そして、占星術師が「PVS-StudioをIDEに落とした」という週を発表したので、私はAnjuta DevStudio(http://anjuta.org/)のセットアップ方法を説明することにしました。 スクリプト、 kloppspbとその記事に感謝しますPVS-StudioをEclipse CDT(Linux)に埋め込みます。
スクリプト自体は元の記事から取られており、autotoolsを使用してビルドされたプロジェクト用にわずかに変更されています。
pvs-anjuta.sh
#!/bin/sh # External Tool, `make clean`: if [ -z "$1" ]; then make clean fi # , : if [ "$2" = "clean" ]; then make clean # : exit fi # clean External Tool - : TEMPLOG=$(tempfile) # `strace`, : pvs-studio-analyzer trace -- make 2>&1 | sed '/strace: umovestr:/d' - pvs-studio-analyzer analyze -o "$TEMPLOG" # , : RC=$(plog-converter -t errorfile "$TEMPLOG" | sed '/The documentation for all/d' -) rm -f "$TEMPLOG" echo "$RC"
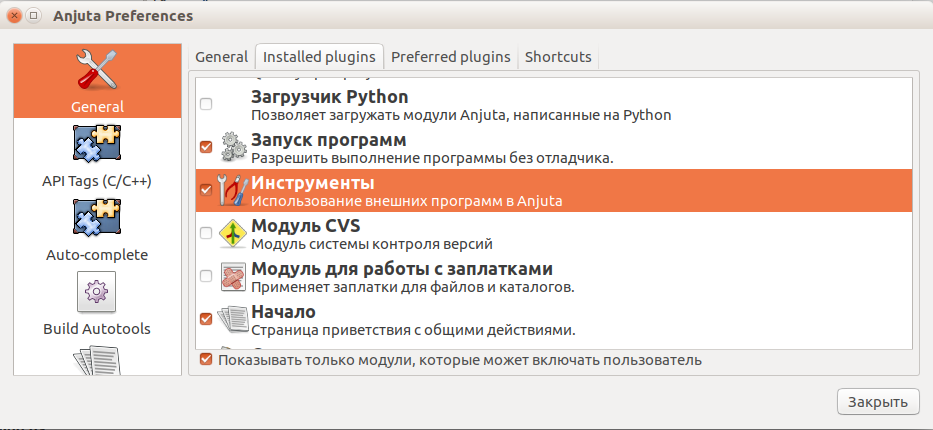
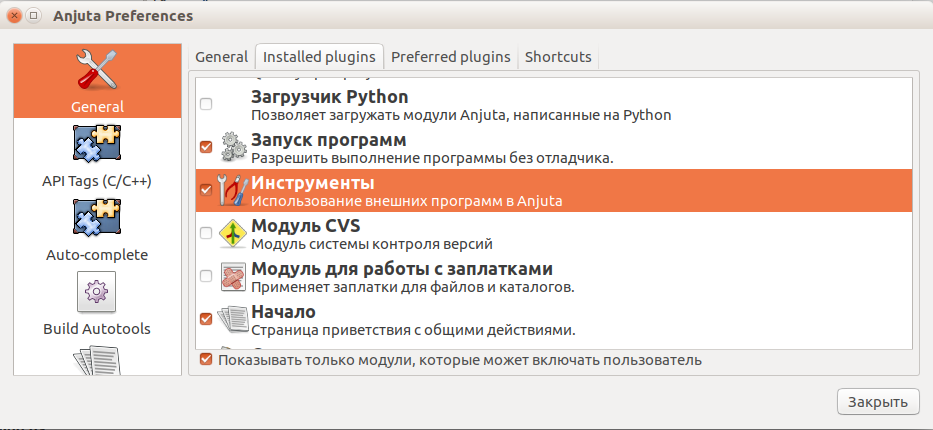
次に、確認するプロジェクトを開き、[設定]に移動します。 次に、一般-タブ「インストール済みプラグイン」、プラグイン「ツール」(ツール)をオンにします。
Anjutaの設定 

設定リストの最後にある「ツール」アイテムに移動し、新しいツール「PVS-Studio Check」を作成します
道具 

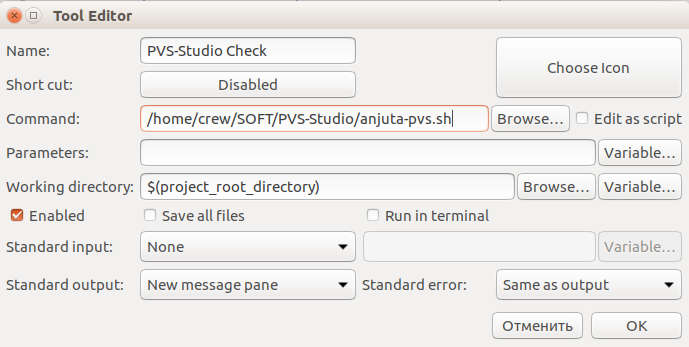
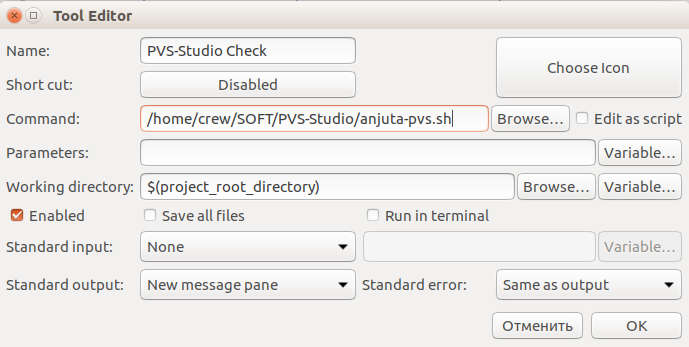
そして、図に示すようにツールをカスタマイズします
ツールエディター 

その結果、[ツール]メニュー、[PVS-Studioチェック]項目からテストを開始し、標準のメッセージウィンドウでアナライザーのエラーと警告を受け取り、ダブルクリックして目的の行に移動します。
例 
