コンソールは、[ツール]メニューから利用できます-詳細(詳細)-開発者コンソール(開発者コンソール)
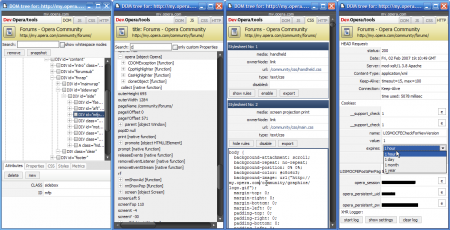
コンソールには、DOM、JS、CSS、HTTPの4つの機能タブがあります。
DOMモードでは、開いているページのDOMツリーが表示されます。 (ノードの名前で)ノードで検索したり、ノードを削除したりできます。 ツリーをクリックすると、ページ上の対応する要素が強調表示されます。 反対に、ページ上の要素をクリックすると、ツリー内の対応するノードがパネルで開きます。
ノードの属性、このノードをカスケードするノードのJSプロパティ(重複する定義は取り消し線で表示)、CSSプロパティ、およびノードの寸法(幅/高さ、インデント、間隔など)を表示、編集、削除できます。 d。)。
[JS]タブで、関数、変数、その他のオブジェクトを含むページのJavascript階層を確認できます。 また、表示されたオブジェクトを名前でフィルタリングすることもできます。
[CSS]タブには、ページに接続されているすべての外部スタイルシートのリストがあります。 各スタイルは、オン/オフの切り替え、コンテンツの表示/変更、またはブラウザーでテキストファイルとして開くことができます。
[HTTP]タブには、現在のページのHTTP要求パラメーターが含まれています。 HTTPヘッダーを表示し、各Cookieページを編集/削除できます。 これらの要求のパラメータとそれらへの応答も正確に記録され、分析できる場合、XMLHTTPRequest要求の追跡モードを有効にすることもできます。

OperaFanに基づいて