
優れたデザイナーはタイポグラフィーに時間を割く必要はありません。 フォントを慎重に選択し、多くの活字スケールをソートし、ユーザーの利便性のために空白を慎重に使用します。 その後、再作成する誘惑があります-そして今、すべての思考はもはやユーザーに関するものではありません。 ただし、最初に読んで使用するにはテーブルが必要であり、賞賛するだけではありません。
テーブルを読み上げるテキストとして扱う
膨大な数のテーブルがあります:単純な数値データを含むものもあれば、テキストと数値インジケータの混合物を含むものもあります。 行ごとに読み取る必要のある人もいれば、垂直方向にすばやく表示できる人もいます。 テーブルで使用する可能性は、言葉のように素晴らしいです。 テーブルの形式で、財務指標、バスの時刻表、外国語辞書、ドキュメントや書籍の内容、数値変換、価格、比較、技術仕様などを提示できます。
さまざまなサイズ、構造、コンテンツ、および目標にもかかわらず、2つの単純な設計原則がすべてのテーブルに適用されます。読みやすく、含まれるデータの意味を歪めないようにする必要があります。
テーブルは、見た目を美しくするためだけに「装飾」する必要はありません。 適切に設計されたテーブルは美しい場合がありますが、それはフォームが最初にコンテンツを提供する場合のみです。
テーブルはデータを含む画像ではありません。 これらは、慎重な研究と分析のためのガイドです。正しくコンパイルされたテーブルは読みやすく、分析されたデータの一般的なパターンとパターンを明らかにします。 活版印刷デザインのマスターJan Chicholdは1を書いています。
設計テーブルは退屈で単調なものであってはなりません。 それどころか、それは創造的なプロセスに変わる可能性があり、デザインの他の分野で働くことと同じくらい興味深いものです。
可能であれば、各テーブルの可読性を事前に考慮してください。 デザイナーとしてのあなたの仕事は、情報を読みやすく、学びやすく使いやすいものにする方法を見つけることです。
Web上のテキストを操作するとき、画面上に好きなだけ単語を配置しようとはしていません。 同じ原則がテーブルに適用されます:できるだけ多くのデータをそこにプッシュしないでください。 テーブル内のテキストのサイズを小さくする誘惑があります。すべての情報が数値である場合、これは機能する可能性があります。 しかし、このようなシナリオでも、ユーザーは画面に近づかずに通常の位置から情報を簡単に読み取る必要があります。
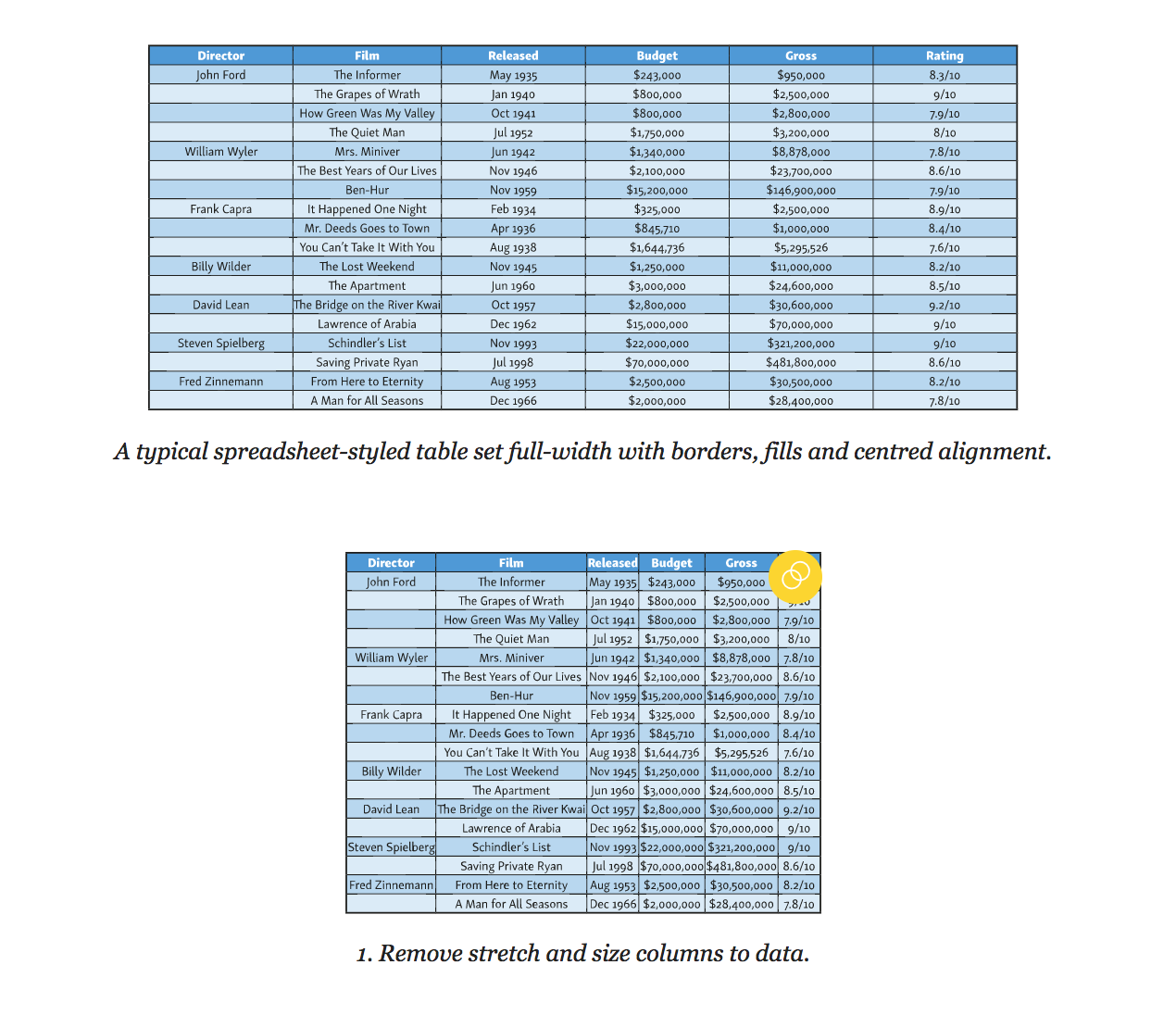
テーブルを伸ばさないでください
多くのデザイナーは、画像を扱うという原則に従って、「幅」パラメーターを本能的にテーブルに適用します。 テーブルは、列またはページの幅いっぱいに引き伸ばされます。 これは伸びる誘惑です。遠くから見ると、それはイメージのようになります。 また、距離を置いてテーブルが見栄えが良くなると、データユニットの近くに不要なスペースが表示され、読みにくくなります。 これに加えて、テーブルは背景画像と色の境界線でいっぱいの背景でいっぱいです。これにより、ユーザーはテキスト構造を必要とする一方で、写真のようになります。 読者のために、この誘惑に屈しないでください。
すべての列の幅を揃えたい場合があります。 ただし、これにより読みやすさは向上しません。 一部のセルが広すぎて、セル内の情報が失われ、隣接する列のデータ間の接続が中断されます。 反対に、他のセルは狭すぎて、テーブルの内容を圧縮します。 テーブル内の列は、列内のデータ量に応じて整列する必要があります。 数字の小さい列は狭く、段落のある列は比較的広くする必要があります。 特に印刷デザイナーの場合、このようなテーブルをコンパイルするには時間がかかります。レイアウトの各列の幅を手動で設定する必要があります。 幸いなことに、ブラウザがすべての作業を行います。 彼らは特別なアルゴリズムを使用してCSSよりもずっと前にテーブルを表示したので、それらに頼るだけです。
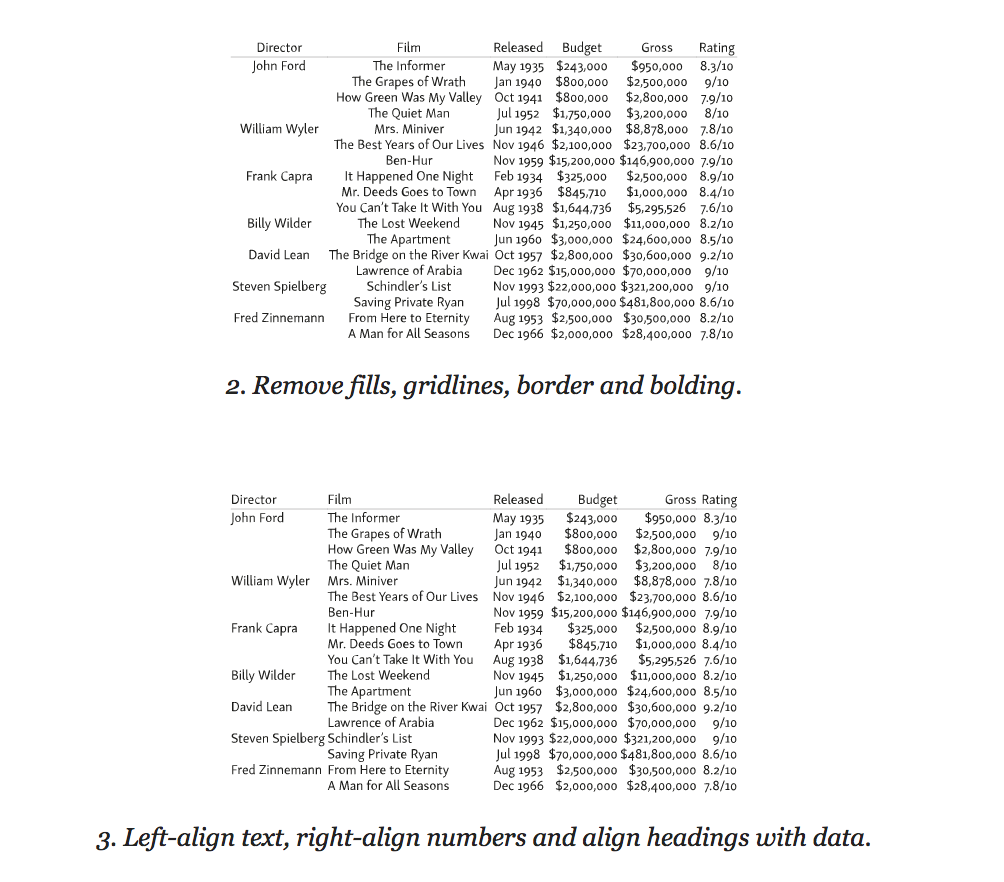
最小塗りつぶしを使用する
エドワード・タフティ、世界的に有名な情報の視覚表示のマスターは、「量的情報の視覚表示」という本の表のデザインについて語り、データや空白(空白)以外のほとんどすべてを削除する必要があると述べています。 設計要素の最小化と提示される情報の強調は、表の活版印刷設計の最初の原則です。
開始するには、テーブル内のフレームと境界線を取り除きます。 テキストの配置がテーブルの境界線をマークするため、これはビクトリア朝の過剰な装飾です。整列、行間隔、結合だけを使用して読みやすさを改善してください。 塗りつぶし、特に「ゼブラ」-塗りつぶし線を交互に使用すること、および一般的に白以外の背景を避けます。 いっぱいになったテーブルは見栄えが良いかもしれませんが、このデザインはコンテンツから気をそらします。
2行ごとに強調表示することにより、ストライプの塗りつぶしはデータの値を歪め、塗りつぶされていない行の情報の関連性を低くします。 塗りつぶしは慎重に使用し、ユーザーの注意を正しい方向に向けてください。 リストするとき、選択は上から下へ、他の場合では-読書の方向に行く必要があります。
テーブルの行と列の間の境界と線にも同じことが当てはまります。 めったに使用しないでください。 Jan Chicholdのメモ:
テーブルは、各番号が境界線で囲まれたグリッドのように見えるべきではありません。 境界なしでやってみてください。 それらがまったくなくてはならない場合にのみ使用してください。 列間の距離が小さすぎる場合にのみ垂直境界が必要になるため、テーブル内のデータを解釈するときにエラーが発生する可能性があります。 垂直の境界線のないテーブルは、垂直の境界線よりも見栄えがよく、細い境界線は太いものより見栄えがします。
Jan Chichold、非対称タイポグラフィ、1967年 。
列と行を境界線で区切るのは、位置合わせ、間隔、および結合だけでは読者をガイドできない場合のみです。 それでも境界線の分離が必要な場合は、明るい塗りつぶしトーンを使用します。 あなたの目標は、障壁を立てることではなく、必要なものを強調することです。
テキストを左に、数字を右に、タイトルを表のデータに揃えます
繰り返しますが、表は表示するだけでなく、読み取るために作成されます。 したがって、テーブル内のテキストを異なるコンテキスト、つまり左に揃えるように揃えます。 幅を揃えないでください。テキストを右側に少し「ぼろぼろ」にしておくと、行の幅全体に広がる単語間の距離によって「川」(穴)が作成され、データが読みにくくなります。 右端が不揃いである場合は、新しい行でワードラップを使用します。
数字を右に揃えます。 これは、テーブルを上から下に一目で見たときに値を比較するのに役立ちます。 情報を読みやすくするために、同じ小数点以下の桁数を使用します。
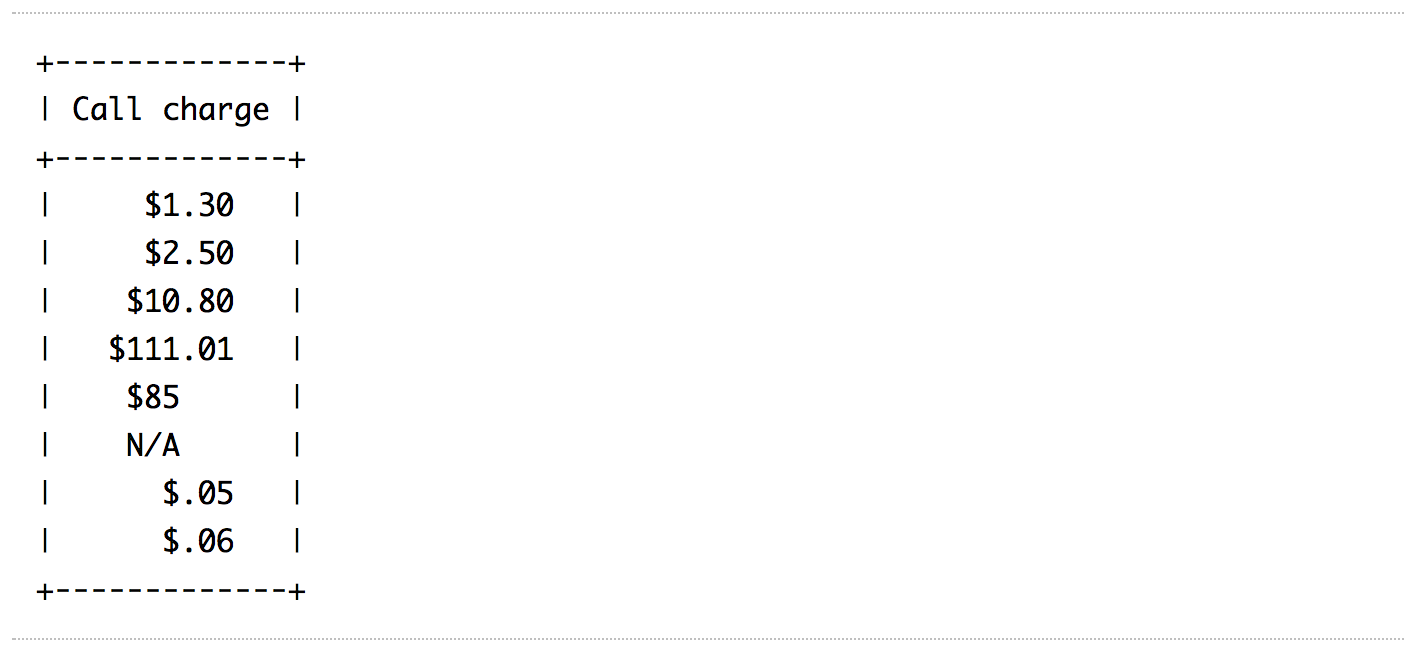
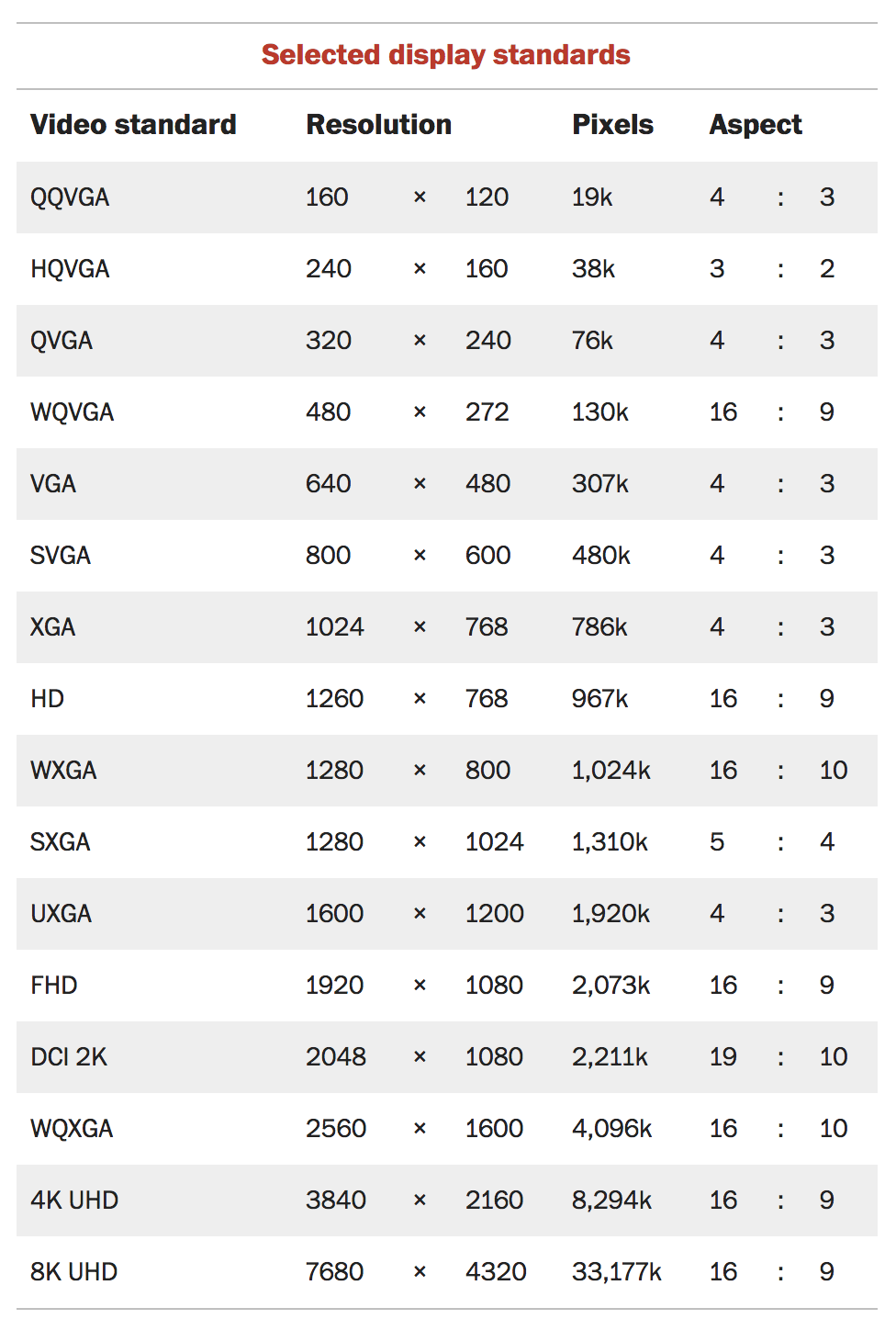
均一性と知覚の容易さのために、テーブルヘッダーをその中のデータの配置に従って配置します。数値データの場合は右側、テキストの場合は左側です。 例:

小数点
データの精度を常に制御できるとは限りません。 場合によっては、10進数値を格納する代わりに、数値が最も近い整数に丸められます。 この場合、右揃えでは、列の内容をすばやく確認することはできません。小数値の小さな数値は視覚的に大きく見えます。 右端ではなく、小数点に揃えてください。 これにより、読者は表の数値インジケータを簡単に選択して比較できます。

HTML 4では、
td
タグとその
char
属性を使用して、理論的には小数点の位置合わせが可能でしたが、実際にはこのプロパティはサポートされていませんでした。 HTML 5はこれらの目的で
text-align
を使用し
text-align
、執筆時点では、このプロパティをサポートしてテーブル内の数値を揃えることは理想的ではありません。 (CSSテキストレベル4モジュール2 )
text-align
の構文
text-align
次のとおりです。引用符には、位置合わせが行われる文字(通常はピリオドまたはコンマ)が含まれ、スペースバーからキーワードが入力されて位置合わせのタイプが示されます(デフォルトは
right
)。
次の例では、データは10進数のポイントに中央揃えされて配置されます。
td { text-align: "." center; }
この例では、データは文字「×」と「:」に揃えられています。

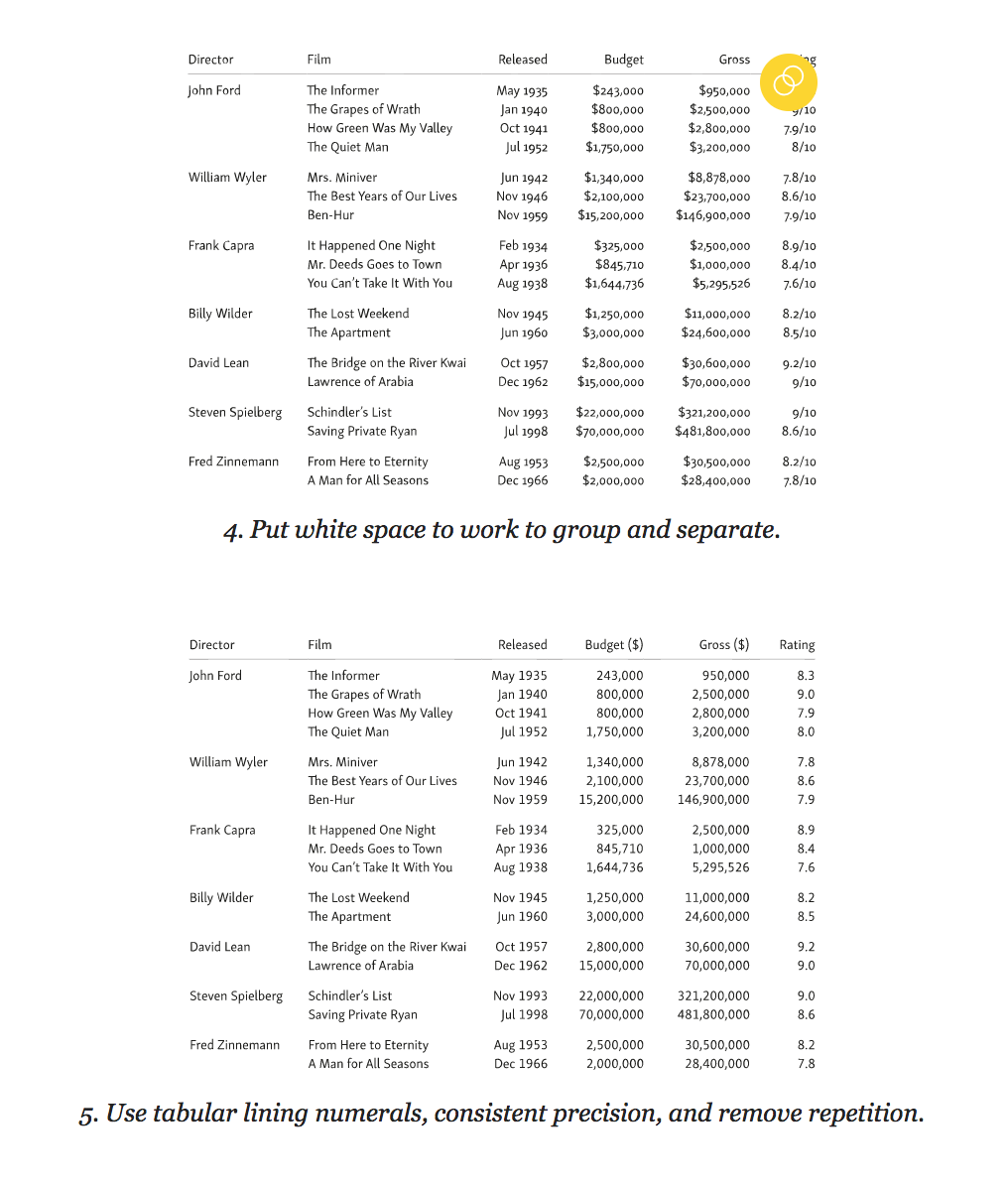
数値データを含むテーブルでMayuskulnye(大文字)番号を使用する
財務レポートやスケジュールなどの多くのテーブルは、主に数字で構成されています。 主な目的は、列、行、またはそれらの組み合わせを使用して数値データを表すことです。 読者は、このような表を垂直に表示したり、必要な情報を検索したり、数値インジケーターを比較したりできます。 表示される情報の種類を判断するには、列または行を見るだけで十分な場合があります。
単位、数十、数百が垂直に配置されている場合、数値の比較と比較ははるかに簡単です。 つまり、数字のすべての数字は同じ幅でなければなりません。
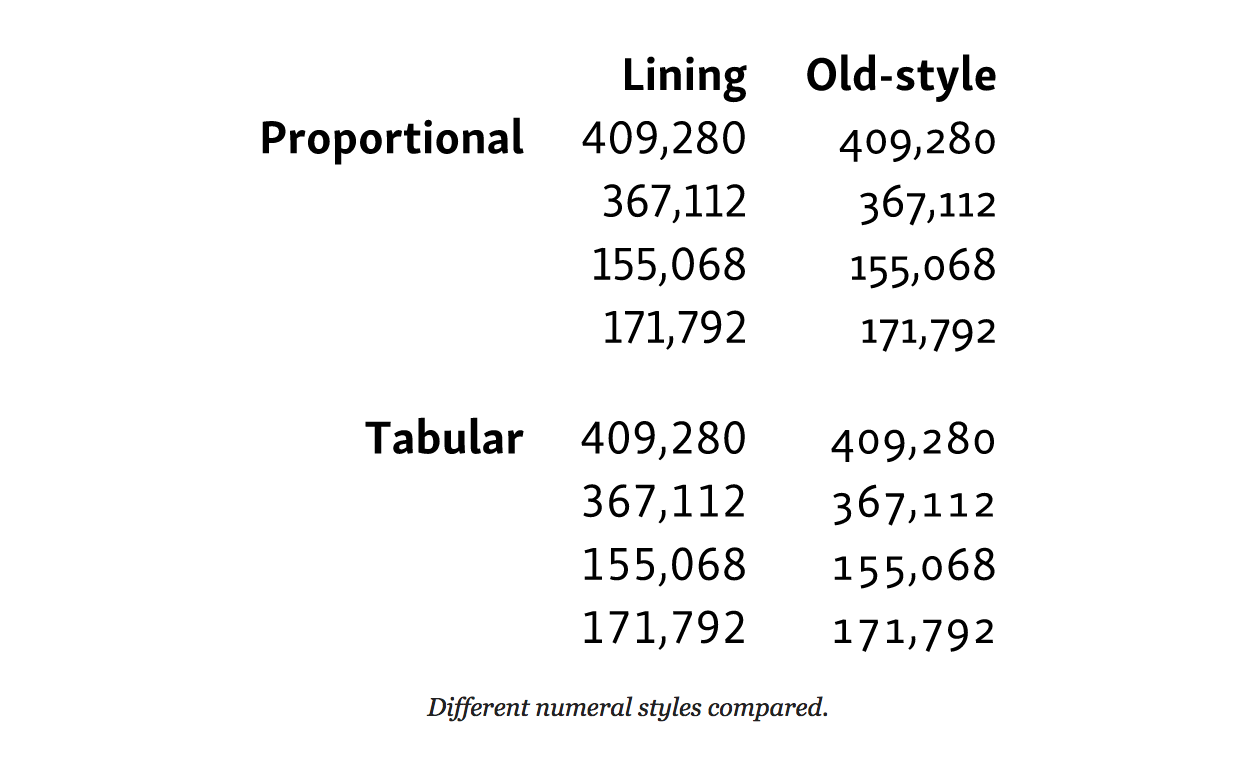
等幅フォントには同じ幅の数字が含まれており、表にデータを表示するのに非常に適しています。 ただし、多くのプロポーショナルフォント(つまり、1がすでに8であり、WがIより広いフォント)には、追加の固定幅フォントセットも含まれています。 このような数値は表形式と呼ばれます。 それらは標準の比例のものとは異なる設計です。 たとえば、ユニット(1)は水平方向の底辺を持ち、ゼロ(0)は、選択した数値の幅によりよく適応するために、多少同じになる場合があります。 通常、表形式の数字は、Mayuscular(大文字)およびMinuscule(小文字)のバリエーションに含まれます。 表の数字を使用して、表内の数値データの比較を簡素化します。

テーブルの大文字番号を定義するには、プロパティを使用します
lining-nums
および
tabular-nums
font-variant-numeric
:
table { font-variant-numeric: lining-nums tabular-nums; }
font-feature-settings
必要とするブラウザーの場合、
OpenType lnum
および
tnum
使用し
tnum
。
比例番号
比例数字の場合、
font-variant-numeric
を
proportional-nums
font-variant-numeric
に設定し
font-variant-numeric
。
font-feature-settings
必要とするブラウザーの場合は、
OpenType pnum
タグを使用し
font-feature-settings
。
スペースを使用して分離およびマージ-空白
境界線、セパレータ、および塗りつぶしセルを削除した後、テーブルを読み取れるように「空白」を使用する必要があります。 この段階では、スプレッドシートの設計を忘れて、タイポグラフィとゲシュタルトグループ化の原則について考え始める必要があります。
これを行うには、各要素を簡単に読み取り、他の要素とは別に考慮できるように、データを分離する必要があります。 最初に
border-collapse
を使用してセル間の距離を削除します。
table { border-collapse: collapse; }
標準のHTMLテーブルでは、隣接するセルには境界線があり、互いに一定の距離にあります。 このセル間隔は、境界線自体が削除されても維持されます。
border-collapse
の値を持つ
border-collapse
プロパティは、ブラウザーにセルのジャンクションで二重境界線を削除させ、1つだけを残します。 テーブルのほとんどの境界線を削除するので、
border-collapse
モデルが最も受け入れられます。
次のステップでは、各セルにパディングを追加してデータを分離します。 セルの上部のインデントは、少し少なくするのが最適です。 これにより、上段と下段の距離を視覚的に調整できます。 テーブル全体が正しく配置されるようにするには、データセルと同じセルヘッダーのインデントを使用します。 テーブルの行の長さは短いことが多いため、行の高さも減らすことができます。 以下の例では、余分な行間隔をすべて削除しましたが、フォントとセル内のテキストの量によっては、さらにスペースが必要になる場合があります。
td, th { padding: 0.125em 0.5em 0.25em 0.5em; line-height: 1; }
テーブル設計でのゲシュタルトグループ化の最も有用な原則は、近接性と類似性の原則です。 同様のデータを組み合わせて、残りの情報に対して読みやすくします。 つまり、意味ごとにグループ化された列と行を分離します。 グループ化の利点は、そのようなテーブルが認識しやすいことです。つまり、グループに分割されていない列と行を持つテーブルよりも読みやすくなります。 意味、内容が類似しているデータを、配置、同じ色、またはフォントで強調表示します。
テーブルキャプション
表キャプションの活版印刷機能については、「機能テキストのフォントを選択する方法」の章で詳しく説明しますが、この章では、署名の設計についていくつかの言葉を言うのが理にかなっています。 テーブルを
figure
タグでラップする場合(合理的)、
figcaption
タグをその前後に使用します。
figure
要素が使用されない場合、
caption
署名に適しています。署名は、開始
table
タグの直後で、テーブルデータの前に配置されます。例:
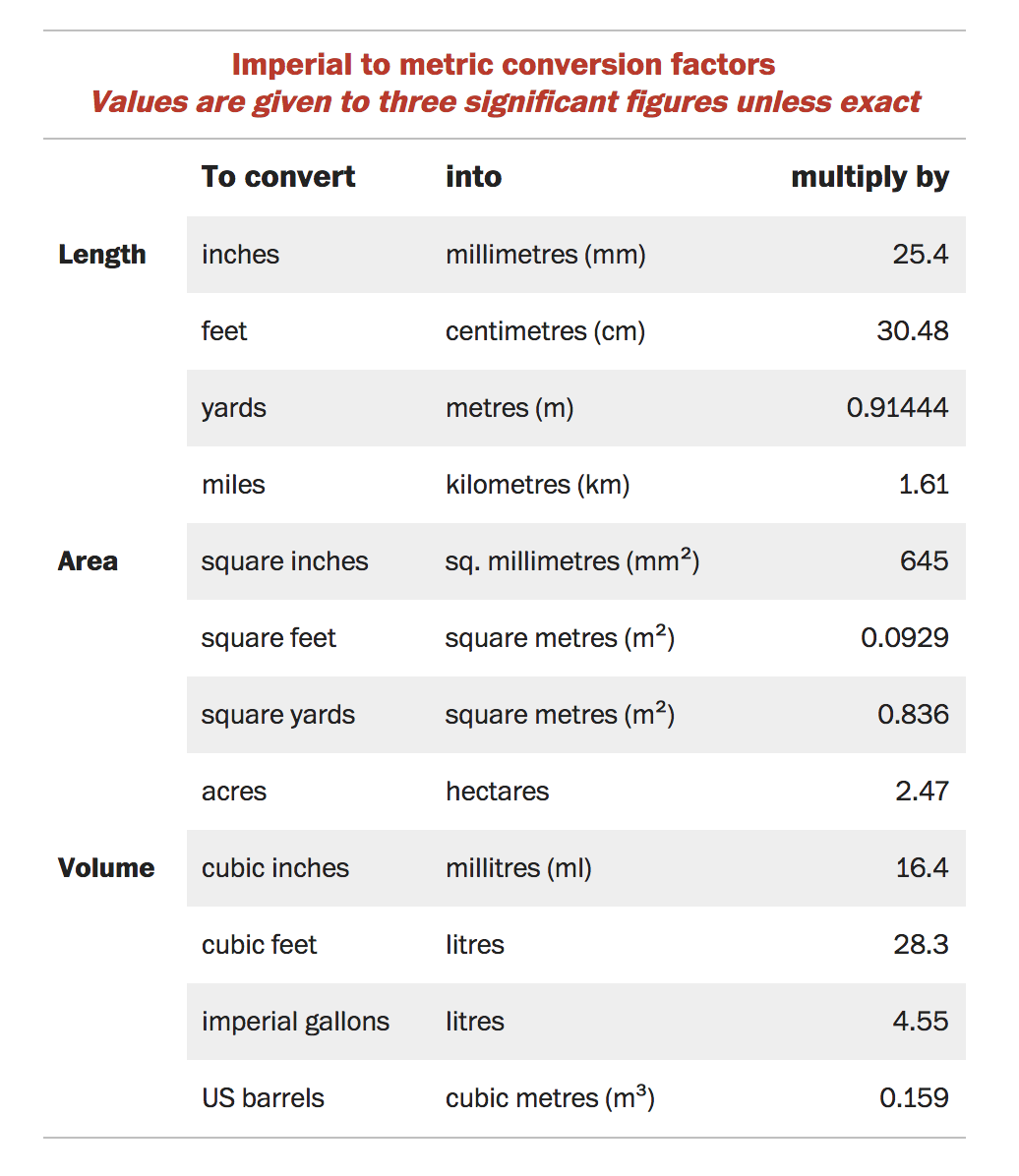
<table> <caption> Imperial to metric conversion factors <p><i>Values are given to three significant figures</i></p> </caption> <thead> … </thead> <tbody> … </tbody> </table>
caption-side
プロパティと対応する
top
または
bottom
値を使用して、テーブルの上または後にキャプションを配置できます。
caption { caption-side: bottom; }
次の表には署名が含まれており、ゲシュタルトグループ化の原則を使用して、色付きの線を使用して同様のデータを分離しています。

この例では、10進数はコンマで整列されていないことに注意してください。 この表の目的は、数値を比較することではなく、乗算係数を決定することです。 したがって、数値データは右揃えになります。
デザインをやりすぎないでください
フランスの飛行士アントワーヌ・ド・サン=テグジュペリは、「 追加するものがないときではなく、何も奪うことができないときに完璧が達成される」と3に書いています。
この引用はすでに決まり文句になっているという事実にもかかわらず、テーブル設計へのアプローチを忠実に反映しています。 テーブルは、それ自体がツールであるExcelのスプレッドシートのように見えるべきではありません。 このテーブルは、読み取りおよび取得可能なデータの表示を簡素化するために使用されます。 Excelのテーブルを使用すると、テキストの書式設定、境界線のスタイル、セルの塗りつぶしを追加できます。これにより、画像になりますが、読みやすさは向上しません。 テーブルも美しい場合がありますが、芸術品ではないため、装飾する必要はありません。 テーブルをスタイリングするときは、誰がそれらを使用するかを考えてください。



テーブルを小さな画面に適応させる
テーブル内の情報を正しく表示するには、すべてのミリメートルが重要です。 場合によっては、テーブルは45〜75文字の標準文字列よりも広くする必要があります。そのため、小さな画面への適応は簡単な作業ではありません。 最適なオプションは、各テーブルで個別に作業することですが、これは常に可能とは限りません。特に、CMSデータベースのすべてのテーブルに単一のスタイルを適用する必要がある場合はそうです。
スペースを節約する最も明白な方法は、圧縮フォントを使用するか、サイズを小さくすることです(ただし、両方のオプションを同時に使用することはできません)。 いずれにせよ、テーブルの可読性は影響を受けません。
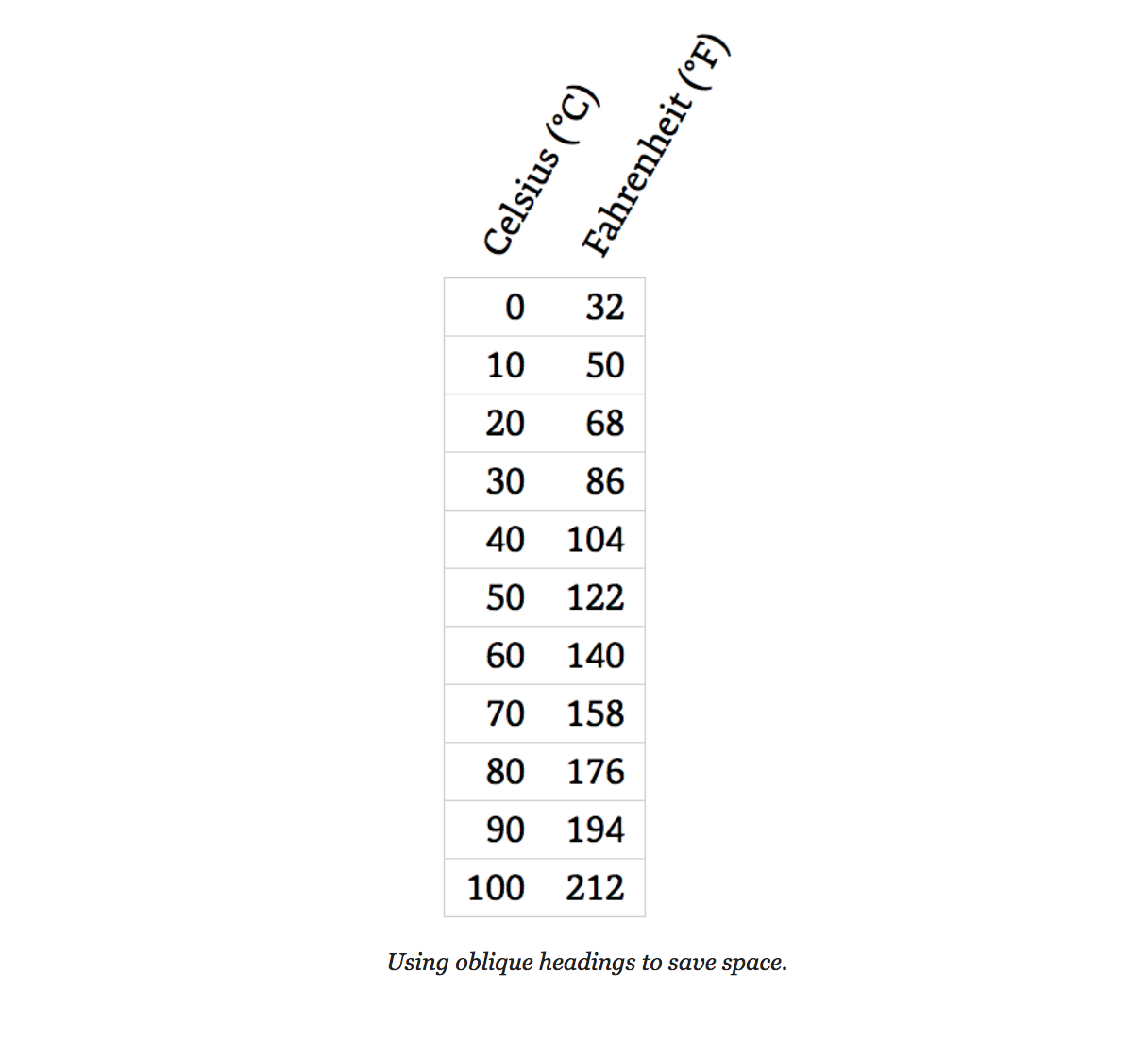
見出しに斜めフォントを試してください。
テーブルのヘッダーが長く、画面幅が制限されている場合、傾斜フォントを使用するとスペースを節約できます。

以下は、
transform
および
transform-origin
プロパティを使用してCSSでこれを実現する方法の例です。 見出しには絶対配置を使用します。これにより、列の元の幅を変更できます-必要に応じて、データとともに減少します。
th { transform-origin: bottom left; position: absolute; } th.degC { transform: translate(2.58em,-2em) rotate(-60deg); } th.degF { transform: translate(5.14em,-2em) rotate(-60deg); }
テーブルに水平スクロールを追加する
アダプティブテーブルレイアウトの最も簡単なソリューションは、テーブルの一部がデバイスの画面外に移動したときに、ブラウザーが水平スクロールを使用できるようにすることです。 同時に、画面上のすべてのテキストではなく、テーブルのみが左右にスクロールするようにしてください。

この効果を実現するには、テーブルを
figure
タグでラップします。
<figure class="fig-table"> <table> … </table> </figure>
以下は、CSSを使用して、ページの残りのテキストに影響を与えずにテーブルのスクロールをアクティブにする方法の例です。
.fig-table { max-width: 100%; overflow-x: scroll; }
テーブルに固定幅を設定しないでください。スクロールを適用する前に、ブラウザはそれを可能な限り圧縮します。 可読性を維持するには、改行しないスペースと
white-space:nowrap
。 スクロールのある読み取り可能なテーブルは、スクロールのない読み取り不能なテーブルよりもはるかに優れていることに注意してください。
単純なテーブルをリストに変換する
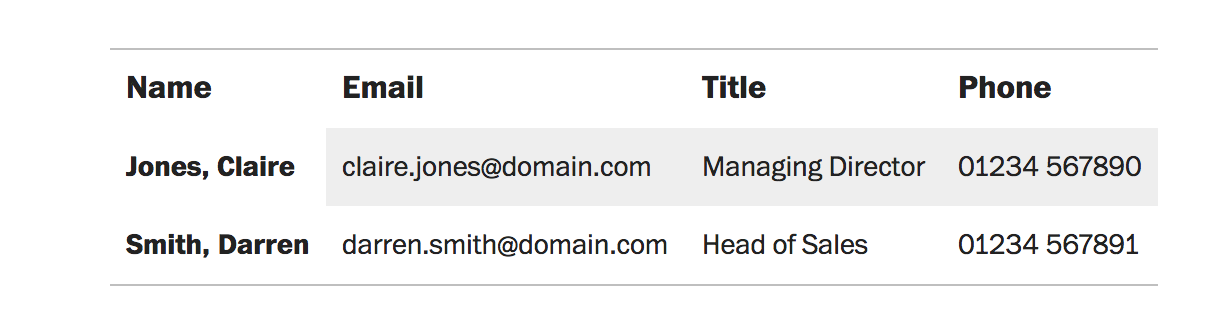
小さなテーブルで作業し、スペースが限られている場合は、リスト形式で自由に表示してください。 これに最も適したテーブルは、従業員のディレクトリなどの構造化データを含むリストです。

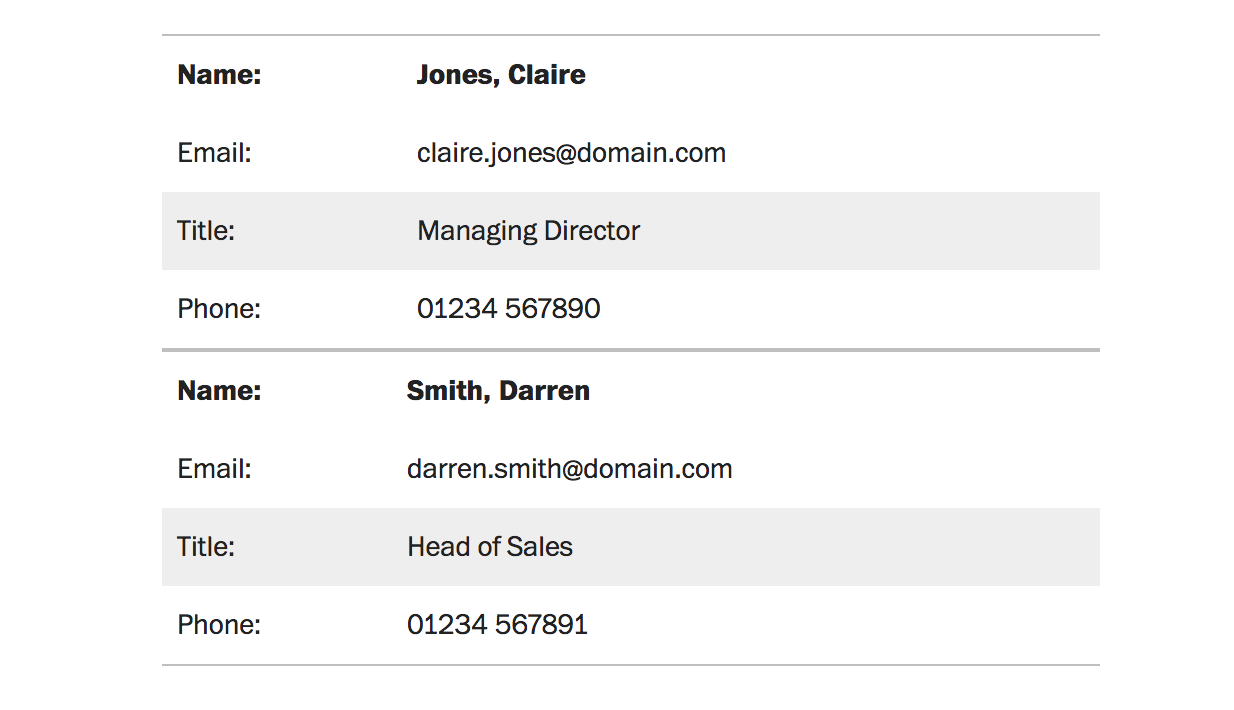
そのようなテーブルに十分なスペースがない場合は、その構造を変更してみてください。 以下の例では、テーブルは一般的にコンパクトになり、より多くの垂直方向のスペースを占有しますが、狭い画面に適しています。

両方のテーブルは同じHTMLマークアップを使用します。 唯一の違いは、
data-title
属性です。これは、2番目のバリアントの各セルに適用されます。 この属性は、左側の列のカテゴリ名(名前、電子メール、タイトル、電話)を繰り返すという点で便利です。
<th data-title="Name">Jones, Claire</th> <td data-title="Email">claire.jones@domain.com</td> <td data-title="Title">Managing Director</td> <td data-title="Phone">01234 567890</td>
メディアクエリとCSS(JavaScriptなし)を使用してテーブルをリストに変換する4つの簡単な手順:
- テーブルのレイアウトが外れ始める画面の幅を決定します。
-
display:block
を使用して、すべてのテーブル要素を垂直に揃えdisplay:block
。
- すべての空のセルを含む行ヘッダーを非表示にします。
- 各データユニットの名前を表示します(オプション)。
@media (max-width: 25em) { table, caption, tbody, tr, th, td { display: block; text-align: left; } thead, th:empty, td:empty { display: none; visibility: hidden; } th[data-title]:before, td[data-title]:before { content: attr(data-title) ": "; display: inline-block; width: 3.5em; } }
上記のスタイルに加えて、テーブルが美観を失わないように、追加のCSSスタイルを適用する必要があります。 この方法は、アーロンガスタフソン4によって最初に使用されました。
テーブルをレスポンシブにする場合は、目標から進んでください。
レスポンシブテーブルを作成するには、多くの5つの手法があります。 CSSのみに基づくものもあります(2つ言及しました)が、JavaScriptを使用してより複雑なものもあります。 テクニックを決定するには、ユーザーがテーブルを使用する方法と理由を自問してください。 たとえば、列または行のデータを比較するためのテーブルには特別な注意が必要です。
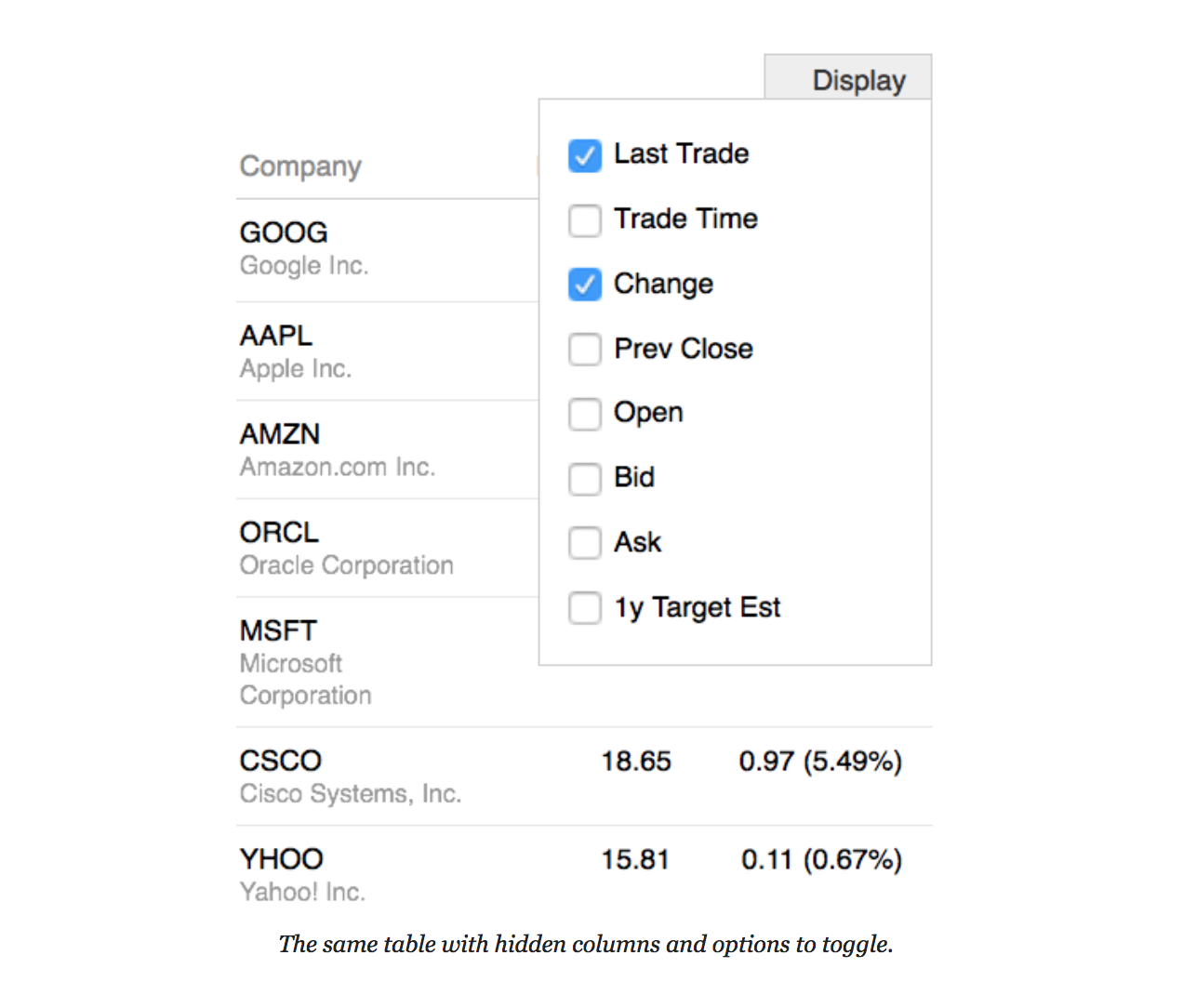
列のデータを比較しやすくする1つの方法は、マイナーフィールドを非表示にして、それらをテーブルに戻す機能です。 この手法は、在庫変動テーブルを使用して、フィラメントグループ6によって普及しました。


多くの場合、テーブルには十分な注意が払われていません。テーブルの設計が不適切で、レイアウトが不適切です。 テーブルの適応性は、一見すると思えるほど単純なタスクではありません。 それは主に、テーブルが使用される目的に依存します。 テーブルは無視しないでください。情報が豊富で、意味と内容が豊富です。
編集者から
トピックに関するNetologyコース:
- オフラインコース:“ Product Designer ”(プログラムはBadooと共同で作成されました。ロンドンの有給学生は最高の学生を待っています);
- プログラム専門職 " Fullstack-designer ";
- オンラインコース「 インフォグラフィックス:データプレゼンテーションの芸術 」。
- ビデオコース「 タイポグラフィの基礎:フォントの操作方法 」
無料のプログラムとクラス:
テキストへの注記:
1.ヤンタイシホールドによる非対称タイポグラフィ(1967年、1935年以降)。
2. CSSテキストモジュールレベル4のテーブル列 (http://wbtyp.net/103)の文字ベースの配置 。
3.テレ・デ・オム(風、砂、星として英語に翻訳)アントワーヌ・ド・サン=テグジュペリ(1939)。
4. Easy Designsブログ(2013)のAaron Gustafsonによる「 Responsive Tables 」(http://wbtyp.net/16)。
5.最新のオプションについては、CSS-Tricks '' Responsive Tables '(http://wbtyp.net/148)を参照してください。
6. Filament Groupの「 Tablesaw 」(http://wbtyp.net/15)レスポンシブテーブルプラグイン。