
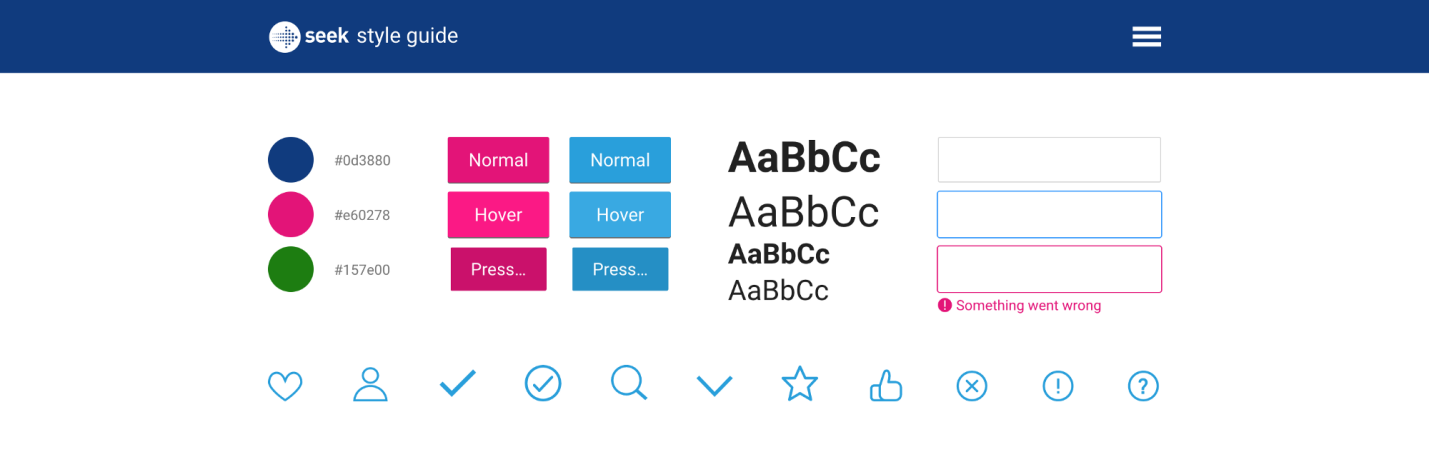
SEEK Interactive Style Guideホームページ
ただし、ほとんどの設計システムには根本的な欠陥があります。 デザイナーや開発者は、かなり現代的なものを導入しても、まったく異なる環境で働き続けます。 その結果、コードとデザイン素材を一貫した状態に維持するために、かなりの努力をする必要があります。そうしないと、デザイナーとプログラマーが時間とともに作業する素材がどんどん離れていきます。
設計システムを使用している企業が、業界のツールの開発に停滞が見られると感じていることは驚くことではありません。 これらのツールは、私たちが働く環境には適応していません。デベロッパーが行っていることをデザイナーが働く環境に移すという重要なビジネスでは特に役立ちません。
本当にそんなに悪いの? マークは、近い将来、より良い方向への変化を待っていると信じています。 この記事では、SEEKでシステムをより近づけることができ、デザイナーや開発者が最新の技術で可能な限り作業する方法について話しています。
設計システムの世界への旅
SEEKは、1年以上にわたって対話型のスタイルガイドに取り組んでおり、インターフェイス要素はReactコンポーネントで表され、その数は常に増加しています。 ご想像のとおり、これにより視覚デザインのビジョンが根本的に変わりました。
その結果、会社が作成した特定のプロジェクトの外観だけでなく、デザイナーが使用するスタイルガイドの内容も決定するプログラムコードに基づいたデザインシステムを自由に使用できました。
今日、このガイドは、インタラクティブで定期的に更新されるWebサイトとして提供されています。 しかし、設計システムの作業の最初の段階で、私たちはPDF文書の形式でルールを形式化しようとしました。 次に、 Sketchの一連のソースマテリアルが登場し、それに含まれる標準化された文字、色、スタイルは、新しいプロジェクトの出発点として簡単に使用できます。

SEEK初期スケッチキット
少し後に、 InVisionの Sketch用プラグインのセットを使用してCraftを実験しましたが 、特にライブラリプラグインについて言及したいと思います。
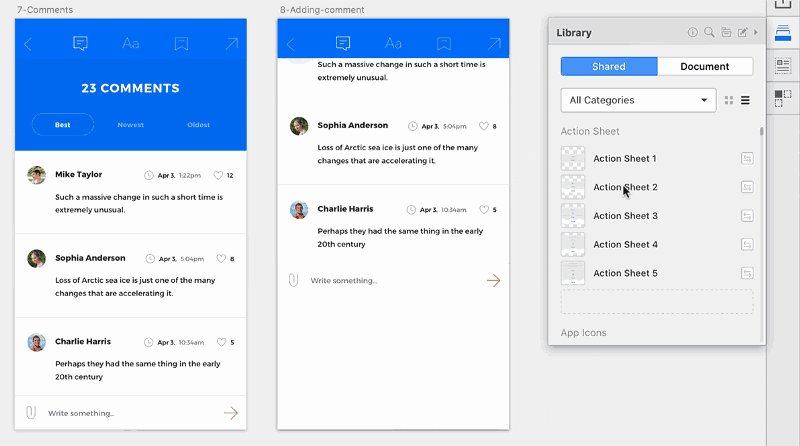
これにより、会社のシンボルの共通ライブラリを作成し、それらをすべてのチームおよびすべてのドキュメントで使用できるようになりました。

クラフトライブラリプラグイン
ライブラリの準備の最初の段階で、特に既存のプロジェクトの絶え間ない開発とプロジェクトでの新しいテンプレートの出現の状況で、このライブラリを最新の状態に保つために必要な膨大な作業が明らかになりました。
開発者は、多くの場合デザイナーと一緒にコードを変更しましたが、これはビジュアルデザインに重大な影響を与えましたが、静的デザインライブラリはこれらの変更前と同じままでした。 最新のものにするために、誰かがそれを更新する必要があることを覚えておく必要がありましたが、これは通常は起こりませんでした。
そこで、ここでは、開発者からデザイナーへの方向の変化の広がりについて話していました。 同じ問題は、逆のプロセスの特徴でした。 開発者には、コードで使用できる信頼性のある関連する設計情報の信頼できるソースがありませんでした。
Reactからreact-sketchappへのパス
この頃、最初のReactプロジェクトの作業を開始しました。 レンダリングはサーバー上で実行されました。ここでは、 webpackとCSSモジュールを使用しました (途中で開発に参加しました)。 これらすべてが、最終的にインタラクティブスタイルガイドの作成につながりました。
Reactがコンポーネント指向であるという事実により、インタラクティブなリーダーシップへの移行はほぼ避けられません。 同時に、世界中の他の企業でも同様のプロセスが行われていることがわかりました。
コンポーネントの十分に大きなコレクションを作成するとすぐに、新しいプロジェクトに取り組んでいる他のチームはすぐにベストプラクティスを活用しました。 ただし、スタイルガイドはReactコンポーネントとLESSスタイルで構成されているため、デザイナーにとっては特に役立ちませんでした。 これは特に驚くことではありませんでしたが、できるだけ早く修正するよう努力しませんでした。 事実、設計者と開発者の間の技術のギャップは、私たちの業界に長い間存在していた古い問題であり、私たちはそれに気付かないことに慣れています。
Airbnbが作成したreact-sketchappプロジェクトについて学習するまで、すべてが同じままでした。

React-sketchapp
Airbnbの従業員であるジョンゴールドは 、react-sketchappについて次のように述べています。「Sketchでは、シンボルとオーバーライドを使用し、Reactでは、コンポーネントとプロパティを使用します。 これらの概念は非常に類似しているため、それらを結合しないのは愚かに思えた。」
私たちは目を信じませんでした。 ここにあります-スケッチに直接行く本当のReactコード。 最終的に、開発者とデザイナーの両方が最新の最新データを引き出すことができる設計システムを作成できるように思われました。
このアプローチでは、設計ルールの基礎は、実稼働で使用されるだけでなく、設計者が作業する環境にも含まれるコードです。 コード、つまり設計ルールが進化するにつれて、これらのルールは自動的に最新の状態に保たれ、設計者がアクセスできるようになります。手動でSketchに転送する必要はありません。
もちろん、このトピックをもう少し詳しく調べてみると、react-sketchappを使用するにはいくつかの要件を満たす必要があることがわかりました。
- Reactを使用してコンポーネントを構築する必要があります(これはかなり明白です)。 幸いなことに、すでにReactを使用しているため、これは問題ではないようです。
- スタイルはJavaScriptで定義する必要があります。 私たちの場合、私たちの設計システムはCSSモジュールを使用して構築されているため、すでに正しい方向にいくらか進歩しています。 私たちはCSS-in-JSの大ファンですが、エコシステム全体にスタイルを散在させる準備ができていませんでした。少なくとも急いでやるつもりはありませんでした。
- コンポーネントは、 react-primitivesのようなものを使用して、ブラウザープリミティブではなく、ユニバーサルプリミティブ(View、Text、StyleSheet)を使用する必要があります。 全体的に、react-sketchappは通常のReactよりもReact Nativeに近かった。 繰り返しますが、これは非常にうまくいくことができましたが、そのような移行には多くの作業が必要であり、おそらくその実装の過程でいくつかの妥協が必要になります。
したがって、react-sketchappは心の底から他の人に推奨できる素晴らしいプロジェクトですが、残念ながらその技術的要件は、短期間または中期的には使用できないことを意味します。
コンポーネントライブラリの移行を決定した場合でも、別の質問に対する答えを見つける必要があります。 この質問はバージョン管理に関するものでした。
設計材料とユニバーサルバージョン管理システム
既にご存知かもしれませんが、設計ツール内でバージョン管理を使用できるツールがあります。 ただし、外部バージョン管理システムを使用して、デザイナーが作業する素材を確実に処理できるようにする必要がありました。 これらのマテリアルを通常のコードとして認識し、これらが通常のコードと同じ場所に配置され、他のすべてとは関係のない割り当てられたスペースに配置されないようにします。 そのため、実験することにしました。
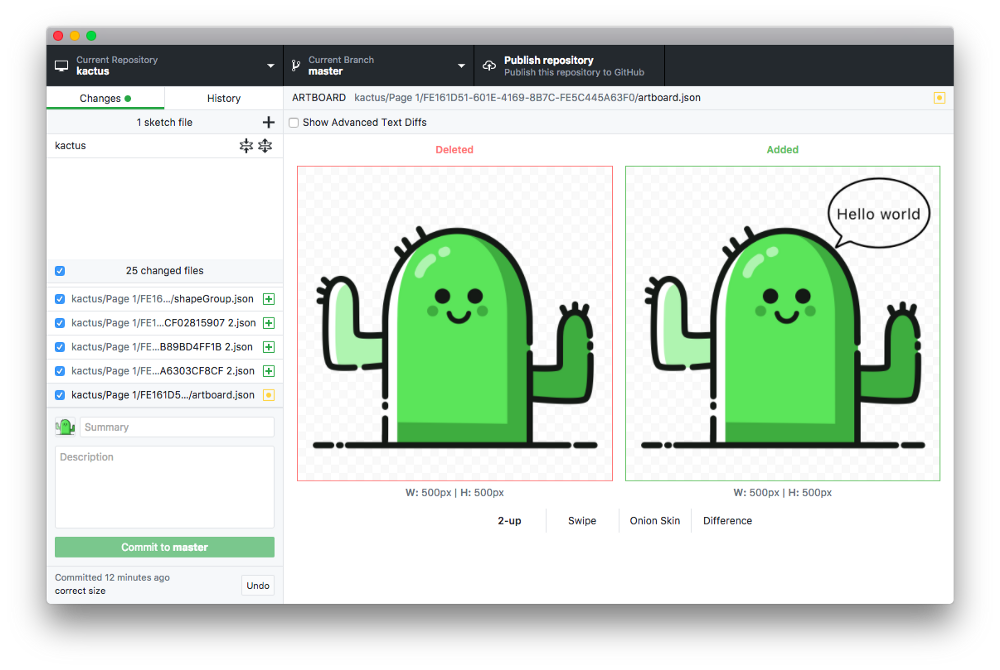
KactusといくつかのネイティブNodeスクリプトを使用して、Sketchファイルをスタイルガイドリポジトリにコミットしようとしました。

スケッチファイルのgit diffを示すKactus
技術的には、望んでいたものを達成できましたが、残念ながら、必要なワークフローを設定できませんでした。 おそらく他の誰かが成功するでしょうが、それは私たちには合いませんでした。 ここでのポイントは、コードと設計資料の同期をサポートするこのアプローチでさえ、非常に退屈なタスクであることが判明し、このプロセスはエラーが発生しやすく、その結果を検証するのが困難だったということです。
ただし、コードファイルとSketchファイルを同じバージョン管理システムに含めることができるという事実により、直面している問題をより明確に理解することができましたが、問題自体の解決には役立ちませんでした。 さらに、バージョン管理システムでアプローチを使用する場合、スタイルガイドとコードを調整した人は、多くの補助的なアクションを実行する必要がありました。 時間と労力のコストは、考えられる利益と比較できませんでしたが、その価値は依然として疑問でした。 その結果、スケッチファイルの作業はすぐに中止されました。 実験が失敗したと認識しました。
私たちは成功への希望をほとんど失いました。開発者とデザイナーを1つのワークスペースに持ち込むことはできませんでした。
Html-sketchapp
判明したように、react-sketchappを既存の技術スタックに統合することの問題だけでなく、 BrainlyのConrad Jvinelがそれについて次のように書いています。「これらの制限をすぐに克服できなかったため、html-sketchappを作成しました。」
Html-sketchappはまったく異なるアプローチを取ります。

HTML-sketchappの結果
このプロジェクトの名前からわかるように、html-sketchappを使用すると、通常のHTMLコンテンツからSketchファイルを生成できますが、react-sketchappとは異なり、このコンテンツの準備に使用するテクノロジーの選択に制限はありません。
html-sketchappが機能するWebプロジェクトは、 Preact 、 Vue 、 Angular 、 Backbone 、 jQueryを使用して、またはRubyまたはPHPを使用して作成できます 。
Reactの使用を禁止する人はいませんが、適切なプリミティブを使用して、開発者が望むようにアプリケーションのスタイルを設定できるようになりました。
html-sketchappを使用して処理できるプロジェクトの要件は非常に単純でした。HTMLページがある場合は、Sketchにインポートできます。
スケッチファイルの生成
一見すると、html-sketchappの動作は信じられないように見えましたが、内部メカニズムを見ると、実際、これらすべてがそれほど複雑ではないことがすぐにわかりました。
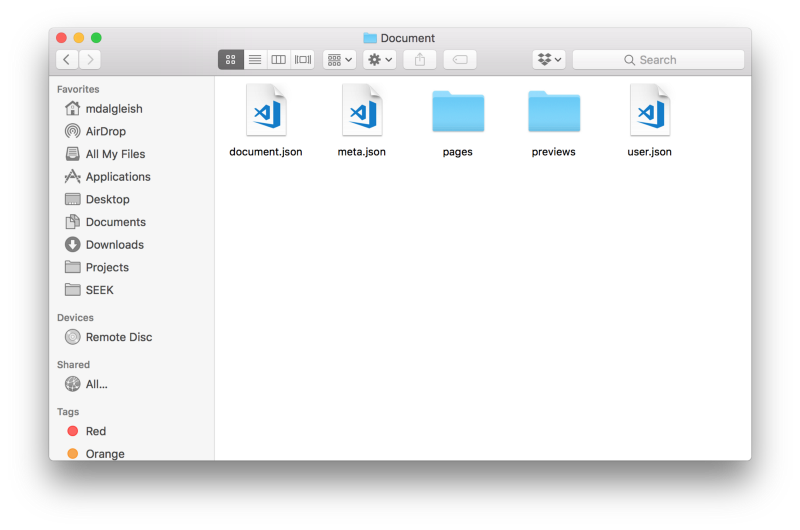
html-sketchappの仕組みを理解するには、まずSketchファイルの形式を理解する必要があります。 おそらく、一部の人にとっては、Sketchファイルが実際には通常のZipファイルであることに驚くかもしれません。

アーカイブファイルとして開かれたスケッチファイル
Sketchファイルを通常のアーカイブとして解凍すると、それらは主にJSONファイルで構成されていることがわかります。もちろん、JSONファイルは完全に通常のテキストエディターで開くことができます。

テキストエディターで開いたスケッチファイルのJSONファイル
これらのファイルの内容を見ると、そのフォーマットは比較的単純であり、主にネストされたクラスの小さなブロックで構成されていることがわかります。
最下位レベルでは、html-sketchappを使用すると、これらのクラスのインスタンスをプログラムで生成し、JSONに変換できます。 しかし、彼はこれらの行動に限らず、さらに先へ進んでいます。
おそらく最も強力なhtml-sketchapp機能はnodeToSketchLayersです。 ブラウザ要素をSketchレイヤーの配列に変換することができます。 ここには、ブラウザスタイルを抽出し、それらをSketchの同等物に変換するためのすべてのロジックが含まれているため、秘跡の大部分が発生します。
ソース素材を準備した後、 SymbolMasterクラスが機能します 。このクラスはすべてをまとめて、Sketchシンボルを動的に生成します。 シンボルはすべてのSketchライブラリの基礎です。つまり、HTMLとSketchの間のパスを見つけたら、ブラウザーに表示されるReactコンポーネントを処理しながら、デザイナーが必要とするものを形成できます。
残念ながら、テキストスタイルのエンコード方法に関する現在のSketch形式の制限により、生成されたドキュメントは有効なSketchファイルではありません。html-sketchappでは、このようなファイルはAlmost Sketch(almost Sketch files)と呼ばれます。簡潔-asketch。 そのようなファイルは、適切なプラグインを使用して手動でインポートする必要があります 。 しかし、幸いなことに、このプロセスはそれほど複雑ではありません。
最初は、これらすべてをリンクするタスクは圧倒的でしたが、既存のスタイルガイドをSketchドキュメントに変換するプロセスを示すデモプロジェクトがGitHubに既に存在していました。
それを発見するとすぐに、私たちはすぐに実験を始めました。 その結果、私たちに衝撃を与えた結果は驚くほど速かった。
HTML-sketchapp実験
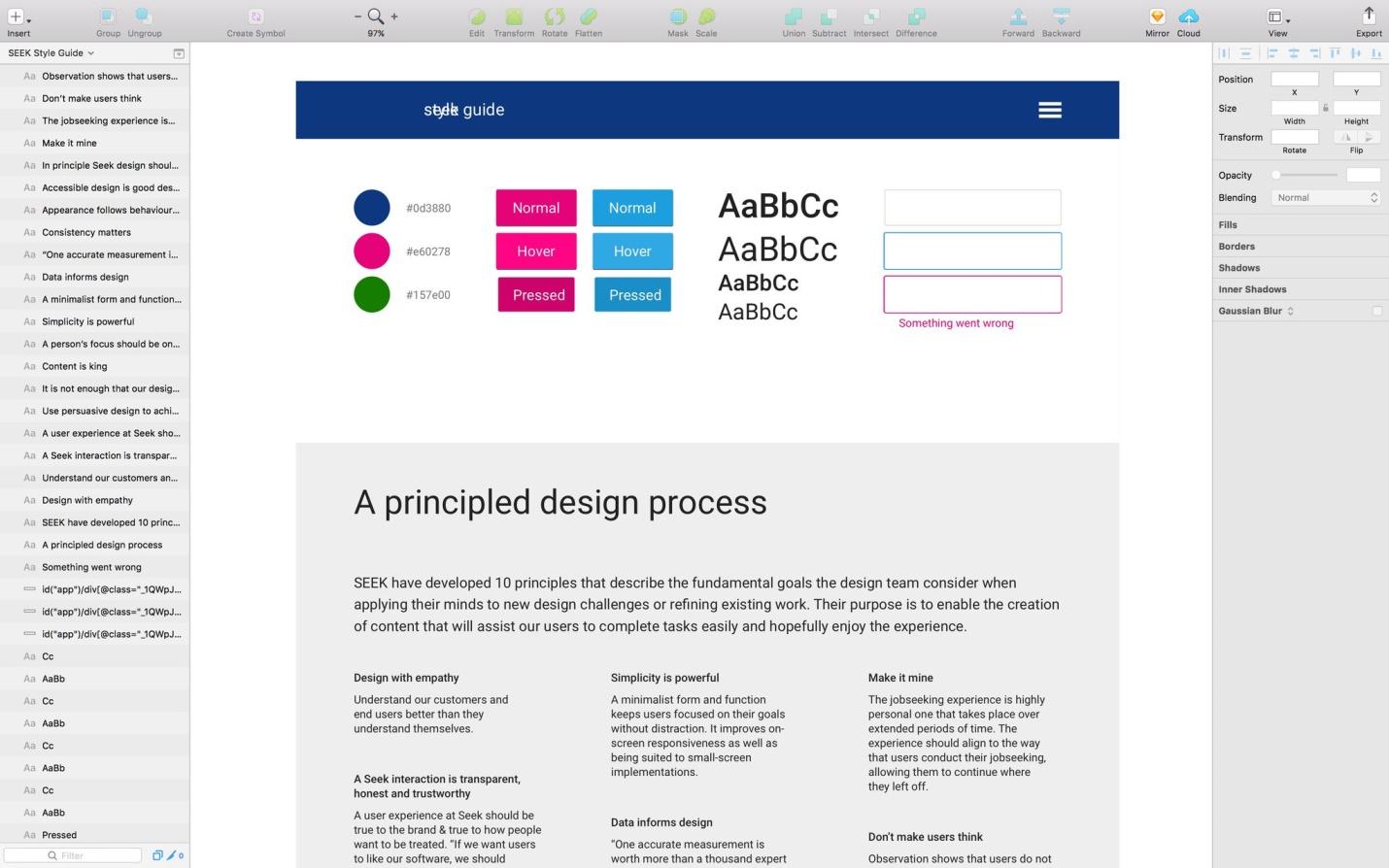
最初に、html-sketchappの機能を独自に調べることにし、スタイルガイドのWebサイトのホームページを提供しました。
これは、実演するツイートです。

html-sketchappを使用したページ処理結果
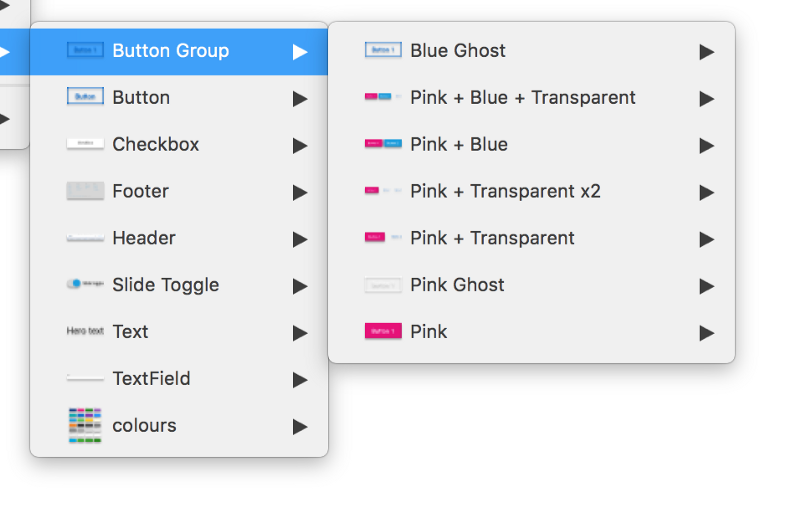
次に、Buttonコンポーネントから最初の文字を生成し始め 、このコンポーネントのさまざまなバリエーションをレンダリングしました。
コンポーネントを含むHTMLページは次のようになります。

コンポーネントが表示されたHTMLページ
そして、これが私たちが得たものです。

html-sketchappを使用したページ処理結果。
これを実現するために、各コンポーネントのフォルダーに追加される特別なJavaScriptファイル(例えば、
Button.sketch.js
)を思い付きました。 このようなファイルは、エクスポートする文字を定義します。
各ファイルは、シンボルの名前とそれに対応するReact要素を指定するオブジェクトをエクスポートします。
import React from 'react'; import Button from './Button'; export const symbols = { 'Button/Pink': <Button color="pink">Button</Button>, 'Button/Blue': <Button color="blue">Button</Button>, 'Button/Transparent': <Button color="transparent">Button</Button>, };
次に、スタイルガイドWebサイトに特別な非表示ルートを作成し、末尾が
.sketch.js
ファイルをインポートし、対応するReact要素を画面にレンダリングしました。 そうすることで、Sketchに必要なものをすべて1ページに表示して、変換プロセスを大幅に簡素化する機会を得ました。
各シンボルのインスタンスは、このシンボルの名前が指定されたデータ属性で
div
要素にラップされていたため、ページ上のシンボルの選択と命名が簡単になりました。
<div data-sketch-symbol="Button/Pink"> ... </div>
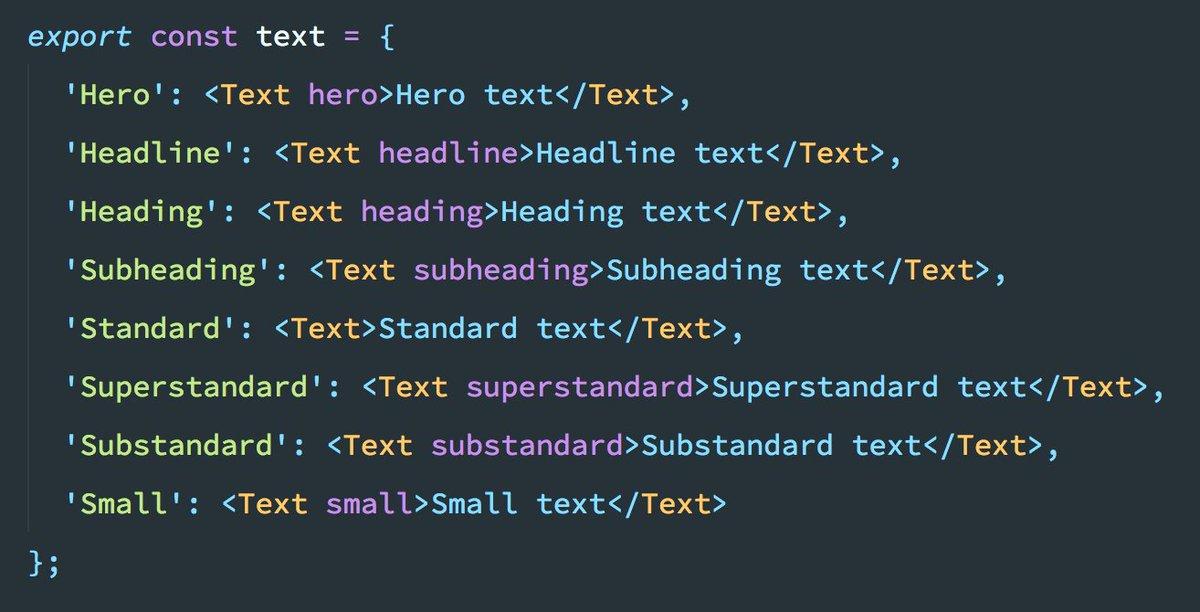
このテンプレートは非常に効果的であることが判明し、すぐにテキストスタイルとドキュメントの色を含めるように拡張しました。

テキストスタイルの説明

テキストスタイル

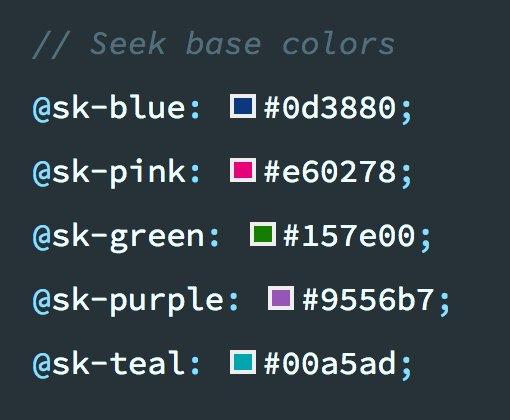
色の説明

Webページのサンプル色

インポートされた色
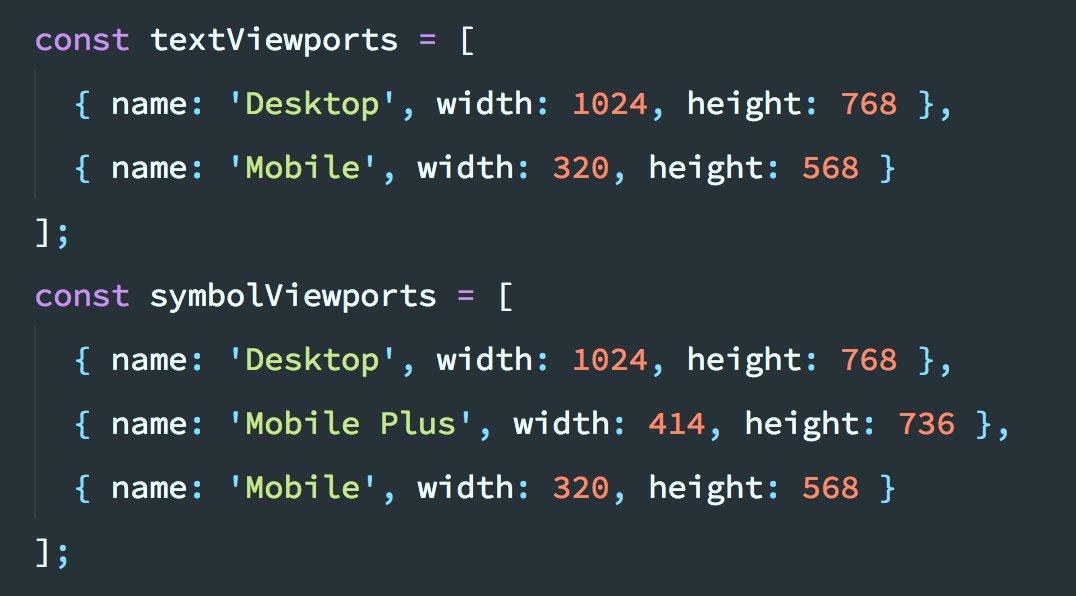
スタイルガイドはレスポンシブであったため、ブラウザーウィンドウのサイズを変更し、さまざまな画面サイズでキャラクターの写真を撮るプロセスを自動化しました 。

ブラウザウィンドウの設定

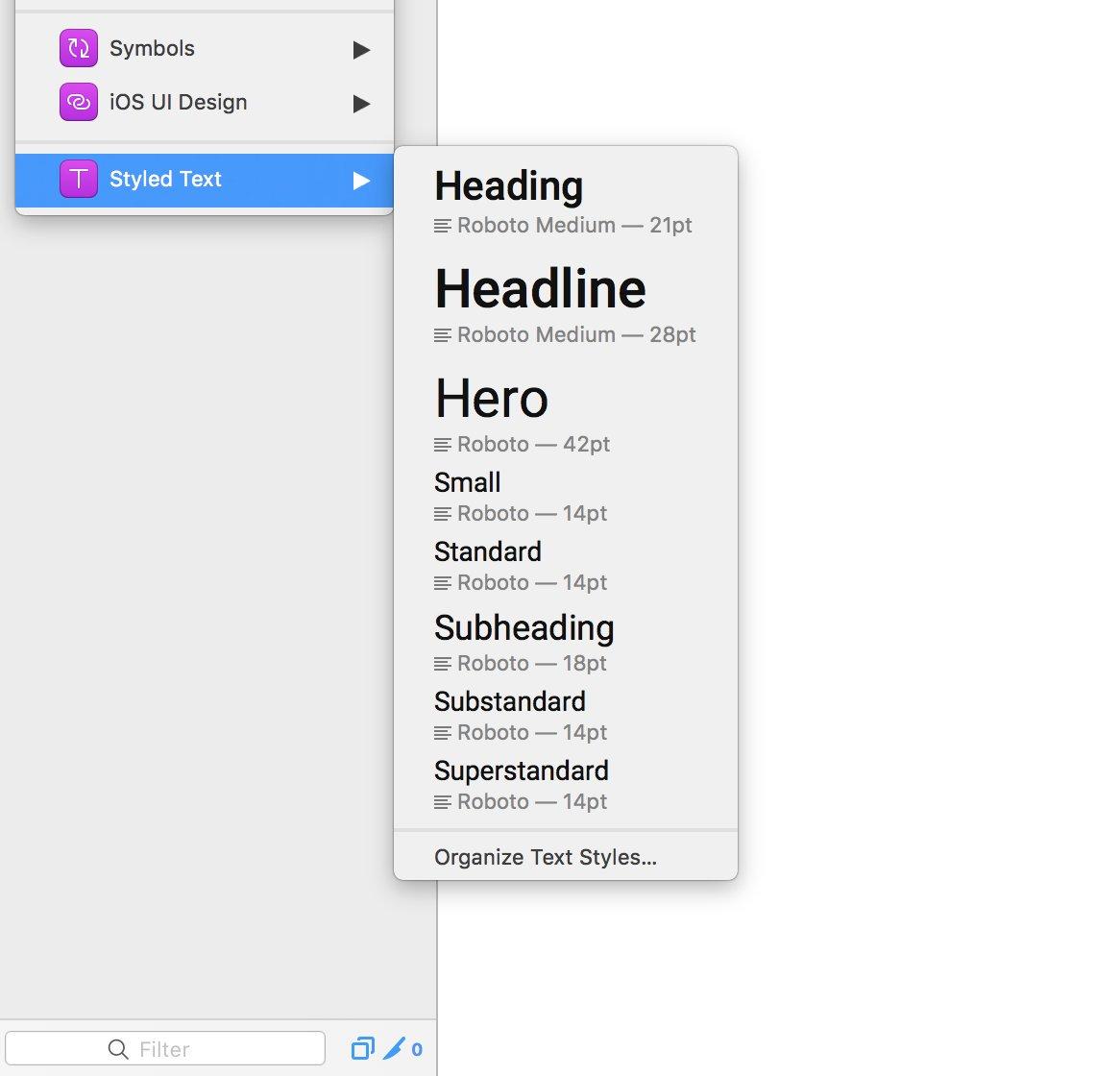
スケッチのテキストスタイル

スケッチデザイン要素
これにより、単一のファイルを操作しながら、ウィンドウサイズを追加、削除、および名前変更する便利な機会が得られました。 必要なウィンドウサイズごとにシンボルが生成されました。
話したことすべてを達成できた後、Sketchでのレスポンシブデザインのサポートに関する一見解決不可能な問題を解決したと感じました。
これらはすべて驚くほどうまく機能しましたが、特にSketchサポートに関して何かを仕上げる必要がありました 。 エラーが発生するブラウザサポートを通常どのように整理するかを思い出しました。
実験から生産まで
それほど大規模ではない実験として始まったものは、すぐに一種のミニフレームワークに変わりました。
html-sketchappとこのプロジェクトに関連するすべての開発をスタイルガイドに統合するのに、それほど時間はかかりませんでした。 スタイルガイドの新しいバージョンの準備は、標準ビルドプロセスの一部として実行されるようになりました。
ただし、対応するプルリクエストを見ると、高レベルで単一の概念的にシンプルなタスクを達成しようとしたにもかかわらず、この統合ではプロジェクトに多くの補助コードと依存関係を含める必要があることがわかります。
Sketch用のライブラリを生成するには、次の手順に従う必要がありました。
- webpackを使用してブラウザースクリプトをコンパイルします。 html-sketchappと、要素を選択および変換するためのコードが含まれているはずです。
- 使用可能なポートで静的Webサーバーを実行します。
- Puppeteerを起動します(これはユーザーインターフェイスのない Chromiumブラウザーです)。
- 指定されたURLに移動します。
- コンパイル済みスクリプトを実行中のPuppeteerのインスタンスに埋め込みます。
- コンパイルされたスクリプトの関数を使用して、指定された各画面サイズを使用して要素のスナップショットを作成します。
- 受信したJSONファイルをディスクに書き込みます。
- 静的Webサーバーを停止します。
- ブラウザを停止します。
また、このプロセスを自動化したいと考えていました。 1つのチームでこれをすべて実行できるのは当然のことのように思えましたが、これは目的のURLを渡すだけで十分です。 それが結果として得られたものです。
Html-sketchapp-cli
スタイルガイドを作成するシステムにhtml-sketchappを統合してから1か月もたたないうちに、補助操作を自動化できる小さなコマンドラインユーティリティであるhtml-sketchapp-cliをオープンソースプロジェクトのカテゴリに移行しました。
ガイドを作成するために必要なのは、1つの依存関係と簡単な構成ファイルだけです。
module.exports = { serve: 'docs/dist', url: '/sketch-exports', outDir: 'dist/asketch', viewports: { 'Desktop': '1024x768', 'Mobile Plus': '414x736', 'Mobile': '320x568' } };
さらに、 html-sketchapp-cliを使用すると、 多くのコードを削除できました。

Html-sketchapp-cli実装結果
連続プロセスとして設計
これらのツールはすべて、通常の作業の一部になりました。 開発者によるスタイルの変更は、すぐにデザイナーに届きます。
スタイルガイドのビルドが成功するたびに、WebサイトをGitHubページに自動的に展開し( gh-pagesを使用)、 npmでコンポーネントライブラリを公開する( semantic-releaseを使用)だけでなく、自動的に同じ「ほぼスケッチ」を生成しますファイル」、公式Sketchライブラリにインポートする準備ができました。
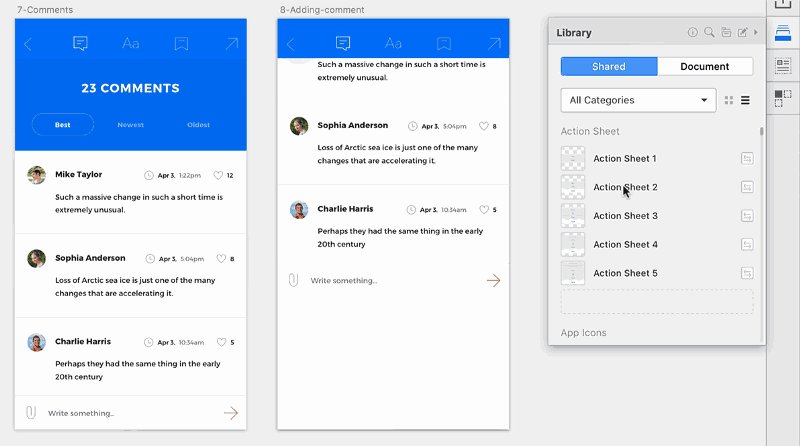
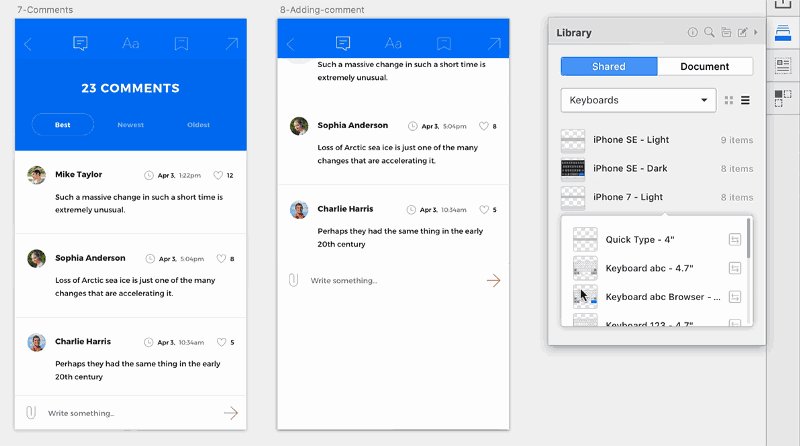
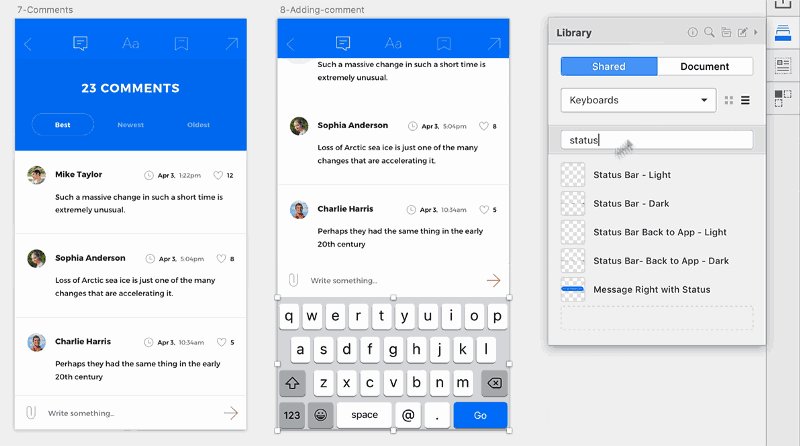
このSketchライブラリは、共有ディスクを介して、設計チームのメンバーに配布されます。 つまり、デザイナーは常にライブラリの最新のコピーを保持しており、スケッチエディターを開いていても、現在のプロジェクトとリアルタイムで同期します。
スケッチライブラリの新しい組み込みサポートにより 、設計者はSEEKスタイルガイドライブラリメニューを開き、必要なコンポーネントを選択できます。命名規則と視覚スタイルが開発者の期待に合っていることがわかります。

デザイナーの職場
このメカニズムを実装したため、コードに加えられた変更がSketchに継続的に流れ込み、これらの変更を行う人がSketchをインストールしていないこともあります。 スタイルガイドは実行中のアプリケーションに接続されているため、組織全体の人々によってスタイルが絶えず改善されており、これらすべての変更がSketchライブラリに確実に反映され、常に最新の状態に保たれます。
技術的には、開発者とデザイナーはまだ異なる環境で作業していますが、私たちはそれらをさらに近づけるために一生懸命取り組んでいます。
まとめ
どれほど重要なことを議論したとしても、私たちにとってこれは暫定的な解決策にすぎません。 WebページからSketchにデータを転送することは非常に強力な機能です。 これは、統一された開発環境に向けた大きな一歩ですが、私たちとWeb開発業界全体が前進する必要があります。
開発者と設計者の間の境界線はますます曖昧になるかもしれませんが、将来の設計ツールはその境界線を完全に消去するはずです。 この可能性を活用するためには、ターゲット環境をまったく正確に模倣していないような設計ツールが必要です。 この環境に基づいて作成されたツール自体が必要です。
幸いなことに、世界の人々が現在、普遍的な開発および設計環境の問題に取り組んでいます。 Compositor 、 Interplay 、 Alva 、 Haiku 、 Webflow 、およびUXPinなどのツールは、設計ツールと基礎となるWebプロジェクトコードの間の壁を打破することを目的としています。 このようなツールがさらに登場しても、それほど時間はかからないと考えています。
特に、設計システムが現代のデザイナーによってツールのセットの一部になりつつあることを考えると、関連性を失わないために、より多くの従来の設計ツールが同様のアプローチを実装する方法を見るかもしれません。
その間、業界を前進させる原則を実装する新しいデザインツールが登場するのを待つ間、react-sketchappやhtml-sketchappなどのプロジェクトは、デザインと開発の新しいアプローチに向けて既に準備を進めており、新しい考え方を開発しています。
正直なところ、今が新しい方法でWebデザインを理解し始める驚くべき良い時期です。
親愛なる読者! プロジェクトでreact-sketchappまたはhtml-sketchappを使用していますか?
