バックグラウンド。 秋の夜、仕事不足、インターネット。 終わった。 いつものように、有料関税のトラフィックは終了しました。
わかりました、モバイルで支払いをしようと思いました。
2016年のヤードでは、シンプルで便利なはずです。 MTSはそうは思わなかった。
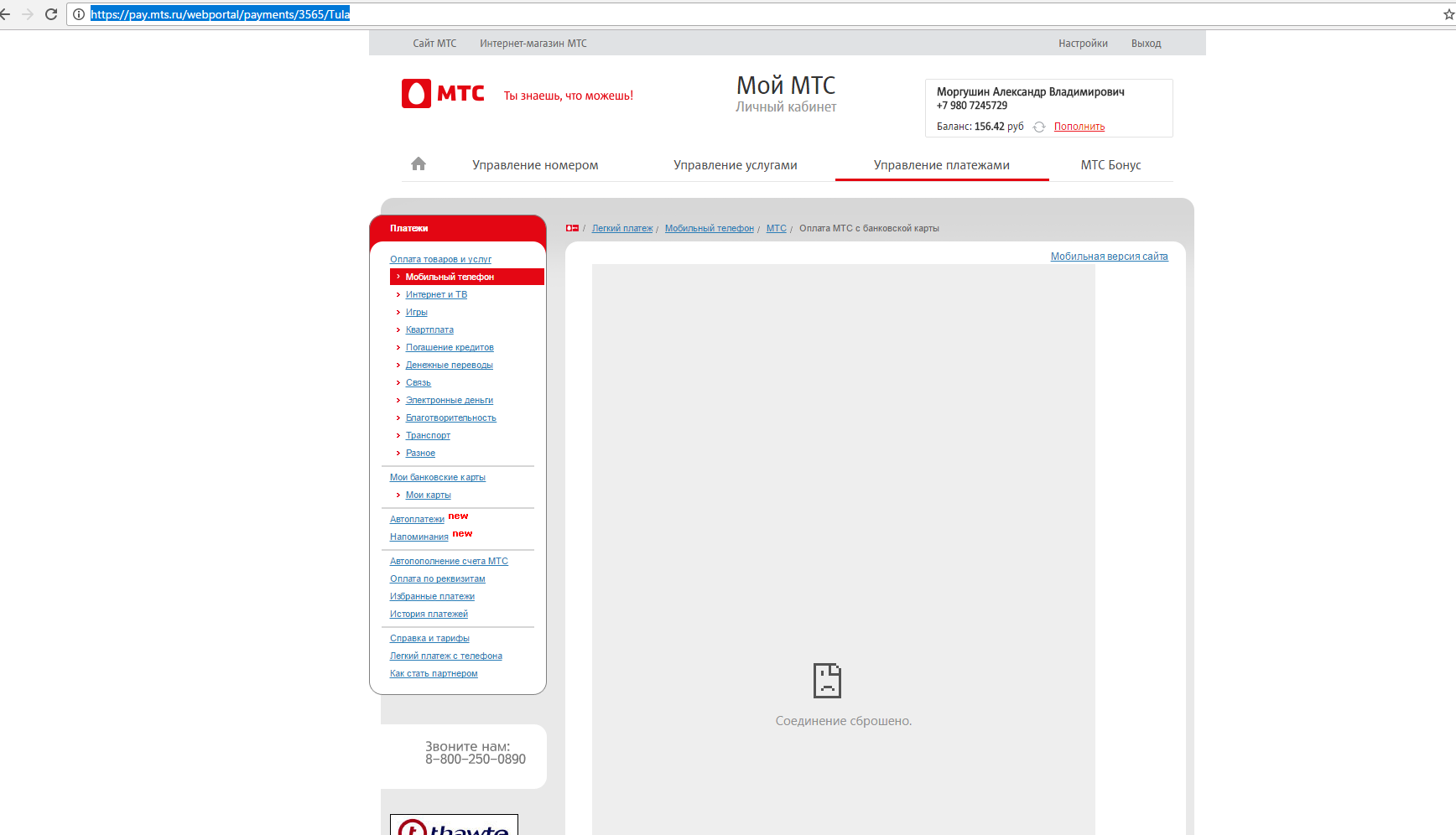
ランダムなサイトに入ろうとすると、pay.mts.ruに安全にリダイレクトされます。 まあ、ありがとう、ルーティングは機能しました。
- 最初のベルは、通常どおり、認証中に鳴りました。 認証パスワードを表示
dShJS4
仲間、Sberでさえ、支払いを確認するためにデジタルパスワードを送信します。
いいえ、まあ、まじめに、あなたはスマートフォンのキーボードに異なる文字の文字で英数字のパスワードを入力しようとしましたか? 非現実的に快適
- pay.mts.ru/webportal/payments/3565/Tulaのリチャージフォーム( mts.platbox.com/mts?product_id=0000002&mobile=0の iframe)は、トラフィックが終了すると機能しません。 おそらく、トラフィックの終わりに、サージプロテクターは* .mts.ruドメインを許可し、* platbox.comを許可しません。 パーフェクト。
公証された(もちろん、そうではない)スクリーンショット
- 宣誓した後、私はホットスポットをオンにしてラップトップから入ります。 うーん、「私のアカウント」という碑文...多分これは、 アリスがワンダーランドに入るための同じドアですか?
アリスは2回目の承認を受けました。 おそらく、歴史上または開発中に何かを見逃したかもしれませんが、すでにクロスドメイン認証を行っている場合は、どこでも同じ方法でそれを行います。
ドメインpay.mts.ruはcookieとmts.ruで結び付けられており、特定のauth-back-urlとsessionid-servicesさえ持っています...しかし、 何かが機能しません 。
クッキー
2番目の下線付きの碑文に興味がある人のために。 このサイトはiframeが大好きです。 彼はiframeを非常に愛しているため、バランスのとれたユーザーのウィジェットは彼に引き寄せられます。 はい、名前、残高、2つのリンクを表示するために、login.mts.ruからの8つのdiv、多数のスクリプトとCookieがあります。
パスワードを見つけるためにsmsで調べます。
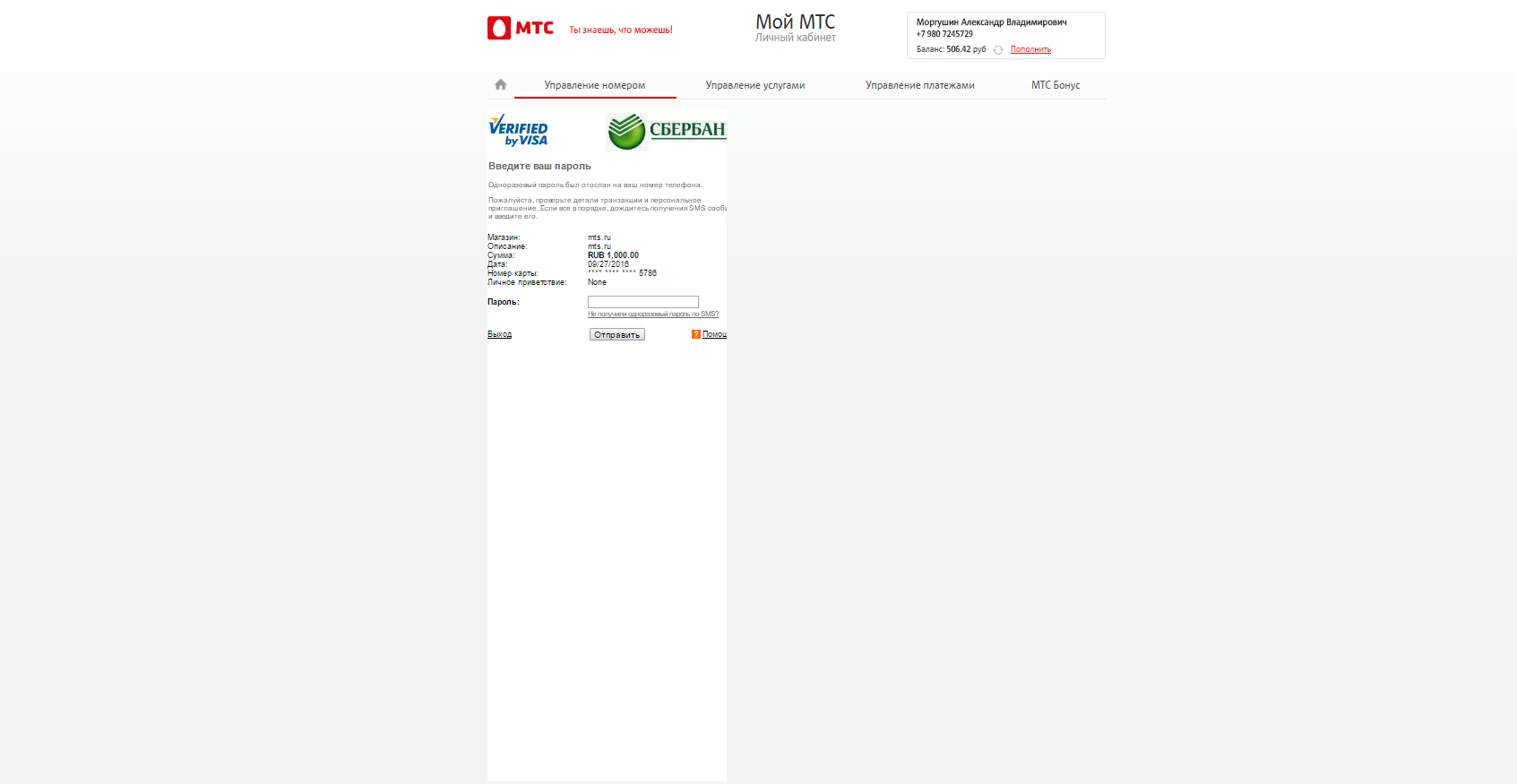
- Op。 ツールおよびサービスに関するSMSは、正しいMTSシンボリック名から取得され、パスワードは特定の番号3339から取得されます。これにより、検索が大幅に簡素化されます。
ちなみに残高要求への答えは、シンボル名Balanceから来ました。 なぜそうなのか...そして、はい、私はデュアルSIM電話を持っています、そしてどのSIMカードが入ったかを推測することは非常に興味深いです。 ありがとう チャンネルに入ってアイコンを見る必要があります。
- 私たちは皆人間であり、
松葉杖はすべて間違っています。 さて、「1000ルーブルずつ補充する」リンクがすぐに目を引きます。
リンク
ホイールで再帰的にクリックします(支払い方法にリダイレクトする必要がありますか?)。 そうではありません。 わかりません。 私たちは検査官の下で彼女を見ます...ええ。 ボタン。 はい、多分すべてがここで開きますか? リダイレクトを取得すると、ページがリロードされます。 興味深いことに、このボタンがページをリロードするため、このボタンをリンクでラップすることを妨げるのはなぜですか?常識
- すべての苦しみの後、支払いは成功しました。 法を守る人であり市民である私は、このクレイジーなアーティストの作品の使用に関するフィードバックを送信することにしました。 フィードバックフォームがすぐに見つかりました。 Textareaは幅256ピクセルで、水平方向ではなく垂直方向に拡大できます。 悲観的な本にスカンク腺製品をまき散らして、あまり書かないようなものです。
OSフォーム
名前とメールアドレスを教えてもらえますか? ああ、私はあなたのサイトにログインしています、私の電話番号を知っていますか、SIMカードを登録するときに私の詳細を知っていますか? 空でさえ、アッラーでさえそのような恥を知らなかった! 送信ボタンの内側には、テキスト付きの非表示のスパンがあります。 テキストだけでスパンします。 スパンを削除し、テキストを残しました。 何も変わっていません。
- チェックボックス。 チェックボックスは別の曲です。
<label> <div class="jq-checkbox checkbox" unselectable="on" style="-webkit-user-select: none; display: inline-block; position: relative; overflow: hidden;"> <input class="checkbox" type="checkbox" style="position: absolute; z-index: -1; opacity: 0; margin: 0px; padding:0px;"> <div class="jq-checkbox__div"> </div> </div> </label>
チェックボックスが入力されていると思いますか? いや このチェックボックスは、視覚障害を持つ音声ブラウザの「アクセシビリティ要素」としてのみここにあります。 実際、チェックボックスはフレームとしてjq-checkboxクラスを持つブロックであり、 jq-checkbox__divが美しい赤いdawであるホテルブロックです。 入力について、よく見ると、 z-indexの美しい束があります:-1; 不透明度:0
これを行ったレイアウトデザイナーは、サンクトペテルブルクのアーティストの行動に参加することをお勧めします。 少なくともチェックスルー:隠されたチェックボックスを使用してこのようなトリックが必要な場合は、後に実行されます。 しかし、一般的に、これは次の形式のコードを使用して行う方が適切です。
<label class="checkbox"> <input autocomplete="off" id="cb_region_95" type="checkbox" value="true"> <label for="cb_region_95"></label> </label>
または嘔吐せず、少し様式化された標準チェックボックスを残します。
2016年、この国の3つの主要な事業者の1つであるこのサイトは...まあ、次のようになります。
お支払い方法の1つ 
リアクティブではなく、目の不自由な人や目の見える人にとっては快適ではありません。携帯電話でもワイドスクリーンでも同じようにひどく見えます。
ところで、フィードバックフォームは、後方の別のサイトにリクエストを送信し、500番目から落ちました。 たぶん、ポストパラメータの非シールドレイアウトは気に入らなかったでしょう。