
電話でパブロフの冒険を追うすべての人にこんにちは。 数日前、Voximplantに新しいサブシステムを追加しました。 このピカチュウに関係する開発者として、社内の開発キッチンを共有したいと思います。 メッセンジャーアプリを構築するためのプラットフォームを追加しました。 チャット、企業通信システム、デバイスメッセージングなど、テキスト情報を転送するにはこれで十分です。
同僚の何人かが、ブログの少し後に、プラットフォームのサーバー側についての技術情報とあらゆる種類の乾燥した数字を教えてくれることを願っています。
WebSDKライブラリをヘルパーに接続する
<script type="text/javascript" src="//cdn.voximplant.com/edge/voximplant.min.js"></script> <script type="text/javascript" src="//cdn.voximplant.com/edge/voximplant-websdk-helper.js"></script>
以前にVoxImplant WebSDKをすでに知っていた場合、追加のライブラリvoximplant-websdk-helperが表示されているのは奇妙です。 これは、内部開発とテストで使用する小さなライブラリです。 ログインや初期化などの通常の操作のイベントサブスクリプションを減らします。
VoxImplantHelper.Login.LoginWithPass({ micRequired: false }, 'pavel_a@bar.foo.voximplant.com', 'foobar123456', {}, true).then((e) => { log('Connection successful'); }).catch((e) => { log('ERR:' + e, true); });
これで、メッセンジャーのインスタンスを簡単かつ自然に取得できます。
let msgInst; VoxImplantHelper.Login.LoginWithPass({ micRequired: false }, 'pavel_a@bar.foo.voximplant.com', 'foobar123456', {}, true).then((e) => { console.info('Connection successful'); msgInst = VoxImplant.getMessenger(); initMessenger(); }).catch((e) => { console.info('ERR:' + e, true); }); function initMessenger(){ // }
これは、標準のイベントよりも少し簡単で高速です。 ただし、既製のアプリケーションにメッセージングを追加する場合は、ログイン後に便利な場所にこのコードを追加するだけです。
msgInst = VoxImplant.getMessenger(); initMessenger(); function initMessenger(){ // }
まず、作成されたダイアログの準備ができたときにインスタンスを取得するために、新しいダイアログを作成するイベントにサブスクライブします。
let conversations = []; msgInst.on(VoxImplant.MessagingEvents.onCreateConversation,(e)=>{ conversations.push(e.conversation); })
APIは会話に基づいています。 これらは、1人以上のユーザー間のダイアログです。 ダイアログの作成を少なくとも2人のユーザーに制限しなかったため、同じユーザーのデバイス間でサービスおよびバッファーダイアログを作成できます。
const participants = [{user_id:"pavel_b@bar.foo"}]; // . ( , .voximplant.com const title = " "; // - const isDistinct = false; // true, , 1-1 const enablePublicJoin = true; // ( uuid) msgInst.createConversation(participants,title,isDistinct,enablePublicJoin); //
メッセージングシステムを最小限に抑えました。 システムがメッセージのリクエストを受信、処理、処理したという追加の通知はありません。 このような大量のメッセージを送信するには、すべてが速すぎます。

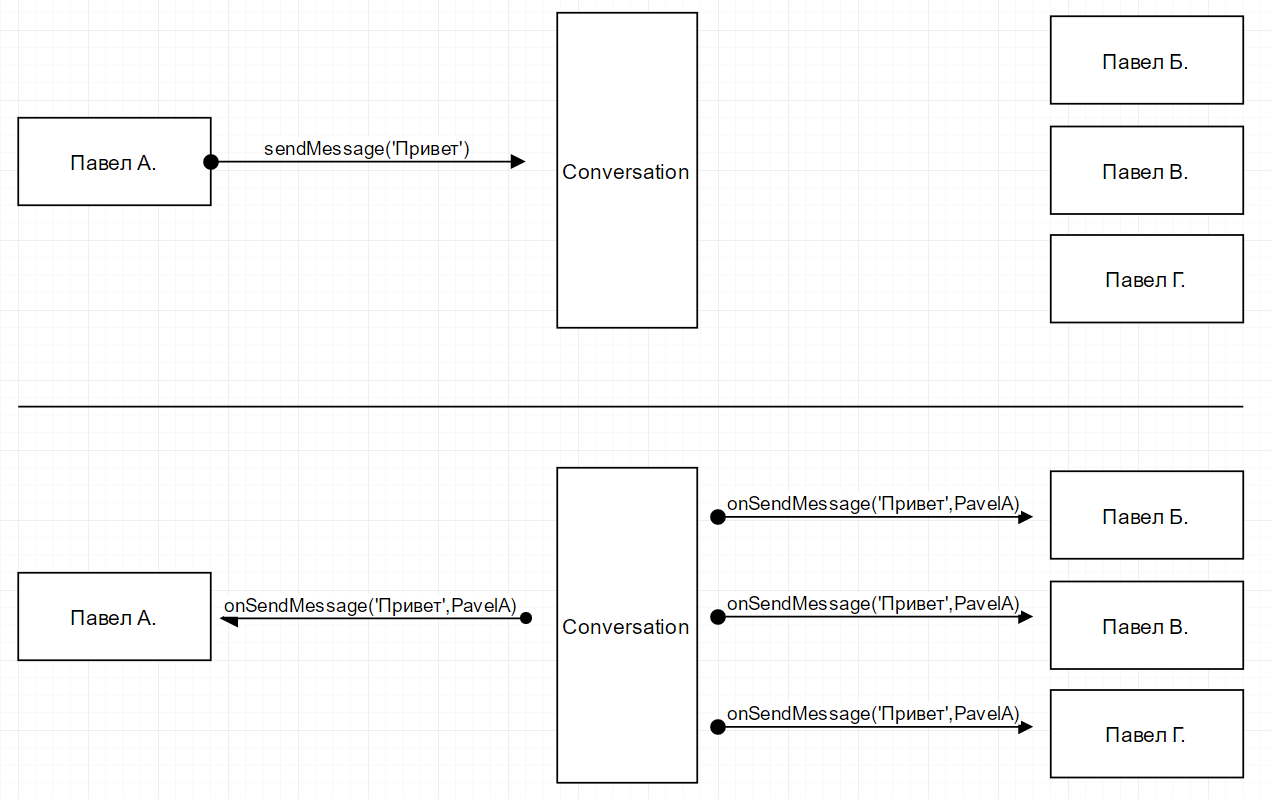
単にダイアログにメッセージを送信すると、あなたを含むダイアログのすべての参加者が新しいメッセージを受け取ります。
メッセージの送信は、追加の準備なしで1行で行われます。 前のステップで、新しいダイアログを会話の配列に保存しました。 それを受け取り、メッセージを送信します。
let currentConv = conversations[0]; currentConv.sendMessage(", !");
新しいメッセージのリスナーを追加することを忘れないでください。 さて、あなたはどこかで結果を得ることができます
msgInst.on(VoxImplant.MessagingEvents.onSendMessage,(e)=>{ console.log(e.message.conversation); // console.log(e.message.sender); // id console.log(e.message.text); // })
これは、プラットフォーム用のWebアプリケーションの開発に関する一連のチュートリアルの最初の記事です。 Pavelと私は、毎週水曜日に記事を公開しようとします。