なぜこの短い記事を書くことにしたのですか? このトピックに関する興奮は静まりましたが、それでも非常に人気があります。多くのお金を払うことをいとわない「顧客」と、それを自分で行う方法を学びたい人々の両方がいます。 私は1つの「スタジオ」で作業しました。このスタジオでは、開発者と小規模クライアントを投げながら、この作業に6桁の金額を必要とします。 それで、この分野に独占権がなく、誰もがそれがどれほど簡単かを理解するために、私は記事を書くことにしました。

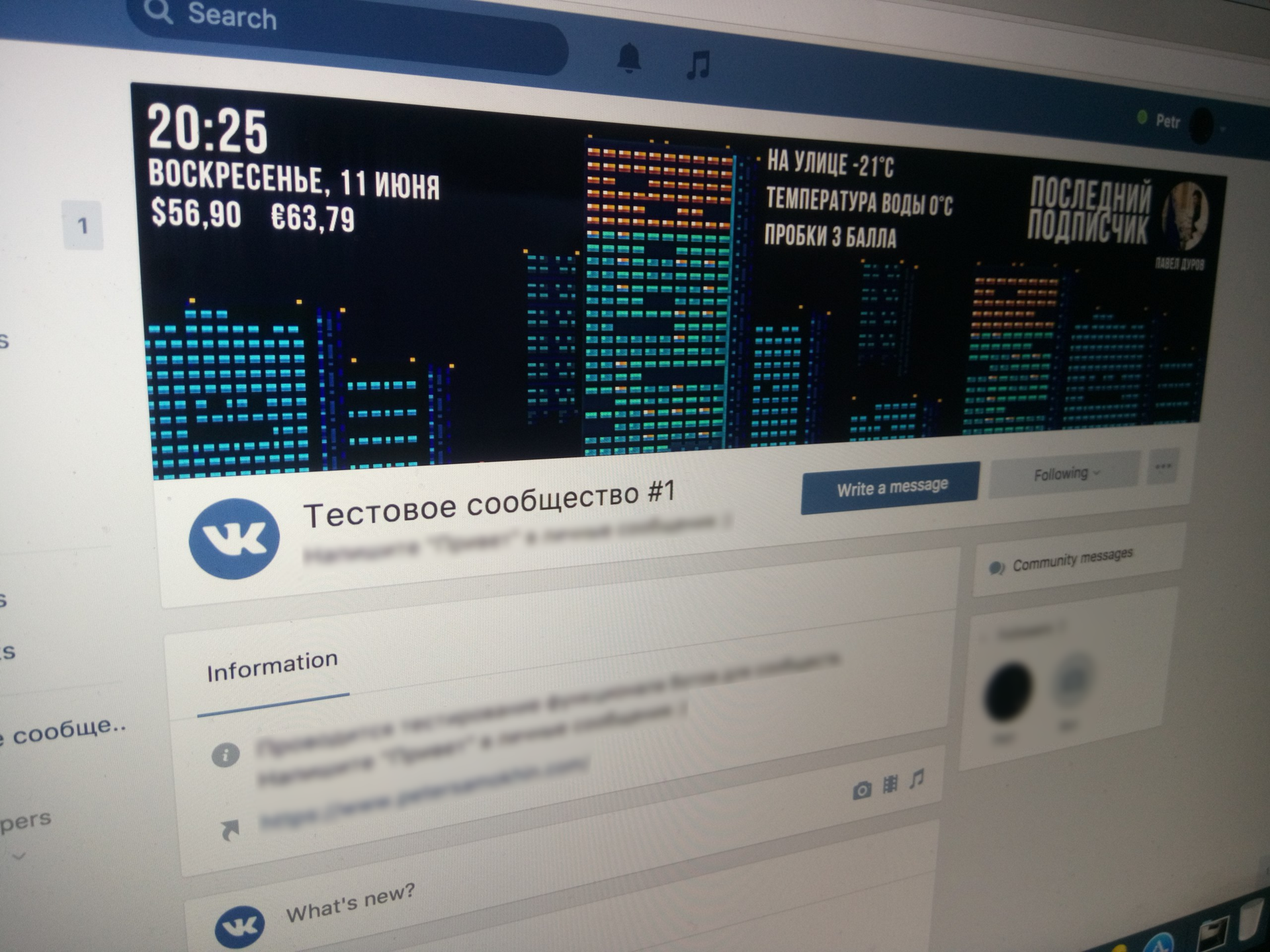
たとえば、空のサンドボックスコミュニティ
エントリー
現在の時刻と最後のサブスクライバーを表示する動的なカバーの作成方法について説明します。 他の機能はこれ以上複雑ではありません-もう少しコードを追加し、他のサービスのAPIにアクセスします。
何が必要ですか? 表紙の準備された背景と、写真へのアクセス権を持つグループのaccess_token 。 Javaで例を示しますが、これは他の方法でも実行できます。
この記事は、多少なりとも経験のある読者向けに設計されています。GETリクエストを送信する方法や、APIを介してVKにログインする方法は説明しません。
降りる
まず、新しいサブスクライバーをカバーにブロードキャストしています。 ロジックはほぼ次のとおりです。CallbackAPIからリクエストを受け取り、そこからユーザーIDを取得し、そこから名前とアバターを取得し、既存のバックグラウンドに配置してVKにロードします。 どこも簡単です。 行こう
コールバックAPIからのリクエストの処理
このクエリは次のようになります。
{ "type": "group_join", "object": { "user_id": XXXXXXXX, "join_type": "join" }, "group_id": XXXXXXXX }
JSONを解析すると、誰もがその方法を知っていると思います。 ここから必要なのはユーザーIDだけで、そこからすでに名前、姓、写真へのリンクを取得しています。
このようなGETリクエストを行うだけで十分です。
https://api.vk.com/method/users.get?user_ids=XXXXXXXX&fields=photo_max_orig&v=5.65
応答として、次のものを受け取ります。
{ "response": [ { "id": XXXXXXXX, "first_name": "", "last_name": "", "photo_max_orig": "https:\/\/pp.userapi.com\/\/..." } ] }
それだけです。必要な情報はすべて揃っています。表紙に追加してダウンロードする必要があります。
画像処理
事前に背景の画像を見つけて、カバーに追加する座標を知っているとします。 これらの小さな詳細はすべて省略し、コードに進みます。
// BufferedImage bg = ImageIO.read(new File("/some/folder/bg.png")), userAvatar = ImageIO.read(new URL("https://...")); // - BufferedImage result = new BufferedImage(background_image.getWidth(), bg.getHeight(), BufferedImage.TYPE_INT_ARGB); // "" Graphics2D g = (Graphics2D) result.getGraphics(); // g.drawImage(bg, 0, 0, null); // g.drawImage(userAvatar, xForAvatar, yForAvatar, width, height, null); // g.drawString(userName, xForUserName, yForUserName); // ImageIO.write(result, "PNG", new File("/some/folder/result.png"));
上記のコード例に示すように、結果の幅と高さを指定するだけで、ユーザーのアバターの代わりに3ピクセルが表示される場合は、縮小した画像をすぐに使用することをお勧めします。
Javaで通常画像を縮小し、CircleCropを中心に作成するのに役立つコードシートを引用しませんでした。自分の手で書くか、静かにグーグルで書くのは簡単です。 また、フォント設定やその他のマイナーな点も省略しました。
基本的には、これですべてです。完成したカバーを入手しました。ダウンロードするだけです。 シンプルでしょ?
カバーをダウンロード
すべてが非常に簡単に行われ、APIのドキュメントで詳細に説明されています。
GETリクエストを送信して、サーバーに表紙をダウンロードさせます。
https://api.vk.com/method/photos.getOwnerCoverPhotoUploadServer?group_id=XXXXXXXX&crop_x=0&crop_y=0&crop_x2=1590&crop_y2=400&access_token=ACCESS_TOKEN&v=5.64
ACCESS_TOKENは、グループ写真へのアクセス権を持つトークンです。
回答からupload_urlを取得します。
{ "response": { "upload_url": "https://..." } }
次に、他のドキュメントと同様に、 multipart / form-data形式の写真フィールドを使用してPOSTリクエストをupload_urlに 送信します。 私はすでに別の記事でこの問題を取り上げました。
応答として、次のものを取得します。
{"hash":"402784f0ec814632ac","photo":"eyJvaWQiOi0zNzI3MzTUsMjAwIiwwLCIxNjgwLDEwNTAiLCI3OTUsNDk3Il0sImJ3YWN0Ijoib3duZXJfY292ZXIiLCJzZXJ2ZXIiOjYzODYyOSwibWlkIjoyMzE0ODUyLCc4MSwiZGF0YSI6WyJ4QUFtLXBRQUFBQUFtRUxmY0FBS3A2VEh4bU5WYmJKOG5ZQUFLcDZ2VkMtWjRVMXdmbk9BQUtwNnnMXVvUGdxYkNBQUtwN21nSGJwQlJJdnMxRhpdWM5bldkRktwQUFBS3A3R1NhdFptbFJWNlNCQUFLcDdVamJEFBS3A3NUktQnJTSHotS0hFQUFLcDhLVVRTbzA4VURpTSIsIjAsMCw3OJfc2lnIjoiNjNkNmQ5NmY1ZmI0NWFiYzdjYjZjMjliOGM5NWNhNWMifQ"}
VKの例
残っているのは、GETリクエストを1回行うだけで、カバーはコミュニティで輝きます。
https://api.vk.com/method/photos.saveOwnerCoverPhoto?hash=HASH&photo=PHOTO&access_token=ACCESS_TOKEN&v=5.65
HASHとPHOTOは前の段落から取得されますが、トークンはまだ同じです。
完了、動的カバーは機能しています。
他のサーバーからの要求ではなく、当社によって更新が開始される他の情報を追加するには、さらに少ない作業を行う必要があります。
以前は、処理結果を別のファイルに意図的に保存していました。 これで、以前の情報を失うことなく「多層」カバーを作成できます。
たとえば、これは表紙で現在の時刻をブロードキャストする方法です。
while (true) { // Thread.sleep(1000*60); // "20:25" String now = new SimpleDateFormat("H:m").format(new Date()); // ! BufferedImage result = ImageIO.read(new File("/some/folder/result.png")); Graphics2D g = (Graphics2D) result.getGraphics(); g.drawString(now, xForTime, yForTime); // , // ImageIO.write(result, "PNG", new File("/some/folder/result.png"); }
これは、望ましい結果を得るための最も原始的な方法です。 すべての機能は同じ方法で実行できます。CallbackAPIの利点は非常に広範な機能を提供します。最も再投稿したユーザー、最もコメントを残したユーザーなどを計算することができます。 確かに、いいねは混乱する必要がありますが、これも問題ではありません。 為替レート、天気、交通渋滞、その他の楽しみは、パブリックAPIから自由に取得できます。
季節、天気、現在の時刻、為替レートなどの表示に応じて変化する最も複雑なカバーを作成するために、30分だけの作業と数百行のコードを費やす必要があります。
記事が役に立たなかったら嬉しいです。 それにもかかわらず、私はこのテーマに関して多くの質問を見ました。そして、十分な意欲もあります。
確かに、Facebookに表紙を更新する同様の機能がないのは残念です。