デモ
ソースコード
アイデア
前述のとおり、ゲームは論理的でカジュアルです。つまり、スーパーグラフィックや複雑な要素はありません。 私たちのゲームの世界は多くの部屋で構成されており、それぞれの部屋では、次の部屋に行くことができる特別なタスクが用意されています。 したがって、部屋の間には、ある部屋から別の部屋に移動するために開く必要があるドアがあります。 それだけです。 各タスクは、論理的ななぞなぞまたは何らかのインタラクティブな要素です。
実装
プロジェクトを作成する
ASP.NET Coreの最新バージョンは最近(8月中旬に)リリースされました。そのため、プロジェクトをゼロから作成する方法に関心がある場合は、少なくとも.NET Core( http://dot.net )を更新してください。
プロジェクトを作成するには、それをIDE(Visual Studio、Visual Studio for Mac、Rider)として使用できます。 Visual Studioの最新の更新では、新しいWebアプリケーションを作成するためのダイアログがわずかにやり直されました。

または、通常のコンソールでプロジェクトを作成できます。

好みのエディターで開きます。
また、コンソールからプロジェクトテンプレートを選択して、たとえば承認を追加することもできます。

承認なしで通常の空のアプリケーションを作成しましょう。
dotnet new web
Visual Studio(またはお気に入りのエディター)で開きます。 プロジェクトの構造を見ると

多数の標準的なnugetパッケージの代わりに、1つだけが追加されていることがわかります。Microsoft.AspNetCore.Allは、すべてのコンテナの一種です。 これは、開発中に非常に便利です。パッケージが必要なものに接続されているかどうかを常にチェックしたり、現在の名前を探したりする必要がないため
プロジェクトを開始すると、ブラウザに「Hello World!」というフレーズが表示されます。
GitHubチェックポイント0
MVCを構成する
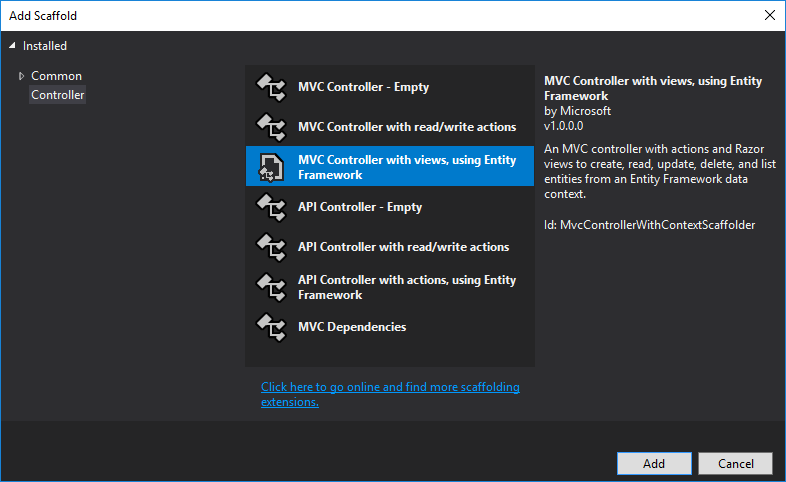
ほとんどのASP.NETプロジェクトは、開発の柔軟性を大幅に高めるため、ASP.NET MVCライブラリセットを使用して記述されています。 まず、コントローラーフォルダーをプロジェクトに追加し、コンテキストメニューから新しいコントローラーを追加してみます。

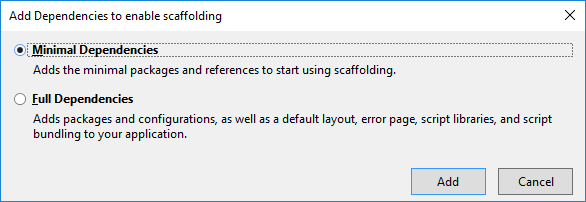
以前のバージョンとは異なり、最初にコントローラーを追加すると、ダイアログが表示されます:

最初にテンプレート(足場)で要素を追加しようとしたため、Visual Studioはテンプレートのカスタマイズを提供します。 コードの動作をより適切に制御するために、最小限の依存関係を選択します。 テンプレートエンジンを自動的に構成した後、プロジェクトにMVCを追加する方法を求められます。 ヘルプを使用し、Startup.csクラスを変更します
GitHubチェックポイント1
プロジェクトを開始すると、デフォルトルートがHomeコントローラーとその中のIndexメソッドを探しているため、応答として404が返されます。 Homeビューと新しいビューフォルダにビューを作成して、スタートページを追加します。
GitHubチェックポイント2
データベースを追加
前述のように、ゲームの構造単位は部屋です。 部屋に関するデータの提供を担当するクラスを追加します。 まず、次のデータに限定します。
namespace TheRooms.Models { public class Room { public int Id { get; set; } public string Name { get; set; } public string Task { get; set; } public string Answer { get; set; } [InverseProperty("RoomTo")] public ICollection<Door> DoorsIn { get; set; } [InverseProperty("RoomFrom")] public ICollection<Door> DoorsOut { get; set; } } }
部屋間を移動するために、クラスドアについて説明します。
namespace TheRooms.Models { public class Door { public int Id { get; set; } [ForeignKey("RoomFrom")] public int RoomFromId { get; set; } public Room RoomFrom { get; set; } [ForeignKey("RoomTo")] public int RoomToId { get; set; } public Room RoomTo { get; set; } } }
Doorクラスでは、ForeignKey属性を使用します。これは、ドアと部屋の間の依存関係を示します。 InverseProperty属性がRoomクラスに追加され、このコレクションが属する別のエンティティのプロパティも表示されます。 InversePropertyは、いくつかの「類似」関係の場合にのみ必要です(この場合、部屋には、部屋に入るためと出るための2種類のドアがあります)。
GitHubチェックポイント3
データベースを操作するには、Entity Framework Coreを試してください。 これを行うには、データコンテキスト (コードとデータベースの関係)を追加する必要があります。
using Microsoft.EntityFrameworkCore; using TheRooms.Models; namespace TheRooms.Data { public class DataContext : DbContext { public DbSet<Room> Rooms { get; set; } public DbSet<Door> Doors { get; set; } public DataContext(DbContextOptions<DataContext> options) : base(options) { } protected override void OnModelCreating(ModelBuilder builder) { base.OnModelCreating(builder); // disable cascade delete foreach (var relationship in builder.Model.GetEntityTypes().SelectMany(e => e.GetForeignKeys())) { relationship.DeleteBehavior = DeleteBehavior.Restrict; } } } }
また、接続ファイルを含む設定ファイルをデータベースに追加し、ConfigureServicesメソッドでコンテキストに関連付けます。
services.AddDbContext<DataContext>(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
GitHubチェックポイント4
次のステップは、上記で説明したクラスからベース自体を作成することです。 これを行うには、パッケージマネージャーコンソールで2つのコマンドを実行します。
Add-Migration Initial
Update-Database
最初のコマンドは、データベースを前の状態(存在しない場合)から最後の状態(2つのテーブル(部屋とドア)がある)に移行するためのコードを追加します。 したがって、2番目のコマンドは、移行スクリプトを使用してデータベースを更新します。
GitHubチェックポイント5
データベースの準備ができました。
部屋を見せて
部屋を表示するには、コントローラーがベースから部屋の詳細を引き出してプレゼンテーションに送信する必要があります。 コントローラーから始めましょう。 新しいクラスを作成しましょう-必要なデータを取得してブラウザに送信するメソッドを含むRoomsController。
public async Task<IActionResult> Show(int id) { var room = await _context.Rooms.SingleAsync(r => r.Id == id); return View(room); }
GitHubチェックポイント6
ただし、部屋に入るには、最初に部屋を作成する必要があります。 足場を使用して部屋とドアを制御するコントローラーを追加します。


GitHubチェックポイント7
スタイル、ボタン、ラベルを追加します。
GitHubチェックポイント8
ある種のプロトタイプを準備しました。今、それを生命で満たす必要があります。
プレイヤーについて説明します
サイトの各ユーザーは一意に識別される必要があります。 たとえば、誰がどの部屋をすでに通過し、次に進むことができるかを知るため。 プレイヤーを記憶するために、クラスPlayerを作成し、各プレイヤーのCookieに一意の識別子を追加します。 それに加えて、CompletedRoomsエンティティを追加します。このエンティティには、既に渡されたルームに関する情報が格納されます。
これらのクラスを使用するには、データコンテキストに追加し、データベースの移行を追加する必要もあります。
GitHubチェックポイント8
ユーザーを検証するロジックを追加します。
GitHubチェックポイント9
まあ、それをすべて本当に怖くないようにするためのいくつかの小さなこと。 ゲームの最初のバージョンは準備ができています。 残念ながら、コロバンはまだ奪うことができません。
結論
予想どおり、ASP.NET Core 2は素晴らしい仕事をしました。 もちろん、これを本格的なゲームと呼ぶことは困難です。また、インタラクティブ性と相互作用の可能性をリアルタイムで確認したいと思います。 しかし、現代のWebフレームワークは、プロジェクトのテーマがそれほど重要ではないポイントにすでに非常に近いようです。 開発中に新しいバージョンのVisual Studioを使用すると、自動的にコードを生成するダイアログがどんどん表示されることがあります。 現在では、プロジェクトの作成、テンプレートエンジンの構成、および「管理パネル」の自動作成に使用されています。 このアプローチは時間
デモ
ソースコード