
最近、デザインのテキストの周りに多くの誇大宣伝がありました。 ユーザーが知覚するテキスト、製品の説明、またはコンテンツデザインと呼ぶことができます。1つ明確なのは、言葉がデザインで重要な役割を果たすことです。
ジョン・マエダは、「Design in Tech 2017」という講演で、 「グラフィックスは意味をなさないことがあるため、言葉は本当に重要です」と述べました。FastCo Designは、 「コードを忘れる:マナー書くことがデザイナーの主なスキルです。 」
簡単ですね。 優れたデザイナーになるには、書く方法を知る必要があります。 心配する必要はありません。 あなたはいつも書いています。 メール、仕様、ツイート-超自然的なものはありません。
私は作家で元英語教師であり、書くのは難しいと感じています。 書くことを学ぶのは難しく、教えるのは難しい。 それが、Amazonに500,000冊以上のテキスト執筆本がある理由です!
執筆の仕組みを理解するのは難しいですが、本当に難しいことを知っていましたか? 言葉の選択、調子、リズムなどの概念。 これらのスキルを習得するには永遠に時間がかかります。
それでは、設計チームは何をしますか?
作家を雇うことを考えましたか?
あなたが気づいていない場合には、ますます多くのデザインチームがライターを雇い始めます-デザイナーのように考えるライター。
大企業と中小企業は、優れた出版物の重要性を理解しており、作家を雇って言葉を作っています。 Adobe、Spotify、Slack、HBO、GoPro、Intercom-過去数年にわたり、これらの企業はすべて最初のライターを雇ってきました。 製品ライターはいたるところにいます。
私は誰もが作家を雇う余裕がないことを知っていますが、それについて考えてください。 次回、言葉と格闘するときは、考えてみてください。 ライターをチームに連れて行くとどうなりますか? 作家はあなたがそんなに必要なパズルの行方不明の部分かもしれません。
以下に、すべての設計チームがライターを雇うべきだと思ういくつかの理由を示します。
1.作家はデザイナーです
何かをデザインすることは、ストーリーを書くことに非常に似ています-インタラクティブなストーリーです。 そして、説得力のあるストーリーを伝えるには、作家の在庫が必要です。
製品デザインに関しては、作家がストーリーテラーになり、主人公(ユーザー)をシーンからスクリーンのシーンへと導きます。
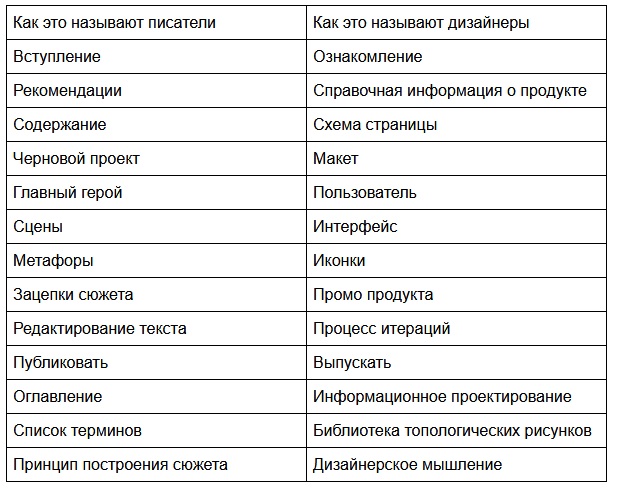
自分を作家と呼ぶかデザイナーと呼ぶかに関係なく、2つの分野の間には多くの類似点があります。 すべての類似点を見てください:

いくつかの間違った言葉は、大きな設計上の問題を引き起こす可能性があります。 言葉でデザインの問題を解決できる作家がいたらいいですね。
2.作家がドットをつなぐ
デザイナーは製品の1つの領域に焦点を合わせる傾向がありますが、製品を担当するライターは製品の異なる領域に焦点を合わせる傾向があります。 そして、これは良いことです。なぜなら、作家が全体像のつながりや矛盾を見ることができるからです。
作家は、制作の異なる領域間のリンクです。 特に言語に関しては、製品の接続性を促進します。
最後に、ある場所で「ああ、地獄」と言い、別の場所で「端末エラーが検出された」と言うと、聴力をかなり傷つけます。
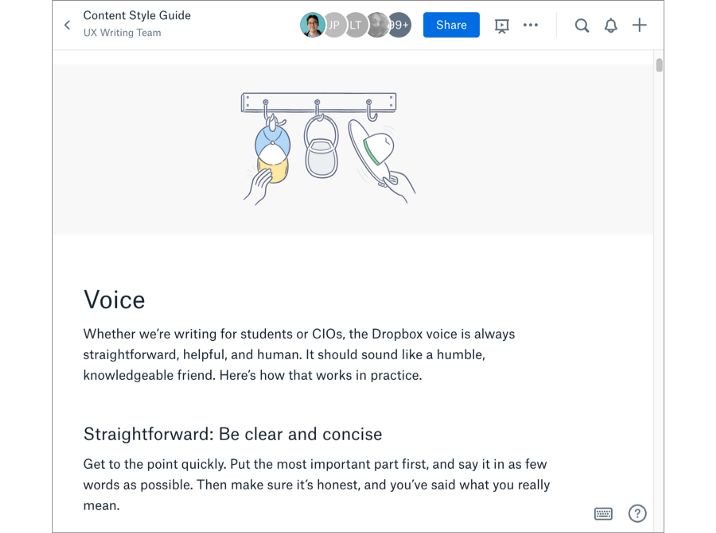
どこでも一貫した言語を使用していることを確認する方法は? Dropboxで使用する方法の1つは、スタイルガイドを使用することです。 音声、トーン、用語、句読点、大文字、アクセシビリティなどに関する詳細が含まれています。
- 「コンテンツ」という言葉を使用できますか? スタイルガイドをご覧ください。
- ドラッグアンドドロップ(ドラッグアンドドロップ機能)または単にドロップですか? スタイルガイドをご覧ください。
- 通信で絵文字を使用するのは正常ですか? スタイルガイドをご覧ください。
- コロンの後に単語を大文字にしますか? スタイルガイドをご覧ください。
- モーダル動詞の書き方 スタイルガイドをご覧ください。
- 私たちはスタイルガイドを生きたドキュメントとして扱い、少なくとも月に一度更新します。 そして、私たちはDropbox Paperに保存しているので、見つけやすく、簡単にアクセスでき、簡単に更新できます。

スタイルガイドは、Dropboxで一貫した言語を使用するのに役立ちます。
3.作家はいつ話し、いつ黙るのかを知っている
インターフェイスを説明するとき、いつシャットダウンして邪魔にならないかを知ることが重要です。 ほとんどの場合、ユーザーに何も読ませるのは望ましくありません。 人々は何かを機能させようとしており、最後にやりたいことはあなたのインターフェースを読むことです。
しかし、時にはあなたはあなたの言葉に気づいて欲しい。 それから、あなたは声を出し、はっきりとはっきりと聞きたいです。 たぶん、ユーザーは驚くべきことをしたので、世界中の人にそのことを知ってほしいのです。
まあ、それは作家がトーンを設定するのが得意であることが判明しました。 作家はいつそれを上げるか、いつ下げるかを知っています。 私たちは、いつエネルギッシュであるか、忍耐強く、決定的であるか、大げさであるかを知っています。
また、適切なタイミングで適切なトーンを伝えるように注意しているため、ライターはメッセージ内のすべての挑発、コメント、発言を注意深く監視することを保証します。

作家は正しいトーンを設定するのに役立ちます。
4.作家は言語を見る
優れた作家は詳細を気にかけます。 スペルミスやカンマのどちらであっても、優れた作家は素材の品質を重視します。
しかし、言語の品質は本当に重要ですか? 製品にフレークが含まれているという事実は大きな問題ですか? 一方のページに「ログイン」し、もう一方のページに「登録」している場合、本当に問題になりますか?
言語の質は確かに重要だと思います。 すべては信頼に帰着します。 ユーザーがタイプミスや矛盾に気づき始めると、会社の信頼性を失い始めます。 あなたの会社が時間をかけて正しく書くことができないなら、なぜ彼らはあなたの時間とお金であなたを信頼しなければならないのですか?
作家はあなたの言語を監視して、ユーザーの自信を失わないようにします。

作家は詳細を気にします。
5.作家は、より良いデザイナーになるためにあなたをやる気にさせます。
おそらく、アインシュタインはかつて言った:「あなたが簡単な言葉で何かを説明できないなら、あなた自身はこれを理解しない。」 これは、製品の作成に関しては基本的に真実です。
製品ライターとして、複雑な概念を簡単な言葉で説明することがよく求められます。 また、執筆の過程で、アップデートの説明は簡単で理解しやすいことは、単に不可能であることを理解しています。 これは通常、設計が直感的でないことを意味します。
それからデザイナーに行き、一緒にこの問題の解決策を考え出そうとします。 紛らわしいデザインは紛らわしいライティングにつながるので、作家はデザインに意味がないことをデザイナーに指摘することを恐れません。
言い換えれば、作家はデザイナーをより良くし、良いデザインはより良いテキストにつながります。 真の魔法は、全員がアイデアを共有し、完璧な何かを達成するために協力するときに起こります。
そして、忘れないでください:作家はあなたの主なファンです。 私たちはあなたと同じように創造的です。 私たちは芸術、運動、新しい発見が大好きです。 デザインも大好きです。

作家はデザイナーと協力するのが好きです。
6.作家には言葉に対する独自のアプローチがあります
良いものを書く秘secretを知っていますか? 良い素材は、作家が長年使用してきた多くの実績のあるテクニックの結果です。 よく見ると、ほとんどの良い記事でこれらのトリックに気付くでしょう。
これをあなたに示すために、私はこれらのテクニックの多くを記事全体で使用しようとしました。 ここに私が使用したいくつかのトリックがあります:
- 連想:同じ音で始まる単語を使用して、文を表現力豊かにする
- 韻:同じ音で終わる単語を使用して、文を覚えやすくする
- 増幅:特定の単語に不必要に焦点を合わせるための特定の単語およびフレーズの繰り返し
- 並行性:同じ文法構造を繰り返して、単語をより覚えやすくする
- アンチテーゼ:考えをより明確に表現するための異なる概念の反対
- イントネーション:音節に基づいてテンポを作成し、すべての単語を強調する
- 3つのルール:形状、ビート、またはリズムを設定するために、3つのグループでさまざまなことを述べます
- 比phor:通常はスマートな方法で、別の概念に言及することで、ある概念を参照します。
- 提案の価値:ユーザーが行動するメリットを強調する
- 修辞的質問:要点を伝えるために、ステートメントの代わりに質問を使用する
- 質問と回答:関心を広めるために質問をして、自分で答えてください。 下垂体としても知られています
投稿を読んで、いくつのトリックを見つけましたか?
特にプロモーション、ランディングページ、機能シート、レター、または新しいシステムの紹介を作成する場合は、製品を作成する際にこれらのトリックが役立ちます。 これらのトリックは、記事の資料をより説得力のあるものにするのに役立ちます。
誰もが説得力のあるストーリーを書くことを学ぶことができますが、習熟するには何年もかかります。 作家は長年にわたってスキルを磨いてきました。その経験を活用してみませんか?
さて、作家を雇いましょう
この記事を読んだ後、ライターが設計チームにもたらす価値を理解してください。 チームの拡大を検討する際には、ライターを雇うことを検討してください。 これのおかげで、ユーザーはあなたをもっと愛するようになります。
各製品には、伝える価値のある素晴らしいストーリーがあります。 あなたの物語を伝えるのを手伝ってくれる作家がいるのは素晴らしいことではありませんか?
あなたが作家を探し始める準備ができているなら、これに役立ついくつかの関連記事があります:
- サラカルバーによる最初のUXライターの採用
- Alaine Mackenzieによる製品コンテンツストラテジストの見つけ方
EDISON Softwareは 、大規模な顧客向けのPHPでのアプリケーションおよびサイトの開発、Javaでのクラウドサービスおよびモバイルアプリケーションの開発に専門的に取り組んでおり、製品の外観を可能な限りユーザーフレンドリーにし、UXデザイナーの「技術的義務」を軽減しています。 有用なユーザビリティ記事の選択は次のとおりです。