
みなさんこんにちは! 一般に、 このコンポーネントのドキュメントは使用上の多くの問題をカバーしていますが、実際の開発の過程には多くの落とし穴があります。 私は彼らと彼らとどのように戦ったかについて話したいです。
コードの読みやすさ
ドキュメントの例:
<mat-table #table [dataSource]="dataSource"> <ng-container matColumnDef="position"> ... </ng-container> <ng-container matColumnDef="weight"> ... </ng-container> ... </mat-table>
これは私の読みやすさの概念に対応していないと言います。 また、テーブルに5つ以上の列がある場合、それは絶対にひどいものになります。 読みやすくする方法は次のとおりです。
<mat-table [dataSource]="data"> <ng-container *ngFor="let column of columns" [matColumnDef]="column.key"> <mat-header-cell *matHeaderCellDef>{{ column.header }}</mat-header-cell> <mat-cell *matCellDef="let row">{{ column.cell(row) }}</mat-cell> </ng-container> ... </mat-table>
columns = [ {key: 'position', header: 'Position', cell: (row: Row) => `${row.position}`}, {key: 'weight', header: 'Weight', cell: (row: Row) => `${row.weight}`}, ... ];
また、配列型のフィールドではソートが機能しないことに注意してください。 したがって、動的フィールドの名前に数字を追加してハードコーディングする必要がありました。
スティッキーヘッダー

.mat-header-row { position: sticky; top: 0; background: white; z-index: 9999; }
このようなシンプルなソリューションで、スクロールするとヘッダー行がフリーズします。
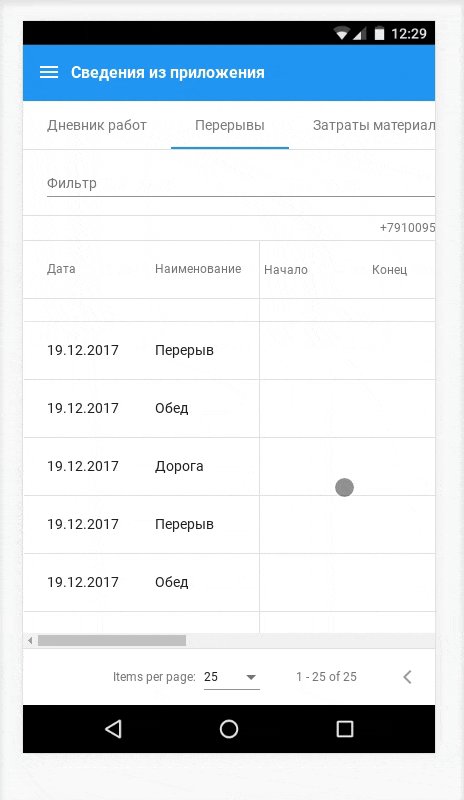
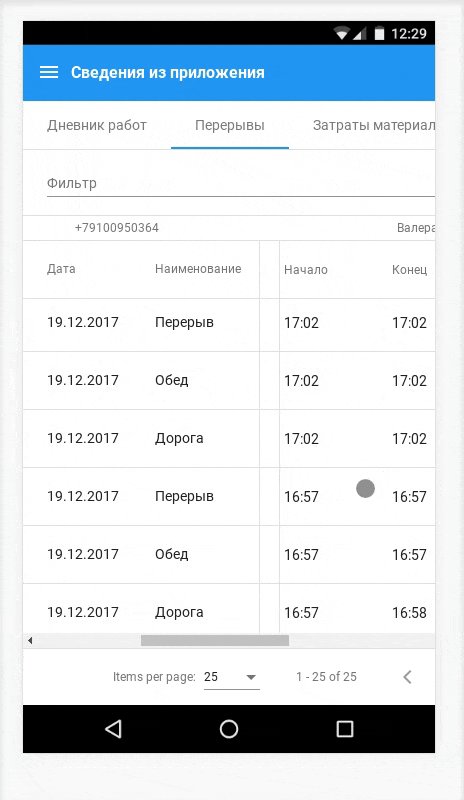
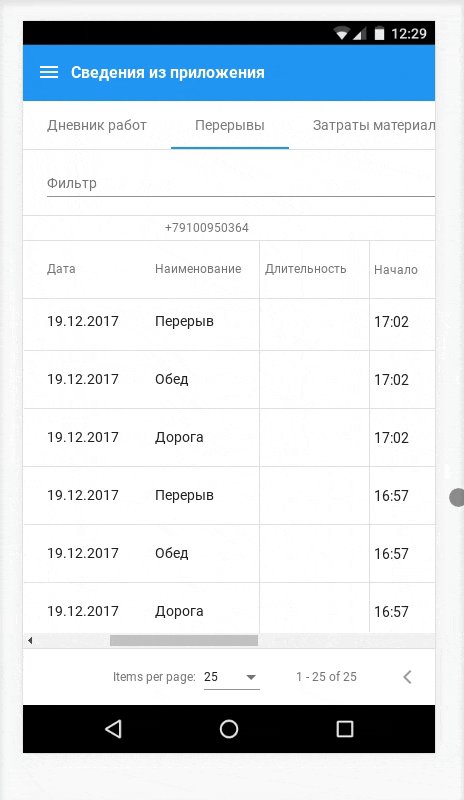
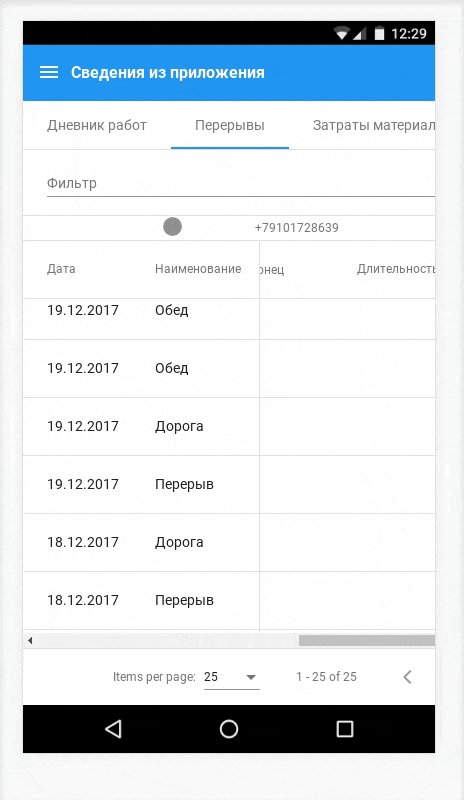
これに限定されず、データを水平方向にスクロールするときに便利な静的サイドバーを作成することはできません(図の例)。 動的セルごとに[ngStyle]属性を使用します(上記の同様のスタイルを持つ各行の最初の2つ)。
また、水平スクロールは行の分離を壊します(そして粘着性のある部分については背景が壊れます)。 ここでのflex属性は優れたヘルパーであることがわかりました。
フィルターについて少し
表ページには、デフォルトのフィルタリングに関する重要な注意事項があります。
たとえば、データオブジェクト{id:123、name: 'Mr. Smith '、favoriteColor:' blue '}は123mrに減ります。 スミスブルー
個人的には、多くの場合、視覚的にフィルタリングする際に混乱が生じる(偶然の一致は見られない)ため、このアプローチは受け入れられません。 最も適切なオプションは、表示フィールドごとに個別にフィルタリングすることです。 さらに、このアプローチでは不可視フィールドを追加しないことをお勧めします(それらも独自の混乱をもたらします)。 しかし、開発者は解決策を提案しました。
デフォルトのフィルタリング動作をオーバーライドするには、データオブジェクトとフィルター文字列を受け取り、データオブジェクトが一致すると見なされる場合にtrueを返すカスタムfilterPredicate関数を設定できます。
filterPredicate: ((data: T, filter: string) => boolean)
問題は解決しました。 デフォルトのフィルタリングをオーバーライドすることをお勧めします。
このような強力なフレームワークと注意をありがとう、Angular開発者に感謝します。
