
「有用なデザイナー」の第7号には、ワークフローをスピードアップしたり、何か新しいことを学べるデザイナーや開発者が必要とする20のリンクが含まれています。
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
#webtools
えんどう豆
Photopeaと呼ばれるブラウザーPhotoshop! ごく最近、メーリングリストにペイントのクローンがあり、ブラウザにさらに高度なグラフィカルエディタがありました。 興味深い機能のうち、オブジェクトのCSSコードをすぐに見る機能、スケッチファイルを理解する機能、スケッチからpsdへのコンバーターがあります。
www.photopea.com

#css #development
Micron.JS
Micron.JSは、CSS-JSマイクロ反復の柔軟なライブラリです。 独自に作成したり、カスタマイズしたり、事前定義されたものを使用したりできます。 グラデーションの四角形をクリックすると、デモを表示できます。
webkul.github.io/micron

#development
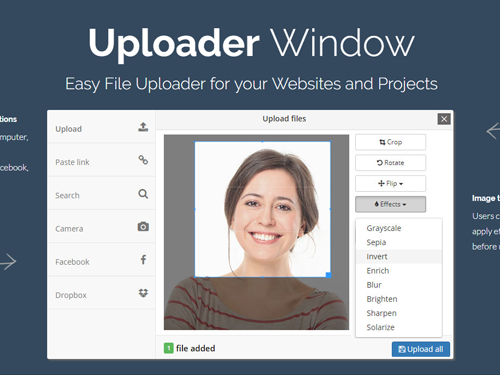
アップローダーウィジェット
比較的小さいサイズで、アップローダーに接続する準備が完全に整っています。 コードに1行だけ追加されます。 組み込みの画像処理(userpic写真の処理用)があり、多くのサービスやソーシャルネットワークからファイルをアップロードする機能があります。
www.uploader.win

#モックアップ#webtools
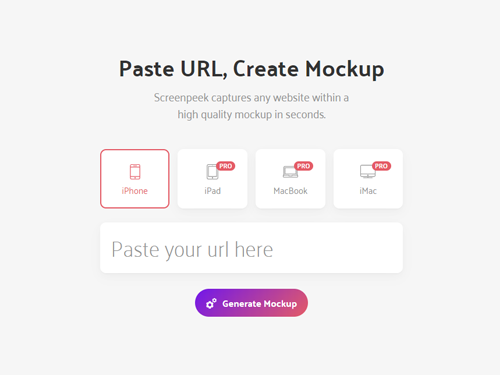
スクリーンピーク
あなたのリンクに基づくブラウザモーションキャプチャジェネレータ。 入力に挿入し、ボタンを押して、リンクが画面にロードされたiphoneを取得します。 出来上がり! ダウンロードするだけです。 解像度と出力品質は良好です。 さまざまなモックアップについては、すでに報酬が求められます。
screenpeek.io

#uikit
InvisionApp UIキット
Mailと呼ばれる公式のInvisionApp UIキット。 名前からすでに明らかなように、ソーシャルネットワーク、メール、インスタントメッセンジャーのトピックに関するプロトタイプの構築が可能になります。 利用可能なバージョン:Sketch / PS。 ところで、私は彼らの庭に石を投げます-スタジオは1月21日に約束されました。 そしてまだ沈黙:)
www.invisionapp.com/blog/free-ui-kit-for-sketch-and-photoshop-mail

#tools #xd
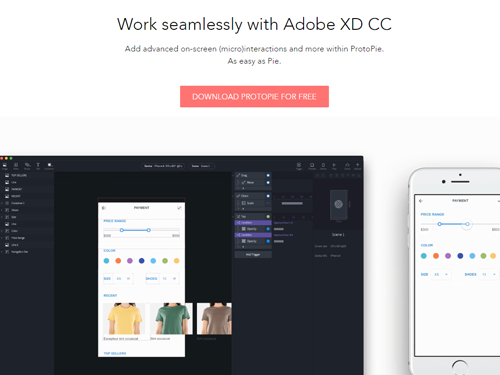
xdのプロトタイプ
Adobe XDの興味深いアドオンがリリースされ、実際にはFramerに変わります。 プラグインを使用すると、多くのマイクロイテレーションを使用した超インタラクティブプロトタイプを作成できます。 Trialka 10日:(
www.protopie.io/with/adobe-xd-cc

#uikit #xd
Adobe XD UIキット
Adobe XDは1月の更新を要約し、さまざまな著者から5つのUIキットを無料で公開しました。 XDで働いていますか? プロジェクトをキックスタートしてください!
theblog.adobe.com/five-top-ux-designers-five-ui-kits-adobe-xd-now-available-free

#uikit #framer
フレーマーUIキット
フレーマーは遅れをとらず、エディター向けの4つのUIキットのリリースを発表します。
framer.com/getstarted/resources/?utm_source=designer_news&utm_medium=link&utm_campaign=v109

#uikit #sketch
iOS 11スケッチキット
Designcode_ioは、Sketch用の独自のiOS 11 UIキットをリリースしました。 説明は、類似の製品では非常に伝統的です。ガイドラインの深い理解、ネストされたシンボルの使用、伝統的なテーマ+暗転。
designcode.io/ios11-ui-kit

#icons
figmaの素材アイコン
figmaデザインシステムでのアイコンの使用に関するビデオ例。 ライブラリの形でコンポーネントとして統合されている場合は、数回クリックするだけで変更できます。 300個以上の素材アイコンのライブラリをここからダウンロードできます (無料ダウンロードの場合は0ドルを入力し、リンクはメールにジャンプします)。
youtu.be/k43MvTC95As

#css #development
グリッド
Gridishは、CSSグリッドへの切り替えを支援するIBM開発者によるオープンソースツールです。 このツールは、Sketchのソース、grid / flexboxを使用したCSS / SCSSコードで構成され、ブラウザでグリッドをテストできるChromeプラグインを備えています。
medium.freecodecamp.org/introducing-css-gridish-helping-teams-to-adapt-css-grid-today-3e031ab222de

#在庫
スマートベクトル写真
新しい大きなベクタークリップアートアグリゲーター。 登録は必要ありません。あらゆる目的で使用できます。 カテゴリ、アイコン、テンプレート、デザイン要素などに分類されます。
smartvectorpics.com

#css #webtools
CSSのパージ
不要なCSSコードをクリーンアップするWebtoolza。 特にブートストラップでは、多くの未使用の行が残ります。
www.purgecss.com

#css #development
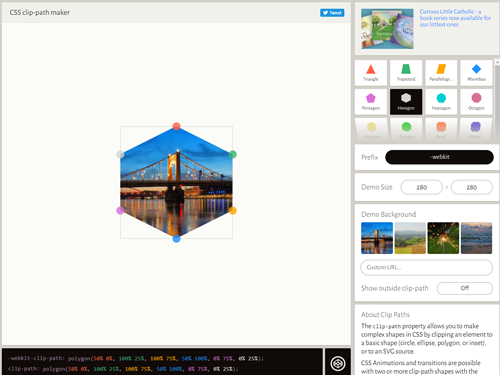
CSSクリップパスジェネレーター
CSSクリップパスを作成するためのブラウザーツール。 三角形、菱形、八角形など、多くの幾何学的形状が利用可能です。 次に、コントロールポイントを移動してCSSコードを取得します。 リンクを指定して、独自の画像をアップロードできます
bennettfeely.com/clippy

#development #tutorial
2017年のWeb開発記事
Mybridgeは、Web開発のトピックに関する2017年のベスト記事を1つの投稿にまとめました。 知識と経験のこの倉庫は英語で利用可能です。
medium.mybridge.co/learn-web-development-from-top-articles-of-the-year-v-2018-51c75c5c0c00

#icons
バレンタイン愛のアイコン
Futuramoは、今後のバレンタインデーをテーマにしたアイコンの小さな無料セットをリリースしました。 ただし、見返りに登録が必要になります。
futuramo.com/blog/valentines-love-icons

#css #development
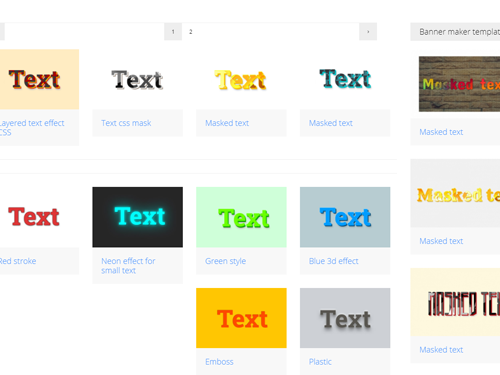
CSSテキスト効果
テキストのCSS効果のコレクション。 碑文、スローガン、または単純な見出しのデザインの40以上の例が収集されています:さまざまな影、輝き、マスク、テクスチャ。
ecard.enter-media.org/css-text-effects

#スケッチ
スケッチのUberテーブル
各境界線がシンボルとして作成されるSketchでテーブルデザイナを作成するためのチュートリアルは、それに応じてオーバーライドによって変更されます。 これで、Figmaの利点の1つが明確になりました。
medium.com/sketch-app-sources/uber-tables-in-sketch-4ce6a02f8dd4

#webtool
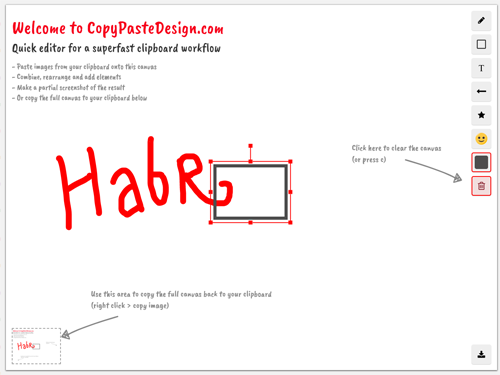
CopyPasteデザイン
このブラウザツールを使用すると、スクリーンショットなどのバッファから貼り付けたり、ラベル、矢印を適用したり、鉛筆で作業したりできます。 その後、PNGファイルをダウンロードして、意図したとおりに送信できます。
copypastedesign.com

#webtool
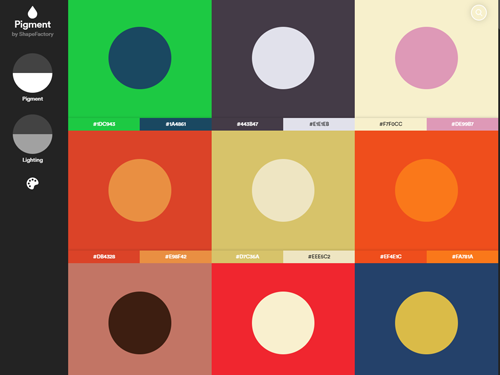
顔料
既製の配色の最もクールなカタログ。 コントラストと彩度を追加する可能性があります。クリックすると、スキームのプレビューが非常に調和して表示されます。 そこで、色コードがバッファにコピーされます。
ピグメント.shapefactory.co

この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!
タイムライン: 初版 • 第2版 • 第3版 • 第4版 • 第5版 • 第6版