すべてのIDEには、構文の強調表示などの素晴らしい機能があります。 すべては問題ありませんが、どこでも異なるものであり、同じ開発環境内であっても、異なる言語では異なる場合があります。 しかし、主なことは、メソッド、変数、クラス、構造などの構造コンポーネントを区別するのに十分な頻度では(個人的には)バックライトが役に立たないことです...通常、それらは1色で描かれ、微分機能を実行しないカラースキームを選択することにしました構文要素(キーワードなど)だけでなく、 意味 (クラス、構造、メソッド、および関数)もあります。
Android StudioのDarkulaカラースキームの例
原則として、キーワードと定数のみが強調表示されます。


コンセプトは、XcodeのCiapreカラースキームから始まりました。 最初は(そしてIDE自体が認めるに値する)そのような意味の区分を正確に色で提供します。 フラットな色は目を傷つけることはなく、セマンティック要素の種類によって大きく異なります。
結果は、およそ次の分離です。
- キーワード-赤
- 参照タイプ(クラス)-黄色
- インターフェース-オレンジ
- 値タイプ-紫
- 定数値も紫色ですが、明るい
- メソッドと関数-青(外部、パッケージ/モジュールから-少し明るい)
- フィールドとタイプのプロパティ-緑
異なるIDEに移行した後、次のことが起こりました(はい、はい、最初の反応を知っています-「どんな種類の酸っぱいもの」:-)):
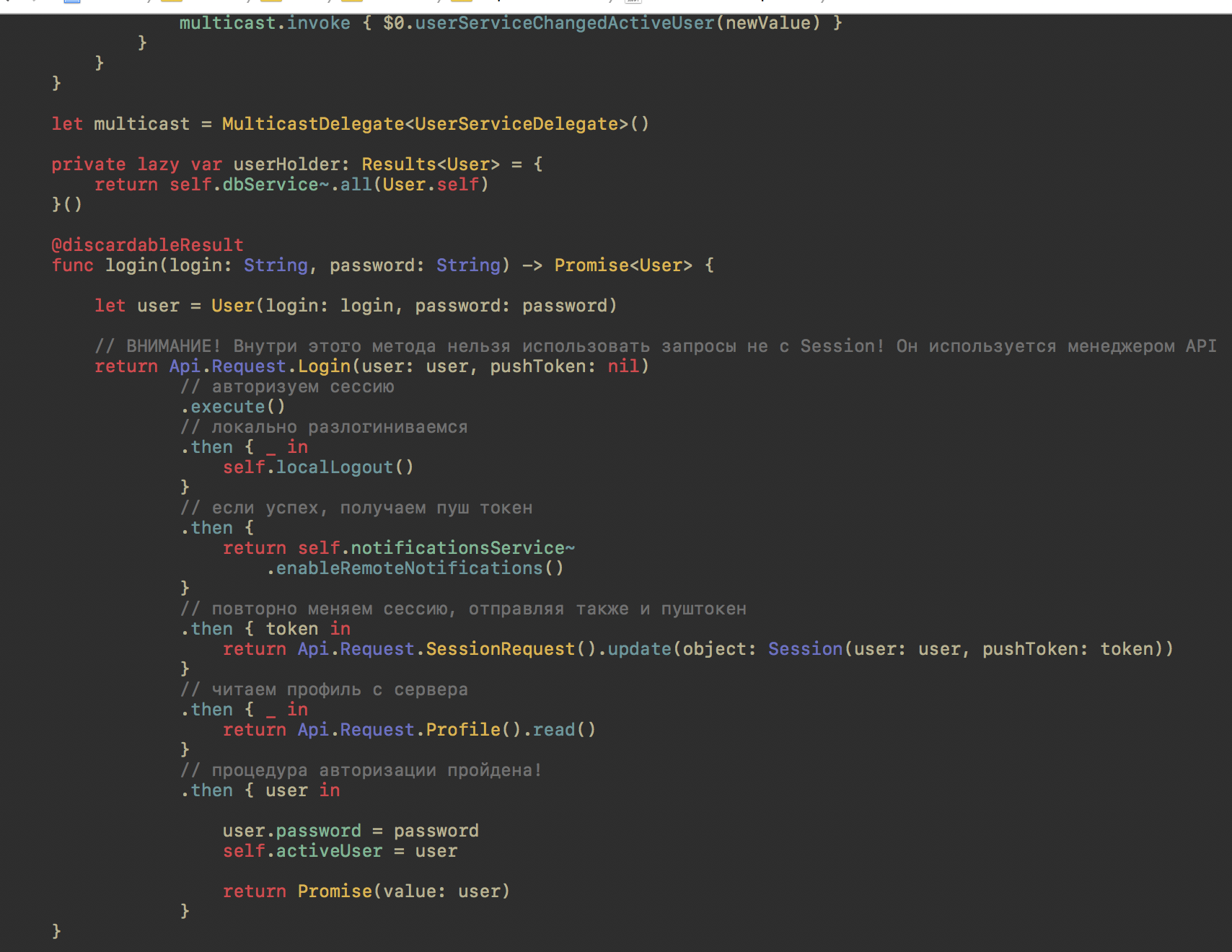
- Swift(Xcode)
Xcodeでは、インターフェイスの問題(クラスからの分離という点で)は、参照タイプと見なされ、黄色で表示されます。

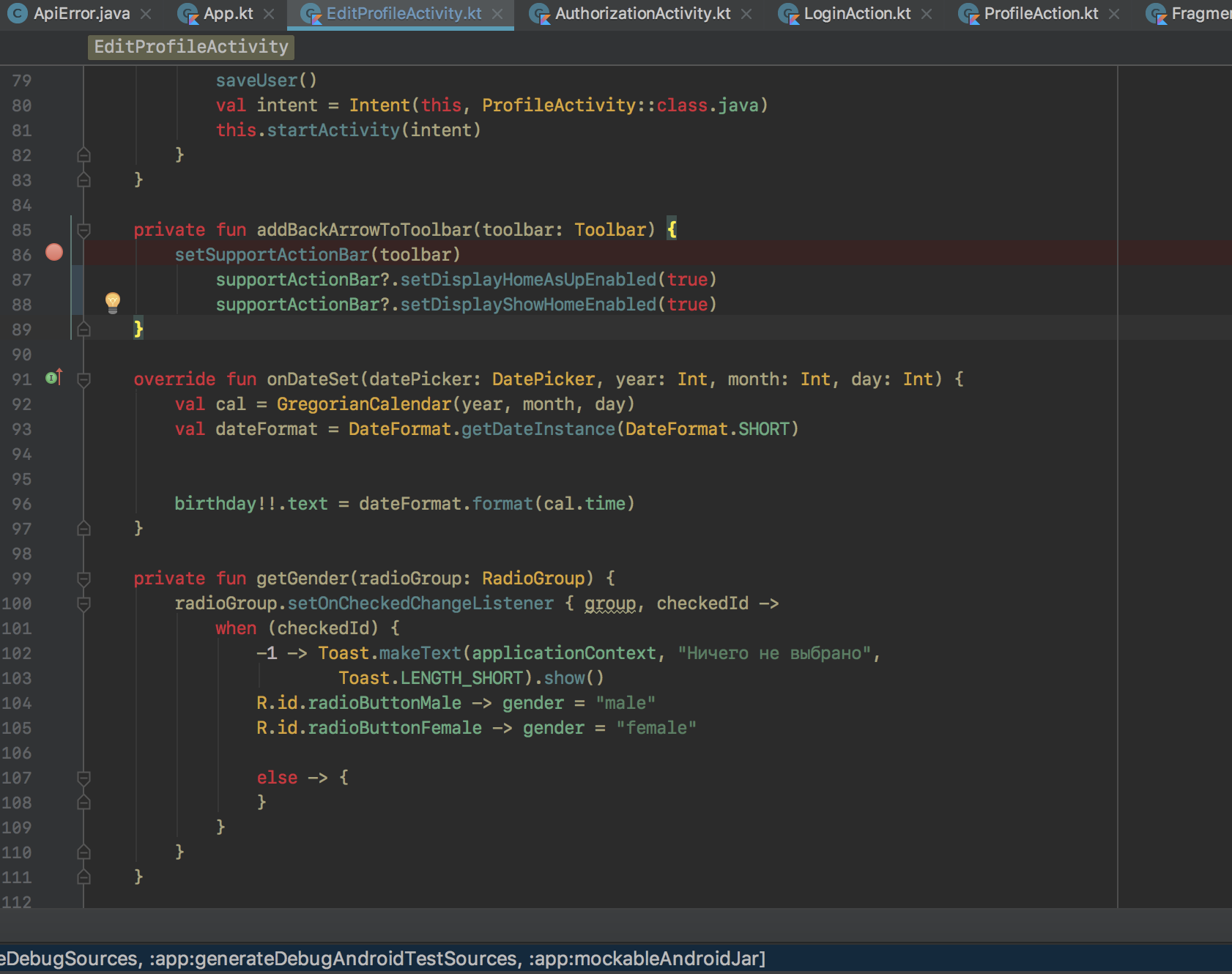
- Kotlin(Android Studio)(上記の例と比較できます-darkula)
Kotlinにはあらゆる種類の修飾子とタグがあり、それらには個別の色もあります

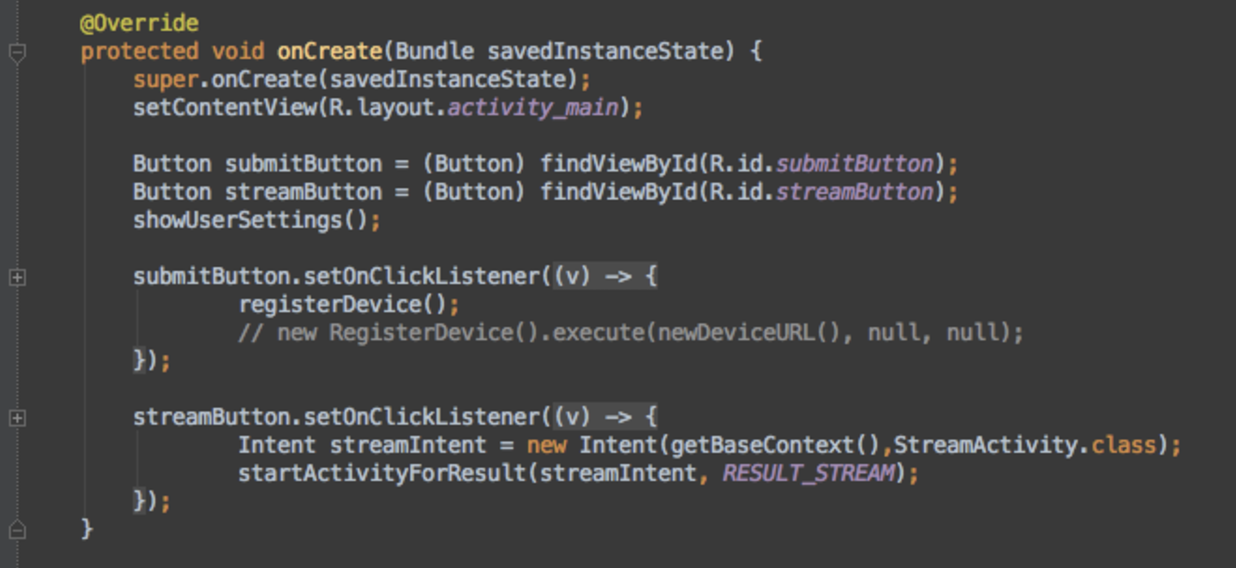
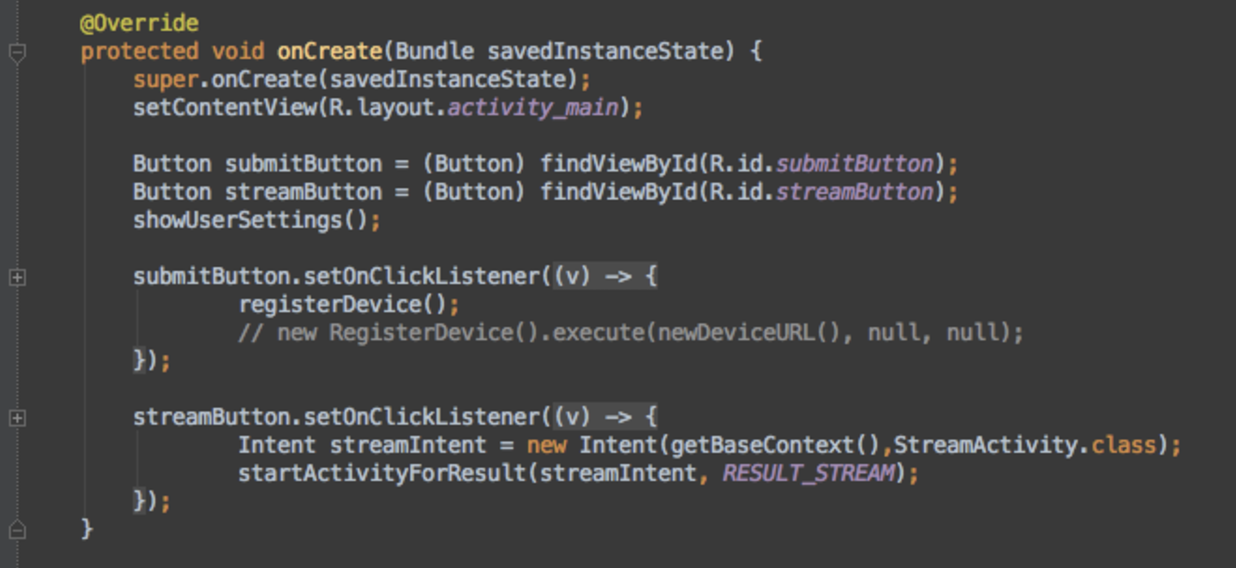
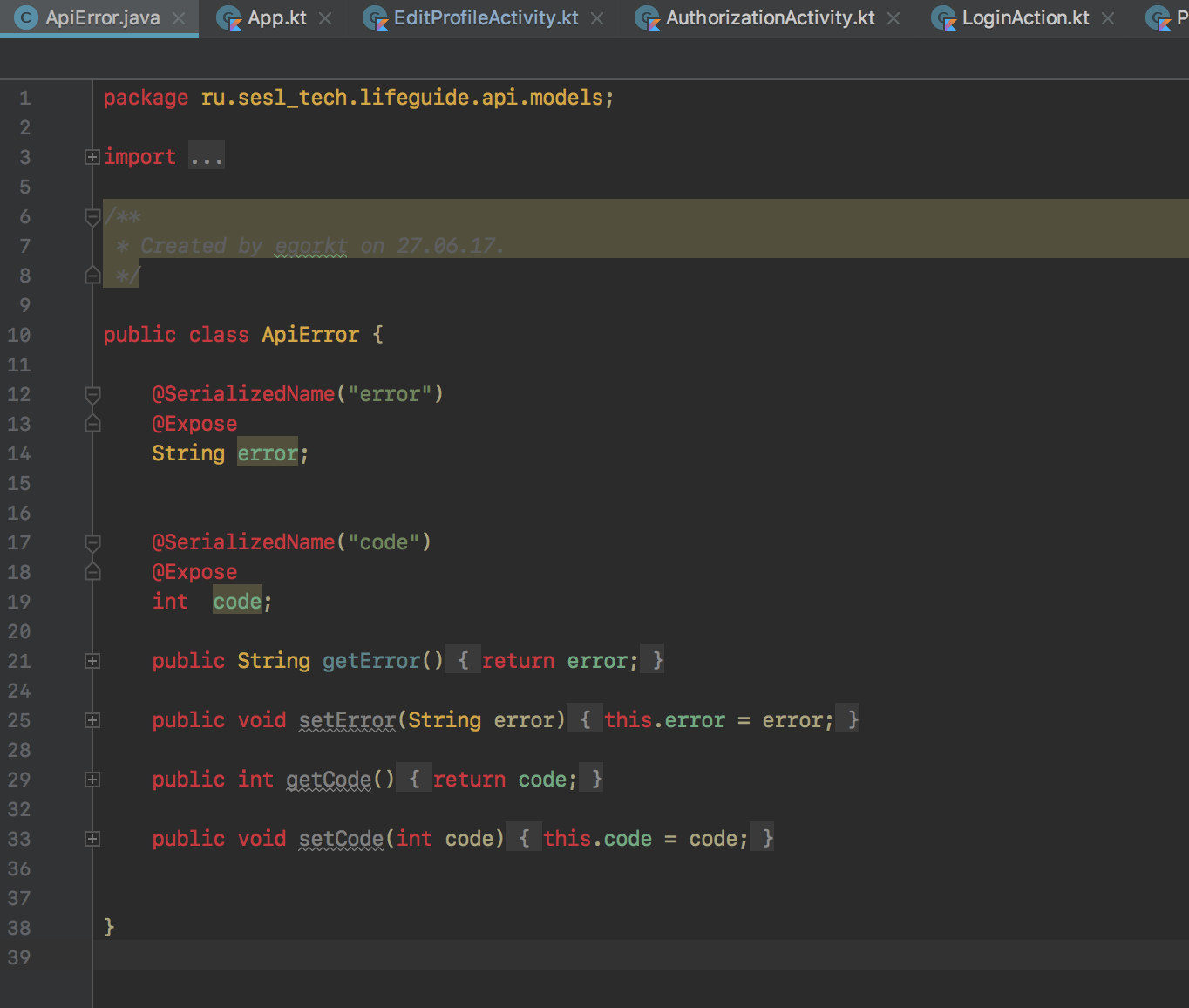
- Java(Android Studio)

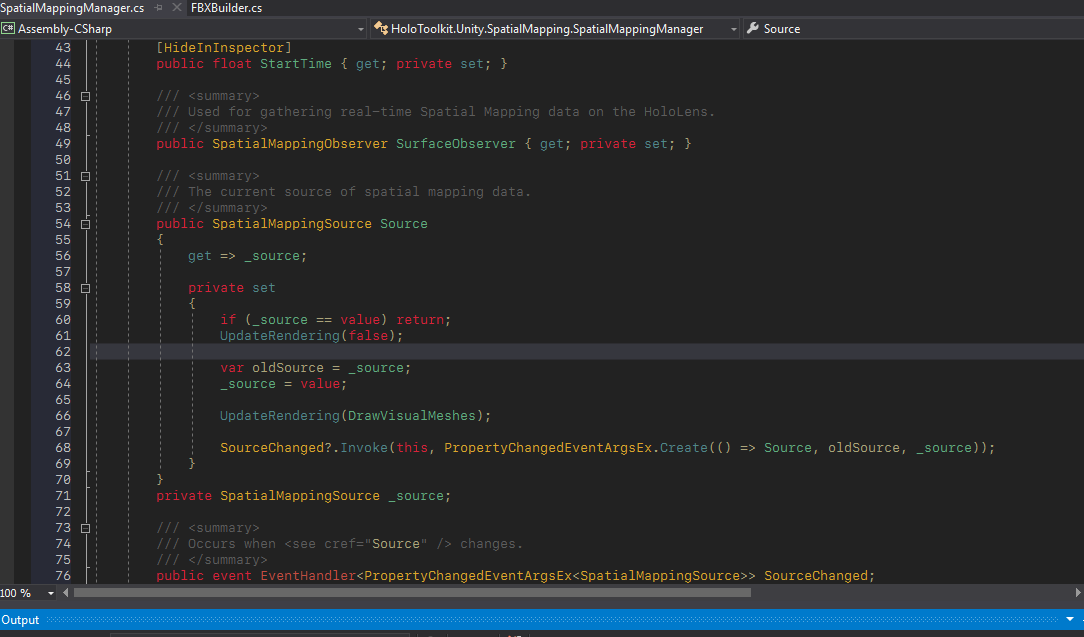
- C#(Visual Studio)
Sharpeには名前空間があり、それらには個別の色があります。 まあ、スタジオは、設定(クラスフィールド、メソッドなど)に明確なセマンティック分離がないことも悲しんでいます。 ReSharperはこれを助けてくれます。

追加のボーナス-ビジョンを使用すると、テキストを読めなくても、色知覚のレベルですでに奇妙なものをすぐに見つけることができます。 インターフェイスがあるはずだとわかっている場合、期待するオレンジ色が十分にないことがわかります(たとえば、インターフェイスに対応する型を書くことができ、すべてが有効であるように見えますが、そうではありません)。
実際にはそれですべてです:)
カラースキームを適用したい人向け
誰にとっても美しいコード!