
一連の資料「Webスタジオを効果的にして収益を上げる方法」を続けます。前の記事では、契約を確保するために必要なドキュメント管理に関連するスタジオのビジネスプロセスを最適化する方法について説明しました 。
ご承知のとおり、ドキュメントフローは、クライアントが私たちに頼る製品の形でクライアントに価値をもたらすものではありません。 だからこそ、「ペーパーワーク」に関連するすべてのものを、可能な限り最適化しようとしました。 あなたが成功したか、少なくともこれに向けて重要な一歩を踏み出した場合、あなたは非常によくやった。 前述したように、ペイロードを運ばないのはこれらのプロセスであり、多くの場合、スタジオのヘッドには見えませんが、時間とお金の主な損失を負います。
今日は、サイト開発の組織に関する直接的な有用なプロセスについてお話します。 CMS、設計、レイアウトの原則、プログラミング言語に触れるつもりはありません...それらの最適化を最後に扱います。 そして、この分野で新しいことはお話ししません。 しかし、生産の組織に対する概念的なアプローチは検討する価値があります。 これは、将来のスケーリングの基礎を築きます。
クライアントのタスクを解決するウェブサイトを迅速かつ効率的に作成することが私たちのタスクであることを思い出してください 。 また、クライアントのサイトのタスクは簡単です。訪問者を通話またはアプリケーションに変換することです。 私たちが設定する追加のタスクは、サイトの正しいインデックス作成と、クライアントからの追加投資なしでの検索エンジンへの(可能な限り高い)取得です。 これは重要なポイントであり、ケーキのハイライトのようなものです。
クライアントは、画像、自動化、サービスの説明、統合...要するに、すべてのためにウェブサイトが必要だと言うことができます。 同意しますが、タスクを忘れないでください。 お客様の営業電話が鳴るように、できるだけ早く必要です。 プロセスが始まったら、息を吐き、静かに仕事を続けることができます。 すでに行った結果の80%をもたらす努力の20%。 これは、将来のWebファクトリの作業が最初に目指すものです。 他のすべての仕事はあなたに利益をもたらさず、おそらくクライアントに利益をもたらしません。 機能のさらなる拡張に可能な限り注意してください。
さらに、植物の組織に関する多くの手紙。 初心者スタジオが最初に読みます。 最初から作成することは、後でやり直すよりもはるかに簡単です:)
技術サイト製造工場を設立
生産効率を上げるために、19世紀半ばにコンベアが発明されました。 コンベア速度は生産速度に直接影響します。 コンベアの速度を調整することにより、求められている製品を競争力のある価格と必要な品質で手に入れることができます。 コンベヤーの速度を下げます-製品開発の深さを増やし(品質ではなく、注意してください)、コンベヤーを高速化します-製品の速度を上げます。 私たちの場合、製品はサイトです。
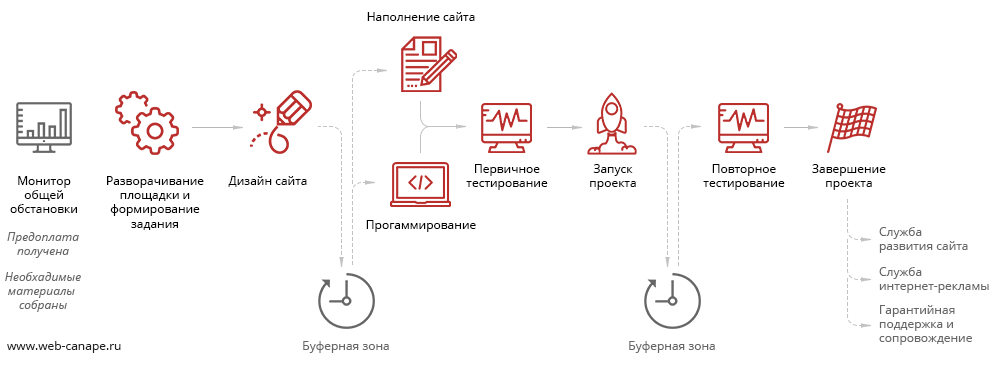
デジタル製品の仮想コンベア
WebCanapeでは、開始点から最終的なコンベアまでが14日で通過します(実際、これはクライアントとの契約の期間です)。 2日間(1つ前)に、7つの典型的な操作グループの1つが実行されます:プロジェクトの割り当ての形成、生産(ウェブサイトのデザイン、ウェブサイトの充填、プログラミング)、調整、テスト、プロジェクトの立ち上げ、再テスト、プロジェクトの配信の3つの行に並列化します。 チームが小さい場合、ステージの一部を外部委託できますが、ステージの期間は厳しくする必要があります。 リズムでは、コンベアの力。
コンベアが停止や遅延なしに移動するために、すべての段階でプロジェクトを監督するエグゼクティブマネージャーが、最初の段階で必要なすべての資料を収集します。 プロジェクトを立ち上げられないメインリストには、初期入力用のテキストおよびグラフィック素材、コーポレートアイデンティティの要素、写真素材、製品カタログに入力するためのデータ、ドメインおよびホスティングアクセスが含まれます。 すべての材料を収集したら、コンベアを起動して、ノンストップオペレーションを保証できます。これにより、時間通りにサイトを作成できます。
各段階で、生産リソースが選択されるため、コンベアは入り口に到着した注文の2倍の注文を処理できます。 これにより、需要の不均等を解消し、バッファーラインからプロジェクトを操作できます。
デザインまたはコンテンツのクライアントとの調整が遅れたためにプロジェクトを進めることができない場合、プロジェクトはバッファーラインに入ります。 承認後、プロジェクトはメインラインに戻り、前進を続けます。 同時に、プロジェクトのカレンダー期間は延期されますが、契約期間(通常の日と見なされます)は、バッファーゾーンの遅延時間に対して延長されます。 これら2つのパラメーターを覚えておいてください。後で必要になります。
当然のことながら、バッファゾーンにプロジェクトが存在することは、生産上の問題です。 それらが多ければ多いほど、システムの不確実性の度合いは大きくなります。 これは、全体的な生産効率の低下と、システムでの資金回転の速度に直接影響します。 このようなプロジェクトの数とそのダウンタイムは最小限に抑える必要があります。 これは、プロジェクトが開始された後のエグゼクティブマネージャーの主なタスクです。
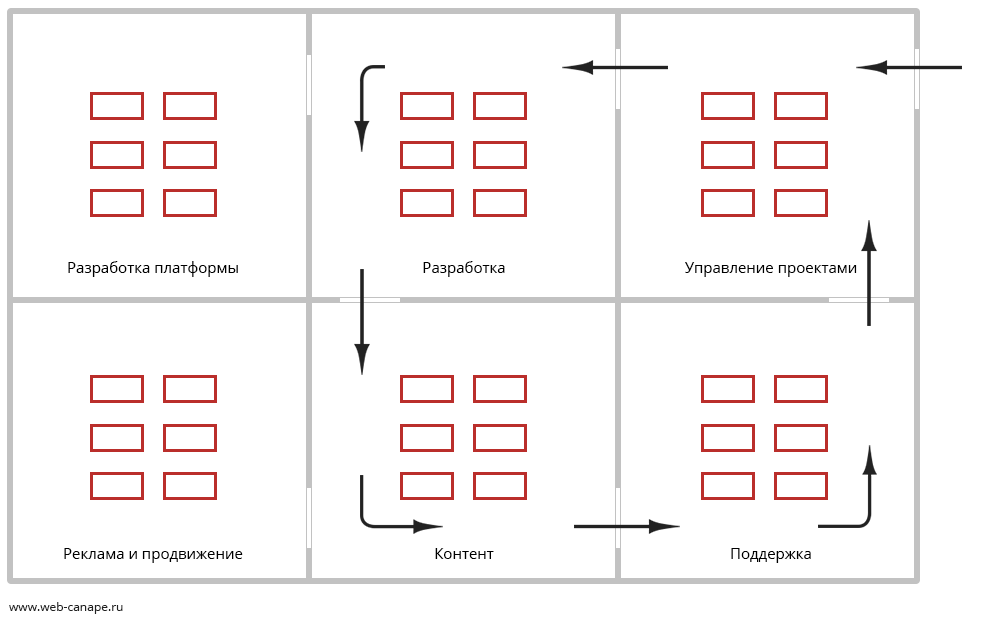
コンベアはどこにあり、どのように見えますか
コンベヤは仮想的であるという事実にもかかわらず、実際の企業のように、正しい生産チェーンでオフィスに職場(生産ユニット)を構築することが望ましい。 順序は仮想チャネルを介してノードからノードに移動しますが、ノード間の物理的な距離とそれらの相対的な位置は非常に重要です。 これにより、生産プロセスをより適切に表現および制御し、コミュニケーションと労働時間を最適化できます。

生産計画に従って、オフィス内の職場を順番に配置することをお勧めします
エグゼクティブマネージャーは、CRMを使用してコンベアベルト上のプロジェクトの動きを制御します。 私たちの場合、これは変更されたCanapeCRMです。 このシステムでは、プロジェクトの動きの段階に関するすべての統計が収集され、クライアントへの通知などが生成されます。
プロジェクトがコンベアに到着するとすぐに、エグゼクティブマネージャーは、規則に従って、基本アセンブリを展開および構成し、生産現場のタスクを設定します。 タスクにはredmineを使用します。 基本的なアセンブリは、選択したサイトタイプの典型的なソフトウェアモジュールのセットを持つサイトです。
プロットのロードの運用計画では、情報ボードが使用されます。このボードには、現在進行中のプロジェクトの数、ステータス、リリース日が表示されます。 このインジケータは、誰もが理解できる信号機の原理を使用しています。 緑-プロジェクトは締め切りに収まり、黄色-締め切りは締め切りに近づいています、赤-プロジェクトは遅れています。 プロジェクトの色は、取り組むべき優先順位を示しています。

各生産サイトにはチームリーダーがいます。 彼は計画に携わっており、基準と規制に従って業務の品質を担当し、初心者にトレーニングと成長を提供しています。 一般的に、彼はコンベアのセクションのスムーズな操作を監督します。 生産の終わりに、統計が収集され、プロジェクトは4つの主要なパラメーター(暦日の用語、標準日の用語、標準時間の標準への準拠、および顧客フィードバック)に従って評価されます。 これにより、プロジェクトの成功を客観的に判断できます。 これについては、生産監視に関する記事の後半で詳しく説明します。
組立ラインの生産現場の段階の特徴
動作するように設定します。 プロジェクトが機能する前に、マネージャーは開発タスクを作成します。 この場合のタスクは、サイトの実際のプロトタイプです。 「カナッペ」の原則に従って、マネージャーはプロジェクトのモジュール構成を形成します。 各モジュールには、多くの視覚的および機能的な状態があり、どちらを正しく選択するかにより、将来のサイトに向けて高品質のワークを取得できます。 この段階でのマネージャのタスクは、特定のクライアントタスクに適した実績のある最適なソリューションを選択することです。 さらに、デザイナー、コピーライター、プログラマーはこれらのモジュールを使用します。
設計とレイアウト 。 典型的なサイトソリューションのグラフィックグリッドは、別のユニットによって考えられ、テストされます。 約4分の1が更新され、ベースアセンブリのリリースに到達し、さらにコンベアに到達します。 コンベヤに関する設計者の主な作業は、プロジェクトの設定段階で、このクライアントのマネージャーが選択した標準グリッド内で設計を行うことです。 主な焦点は、数秒で訪問者に興味を持たせ、自分が望む場所に到達したことを示すために、サイトのプロモーション要素を練ることです。 さらに、サイトに独自のスタイルを与え、アクセントを正しく配置するために、サイトのインターフェイス要素(またはモジュール)が作成されています。
基本グリッド(PSD内)のすべてのグラフィック要素は、スマートオブジェクト(メニュー、ヘッダー、承認など)に事前にグループ化されており、デザイナーはそれを使用して作業します。 これは、利便性と順序のために行われます。 ここでは、2つのモニターが設計者にとって非常に便利です。 1つ目は、デザイナーがスマートオブジェクトを使用して作業し、2つ目はサイト全体を見る作業です。 すべてが適切に準備されていれば、これに多くの時間が節約され、結果は標準品として得られます。
さらに、制限のフレームワーク(時間、標準グリッド)では、空想を飛ばして制限がない場合よりも結果が良い場合が多いことに注意してください。
充填 。 まず、テキストを準備します。 このフェーズでは、少なくとも97%の一意性を達成する必要があります。 これは、検索エンジンのプロモーションをさらに成功させるために必要です。 検証には、ETXTプログラムが使用されます。
サイトにテキストを配置するとき、管理パネルで用意されているテキストデザインのテンプレートが使用されます。これは一種のテキストブロックデザイナーです。 これにより、コンテンツマネージャーは、デザイナーやレイアウトデザイナーを必要とせずに、高品質のサイトコンテンツをすばやく作成できます。
さらに、サービステンプレートが使用されます。 これらは、検索エンジンにさらに必要です。 これらは、検索エンジンのみが見ることができる特別なマイクロマーキングのサイトのフラグメントです。 検索エンジンは、その助けを借りて、電話、住所、製品、レビューなどがサイトのどこにあるかを理解し、検索エンジンでのサイトの結果に良い影響を与えます。 サイトを作成する段階でも、この重要性は既に述べました。
機能開発 。 基本アセンブリの一部ではない独自の機能を開発する必要がある場合、プロジェクトはプログラミング領域に進みます。 ボタンを押すだけで、プログラマはその完成のためにベースサイトのコピーを作成します。 プログラムコードへのすべての変更は、バージョン管理システムを通じて記録されます。 これにより、その後(テクニカルサポートの段階で)プロジェクトの改善の履歴を確認できます。 改善の準備が整うと、サイトのコピーがメインのサイトとマージされ、プロジェクトがテストのために送信されます。
テスト テストは2回繰り返されます。 最初のステップで、テスターはサイトの正確さを確認します(検索エンジン最適化の正しい設定、フォームの作業...)。 2番目のステップで、テスターは品質基準(外観、コンテンツ、通知テキスト、非標準機能など)の遵守についてプロジェクトの一般的な状態を調べます。 プロジェクトがホスティングに投稿され、ドメインがバインドされた後、同じ2つの反復が実行されます。
プロジェクトの完了 。 この段階では、多くの組織のタスクが対処されています。 支払いの2番目の部分が判明します。 すべての統計は生産現場から収集され(標準日、実際の日、時間での開発時間)、収集された指標を計画された指標と比較します(これは管理スタッフの保険料を調整するために必要です)。
顧客からのフィードバックが要求されました。 プロジェクトはポートフォリオで公開され、保証サポートとプロモーション部門に転送されます。
プロジェクトの動きの主な段階をリストアップしました。 プロジェクトの実施段階で、マネージャーが完了しなければならない30ポイント以上。 このすべてを忘れないように、私たちは規則と規制の企業コードを使用します。 これは、このような厚い管理者のハンドブックです。
結論の代わりに
クライアントにとって何が重要ですか? 価格 日付。 品質。 コンベアを保証するものは何ですか?
- 自動化により生産コストを大幅に削減-価格
- コンベアベルトは確実に指定された日付に到着します-日付
- すべての段階が完了し、すべての規制が満たされます-品質
もちろん、この世界ではすべてが完璧というわけではありません。 そして、コンベアに衝突があります。 しかし、卓越性のために努力すれば、あなたは良い結果を達成することができます。 質問がある場合は、すぐに回答します。 次号では、追加の生産機能とクライアントへのサイトコミッショニングの段階について説明します。
以前の資料はすべて、基本記事で入手できます。 habrのブログを購読する 読むべき他のものがあります...
WebCanapeチーム