
時間は、客観的および心理的(主観的)の2つの異なる視点から分析できます。 時計を使用して測定される時間について話すとき、時計によって測定される 客観的な時間、または時間について話します。 通常、サイトまたはアプリケーションでのアクションに対する反応を待っているユーザーの認識の時間とは異なります。
シリーズ「Performance as Perception」シリーズの目次:
この記事の最初の部分では、客観的な時間について話し、それを管理するためのアプローチについて議論しました。 Web業界の一般的な概念のいくつか、たとえば「ページ読み込み時間」またはシステム応答時間を調査しました。 また、パフォーマンス予算の選択に関する推奨事項を作成すると同時に、Webサイトのパフォーマンスを改善する必要がある場合、または応答性の点で競合他社のサイトに追いつくために何をすべきかを判断しました。 それにもかかわらず、客観的な時間の会計は、そのような会計の技術的方法が限られているために困難を伴います。
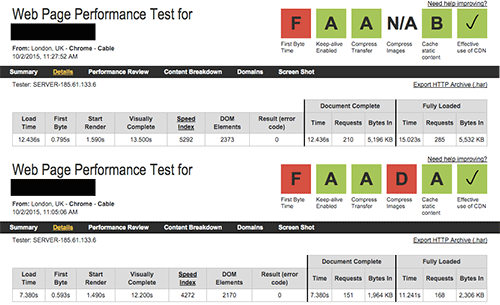
技術的な制限に加えて、客観的な時間の絶対値には特徴があります(この値を「サイトパフォーマンス」と呼ぶものの不可欠な部分として認識するために使用されているという事実にもかかわらず)。ウェブサイト。 これらの言葉をサポートするために、1組のWebサイトの絶対時間値を以下に示します。 陰謀を守るために、彼らの名前と住所は閉じられていますが、数値を見てみましょう:

これら2つのWebサイトの絶対時間の値はまったく印象的ではありません。 同じテストを自分で行うことができます。サイト1と2の測定値へのリンクを次に示します。
ダウンロード時間12.436秒? 12.2秒で視覚的に完了しますか? 値は印象的ではありませんか? これらの数値のみを比較すると、これらのWebサイトのパフォーマンスには必然的に改善が必要であると結論付けることができます。 しかし、これらの同じサイトが2014年にそれぞれ89 億ドルと190億ドルの収益をもたらしたと信じることができますか? これはどうしてですか?
心配しないで! ブラウザーのアドレスバーにamazon.com
またはebay.com
と入力するだけで(はい、これらのサイトで時間の値が測定されました)、上記の数値だけを見ると、予想よりはるかに速く表示されることに注意してください。 これを実現する方法については、すぐ下で説明します。
パフォーマンスは、ミリ秒、キロバイト、またはリクエスト数で表されることはありません。 数学とは関係ありません 。 パフォーマンスは知覚と心理学に関連しています。
このパートでは、パフォーマンスを別の視点で見ていきます。
- 心理的な時間とは何ですか?
- ユーザーは時間をどのように認識していますか?
- この認識をどのように制御し、影響を与えることができますか?
心理的時間:知覚の管理
「 想像力は現実との戦いで唯一の武器です 」-ルイス・キャロルのチェシャ猫に起因するフレーズ
私たちの脳の知覚の時間は、時計の助けを借りて測定する時間とは異なる可能性があります(通常は起こります)。 時間の認識と価値は、不安のレベル、年齢、時刻、さらには文化的背景など、多くの要因によって異なります。 私たちの脳が知覚する時間は主観的な 時間 、または心理的な時間と呼ばれます。
時間の認識方法を理解するために、その基本的なプロパティのいくつかを見てみましょう。
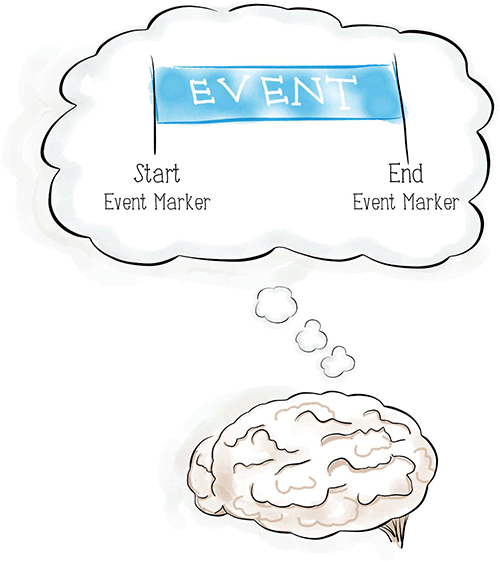
1927年、ドイツの哲学者マーティン・ハイデガーは彼の著書 『 創世記と時間 』で、「時間は[宇宙で]発生する出来事の結果としてのみ保存される」 と書いた。 ハイデガーによれば、時間にはもちろん始まりと終わりがあり、順番に、独自の始まりと終わりを持つ多くのイベントで構成されます。 簡単なイベントを見てみましょう:

精神的に、人々は明確な始まりと終わりのある出来事を区別します。
イベントの開始をイベント開始マーカーでマークします。 簡単にするために、開始マーカーと呼ぶこともあります。 イベントの完了の瞬間は、それぞれ、 イベントの最後にマーカーで、または最後にマーカーで示されます。
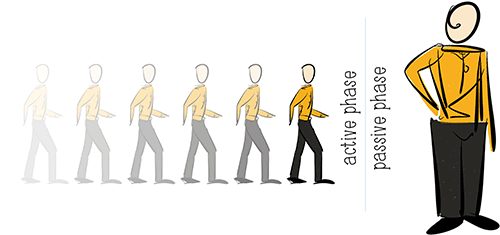
時間の有限性に加えて、ほとんどすべてのイベントは、アクティブとパッシブの2つの異なるフェーズで表現できます。 アクティブフェーズまたはアクティブな期待は 、意識的なユーザーアクティビティの存在によって特徴付けられます。 それは、ある種の身体活動または純粋な思考のプロセス、たとえばパズルを解いたり、地図上で道を見つけることです。 ユーザーが何をすべきかを選択できず、プロセスに影響を与えられない期間(たとえば、列に並ぶ、または日付が遅れる愛する人を待つ)は、 受動段階または受動待機と呼ばれます。 人々は、たとえ時間間隔が実際に等しいとしても、受動的期待を能動的期待よりも長い期間として評価する傾向があります。 Jacob Hornikの 研究と、 リチャード・ラーソン (MITでニックネームDoctor Queueを取得した男性)の広範な研究は、平均して、受動的待機状態の人々が待機時間を約36%過大評価していることを示しています。

受動的および能動的期待の状態にある人々は、同じ期間を異なる方法で知覚します。
したがって、この記事でさらに役立つ2つの基本的な時間の原則は次のとおりです。
- 各イベントには、イベントの開始と終了のマーカーがあります。
- ほとんどすべてのイベントには、アクティブフェーズとパッシブフェーズがあります。
待つのが好きな人はいません(限られた場合を除きます)。 しかし、 あまりにも長く待つことについて話すとき、私たちは実際には待機の受動的な段階を意味するだけです。 ほとんどの場合、期待のアクティブな段階はまったく考慮されません。その理由は、その間に有意義な活動に従事しているからです。 したがって、心理的時間を制御し、脳がイベントを実際よりも短く認識させるために、通常はイベントのアクティブフェーズを増やすことにより、イベントのパッシブフェーズを最小限に抑える必要があります。 これを実現する方法は多数ありますが、それらのほとんどは、2つの単純なプラクティス、 つまり予防的な開始と早期終了に要約されます 。 両方を見てみましょう。
予想的な開始
プロアクティブスタートテクニックは、 イベントの開始時にアクティブな待機フェーズを作成し 、ユーザーがパッシブ待機に切り替える瞬間をできるだけ長く遅らせるプロセスです。 これはすべて、最初のイベントの期間を損なうことなく行われます。 すでに述べたように、ほとんどの人は積極的な期待は一般的にそのような期待とは考えていません。 したがって、ユーザーの脳は、イベントの開始のマーカーが終了に近づくにつれて先制的な開始を認識します(アクティブフェーズが完了するまでに)。これにより、ユーザーはイベントをより短く認識できるようになります。
アクティブフェーズを最初に移行する方法はいくつかあります。 といくつかのトリック。 魔法のようにも見えるかもしれません。 しかし、ユーザーは何も学ぶべきではありません! そのようなプロセスを例で見てみましょう。

予防的な開始では、アクティブフェーズから開始し、ユーザーをできるだけ長く維持してから、最後に短いパッシブフェーズに進みます。
2009年、テキサス州ヒューストンの空港管理チームは、 異常なタイプの苦情に直面しました。 乗客は、到着時の手荷物の長い待ち時間に満足していませんでした。 この点で、空港管理は手荷物の取り扱いに従事する従業員の数を増やしました。 その結果、荷物の待ち時間が最大8分短縮され、 他の米国の空港と比較して非常に良い結果となりました 。 驚くべきことに、苦情の数は減っていません。
経営陣は状況を調査し、実際に、最初のバッグが約8分後に荷物カルーセルリボンに表示されることを発見しました。 しかし、乗客はたった1分で手荷物カルーセルにいました。 したがって、平均して、乗客は最初の荷物が到着するまで7分間待っていました。 心理学的に言えば、活動期はわずか1分であり、受動待機は7分でした。
知覚管理の分野での知識を使用して、管理は重要なソリューションを使用しました。 彼らはメインターミナルからさらに到着ゲートを選択し、 最も遠いメリーゴーランドでバッグを発行し始めました。 これにより、乗客の歩行時間が6分に増加し、受動的な待機のために数分しか残されませんでした。 その結果、手荷物受取所への長い散歩にもかかわらず、乗客はほとんど文句を言いませんでした。
 ]
]
空港での手荷物カルーセル。
ヒューストン空港での手荷物の取り扱い(他の空港と同様)は、積極的な打ち上げ手法の例と見ることができます。 心理的観点から、手荷物処理プロセスをできるだけ早く開始し、乗客がアクティブな待機段階にある間に、乗客のイベント開始のマーカーを実際の開始(飛行機を出て手荷物処理が開始するとき)から新しいものに「移動」します。後で)タイムラインにポイントします。 これは、プロアクティブスタートと呼ばれるものです。ユーザーが気付く前に開始します。
苦情に対処するために、ヒューストン空港管理チームには、パッシブ待機(荷物カルーセルの近くで待機)を減らす唯一の方法が残されていました-アクティブ待機フェーズを増やします(乗客が荷物をもっと長くすることを強制します)。 そしてこのアプローチは、客観的な手荷物処理時間を変更することなく機能しました。

苦情に対処するために、ヒューストン空港の幹部は、受動的待機を減らすことにより、能動的待機段階を増やしました。
この手法の別の例は、iOSのSafariモバイルブラウザーにあります。 URLを入力すると、ブラウザは表示されているページを使用したページまたは検索エンジンからの検索結果を提供します。 このリストには、「よくリクエストされる」ユーザーリンクが含まれています。 Safariがそのような各オプションを提供すると、リストから選択した後できるだけ早く表示できるように、バックグラウンドでそのようなページのプリロードを開始することに気づいた人は多くありません(モバイルSafariの設定でこのプリロードを有効または無効にできます)。
新しいタブでリンクを開くと同じことが起こります:モバイルSafariはタブの外観をアニメーション化すると同時に、バックグラウンドでページを読み込みます。そのため、ユーザーの視点から、タブが画面に表示された後、ページはほぼ瞬時に読み込まれて表示されます。

Safari Mobileは、タブを検索または開くときにページをプリロードします。
インターネットでも同じ方法を使用できます。たとえば、検索機能などです。 検索フィールドがサイトのすべてのページに表示されているが、検索結果ページ自体にいくつかの追加機能をダウンロードする必要があると仮定します(並べ替え、結果のフィルタリング、サーバーからの追加のライブラリファイルの読み込みをもたらします)。 これらのファイルを各ページにダウンロードするのではなく(ロードが遅くなり、トラフィックが増加します)、必要のない場合でも、検索結果ページでのみダウンロードできます。 ただし、結果として、検索結果を含むページの読み込みが遅くなります。
代わりに、ユーザーが検索フィールドへの入力を開始するとすぐに、必要なライブラリのプリロードを開始できます。 これは、検索結果がユーザーに表示される次のページになるという仮定の下で行われます。 したがって、必要なライブラリは、ユーザーが検索結果をリクエストするまでにブラウザにロードされる可能性があります。 この手法を使用して、ショッピングカートの最初のページまたはチェックアウトウィザードの最初のページでリソースのプリロードを開始し、次のステップで使用されるスクリプトをプリロードして、 これらのページ間の遷移をほぼ瞬時に行うこともできます 。
ブラウザのパフォーマンスを最適化するために、GoogleのウェブパフォーマンスエンジニアIlya Grigorikが率いる業界チームは、「 リソースヒント 」と呼ばれるW3C仕様に取り組んでいます。 最終的に、この仕様は、プロアクティブスタートテクノロジーをサポートするブラウザーの技術ソリューションを対象とします。 Ilya が彼女の著書High Performance Browser Networkingに書いているように、「ブラウザがドキュメントの代わりに追加の最適化について学習できるように、ドキュメント自体に追加のブラウザヒントを埋め込むことができます」。

これらのツールチップは、 一部のブラウザですでにサポートされています 。
これらのヒントはすべて、ドキュメントの<head>
要素に配置して、できるだけ早くリソースをプリロードできるようにする必要があります。 いくつかのヒントを簡単に見てみましょう。
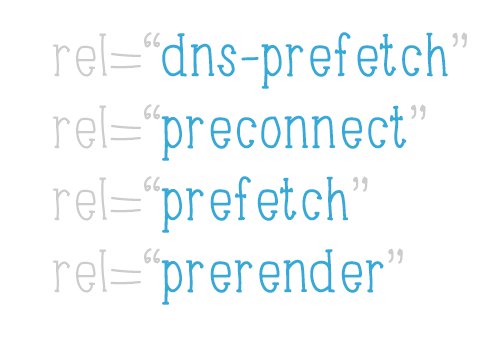
dns-prefetch
このページでさらに使用されるドメイン名の事前解決(解決)に役立ちます。 また、ページからさらにナビゲートされるドメイン名を事前に解決するために使用することもできます。
例:<link rel="dns-prefetch" href="//jug.ru/">
preconnect
このヒントにより、ドメイン名を事前に解決できるだけでなく、これらのホストとの接続の確立を開始できます。 オプションの「crossorigin」属性は、 CORS要求を構成するために使用されます 。 イリヤ・グリゴリクはこの主題について興味深いコメントを書いています。
「preconnectの「crossorigin」属性に関する1つの小さな説明...これは、「クロスドメインソケット」が必要であることを示す方法ではありません。これは、URLの外観だけですでに表示されています。 むしろ、このソケットのCORSポリシーを制御する属性です。 Cookieを使用しないようにフォント要求が指定されているため、そのようなリソースを抽出するために使用されるソケットを開く必要があることをクライアントに伝えるために、事前接続で「crossorigin」を指定する必要があります。 これは少しわかりにくいと思います。 」
例:
<link rel="preconnect" href="//cdn.example.com" crossorigin>
prefetch
ツールチップは優先度が最も低く、サイト内をさらに移動するのに役立つファイルまたはリソースを事前に選択するために使用されます。 オプションのas
属性は、指定されたコンテンツタイプの選択プロセスを最適化するために使用さas
ます。
例:<link rel="prefetch" href="/library.js" as=”script”>
-
prerender
関連するすべてのファイルを含むページ全体の予備レンダリングを整理できます。 これは、ユーザーがWebサイトに移動して、必要に応じてほぼ瞬時にページを表示する場合に役立ちます。 もちろん、そのような指示の結果として、追加のページがロードされるので、このヒントは注意して使用してください。
例:<link rel="prerender" href="//example.com/next-page.html">
詳細および可能なパラメーターに関する情報については、 ワーキングドラフト仕様を参照してください 。 これらのリソースヒントのロジックをよりよく理解し、それらの使用例の多くを理解するには、CSS Robin Rendleによる Ilya Grigorikのスライド「 Preconnect、Prefetch、Prerender 」または記事「 Prefetching、 Preloading、Prebrowsing 」を確認してくださいトリック。
さらに、W3Cエディタープロジェクトにリソースツールチップファミリーを統合する「 プリロード 」仕様があります。 この仕様は、前述のprefetch
とほぼ同じように見えるプリロードヒントを提供します。
<link rel="preload" href="/styles/other.css" as="style">
ただし、両者には大きな違いが1つあります。「プリフェッチ」の優先順位が最も低く 、ユーザーがサイトをナビゲートするときに後で必要になるリソースを対象とする場合、「プリロード」は最初に受信する必要のある重要なリソースです。 また、 preload
は、他の記事でsubresource
可能性のあるpreload
ヒントを置き換えることに注意してください。
プロアクティブな開始方法論に戻ると、次のように要約できます。アクティブなフェーズでイベントを開始し、イベントの退屈なパッシブフェーズに切り替える前に、可能な限りユーザーをこのフェーズに保存します。
早期完了
予測的開始方法で開始マーカーを移動する方法と同様に、早期終了は終了マーカーを開始点に近づけ、ユーザーにプロセスがすぐに終了しているような感覚を与えます。 このアプローチでは、パッシブフェーズでイベントを開きますが、ユーザーをアクティブフェーズにすばやく切り替えます。

早期終了方法を使用して、短い受動待機で開始し、できるだけ早くアクティブフェーズに切り替えます。
インターネットでのこのアプローチの最も一般的な使用法は、ビデオ放送サービスです。 ビデオの再生ボタンを押しても、ビデオ全体がダウンロードされるとは思われません。 ビデオの最初の最小必要部分がブラウザで利用可能になると、再生が開始されます。 したがって、エンドマーカーは先頭に近づき、ユーザーにはアクティブな待機(ダウンロードされたフラグメントの表示)が提供され、残りのビデオはバックグラウンドでロードされます。 簡単で効果的。

YouTubeなどのビデオ放送サービスは、早期終了方法の良い例です。
ページの読み込み時間を扱うときに同じ手法を適用できます。 ページ要求とブラウザでの表示の間の間隔では、ユーザーはプロセスを制御することなく待機し、おそらくタブを閉じることを除いて、プロセスに影響を及ぼす他のオプションはありません。 これらは受動的な期待の兆候です-そして、人々は受動的な期待を嫌います。 したがって、何らかの形で違いを生む必要があります。
許容できる解決策の1つは、DOMなどの主要な部分を表示する準備ができたらすぐにページのレンダリングを開始することです。 これがレンダリングに影響しない場合、各ファイルのダウンロードを待つ必要はありません 。 すべてのHTML要素は必要ありません。 後でJavaScriptを使用して、すぐに表示されないもの(フッターなど)を画面に追加できます。 AmazonとeBayの例を思い出してください。 ストーリーボードでAmazonのレンダリングプロセスを見てみましょう。ブラウザーにロードされていることがわかります。

Amazonはすぐにユーザーを保留にします。
, , 7 , Amazon 1.1 , ( ) -, .
, PageSpeed Insights , . - ; , , , , , . , WebPageTest ( «Start render») — , «» .

, . .
, , . , : .
, HolyJS 2017 Moscow . HolyJS — , JavaScript. , , :
- 2016 , : ;
- 2016 , : ;
- 2017 , : ;
- 2017 , : « » HolyJS 2017 Moscow .