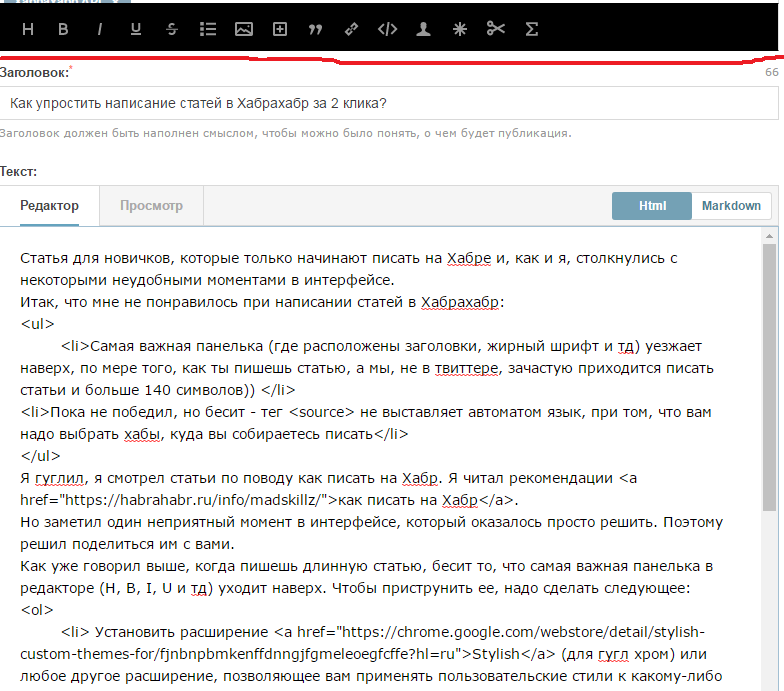
それで、Habrahabrで記事を書くときに私が好きではなかったもの:
- 最も重要なパネル(見出しのある場所、太字など)は、記事を書くときに表示されます。Twitterではなく、多くの場合、記事と140文字以上を書く必要があります)
- 私はまだ勝ちませんが、激怒します-あなたが書くつもりのハブを選択する必要があるという事実にもかかわらず、言語を自動的に設定しないソースタグ
Googleで検索して、Habrでの書き込み方法に関する記事を見ました。 Habrの書き方に関する推奨事項を読みます。
しかし、インターフェイスにある不快な瞬間に気付きました。これは簡単に解決できることが判明しました。 したがって、私はあなたとそれを共有することにしました。
上で述べたように、長い記事を書くと、エディターの最も重要なパネル(H、B、I、Uなど)が2階に上がることに腹を立てます。 彼女を拘束するには、次のことを行う必要があります。
- スタイリッシュな拡張機能(Google Chrome用)または任意のサイトにカスタムスタイルを適用できる他の拡張機能をインストールします。
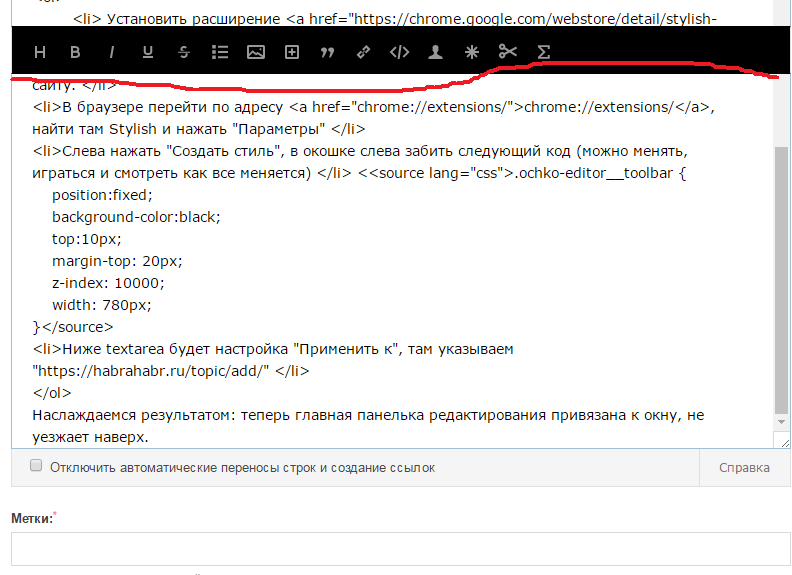
- ブラウザーでchrome:// extensions /に移動し 、Stylishを見つけて「オプション」をクリックします。
- 左側の[スタイルの作成]をクリックし、左側のウィンドウで次のコードを入力します(変更、再生、すべての変化を見ることができます)
.ochko-editor__toolbar { position:fixed; background-color:black; top:10px; margin-top: 20px; z-index: 10000; width: 780px; }
- テキストエリアの下に「適用」設定があり、そこに「 habrahabr.ru/topic/add 」と表示されます
結果を楽しんでいます。メインの編集パネルがブラウザウィンドウに関連付けられ、上に移動しなくなりました。

さらにスクロールします。

Stylish拡張機能をインストールすると、同じ設定のhabrというスタイルが既に保存されています。