記事とビデオは、従来の種類のコンテンツです。 著者をプラットフォームに引き付け、視聴者を増やすための新しいツールを提供するために、Zenは通常の形式を超えることにしました。 新しい形式の1つが物語になりました。 これは、共通のテーマによって結合されたカードのセットです。 インターネットユーザーは読む回数が減りますが、それでも面白いストーリーを手に入れたいと思っています(たとえば、テレビ番組、短いビデオ、ライブブロードキャストを見るなど)。 著者が一貫した短編小説を読み、読者を楽しませるのに役立つフォーマットを作成しました。

出版社と著者の物語
カードには、テキスト、リンク、画像、ビデオ、GIFを含めることができます。 物語は物語を語り、段階的な指示やレシピを提供し、有用な書籍のリストを発行し、予算管理アプローチの長所と短所を説明することができます。 これは、興味深いコンテンツを作成するが長いテキストを書かない著者向けの形式です。
基本的に、この形式は携帯電話に焦点を当てています。多くの場合、人々はモバイルデバイスから情報やエンターテイメントコンテンツを消費します。 制限を追加しました。形式は容量が大きいはずですが、短いため、物語カードの数は無限ではありません。 各カードには最大1つのビデオと1つのリンクが含まれているため、読者の注意を過度にかけることなく、物語を順番に実行できます。 興味のある人は、物語から著者のウェブサイトにアクセスして、資料の拡張版を読むことができますが、物語の内容はトピックを理解するのに十分なはずです。

例:物語の物語
物語の最も近い類似物であるInstagramのストーリーは、時間に制限があり、24時間だけ表示されます。 これはコンテンツに影響を与えます:素材は、共通のテーマ、情報価値のない、社会的相互作用や親しい人からの反応を受け取ることによって関連付けられていない場合があります。 私たちはストーリーが好きであるという事実にもかかわらず、この形式はZenには適していません。 私たちの出版物ははるかに長く表示され、多くの場合、同じ社会的または地理的グループに属さない聴衆に推奨されます。 マイクロフォーマットの使いやすさと、長い読み取りの関与とストーリーラインを組み合わせたフォーマットを構築しました。
ユーザーに多様でユニークな物語を作成する機会を提供するために、プレゼンテーションを作成するプログラムのようなコンテンツのレイアウトとデザインのためのツールを備えた特別なエディターをユーザーに提供する必要がありました。 エディターは、プレゼンテーションを視覚的に魅力的にする方法、レポート形式の制限、および使いやすさを作成者に促す必要がありました。 そのため、読者に表示される物語が表示される表示モードを追加しました。 著者を要素の配置のパターンに限定しませんでした:物語カード上のすべての要素は任意に配置できます。 さらに、相互の要素の重なりを制御できるレイヤーシステムを開発しました。

物語エディター
エディターを作成する過程で、多くの興味深い技術的な問題に直面しました。 この記事では、それらの解決方法について説明します。
使用スタック
テクノロジーベースは、React(エディター用)、preact(表示用)、Redux、Draft.js(テキストブロック用)、およびフロータイプで構成されていました。 状態は正規化された形式で保存され(normalizrを参照)、最も一般的な操作(カードの要素のプロパティの更新)をすばやく実行できるようになりました。 他のアクション(カードの交換、ブロックの追加や削除など)の場合、正規化された状態は、オブジェクトツリーの形で通常のデータストレージよりも優れたパフォーマンスを示します。
カードのカードとブロックをアダプティブにする
最初のタスクは、任意のサイズで構図を保持する適応カードを作成することでした。 モバイルプラットフォームでは、カードはアスペクト比を考慮して最大領域を占有しようとするため、その寸法はデバイスごとに大きく異なる可能性があります。
したがって:
- カードは、任意の画面サイズで指定されたアスペクト比(44:75を選択)を保存します。
- カード上のテキストは、どのサイズのカードでも同じ相対的な占有領域を保持します。 つまり、フォントサイズはカードのサイズに比例する必要があります。
- ブロックは、どのサイズのカードでも相対的なサイズと場所を保持します。
これらの要件を実装する方法を検討してください。
カードのアスペクト比を維持する方法は?
まず、純粋なCSSを使用したかった。 確かに、ネットワークにはこれを可能にするいくつかの方法が記述されています。
- ブロック幅の相対値が取得されるため、パーセンテージで設定されたパディングプロパティを使用したパディングによる寸法記入 。 この方法は、カードを画面に「入力」することができないため適合しませんでした。 つまり、カードの高さが画面の高さを超えても、カードの高さは減少せず、その比率が維持されます。
- vhとvwで指定された高さ、幅、最大高さ、最大幅の組み合わせでサイズを設定すると、目的の効果を得ることができます。 ただし、この方法は画面サイズによって制限されます。 つまり、カードが画面全体を占有しないレイアウトにカードを埋め込む場合(たとえば、エディター内)、アスペクト比は保存されません。
したがって、純粋なCSSソリューションを放棄する必要があり、その結果、CSSソリューションよりもはるかにコンパクトで理解しやすいことが判明したJSソリューションが使用されました。
// @flow type Size = { width: number, height: number }; function getFittedSlideSize(container: Size, target: Size): Size { const targetAspectRatio = target.width / target.height; const containerAspectRatio = container.width / container.height; // if aspect ratio of target is "wider" then target's aspect ratio const fit = targetAspectRatio > containerAspectRatio ? 'width' // fit by width, so target's width = container's width : 'height'; // fit by height, so target's height = container's height return { width: fit === 'width' ? containerWidth : Math.round(containerHeight * ( target.width / target.height)), height: fit === 'height' ? containerHeight : Math.round(containerWidth * (target.height / target.width)), }; }
レンダリング速度にマイナスのマイナスはありません。加速の可能性があります。 たとえば、メインのJSバンドルから配置を削除し、カードのHTMLコードの直後に配置を実行できます。 その後、カードはすぐに正しいサイズで表示されます。

カードの割合はどの画面でも保存されます
テキスト要素の相対的なサイズを保存する方法は?
スライド内のテキスト要素のサイズを比例的に変更するために、次のことを行いました。
- テキスト要素のサイズはすべてemで指定されます。
- スライドの場合、フォントサイズはpxで設定され、次の位置から取得した比率で計算されます。
- スライドのベース幅(BASE_WIDTH)を320pxにします。
- スライドのベース幅の基本フォントサイズ(BASE_FONT_SIZE)を16pxにします。
- 次に、スライドのサイズを変更すると、新しいフォントサイズが次のように計算されます。
const relativeFontSize =(BASE_FONT_SIZE * slideSize.width)/ BASE_WIDTH;
したがって、emでフォントサイズを設定すると、要素のフォントサイズが自動的に再計算されます。
カード上のオブジェクトに位置と相対的なサイズを保持させる方法は?
構成を保持するには、相対座標系の導入が最適です。 Webプラットフォームのおかげで、このようなシステムはすでに存在します-これは、ブロックのサイズと場所をパーセントで指定する仕事です! 実際、ピクセル単位のカードのサイズにかかわらず、パーセンテージで設定されたオブジェクトのサイズと場所により、オブジェクトは比例的に変化します。
各軸に0〜100%の可視領域を持つ各カード内に新しい座標系(「カード」)を導入したことがわかりました。 次に、すべてのピクセルサイズをパーセンテージに変換する方法を学習する必要があります。 これは、次の場合に必要になります。
- 1つの軸の寸法と元の寸法に関する知識に基づいて、オブジェクトのサイズを読み取ります。 たとえば、スライドに画像を挿入する場合、デフォルトの90パーセントの幅を設定し、パーセントで高さを計算する必要があります。
- カード上のオブジェクトを移動します。
- サイズを変更します。
サイズが不明なオブジェクトの初期化
現在、「カード」座標系があるため、カードのサイズを変更したときに相対的な位置が歪むことを心配することなく、カードにブロックを配置できます。
各ブロックには、ブロックのサイズと場所を記述するジオメトリプロパティがあります。
{ geometry: { x: number, y: number, width: number, height?: number } }
アスペクト比が固定されたブロック(たとえば、画像やビデオ)を追加すると、ピクセル座標系から「カード」までのサイズを再計算する際に問題が発生します。
たとえば、スライドに画像を追加する場合、デフォルトは「カード」座標系の要素の幅の90%に設定されます。 画像の元の寸法(Image.naturalWidthおよびImage.naturalHeight)、「カードピクセル」の寸法、および新しい座標での画像の幅がわかっている場合、高さ(新しい座標でも)を計算する必要があります。 高度な算術の知識に頼って、「カード」座標系の計算関数を推測しました。 たとえば、写真の高さを計算できます。
function getRelativeHeight(natural: Size, container: Size, relativeWidth: number) { return (natural.height / natural.width) * (container.width / container.height) * relativeWidth; }
ここで、自然はピクセル単位の画像のサイズ、コンテナはピクセル単位のスライドのサイズ、relativeWidthはパーセント単位の画像のサイズです。

オブジェクトの動き
「カード」座標系への変換を習得すると、オブジェクトの動きを簡単に認識できるようになりました。 これを担当するコードは次のようなものです。
type Size = {width: number, height: number}; type Position = {x: number, y: number}; class NarrativeEditorElement extends React.Component { // ... handleUpdatePosition = (e) => { // slide - DOM-, const {slide} = this.props; if (!this.state.isMoving) { // this.ref — DOM- (, ..) this.initialOffsetLeft = this.ref.offsetLeft; this.initialOffsetTop = this.ref.offsetTop; } const relativePosition = getRelative( {width: slide.offsetWidth, height: slide.offsetHeight}, {x: this.initialOffsetLeft + e.deltaX, y: this.initialOffsetTop + e.deltaY}, ); this.setState({ geometry: { ...this.state.geometry, x: relativePosition.x, y: relativePosition.y, }, isMoving: true, }); } // ... } function getRelative(slideSize: Size, position: Position) { return { x: 100 * position.x / slideSize.width, y: 100 * position.y / slideSize.height, }; }
4ポイントのサイズ変更
適切なビジュアルエディタでは、境界線の角にある「正方形」をドラッグして、オブジェクトのサイズを変更できます。 この機会を実現する必要もありました。

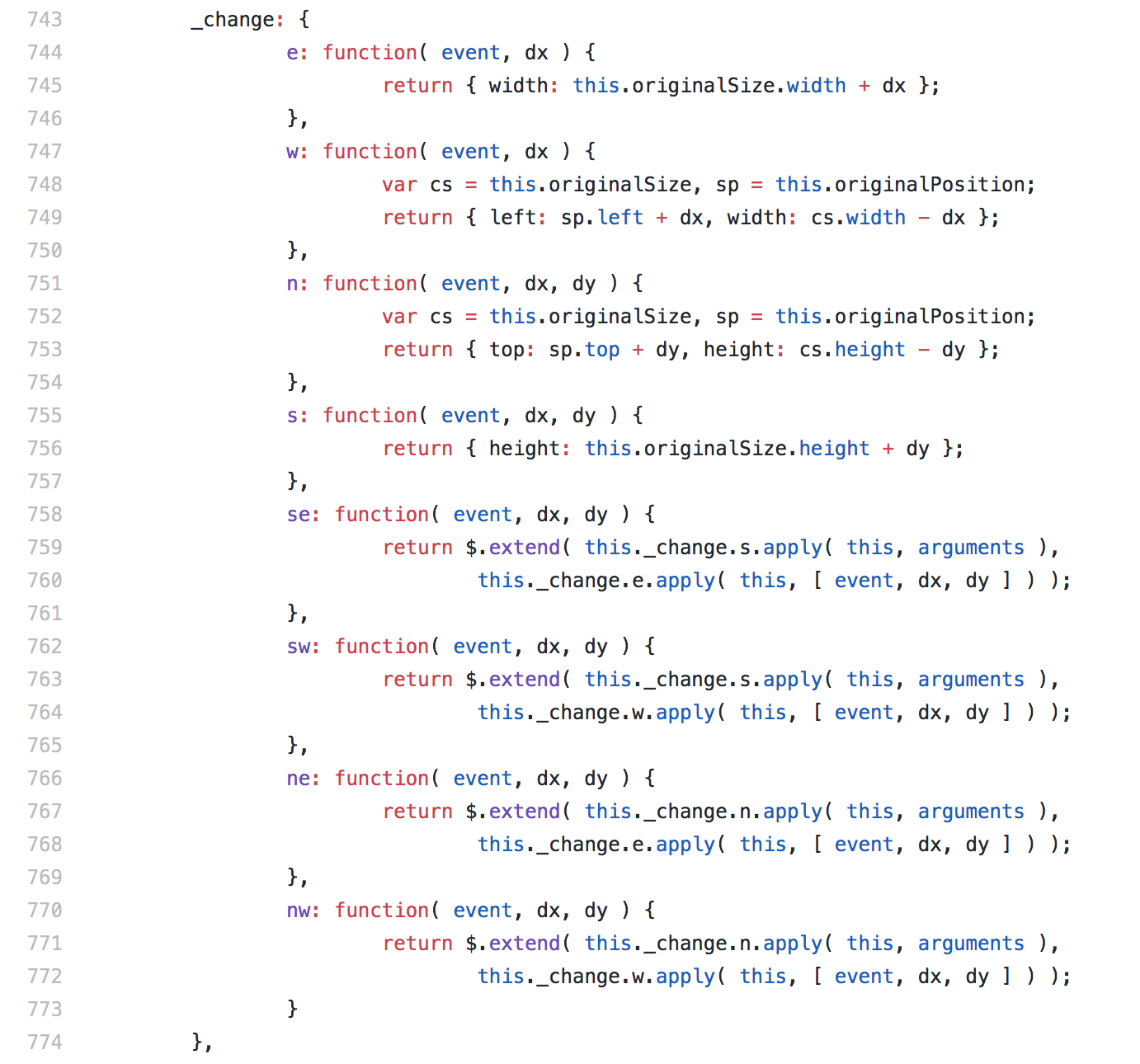
ユーザーが引っ張っている角度に応じてオブジェクトのサイズ変更を処理するコンパクトでわかりやすいコードを書くことはそれほど簡単ではありませんでした。 決定を「サイクリング」する前に、一般的なライブラリでこれがどのように行われるかを確認しました。 たとえば、 jQuery UIのコードは次のようになります。

コードはコンパクトに見えますが、理解は容易ではありません。関数は「クリーン」ではなく、クラスとそのプロパティの多数の内部メソッドが使用され、関数の実行のコンテキストが重要です(適用を参照)。
このプロジェクトでは、ほぼ同じコードが次のように記述されています 。 ここでは、オブジェクトの最小サイズとアスペクト比の維持に関するオプションの制限(preserveAspectRatio)が追加で考慮されます。これは、ビデオまたは画像のサイズを変更するときに重要です。
コードをコンパクトと呼ぶことはできませんが、関数は「クリーン」であることが判明し、ソリューション自体の構造は単純でした。
親愛なる読者の皆さんが、この問題を解決するコードのバージョンを提案してくれたら素晴らしいと思います。 どのコードが非常に短く理解しやすくなるかを理解した後、特定のパターンがあることを認めます。
異なるプラットフォームでの一貫性のないテキストレンダリングの問題
物語の表示の多かれ少なかれ大規模なテストが開始された後、同じフォント、サイズ、その他の属性を持つ同じテキストが異なるプラットフォーム上で異なる行数を持っていることがわかって驚いた!
たとえば、Safariでは、ナラティブを作成するときに一部のテキストブロックに4行が含まれていましたが、AndroidのChromeで表示すると3行が表示されました。 この動作の正確な理由はわかりませんでしたが、さまざまなプラットフォームのテキストレンダリングエンジンの機能が原因でした。
公開前にテキストブロックを行に分割することで問題を解決しました。 そして、ここにも興味のある場所がありました。 文字列を定義する最初のアプローチは、各文字を<span>でラップし、getBoundingClientRectを使用してその位置を決定することでした。 これはすぐに機能し、かなり長い間、このアプローチがもたらす問題に気付かなかった。 問題が何であると思いますか?
Yandex Sans Textを含む多くのフォントには、一部の文字の組み合わせ(カーニング)のシンボル間距離を表示するための最適化が含まれていることがわかりました。

CSSカラムプロパティfont-kerning:右側のカラムには何も設定されていません
各文字が<span>でラップされている場合、この最適化は機能しません! 示された組み合わせはあるが、各文字の周りに<span>タグがない(つまり、エディターユーザーに表示される)文字列は、タグがある場合よりも短いことがわかります。
古代のCSSプロパティfont-kerning:noneにより、この問題をすばやく解決できます。これらは、これらの最適化を無効にするだけです。 おそらく、物語を見ているほとんどの人は何にも気付かないでしょう。
しかし、すべてを美しくする方法が必要です! また、特定の範囲のテキスト選択に対してgetBoundingClientRect()と同様の情報を提供できる、同じ古代の非常に便利なRange APIを使用するソリューションを見つけました。 現在、このソリューションに取り組んでおり、近い将来、本番環境に移行することを期待しています。
テキスト要素の下に難しいアンダーレイ
多くの著者が半透明の画像を使用して、写真の上に配置されたフォントのコントラストを高めました。 他の人たちは、エディタ自体に適切な機能を追加するように依頼しました。
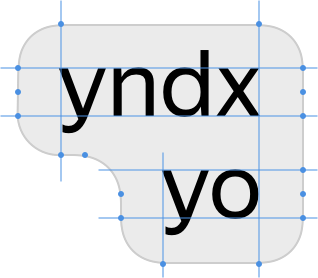
デザイナーのアーニャは、基板ジオメトリの最も難しいバージョンを選択することで開発を驚かせました。 同様の長さの線を1つの長方形に結合することに加えて、対称軸として余分な要素(たとえば、「a」または「o」)なしで小文字の中央を使用するというアイデアが生まれました。 そのような実装は、結果の図の「漫画」の強化された効果を作成します-それらは漫画の吹き出しに似ています。


基板のアルゴリズムと実装
最後の段階で計算された線の寸法を使用して、手動で図を描く必要がありました。 それらは、同じ半径の円弧と直線で構成される閉じたsvgパスとして実装されます。
既知の技術はいずれも問題の解決に適していないため、カバーに使用されるsvg曲線をレンダリングする独自のアルゴリズムを作成しました。
おわりに
物語は新しい形式であり、開発する必要があります。 ストーリーへのより良い関与のために、ナラティブカードの領域を増やし、グラフィック要素とアニメーションを追加し、ジェスチャの使用をサポートし、同様のナラティブを「シームレス」に表示できるようにします。
読者は出版物の品質を高く評価しています。 出版物をより良くするために、オーディエンスが好きなものを著者に伝えます。 一部の著者は 、自分の意見と優れた物語を作成する方法を既に共有しています。
技術的な観点からは、未解決の問題と最適化の範囲がありました。 たとえば、Androidの一部の組み込みブラウザー(通常はベンダー自体のブラウザー)では、システムフォントを増やすと、Webページのフォントサイズを特定のしきい値以上に設定することが強制されます。 物語の場合、これはもちろん構図を壊します。
iOSおよびAndroidでのナレータービューアーのネイティブ実装が計画されているため、このようなビューアーの作成を簡素化する可能性を検討しています。 興味深い方法の1つは、スライド上の個々の要素の「スクリーンショット」であるように思われます。 それらは正しいフォントサイズを考えないようにします。写真は、テキストとは異なり、「カード」座標系の割合によりサイズが非常に自然に変化します。 さらに、Yandexフォントをダウンロードする必要はまったくありません。テキスト素材のレンダリングなど、ややこしいアルゴリズムを使用する必要もありません。
最後に、ストリーム(最初はビデオをストリーミングするための優れたインフラストラクチャ)から通常のMP4 / WebMファイルにビデオを転送する予定です。短いビデオでは、このアプローチはより良い互換性と速度を示します。
この記事はYandex.Zenのスタッフによって作成されました。DmitryDushkinとVasily Gorbunovは、フロントエンドのUlyana Salo-デザインについて書きました。