて詳しく知りたい場合は、素晴らしいマテリアルデザインガイドラインをお勧めします。
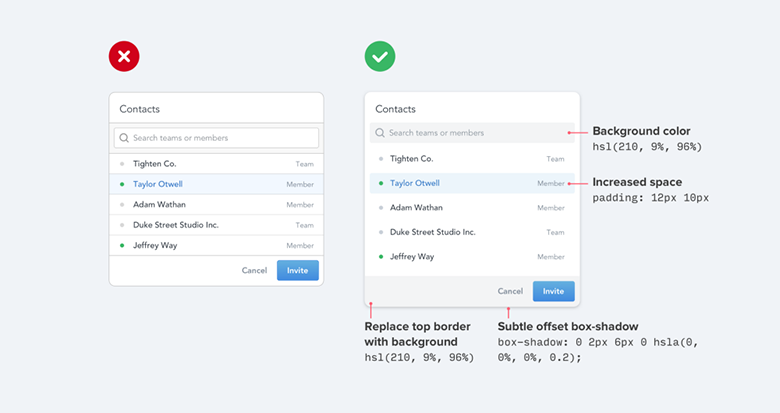
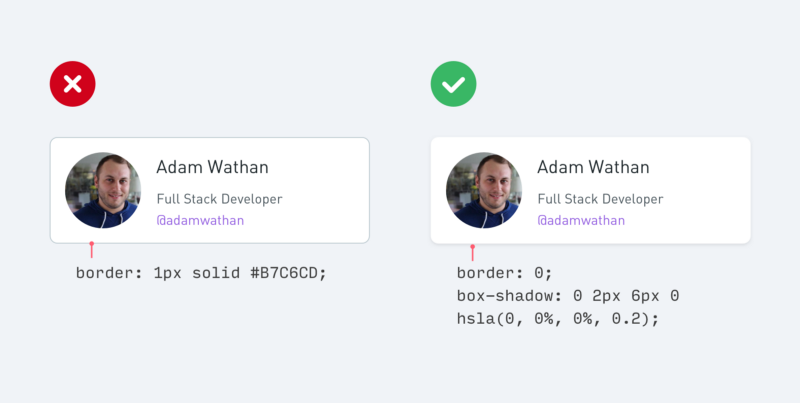
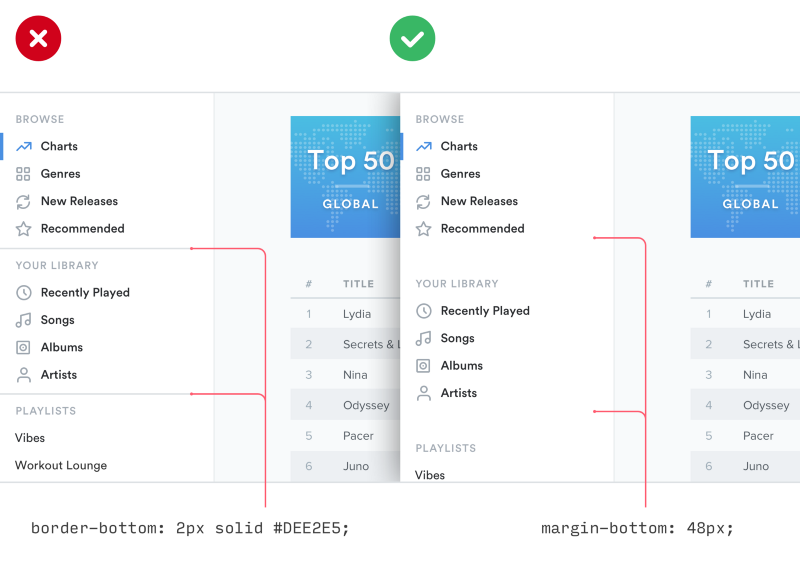
4.使用する境界線を少なくします。

2つの要素間の分離を識別する必要がある場合は、すぐに境界線を追加する誘惑に抵抗しようとします。
もちろん、境界線は2つの要素を互いに分離するための優れた方法ですが、これが唯一の方法ではなく、それらをあまりに多く使用すると、デザインが詳細になりすぎて煩雑になります。
次回、あなたが端にいることに気づいたら、これらのアイデアの一つを試してください:
1.ボックスシャドウを使用する
ボックスシャドウはアウトラインの輪郭を描くのに非常に役立ちますが、 ボーダーよりも薄くすることができ、同じ目標を達成し、気を散らすことはありません。

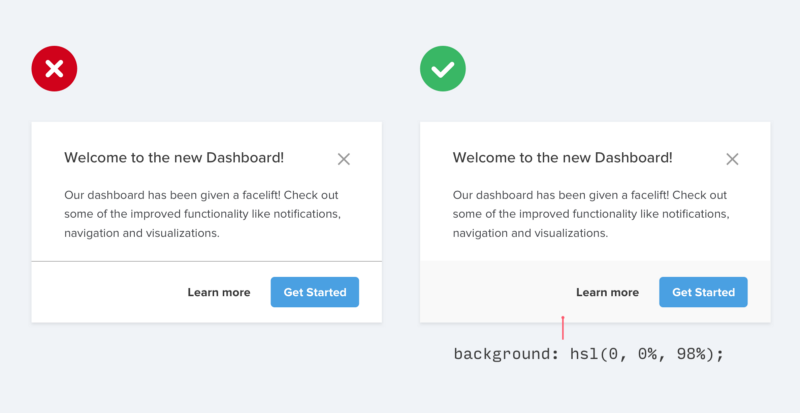
2. 2つの異なる背景色を使用する
隣接する要素の背景色がわずかに異なる-通常、これらを区別するために必要なのはこれだけです。 既に境界線に加えて別の背景色を使用している場合は、削除してみてください。 多分彼女は必要ないでしょう。

3.余分なスペースを追加する
間隔を広げるだけでなく、要素間の分離を作成するより良い方法はありますか? それらを配置することは、ユーザーインターフェイスを複雑にすることなく、要素のグループを区別するのに最適な方法です。

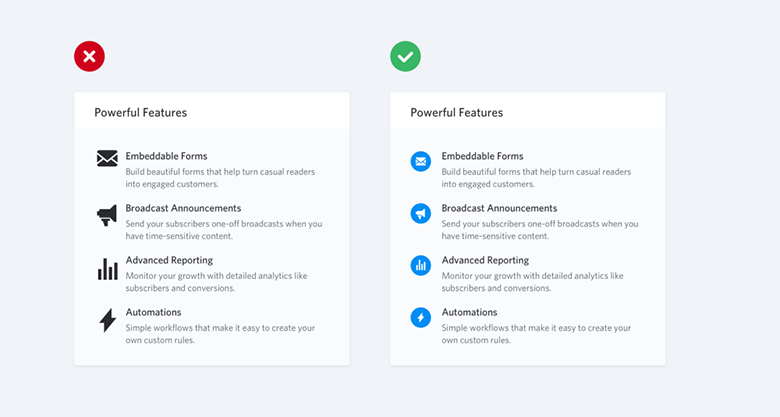
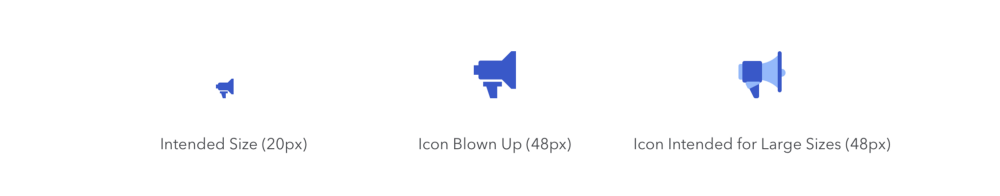
5.小さいアイコンを拡大しないでください

Font AwesomeやZondiconsなどの無料のアイコンセットを使用して大きなアイコン(たとえば、ランディングページの「主な利点」セクション)を使用する必要があるものを開発している場合、それまでサイズを増やすことを本能的に決定できますあなたのニーズに合うでしょう。
結局のところ、これらはベクトル画像であり、サイズを大きくしても品質は低下しませんか?
はい、サイズを大きくしてもベクトル画像の品質は低下しませんが、16-24pxでペイントされたアイコンは、推定サイズの3倍または4倍に拡大してもプロフェッショナルに見えません。 彼らは詳細に欠けており、常に不均衡に「ずんぐりした」と感じるでしょう。

小さなアイコンがある場合は、それらを別の形に配置して、背景色を付けてみてください。

これにより、アイコンのサイズを意図したサイズに近づけ、目的のスペースを埋めることができます。
予算がある場合は、より大きなサイズで使用するように設計されたプレミアムバッジのセットを使用することもできます( HeroiconsやIconicなど )。
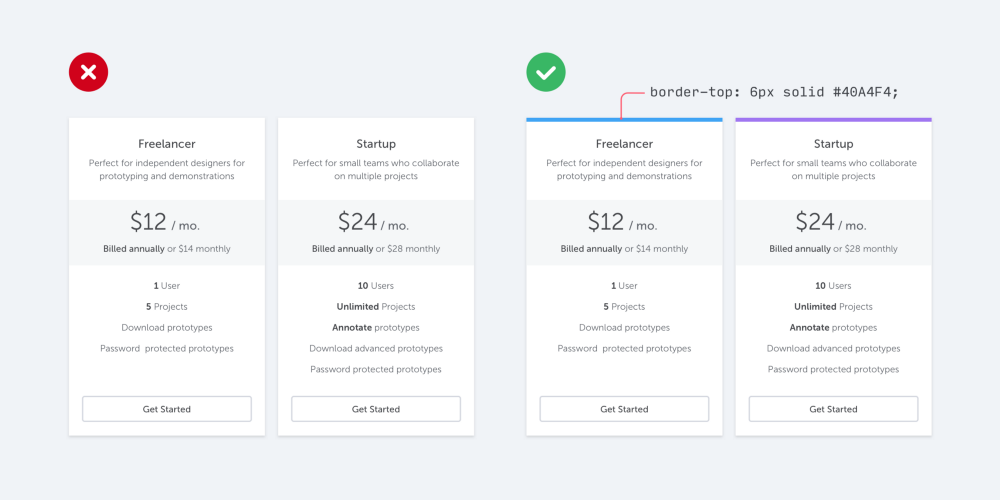
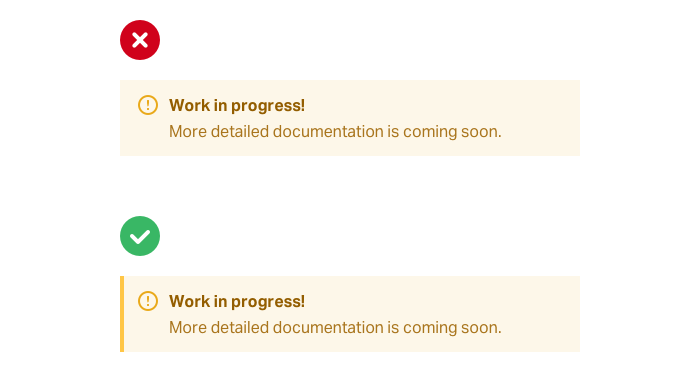
6.境界線を強調して、顔のないデザインに色を追加します。

あなたがグラフィックデザイナーでない場合、他のプロジェクトが美しい写真やカラフルなイラストを通してユーザーインターフェースに与える視覚的な雰囲気をどのように追加しますか?
1つの簡単なトリックが大いに役立ちます。 それは、そうでなければ少し顔のないように見えるいくつかのインターフェース要素の境界にカラフルなアクセントを追加することにあります。
たとえば、警告メッセージの横:

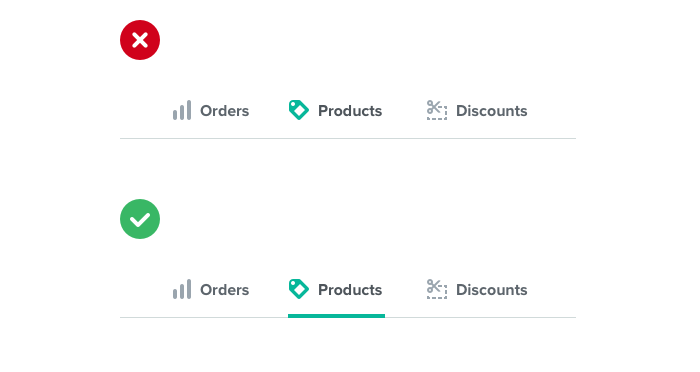
...またはナビゲーションでアクティブな要素を強調表示するには:

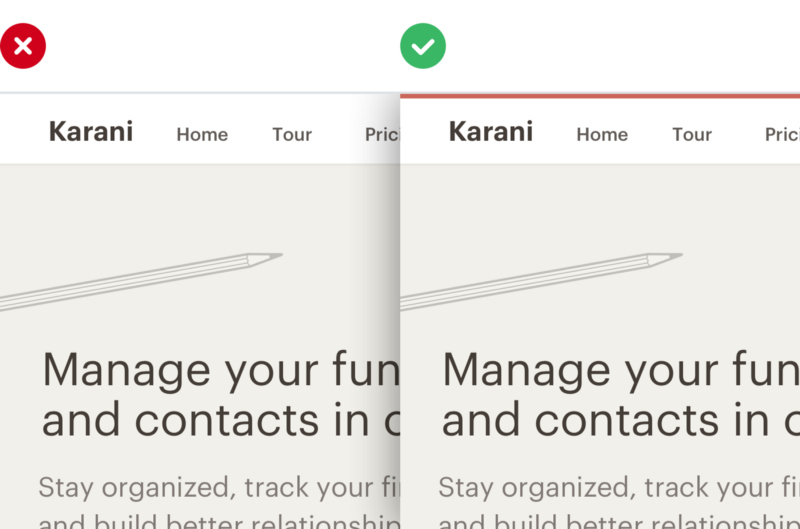
...またはレイアウト全体の最上部でも:

ユーザーインターフェイスに色付きの四角形を追加することは、グラフィックデザイナーの才能を必要としませんが、より「デザイナー」サイトを作成するのに非常に役立ちます。
色を選ぶのは難しいですか? 事前に定義されたパレットを使用してみてください。たとえば、 Dribbbleカラーを検索して、従来の方法で無限のカラーオプションがあふれるのを避けます。
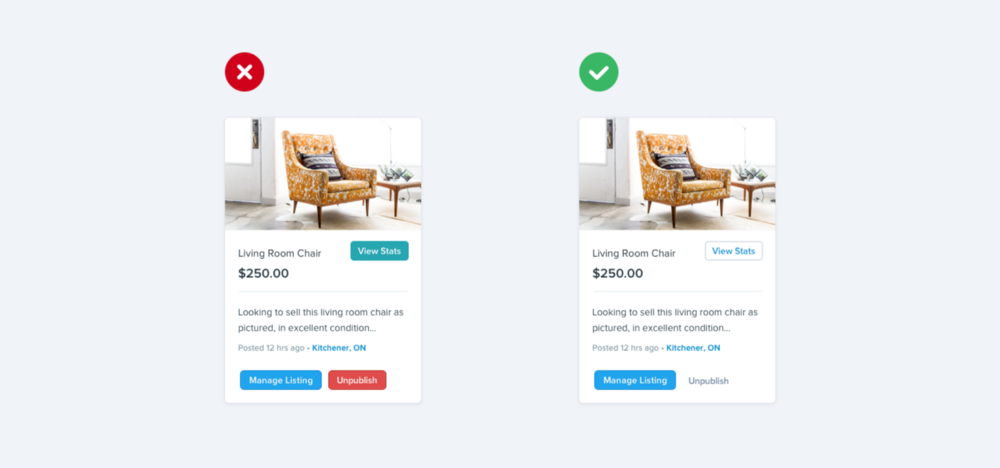
7.すべてのボタンに色付きの背景が必要なわけではありません

ユーザーがページで実行できるアクションがいくつかある場合、単語の意味だけに基づいてこれらのアクションのインターフェイスを設計するというtrapに陥りやすいです。
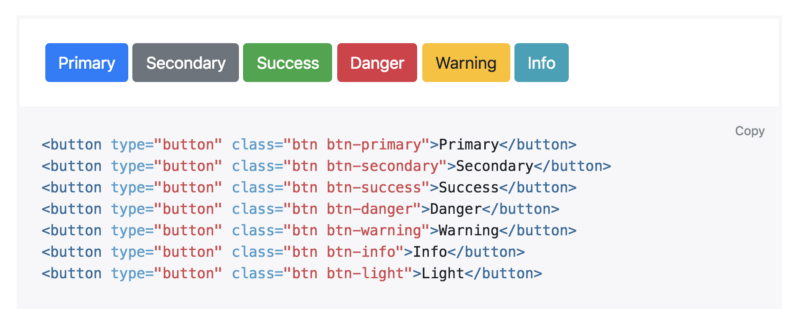
Bootstrapなどのフレームワークは、新しいボタンを追加するときに選択するセマンティックスタイルのメニューを提供することにより、これを促進します。

「これは前向きな行動ですか? 緑色のボタンを作成します。 „
「データは削除されますか? ボタンを赤にします。」
セマンティクスはボタン設計の重要な部分ですが、通常忘れられているより重要な次元があります 。それは階層です。
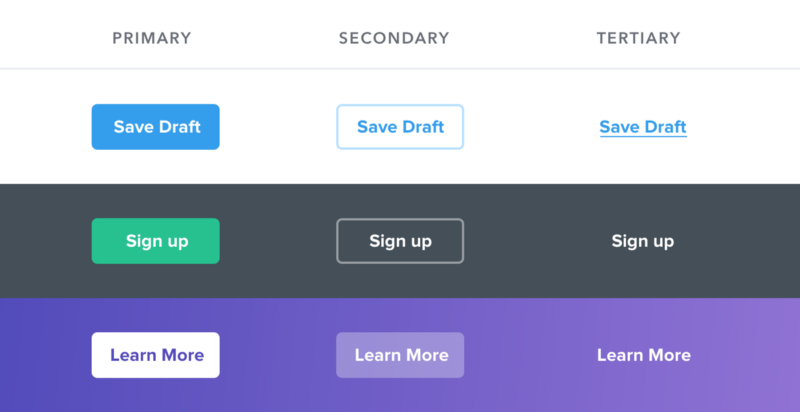
ページ上の各アクションは、重要なピラミッドのどこかにあります。 ほとんどのページには、1つの真のプライマリアクション、いくつかの重要度の低いセカンダリアクション、およびめったに使用されないいくつかのターシャリアクションがあります。
これらのアクションを開発するときは、階層内でのアクションの場所を伝えることが重要です。
- 主要なアクションは明白なはずです。 ここでは、きれいでコントラストの高い背景色が最適です。
- 二次的なアクションは明確にする必要がありますが、目立たないようにします。 アウトラインスタイルと低い背景色のコントラストは素晴らしいオプションです。
- 第三次行動は開かれているべきですが、目立たないものでなければなりません。 通常、これらのアクションをリンクとしてスタイル設定するのが最善の方法です。

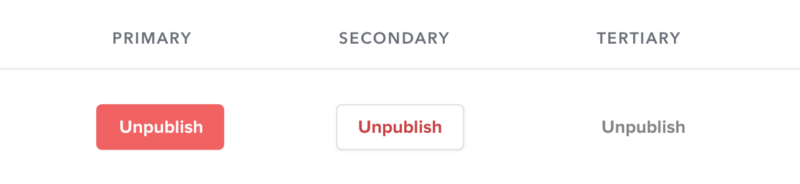
「破壊的なアクションについてはどうでしょうか、それらは常に赤であるはずではありませんか?」
必ずしもそうではありません! 破壊的なアクションがページのメインアクションではない場合、ボタンのスタイル設定に2または3オプションを使用することをお勧めします。

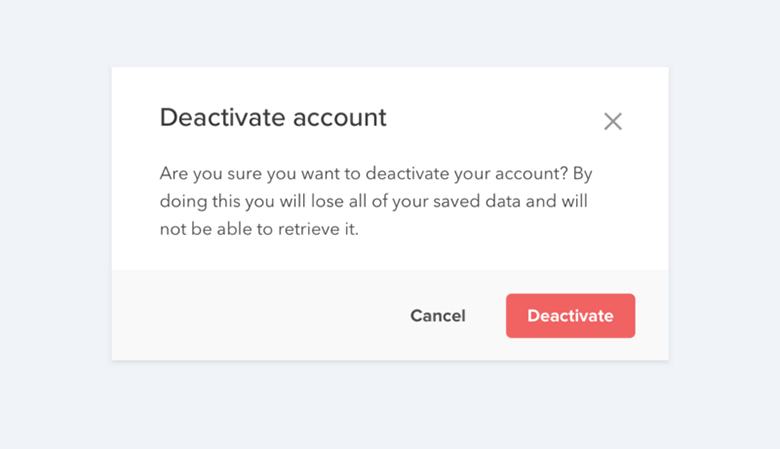
このネガティブアクションが実際にインターフェイスページのメインアクションである場合(たとえば、確認ダイアログなど)の大きな赤いボタンを保存します。

その他のCloud4Yブログ記事:
→ 考えさせて
→ ユーザーインターフェイス設計におけるゲシュタルトの原則
→ できないことを比較してください:VMwareスタックの安価なホスティングとクラウド
→ 真にランダムで証明可能な安全なパスワードを作成する方法
→ GDPRに関する「かかし」