
この記事では、一般的な傾向に特に注意を払いながら、クライアントWeb開発のエコシステムで今年行われたいくつかの重要なイベントについて説明します。
テクノロジー人気分析について
特定の技術が深刻な流行を獲得するかどうか、特にすでに非常に人気のあるものがあるかどうかを予測することは困難です。 オープンソースプロジェクトのデータ分析も簡単な作業ではありません。 テクノロジーについて話す場合、通常、いくつかの指標を分析します。 ここでは、これらのインジケーターの機能と欠点についてお話します。
- GitHubの星の数は、ライブラリの人気とはあまり関係がありません。 多くの場合、人々は興味深いと思うライブラリに星を付け、その後はこれらのライブラリに戻ることはありません。
- Googleの傾向は非常に一般的な傾向を識別するのに役立ちますが、特定のツールキットを正確に比較するための十分な詳細を備えたデータを見つけることはできません。
- StackOverflowに関する質問の量は、プログラマが特定のテクノロジの機能をよく理解していない頻度を示しています。
- NPMのダウンロード統計は、特定のライブラリを実際に使用している開発者の数を示す最も正確な指標です。 ただし、このデータでも、継続的統合ツールによって実行されるものなどの自動ダウンロードが含まれるため、完全に正確ではない場合があります。
- JavaScript 2017のような研究は、かなり多くのターゲットオーディエンスの傾向を特定するのに役立ちます。
フレームワーク
act反応する
React 16は2017年9月にリリースされました。 このリリースでは、APIに大きな変更を加えることなく、フレームワークのコアが完全に書き直されました。 Reactの新しいバージョンでは、エラー処理が改善されました。ここでは、いわゆるエラー境界と、レンダーツリーのサブセクションを別のDOMノードに出力するサポートが導入されました。
Reactチームは、以前のアーキテクチャでは実装できなかった将来のリリースで非同期レンダリングのサポートを提供するために、カーネルを書き直すことにしました。 非同期レンダリングのおかげで、Reactは重いアプリケーションを操作するときにメインスレッドをブロックすることを回避します。 開発者の計画では、この機能をReact 16の将来のマイナーリリースのオプション機能として提供する予定であり、最終的には2018年に予定されています。
さらに、以前使用されていたBSDライセンスに関する一定期間の不一致の後、MITライセンスに切り替えました 。 多くの人が、特許に関して、フレームワークの使用に対する制限が強すぎることを認識していたため、多くのチームがフロントエンドの代替JavaScriptフレームワークに切り替えることを決定しました。 しかし、意見の相違は根拠のないものであり、実際、この新しいアプローチはReactユーザーの安全性を以前よりも低くすると言って、この立場に異議が唱えられました。
▍角度
8つのベータリリースと6つのプレリリースの後、3月にようやくAngular 4がリリースされました。このリリースの主な機能はプリコンパイルでした。
これは、Angularアプリケーションにアプリケーションの視覚要素用のコンパイラを提供する必要がなくなり、パッケージのサイズが大幅に削減されることを意味します。 さらに、このリリースでは、Angularテンプレート言語での作業の利便性を高めるために、サーバーレンダリングのサポートが改善され、多くの小さな改善が追加されました。
2017年、AngularはReactに比べて地面を失い続けました。 Angular 4はこのフレームワークの一般的なリリースであることが判明しましたが、今では年初よりも格付けの上位からさらに離れています。

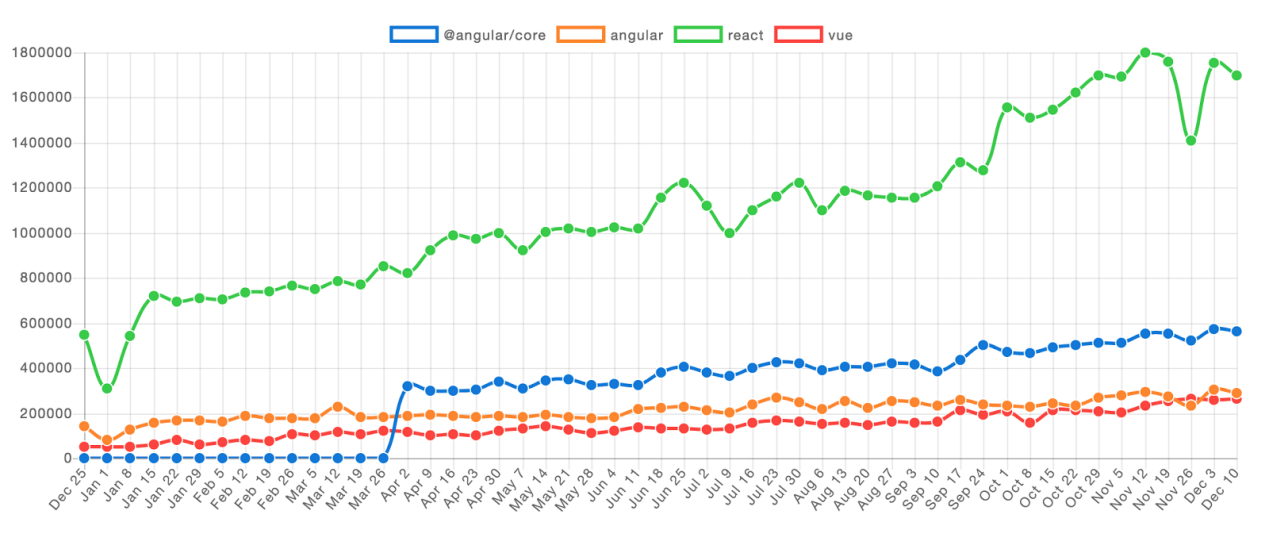
NPMでのAngular、React、およびVueのダウンロード。 ソース:npmtrends.com
ueVue.js
Vueにとって、2017年は素晴らしい年でした。 このフレームワークはReactおよびAngularと同等になり、主要なフロントエンド開発プラットフォームの1つになりました。 シンプルなAPIと豊富なヘルパーセットのおかげで人気を博しています。 AngularとReactのコンポーネント哲学に類似したテンプレート言語を備えているため、Vueは、AngularとReactの間の一種の妥協を表すプラットフォームと見なされることがよくあります。
Vueは昨年、文字通り爆発的な成長を遂げました。 これにより、このフレームワークに対するメディアの大きな注目が集まり、ユーザーインターフェイスとプロジェクトテンプレートを開発するための多数の人気のあるライブラリが登場しました。 大企業はVueを導入し始めました。 それらの中には、Expedia、Nintendo、Gitlab、およびその他多くのものがあります。
年の初めに、VueはGitHubで37,000の星を獲得し、週に52,000のNPMをダウンロードしました。 12月中旬までに、すでに76,000の星があり、毎週266,000のダウンロードがありました。つまり、約2倍の星と5倍のダウンロードがありました。
12月中旬のNPMによると、週に160万回ダウンロードされるReactと比較すると、これはそれほど印象的ではありません。 Vueの人気の急速な成長は続くと予想でき、2018年には2つの主要なフレームワークの1つになるでしょう。
フレームワークの議論をまとめると、Reactは現在絶対的なリーダーであり、Angularはまだあきらめておらず、Vueの人気はその間成長を続けています。
ECMAScript
JavaScriptのベースとなっている2017 ECMAScript仕様は、非同期関数、共有メモリ、アトミック操作などのいくつかの革新的なアイデアで頂点に達した難しい入札プロセスの後、6月に発表されました。
非同期関数を使用すると、JavaScriptでクリーンで簡潔な非同期コードを作成できます。 この機能は現在、すべての主要なブラウザでサポートされています。 Node.jsは、2016年の終わりにリリースされたV8 5.5エンジンに切り替えた後、バージョン7.6.0からの非同期関数を理解し、パフォーマンスとメモリ操作の大幅な改善が特徴です。
共有メモリとアトミック操作は、まだ大きな注目を集めていない素晴らしい機会です。
SharedArrayBuffer
オブジェクトのおかげで、共有メモリの操作が実装されます。これにより、Webワーカーはメモリ内にある型付き配列の同じフラグメントを操作できます。 ワーカー(およびメインスレッド)は、新しい
Atomics
APIによって提供されるアトミック操作を使用して、さまざまなコンテキストからメモリへの安全なアクセスを提供します。
SharedArrayBuffer
は、メッセージの送信や転送されたオブジェクトの使用と比較して、ワーカー間でデータを交換する従来の方法よりもはるかに高速です。
共有メモリ技術の普及は今後数年間で非常に重要です。 これにより、マシンコードに近いレベルでJSアプリケーションとゲームのパフォーマンスが確保され、Webがより競争力のあるプラットフォームになります。 アプリケーションは、パフォーマンスを犠牲にすることなく、さまざまなタスクのソリューションをサーバーに移行することなく、ブラウザーでより複雑になり、より重い操作を実行できます。 真の並列共有メモリアーキテクチャは、特に、WebGLとWebワーカーを使用してゲームを作成したい人にとって優れた切り札です。
2017年12月の時点で、共有メモリとアトミック操作はすべての主要なブラウザとEdgeでサポートされています。バージョン16以降、ノードは現在Webワーカーをサポートしていないため、ノードチームは共有メモリをサポートする予定はありません。 ただし、この問題は現在議論されていることが知られているため、これらの技術が将来Nodeに到達する可能性は十分にあります。
その結果、共有メモリはJavaScriptでの高性能並列コンピューティングのパフォーマンスを大幅に簡素化し、効率を大幅に向上させると言えます。
Webassssembly
WebAssembly(またはWASM)テクノロジーにより、他の言語で記述されたコードをブラウザーがサポートする形式にコンパイルすることができます。 このコードは、マシンコードに近いパフォーマンスを提供するように設計されたアセンブラーに似た低レベル言語です。 JavaScriptは、新しいAPIを使用してWebAssemblyモジュールをロードおよび実行できます。
さらに、このAPI はメモリコンストラクターへのアクセスを提供します。これにより、JavaScriptがWASMモジュールインスタンスが動作するメモリと直接動作できるようになり、WASMをより高いレベルでJSアプリケーションと統合できるようになります。
WebAssemblyは現在、 すべての主要なブラウザーをサポートしています 。 特に、このようなサポートは5月にChrome、3月にFirefox、10月にEdgeに登場しました。 Safariは、MacOS High Sierraに同梱されている11回目のリリース以降、このテクノロジーをサポートしており、SierraおよびEl Capitanリリースに対応するアップデートが利用可能です。 WebAssemblyは、Chrome for AndroidおよびSafari Mobileもサポートしています。
C / C ++コードは、 emscriptenコンパイラーを使用してWebAssemblyにコンパイルし、それに応じて構成できます 。 WebAssemblyでは、 OCamlだけでなくRustもコンパイルできます。 JavaScript(またはそれに近いもの)をWebAssemblyにコンパイルする方法はたくさんあります。 Speedy.jsやAssemblyScriptのような一部は、TypeScriptを使用して型をチェックし、低レベルの型と基本的なメモリ管理を実装します。
これらのプロジェクトはまだ生産準備ができていません; APIは頻繁に変更されます。 JSをWASM にコンパイルしたい人は 、WebAssemblyの人気が高まるにつれて、これらの開発がより深刻なものに発展することを期待できます。
現在、 WebAssemblyには非常に興味深いプロジェクトが数多くあります。 したがって、C ++を対象としたVirtual DOMの実装は次のとおりです。これにより、完全にC ++でフロントエンドプロジェクトを作成できます。 プロジェクトでWebpackを使用している場合、ここではwasm-loaderライブラリを使用します。これにより、.wasmファイルを自己ロードおよび解析する必要がなくなります。 WABTは、バイナリ形式とテキスト形式のWebAssembly形式の切り替え、WASMバイナリファイルに関する情報の表示、および.wasmファイルのマージを可能にする一連のツールを提供します。
WebAssemblyは来年人気が高まると予想され、より多くのツールが登場し、JSコミュニティはその機能に注目します。 現在、WASMテクノロジーは「実験」段階にあり、ブラウザーはごく最近サポートを開始しました。 このテクノロジは、画像処理や3Dレンダリングなど、プロセッサリソースを集中的に使用するタスクを高速化するニッチツールになります。 その結果、私が開発するとき、WASMはより一般的なアプリケーションでアプリケーションを見つけると思います。
その結果、WebAssemblyテクノロジーはWeb開発に多大な影響を与える可能性がありますが、これまでのところテクノロジーは非常に若いものです。
パッケージマネージャー
2017年はJavaScriptパッケージ管理で注目すべき年でした。 Bowerの使用は継続し、NPMに置き換えられました。 最新のBowerリリースは2016年に行われ、それをサポートする人でさえ、フロントエンドプロジェクトにNPMを使用することを推奨しています。
2016年10月、Yarnパッケージマネージャーが一般に紹介されました。 彼は、JSパッケージ管理に新しいものをもたらしました。 NPMと同じパブリックパッケージリポジトリを使用しますが、Yarnは依存関係の読み込みが速く、パッケージのインストール時間が短く、APIが使いやすいという特徴があります。
ヤーンは、多くの異なるコンピューターでアセンブリを再生できるロックファイルを導入しました。 オフラインモードがすぐに表示されたため、開発者はインターネット接続がなくてもパッケージを再インストールできます。 その結果、ヤーンの人気は劇的に高まり、何千ものプロジェクトで使用されるようになりました。

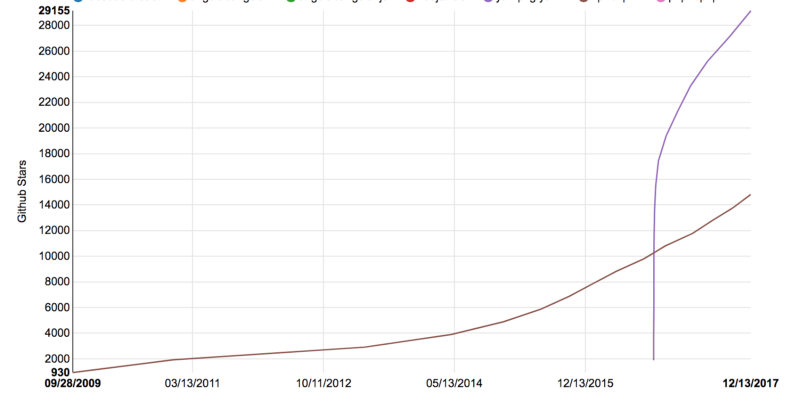
糸(紫色の線)とNPM(茶色の線)のGitHubの星。 ソース:GitHub Star History
何が起こっていたかに応じて、NPMの5番目のバージョンがリリースされ、パフォーマンスが大幅に改善され、APIが再設計されました。 次に、YarnはYarn Workplacesテクノロジーを提案しました。これは、多くのJSパッケージをホストするリポジトリに優れたサポートを提供します。これは、人気のあるLernaツールに似ています。
パッケージ管理の分野には、YarnとNPMに加えて、NPMリポジトリ用の他のクライアントがあります。 そのため、もう1つの人気のあるオプションはPNPMです。その開発者は、高速で効率的なディスクスペースパッケージマネージャーとしてこれを記述しています。 YarnやNPMとは異なり、パッケージのこれまでにインストールされたすべてのバージョンのグローバルキャッシュ、プロジェクトの
node_modules
フォルダーで作成されたパッケージへのリンクを
node_modules
ます。
その結果、NPMはYarnの成長にすぐに適応したと言えます。その結果、これらのパッケージマネージャーはどちらも人気のあるソリューションになりました。
スタイル
▍スタイルの操作における革新
過去数年間で、SASS、Less、StylusなどのCSSプリプロセッサが非常に一般的になりました。 2014年に既に導入されたPostCSSは、文字通り2017年にのみ離陸し、最も人気のあるCSSプリプロセッサの結果となりました。 他のプリプロセッサとは異なり、PostCSSはJavaScriptで作業するときにBabelが実装するものと同様に、プラグインで作業するためのモジュール式アプローチを採用しました。 スタイルシートの変換に加えて、リンティングおよびその他のツールを提供します。

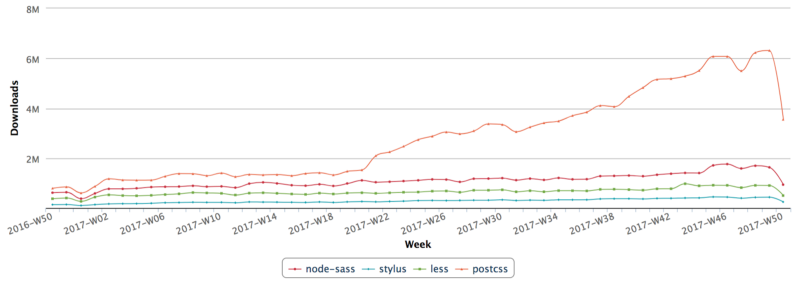
PostCSS、SASS、Stylus、およびLessのNPMからのダウンロード数。 出典:2017年12月15日現在のNPMデータ
Webプログラマーの間では、コンポーネントベースの開発中に使用するのを困難にする多くの低レベルのCSS問題を解決したいという要望が常にありました。 特に、グローバル名前空間により、個別のコンポーネントで分離されたスタイルを作成することが難しくなります。 CSSがコンポーネントコード以外のファイルに保存されているという事実は、小さなコンポーネントはより多くのディスクスペースを必要とし、開発中に2つのファイルを開いて編集する必要があることを意味します。
CSSモジュールテクノロジーは、コンポーネントスタイルを分離するために使用できるネームスペース情報を追加することにより、通常のCSSファイルを補完します。 これはすべて、「ローカル」クラスごとに一意の名前を作成することで機能します。 このアプローチは実行可能であることが証明されており、CSSモジュールのサポートがcss-loaderに実装されているWebpackのようなフロントエンドビルドシステムの幅広いサポートを享受しています。 PostCSSには、同じ機能を提供するプラグインがあります。 ただし、ここで述べていることは、コンポーネントのコードとスタイルを異なるファイルに分離する問題を解決するものではありません。
CSS代替CSSのアイデア
CSSをJS(CSS-in-JS)で使用するというアイデアは、2014年の終わりに、React開発チームのFacebookエンジニアであるChristopher Chedeu(Vjeux) による有名なスピーチで表明されました。 このアイデアにより、いくつかの影響力のあるライブラリが開発され、コンポーネントスタイルの作成が簡素化されました。 この分野で最も人気のあるソリューションは、 スタイルコンポーネントライブラリであり、ES6 テンプレートリテラルを使用してCSS文字列からReactコンポーネントを作成します。
もう1つの一般的なソリューションはAphroditeライブラリで、JavaScriptオブジェクトリテラルを使用して、使用するフレームワークに依存しないインラインスタイルを作成します。 JavaScript 2017の調査では、開発者の34%がCSS-in-JSを使用していると答えています。
要約すると、PostCSSは現在CSS処理で最も人気のあるツールですが、多くはJSでCSSの使用を実装するソリューションに切り替えています。
モジュールビルダー
▍Webpack
2017年、Webpackは前世代の同様のツールと比較してその地位を大幅に強化しました。

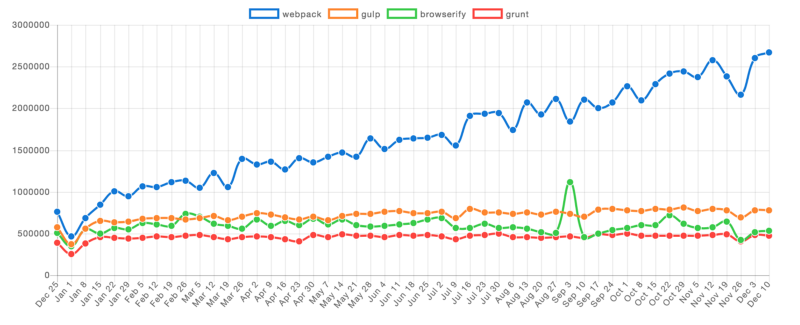
NPMへのWebpack、Gulp、Browserify、およびGruntのダウンロード。 ソース:npmtrends.com
Webpack 2は今年2月にリリースされました。 ES6モジュール(インポートコマンドの転置にBabelは不要)などの重要な機能と、未使用のコードを削除するように設計されたツリーシェーキングアルゴリズム(パケットのサイズを削減できる)を導入しました。 その後すぐに、Webpackの3番目のバージョンが登場しました。この機能では、1つのJSパッケージにすべてのWebpackモジュールを収集できる「スコープ」と呼ばれる機能があり、パッケージのサイズが大幅に削減されました。
7月、Webpack開発チームは 、Mozilla Open Source Supportプログラムの下で、WebAssemblyサポートシステムの開発を目的とする助成金を受け取りました 。 WebpackとWebAssemblyおよびJavaScriptモジュールシステムとの緊密な統合を提供する予定です。
今年は、Webpackに接続されていないモジュールのアセンブリの分野での革新に対応することができました。 このツールは引き続き人気がありますが、開発者は、適切に構成することの難しさと、大規模プロジェクトで作業するときに許容可能なパフォーマンスを達成するために必要な多数のプラグインの存在について不満を述べています。
▍小包
パーセルは、12月の初めに一般大衆に気づかれた興味深いプロジェクトです(GitHubでわずか10日で10,000個の星)。 開発者は、それを非常に高速なWebベースのアプリケーションビルダーと呼んでいます。 Parcelは基本的に、複数のプロセッサコアと効率的なキャッシングシステムを使用して上記を実現します。 さらに、Webpackで行われているように、文字列ではなく抽象構文ツリーでも機能します。 Webpackと同様に、Parcelは画像やスタイルファイルなどの非JSファイルもサポートしています。
モジュールビルダーの分野で起こることは、JavaScript開発者のコミュニティでのイベントの通常のパターンを示しています。これは、すべてが事前に構成および準備されている集中型アプローチと、すべてを個別に構成する必要がある分散型アプローチの間の絶え間ない動きで現れます。
これは、AngularからReact / Reduxへの移行、およびSASSからPostCSSへの移行で確認できます。 Webpack、パッケージビルダー、およびタスクランチャーはすべて、多くのプラグインを備えた分散型ソリューションです。
実際、WebpackとReactは、ほぼ同じ理由で今年批判されています。 その結果、コミュニティの関心は、可能な限り少ない設定を必要とするモジュールを組み立てるためのツールにシフトしているという感覚があります。
ollロールアップ
Rollupプロジェクトは、2016年にWebpack 2がリリースされる前に、ツリーシェーキング(未使用のコードを削除するための一般的な機能)を導入することで大きな注目を集めました。 Webpackは、第2リリースにロールアップキーサポートを含めることで対応しました。 ロールアップパックは、Webpackとは異なる方法でモジュールをパッケージ化するため、パッケージのサイズを小さくすることができますが、同時に、コードの分離などの重要な機能を使用できなくなります。
4月、Reactチームは GulfでRollupに切り替えました。その結果、多くの人がWebpackではなくRollupを選択したのではないかと考えました。 Webpack開発チームは、Rollupを使用してライブラリを開発し、Webpackを使用してアプリケーションを開発することを推奨することで対応しました。
その結果、Webpackは依然として最も人気のあるモジュールビルダーであると言えますが、状況は変わる可能性があります。
TypeScript
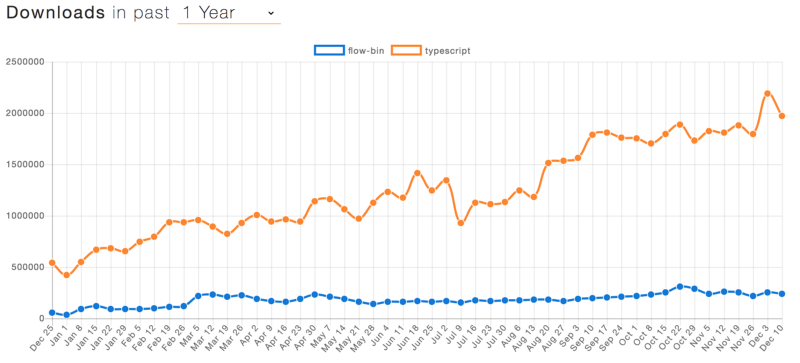
2017年、 フローはTypescriptと比較して大幅に低下しました 。

NPMでのFlowおよびTypeScriptのダウンロード。 出典:NPM Trends
この傾向は数年前から存在していましたが、今年はその傾向が強まっています。 TypeScriptは、2017年のStackOverflowの調査に基づいて、 3番目に人気のあるプログラミング言語になりました(フローについては言及されていません)。
TypeScriptにこのように高いレベルの注意を払う理由として、しばしば優れたツール(特にVisual Sudio Codeなどのエディターでの使用に適しています)、 リントのサポート( tslintライブラリが非常に普及しています)、広範なコミュニティ、サードパーティライブラリの種類の定義の大規模なデータベース、および高品質のドキュメントと呼ばれます簡単なセットアップ。 開発の初期段階では、Angularで使用されていたためTypeScriptは文字通り自動的に人気を博しましたが、2017年には、Web開発コミュニティの最も多様な層での地位を大幅に強化しました。 Google Trendsによると、TypeScriptの人気はこの1年で倍増しています。
TypeScript開発者は高いリリース率を維持しているため、この言語はJavaScriptの革新に追いつき、型システムを常に改善しています。 TypeScriptは現在、イテレータ、ジェネレータ、非同期ジェネレータ、動的インポートなどのECMAScript機能をサポートしています。 TypeScriptを使用して、JavaScriptコードで型チェックを実行できます 。これは、型とJSDocコメントを出力することで実現されます。 TypeScript開発でVisual Studioコードエディターを使用する場合、これは、たとえば、変数の名前を変更してモジュールを自動的にインポートできる強力なコード変換ツールを使用できることを意味します。
その結果、今年はTypeScriptがすべての職種でFlowを獲得したことに注目できます。
アプリケーション状態管理
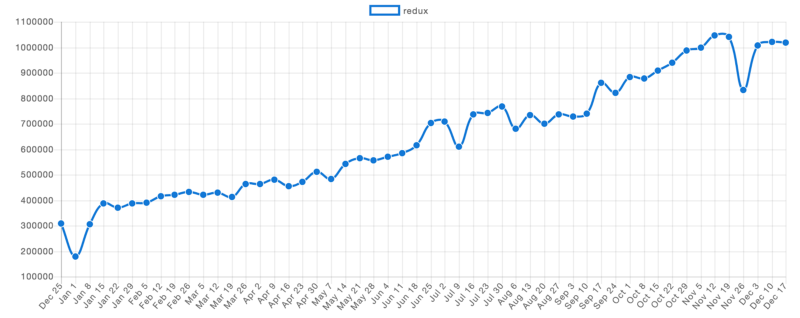
Reduxは、Reactベースのプロジェクトでアプリケーションの状態を管理するための最も人気のあるツールであり、2017年にはNPMからのダウンロードが5倍増加しました。

2017年のNPMからのReduxダウンロード。 出典:NPM Trends
クライアント状態管理の分野では、Reduxには興味深い競合他社であるMobXがあります。 Reduxとは異なり、MobXは観察可能な状態オブジェクトと、 関数型リアクティブプログラミングの原理に基づくAPIを使用します 。 Reduxは、従来の関数型プログラミングの影響を強く受けており、ここでは純粋な関数が尊重されています。 Reduxは、アクションとリデューサーが状態の変化を明示的に記述する「手動」状態管理ツールと考えることができます。 MobXはReduxとは対照的に、「自動」ツールと呼ぶことができます。これは、監視対象オブジェクトのテンプレートが、開発者の介入なしにこれらすべてのアクションを単独で実行するためです。
MobXは、開発者がデータをどのように構造化するか、どのデータを保存するか、またはJSONでシリアル化できるかどうかについてほとんど仮定しません。 これらすべてにより、MobXは初心者にとって非常に魅力的であり、MobXを難なく使い始めることができます。
Reduxとは異なり、MobXはトランザクションアプローチと決定論を使用することと変わりません。 これは、開発者がReduxで利用可能なすべてのデバッグ機能とログ機能を自動的に受け取らないことを意味します。 たとえば、MobXアプリケーションの状態のスナップショットを取得する簡単な方法はありません。 つまり、 LogRocketなどのデバッガーは、監視対象オブジェクトを個別に監視する必要があります。
MobXは、Bank of America、IBM、Lyftなどの大企業で使用されています。 MobXのプラグイン 、テンプレート、マニュアルの数は増え続けています。 さらに、このアプリケーション状態管理システムの人気は急速に高まっており、年初の5万ダウンロードからNPMへのダウンロードから10月には25万ダウンロードに達しました。
上記の制限を回避するために、MobXチームは、ReactとMobXの長所を組み合わせた新しいプロジェクトを作成しています。 これはmobx-state-treeまたはMSTです。 これは本質的に状態コンテナであり、その深さでは、変更可能なデータと同じくらい簡単に不変データを操作できるようにするためにMobXが使用されます。 , MST, , , , .
, . , Wiretap mobx-devtools . mobx-state-tree Redux, MST Redux .
, Redux , , MobX mobx-state-tree.
GraphQL
GraphQL — API, , . REST, GraphQL , JavaScript- , . , — API .
GraphQL 2016- , . Google Trends 4- GraphQL, NPM 13- JS- GraphQL .
GraphQL. , Apollo — , , , React Vue. MEAN , -, GraphQL API.
GraphQL . GraphQL 20- . GraphQL.
, react-starter-kit — React, GraphQL.
, , GraphQL — , .
,
▍NapaJS
NapaJS — JavaScript, V8. Node, , , , Node, . NapaJS . , , , NPM.
Node , node-webworker-threads , Napa , Node . , API , , JS.
Microsoft Node. NapaJS Bing, .
, NapaJS Microsoft, . , Node , .
▍Prettier
. Prettier , . , , , , .
, , ESLint , , Prettier . ESLint, Prettier JSON, CSS, SASS, GraphQL Markdown. , ESLint .
, , JS .
まとめ
, 2017- , , JavaScript, . , , , - , , 2018-.
親愛なる読者! JS , 2017-, ?