
今日は、最後の、そしておそらく、主要な反復であるテープ、出版物、コメントの再設計についてお話します。 わくわくします!
リボン
出版物の「dokatnoy」部分の外観を更新し、その結果、テープ全体が変更されました。
再設計のこの部分での作業は、「タグ」ゲームに似ています。各パブリケーションには、多数の必須要素(タイトル、作成者、日付、ストリーム、ハブおよび/または企業ブログ、メトリック、フラグ、いくつかの管理ボタン)と比較的小さなスペースがあります機動のため。 サイトのこの断片に介入しようとするたびに、長所と短所を慎重に比較検討する必要があります。どの要素を最初に配置し、どの要素を2番目、3番目などに配置する必要があります。 ブレーンストーミングは次のようになりました。
-理論的には、最初に見出しを読む必要があります。ユーザーは次に読む内容を理解し、さらに読むかどうかを決定します。
-うーん、タイトルが理解できない場合、たとえば「すべてを記憶する」-バックアップに関するものであれ、メモリ開発に関するものであれ-最初にハブのリストを表示して、ユーザーが出版物がどの領域からであるかを理解できるようにしますか?
-そして、それは最初にユーザーのニックネームを表示することができます、結局、見出しを見ないで記事が読まれる多くの著者がいますか?
-それで、もし彼らが検索から出版物に来たとしたら-それが新鮮か古いかを理解する必要がありますか?
-それでも、記事が企業ブログからのものであり、自然の広告を含む資料が含まれている可能性があることを読者に理解させる必要があります。
-あるいは、ユーザーは一般に最初に出版物の評価を確認し始め、それが高い場合は自動的に切り下げられますか?
一般に、回答よりも質問が多かった。 状況は、カタの前のテキストが大きくなる可能性があり(これも写真付き)、一部の情報が画面に収まらない可能性があるという事実によって複雑になります。
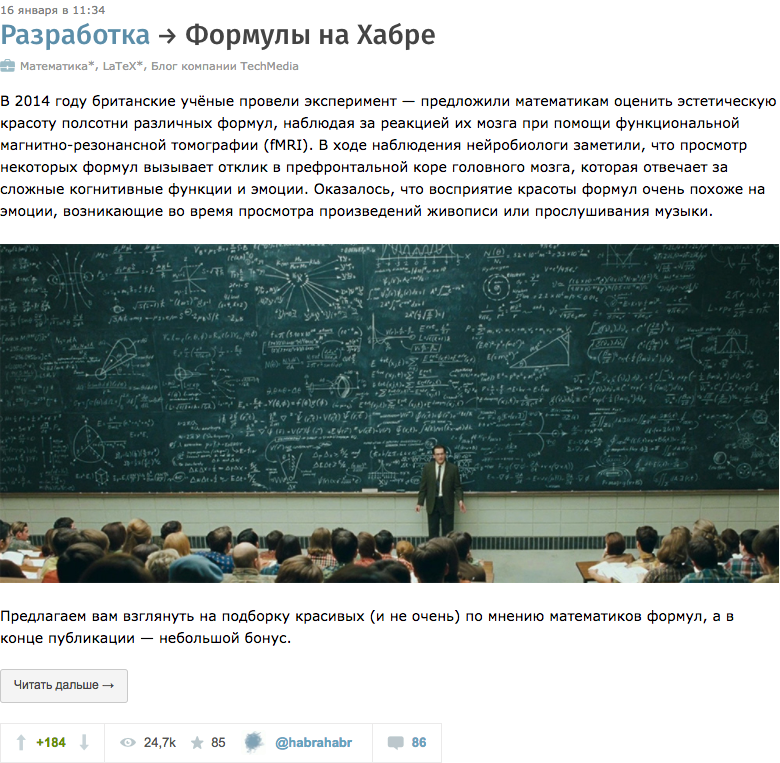
さまざまなシナリオやオプションをスクロールし、数百の資料を見て、テープ内の出版物の表示を再構築し、いくつかの馴染みのある要素の場所を変更しました。 これがどうだったかです:

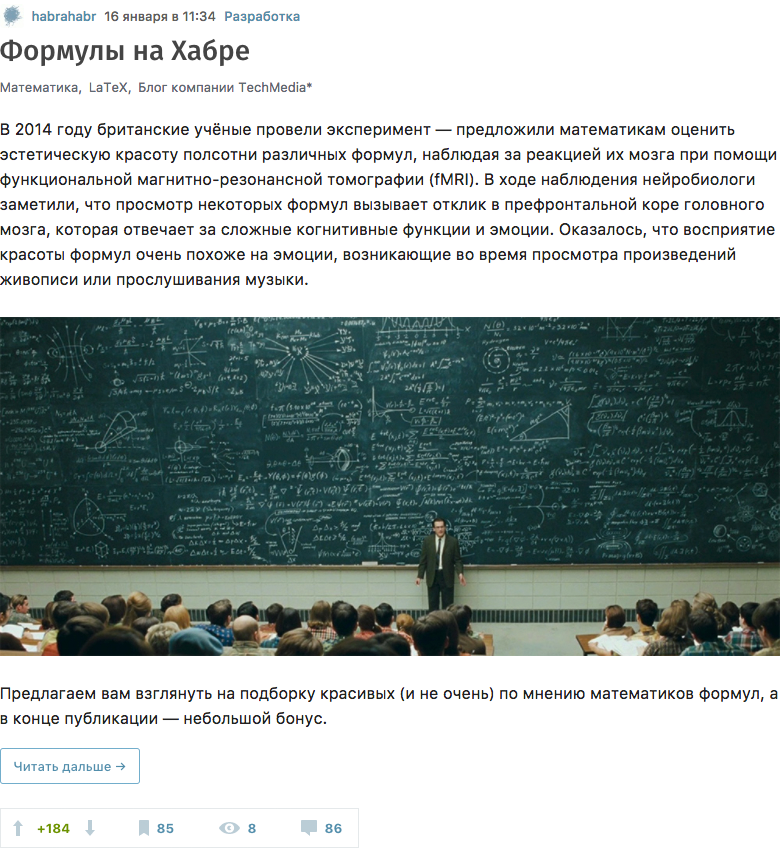
そして、それがどのようになったか:

日付はすでに見出しの上に配置されているので、著者に関する情報を挿入してみませんか? その後、その場所は下から空になります。 パブリッシュヘッダーから削除されたストリームを示す余地がまだある場合でも、すべてが侵入を試みました。 フラグの場所(「翻訳」、「サンドボックスから」、「回復モード」、「チュートリアル」など)は、ヘッダーの長さによって、とんでもないハイフネーションまで(特に複数のフラグがある場合)常に依存していました。 現在、彼らは自分自身に注意を引くことはしませんが、「システム情報」と出版の始まりの境界であるかのように、きちんと一列に配置されています。
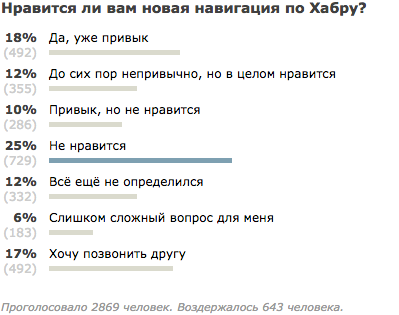
それは:

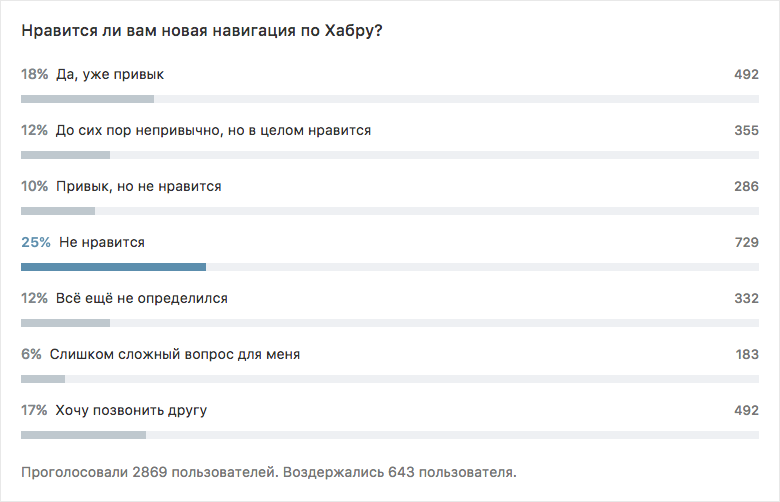
次のようになりました:

簡単に言えば、フィード内のパブリケーションプレビューのすべての主要なコンポーネントを更新し、古いエクスペリエンスとユーザーの行動パターン(つまり、一般的にユーザーエクスペリエンスと呼ばれるもの)を損なうことなく、できるだけ痛みを伴わずに再配置しようとしました。
ページを公開
カットの下にあるものによって渡される魔法の杖:
- 新しいフォント。 多くのリソースと同様に、サイトのフォントはユーザーのオペレーティングシステムに応じてロードされます。
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Roboto","Oxygen","Ubuntu","Cantarell","Fira Sans","Droid Sans","Helvetica Neue",sans-serif;
— . , , , -, . , , +110%.
— . «» «» ( ), , . , . , H1 — , H2 H3.
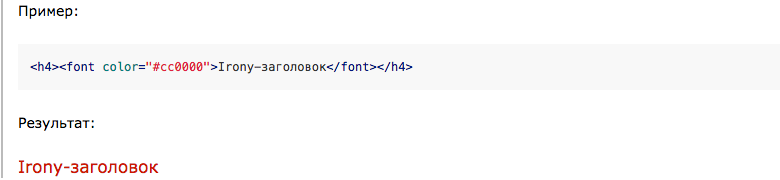
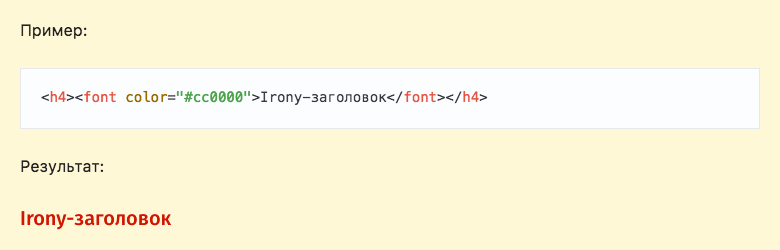
— , , , ( ), source ( ), abbr/sub/sup . :

:

— . , . :

:

:
- : , , ;
- : , ; - ;
- , «» :

:

, — , — .
, « » — , , «» . :

:

:

:

, , :
 , ( ).
, ( ).
 , .
, .
, . , , . — .
, ( !) . ( - ), .
P.S. «»: ( ..) . !