この記事では、無料のクロスプラットフォーム物理ボディエディターで画像の物理ボディを作成し、それらをcocos2d-x-sceneに統合する方法について説明します。
レッスンには、背景が透明な画像が必要です。 適切なものが手元にない場合は、これを使用できます。

このリンクからPhysics Body Editorをダウンロードしてください 。
パッケージを展開し、physics-body-editor.jarをダブルクリックして実行します。 システムにJavaソフトウェアがインストールされている必要があります。インストールされていない場合、エディターは起動しません。
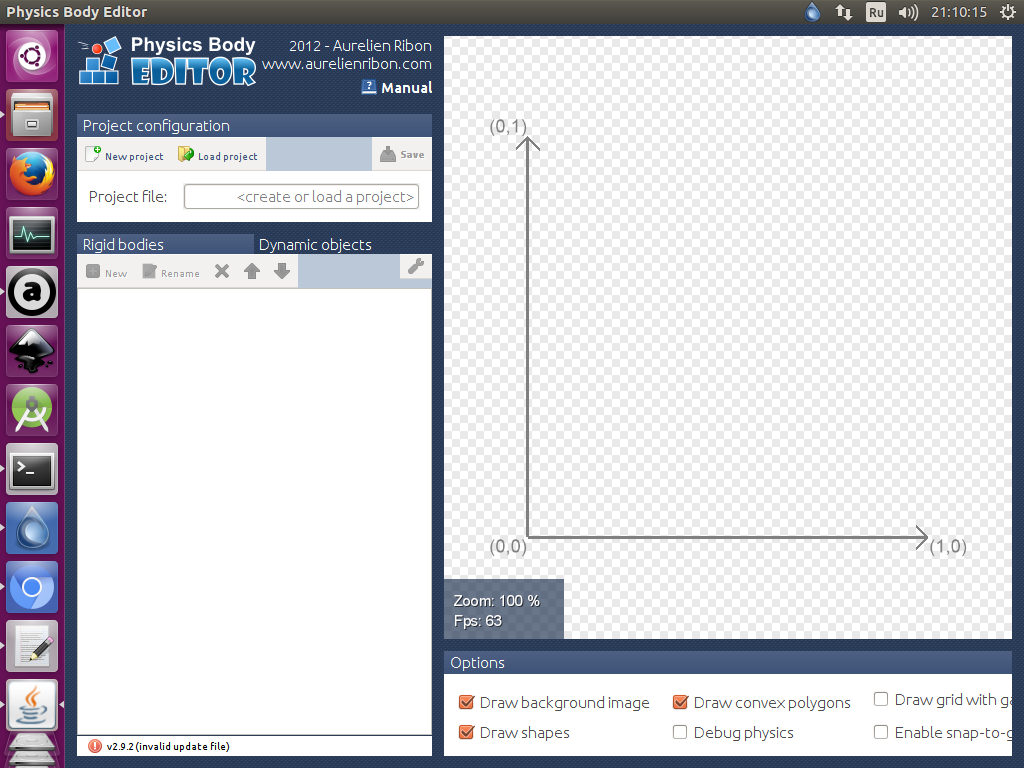
Physics Body Editorを起動すると、そのようなウィンドウが表示されます。

[新規プロジェクト]をクリックします

上部で、物理ボディを含むファイルが保存されるフォルダーを選択します。 以下にこのファイルの名前を書きます。 私はそれをpampkin.jsonと呼びました。 OKをクリックします。

[新規]をクリックします

表示されるウィンドウで、作成したボディの名前を入力し、名前のパンプキンを設定します。 次に、[画像からボディを作成]ボタンをクリックします。

画像ファイルを選択し、[OK]をクリックします。
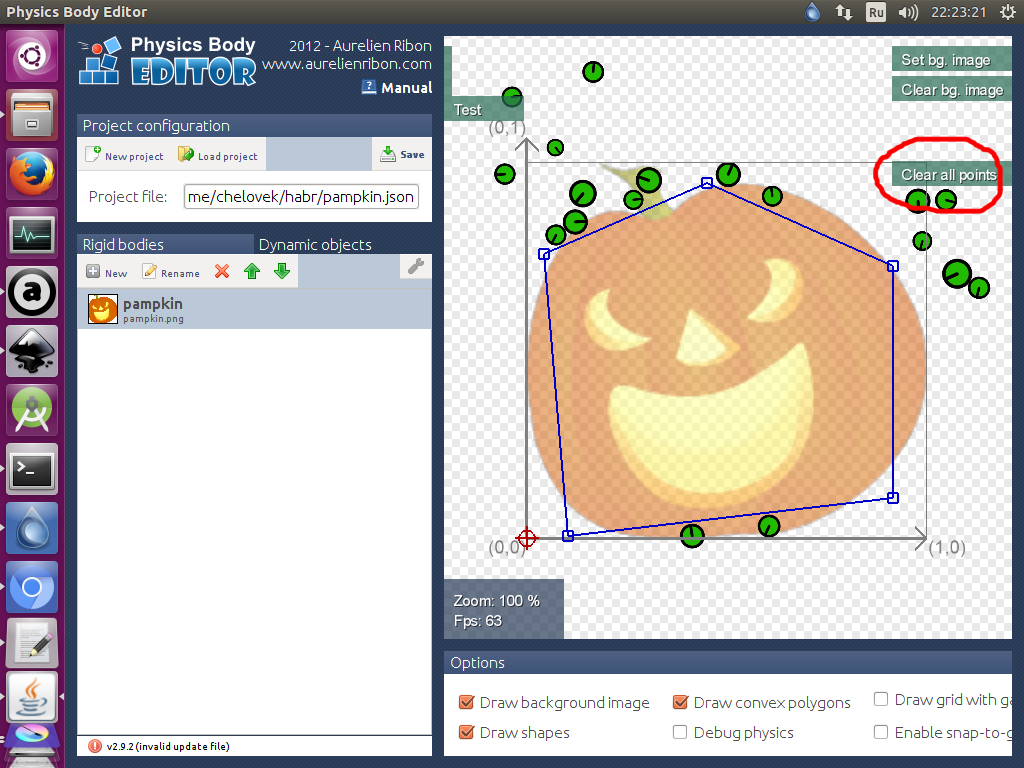
シーンメニューと同様に、エディターに画像が表示されました。 これらのメニューフラグの意味を説明します。
作成フラグが設定されると、シーン上のLMBのクリックごとに、閉ループが得られるまで体のポイントが作成されます。 5ポイントの輪郭を作成しました。 Creationフラグをクリックすると、シーンモードがEditionに変わります。

エディションモードでは、作成したポイントを編集できます。 マウスカーソルをポイントの上に移動し、マウスの左ボタンを押したまま、ポイントをリリースせずに、より適切と思われる位置にドラッグします。 このモードでは、[ポイントの削除]をクリックして、選択したポイントを削除することもできます。 エディションフラグをクリックして、テストボディテストモードに切り替えます。

テストモードでは、マウスの左ボタンを押しながら視界を体に向けると、ボールを発射して跳ね返すことができます。 テストフラグをクリックすると、再び作成モードになります。

私たちの体は、私たちが必要とするものとは完全に異なることが判明しました。 したがって、[すべてのポイントをクリア]をクリックして、すべてのポイントを削除します。

Physics Body Editorではこのプロセスを自動化できるため、ポイントを手動で作成するのはあまり便利ではありません。 [自動トレース]をクリックし、表示されるウィンドウで、デフォルトのままにして[OK]をクリックします。

そして、私たちはここでそのような体を得ました。

気に入らない場合は編集してテストし、[保存]をクリックして保存します。

身体は画像の準備ができています。
さらに、cocos2d-xを使用します。
最初に、物理ボディと画像を含むファイルをResourcesフォルダーに転送します。
cocos2d-xで新しいプロジェクトを作成します。
物理的なボディがあるjsonファイルをダウンロードするには、特別なクラスをダウンロードする必要があります。 それをダウンロードして 、Classesフォルダーにドロップします。
次に、CMakeLists.txtファイルを開き、そこにMyBodyParser.hおよびMyBodyParser.cppファイルへのパスを追加します。 次のようになります。
set(GAME_SRC Classes/AppDelegate.cpp Classes/HelloWorldScene.cpp Classes/MyBodyParser.cpp ${PLATFORM_SPECIFIC_SRC} ) set(GAME_HEADERS Classes/AppDelegate.h Classes/HelloWorldScene.h Classes/MyBodyParser.h ${PLATFORM_SPECIFIC_HEADERS} )
Android用のコードをコンパイルする場合は、Android.mkファイルを開いて、MyBodyParserクラスへのパスを追加します。
LOCAL_SRC_FILES := hellocpp/main.cpp \ ../../../Classes/AppDelegate.cpp \ ../../../Classes/MyBodyParser.cpp \ ../../../Classes/HelloWorld.cpp
ファイルHelloWorld.hを開き、そこからそのようなコードを削除します。
// a selector callback void menuCloseCallback(cocos2d::Ref* pSender);
クラスMyBodyParserを追加
#include "MyBodyParser.h"
HelloWorldクラス内のこのようなコード。
private: // cocos2d::PhysicsWorld *sceneWorld; void SetPhysicsWorld( cocos2d::PhysicsWorld *world ) { sceneWorld = world; };
説明が必要なコードにはコメントが含まれます。
HelloWorld.cppを開き、不要なmenuCloseCallback関数(Ref * pSender)を削除します。
createScene()関数のコードを1つに置き換えます。
Scene* HelloWorld::createScene() { // auto scene = Scene::createWithPhysics(); // DEBUGDRAW_ALL, scene->getPhysicsWorld()->setDebugDrawMask( PhysicsWorld::DEBUGDRAW_ALL ); // auto layer = HelloWorld::create(); // layer->SetPhysicsWorld( scene->getPhysicsWorld() ); // scene->addChild( layer ); return scene; }
bool HelloWorld :: init()関数の内容をこれに置き換えます。
bool HelloWorld::init() { ////////////////////////////// // 1. super init first if ( !Scene::init() ) { return false; } // auto visibleSize = Director::getInstance()->getVisibleSize(); // visibleSize, , 3 auto edgeBody = PhysicsBody::createEdgeBox( visibleSize, PHYSICSBODY_MATERIAL_DEFAULT, 3 ); // , auto edgeNode = Node::create(); // edgeNode->setPosition( visibleSize.width / 2, visibleSize.height / 2 ); // edgeNode->setPhysicsBody( edgeBody ); // this->addChild( edgeNode ); // auto sprite = Sprite::create( "pampkin.png" ); // - json- if( MyBodyParser::getInstance()->parseJsonFile( "pampkin.json" ) ) { // . - ( ), - , . auto spriteBody = MyBodyParser::getInstance()->bodyFormJson( sprite, "pampkin", PhysicsMaterial( 1.0f, 0.0f, 1.0f ) ); if( spriteBody != nullptr ) { // sprite->setPhysicsBody( spriteBody ); } else { CCLOG( "Object.cpp spriteBody is nullptr" ); } } else { CCLOG( "JSON file not found" ); } // sprite->setPosition( Vec2( visibleSize.width / 2, visibleSize.height / 2 ) ); this->addChild( sprite ); return true; }
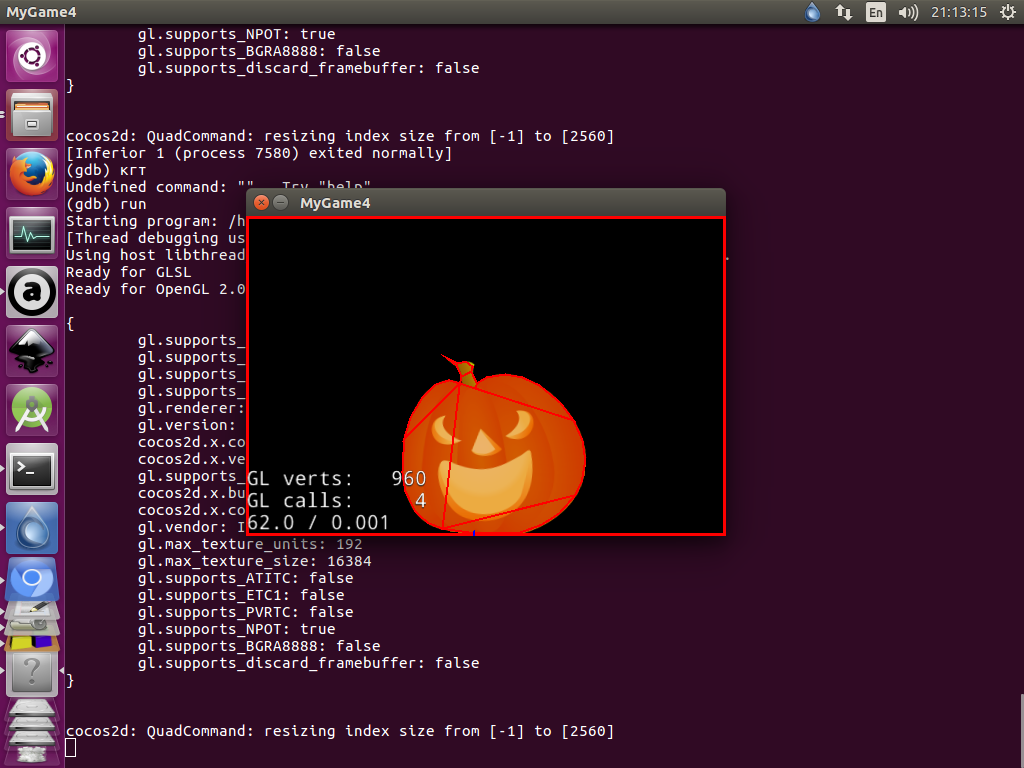
この結果をコンパイル、実行、取得します。

さて、物理学の仕事をより明確に見るために、カボチャを回転させることができます。
sprite->getPhysicsBody()->setAngularVelocity( -10 );
エディターでボディを作成し、上記のコードの一部をプロジェクトに貼り付けるのが面倒な人は、このリンクでClassesおよびResourcesファイルを含む既製のフォルダーをダウンロードできます 。
makefileに必要なものをすべて追加することを忘れないでください。 この出版物が、初心者がcocos2d-xの物理学をより早く始めるのに役立つことを願っています。