必要なコードを調べます。 そして、そこには一度に4つの「バグ」があります。 さて、すぐには表示されません。はい、順番に実行しましょう。
if (settings.checkExisting) { $.ajax({ type : 'POST', async : false, url : settings.checkExisting, data : {filename: file.name}, success : function(data) { if (data == 1) { var overwrite = confirm('A file with the name "' + file.name + '" already exists on the server.\nWould you like to replace the existing file?'); if (!overwrite) { this.cancelUpload(file.id); $('#' + file.id).remove(); if (this.queueData.uploadQueue.length > 0 && this.queueData.queueLength > 0) { if (this.queueData.uploadQueue[0] == '*') { this.startUpload(); } else { this.startUpload(this.queueData.uploadQueue.shift()); } } } } } }); }
最初の問題。 ネットワーク上のすべてのチュートリアルで言及されているように、必須オプションは呼び出されません-checkScriptではなくcheckExisitingです。 しかし、それは大丈夫です、それはここの私のせいです-ネイティブのドキュメントを読んで、コードをさらに良くする方が良いです(ドキュメントもめちゃくちゃです-有料のHTML5バージョンのプラグインのcheckScriptです)。
2番目の問題。 非常に簡単な機能が必要です-アルバムに必要なファイルがサイトにある場合、再度アップロードする必要はありません。静かにスキップして次へ進むだけで、多くのトラフィックを節約できますが、どのファイルが既にダウンロードされているかを覚えておく必要はありません。どちらでもない-uploadify 200ファイルをフィードし、存在しないファイルのみをすばやくダウンロードします。 しかし、著者は私が必要とするすべてのことをしなかったことが判明しました。
スクリプトを書いて、実行します-ああ。 既存のファイルごとに、このファイルのダウンロードを確認するためのウィンドウが表示されます。 そして200回。
うまくいきません。
(Settings.checkExistingはスクリプトへのパスを保存します。このようなファイルが既に存在する場合は1、存在しない場合は0を返します。)
回避策として、var overwrite = confirm(...をコメントアウトできますが、代わりにvar overwrite = false;と書くだけです。
最初はそうしました。 しかし、その後、私はそれがくて柔軟性がないと決めたので、この機能を少し書き直しました-新しいプロパティオプションskipExistingを設定オブジェクトに追加し、デフォルトでtrueに設定しました。つまり、既存のファイルを静かにスキップします。 さて、コードでは:
var overwrite = (this.settings.skipExisting) ? false : confirm('A file with the name "' + file.name + '" already exists on the server.\nWould you like to replace the existing file?');
3番目の問題。 プラグインは、ファイルのダウンロード中に、その名前だけでなく、formDataオブジェクトの任意のデータセットも転送します。 しかし、何らかの理由でファイルの存在を確認するときは、ファイル名のみが送信されます。 しかし、ダウンロードするときと同じformDataが本当に必要です。 少なくとも、ファイルをチェックするアルバムの番号を知る必要があります。 異なるアルバムには重複したファイル名が含まれている場合があります。 うまくいきません。 Fixim。
{filename:file.name}がデータとして.ajaxとして渡されないように変更し、
data : {filename: file.name},
そして、ただのformDataオブジェクト(設定オブジェクトから):
data : settings.formData,
今だけfile.nameを追加する必要があります。そうしないと失われます。 .ajaxメソッドを呼び出す前に追加します。
settings.formData.filename = file.name;
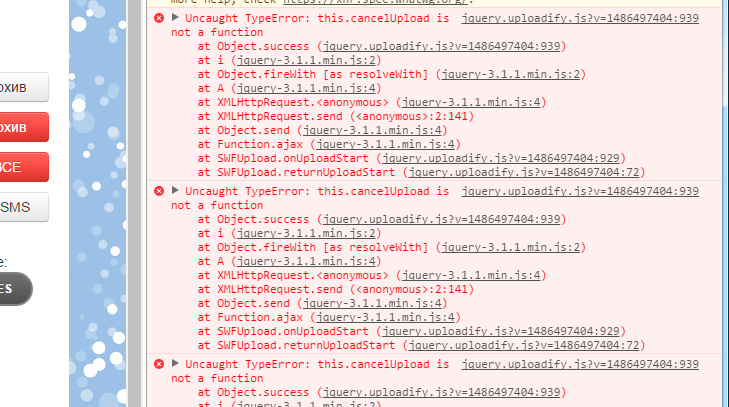
わかった 私はそれを開始し、すべてが機能します。 いや! 動作しません! 最初のファイルはスキップしようとしており、その後:

両方、そしてここにバグがあります。
4番目の問題。 何らかの理由で、著者はコンテキストを忘れていました。 そして、これの.cancelUploadメソッドは機能しません。 もちろん、これは同じではありません。
修正には最大4つのオプションがあります-これは傾けることができ、ブリッジすることができ、.ajaxを呼び出す前に変数に単純にキャッシュできますが、jQuery.ajaxメソッドにはコンテキストオプションがあります:
$.ajax({ context : this, type : 'POST', // ....
それだけです! これで、プラグインは正常に機能します。
そのため、変更された新しいコード:
if (settings.checkExisting) { settings.formData.filename = file.name; $.ajax({ context : this, type : 'POST', async : false, url : settings.checkExisting, data : settings.formData, success : function(data) { if (data == 1) { var overwrite = (settings.skipExisting) ? false : confirm('A file with the name "' + file.name + '" already exists on the server.\nWould you like to replace the existing file?'); if (!overwrite) { this.cancelUpload(file.id); $('#' + file.id).remove(); if (this.queueData.uploadQueue.length > 0 && this.queueData.queueLength > 0) { if (this.queueData.uploadQueue[0] == '*') { this.startUpload(); } else { this.startUpload(this.queueData.uploadQueue.shift()); } } } } } }); }
さて、オプションを忘れないでください:
skipExisting : true, // Show prompt on exisiting files if false and just skip them if true
修正されたバージョンは私からダウンロードできますが 、申し訳ありませんが縮小していません。 これは単なるjsファイルです。最初にuploadify.comで完全なアーカイブをダウンロードする必要があります