「データ入力フィールドは、関連するフィールドのチェーンとしてフォームのマークアップを認識できるように、論理グループに編成する必要があります。」
–HTML:決定版ガイド
現在、データや設定を入力するためにフォームを積極的に使用しないWebアプリケーションを見つけることは非常にまれです。 ただし、すべてのWebアプリケーションがこれを適切に使用するわけではありません。 入力フィールド 、 ラベル 、行動を促すフレーズ、および周囲の視覚的要素の多様な配置は、ユーザーが特定の方法で行動するのを助けたり、妨げることができます。
マークアップフォーム
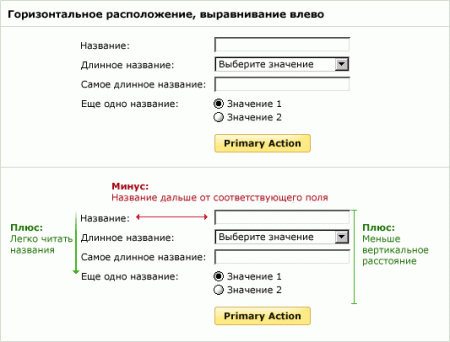
フォームの開発時間を短縮する必要があり、収集されたデータが理解可能で、ほとんどのユーザーに近い場合(たとえば、支払いプロセス中に名前、住所、および支払い情報を入力する必要がある場合)、フォームフィールドとその名前の垂直配置を使用するのが最適です。 フォームフィールドとその名前の垂直方向の近接性、およびフォームフィールドとその名前の両方の連続的な配置により、視線の移動と充填時間が短縮されます。 ユーザーは、常に下方向に移動する必要があります。

このマークアップでは、フォームフィールドの名前に太字を使用することをお勧めします。 これにより、 視覚的に重量が増加し、マークアップが強調表示されます。 そうしないと、視覚的にはほぼ同じ重みになるため、ユーザーの注意を引くために名前がフォームフィールドと競合する可能性があります。
フォームデータがユーザーに馴染みのないものであるか、連続したグループ(メールアドレスのさまざまな部分など)に簡単に分割されない場合、フィールド名を左揃えにすると、フォームに関連するすべての情報を簡単に表示できます。 ユーザーは名前の左の列を上下に動かすだけで、フォームフィールドに邪魔されることはありません。 ただし、名前と入力フィールドの間の距離は長い名前のために増加することが多く、その結果、そのようなフォームの入力時間が長くなる可能性があります。 ユーザーは、データを入力する前に名前とフィールドの正しい対応を理解するために、ある列から別の列に「ジャンプ」する必要があります。

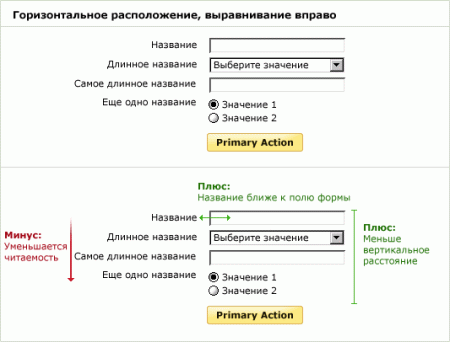
別の方法として、名前が右揃えになっているマークアップを検討して、名前とフォームフィールドの関係がより明確になるようにすることができます。 ただし、その結果、名前の左端が「破損」し、すべてのフォームフィールドをすばやく表示する利点が減少します。 西洋文化の代表者はテキストを左から右に読むので、テキストの明確な左の境界線は私たちにとってより良いです。

視覚要素を使用します。
「左揃え」マークアップの利点(フィールド名の読みやすさと画面上の垂直スペースの削減)を考慮すると、主な欠点であるフォームフィールドと対応する名前の分離を修正することができます。
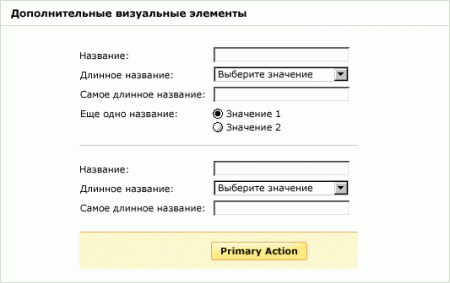
このアプローチは、次のアイデアを反映しています。背景とルーラーの色は、追加の形式化に使用できます。 背景色が異なると、フィールド名とフィールド自体に別々の垂直ブロックが作成されます。 水平ルーラーは、対応する名前をフォームフィールドに関連付けます。 このアプローチはかなり受け入れられるように思えますが、それでもいくつかの問題が発生します。
ゲシュタルト(私たちの視覚認識規則 )を通じて、マークアップに追加の15個の要素が追加されました:中心線、各個別の背景ブロック、各水平線。 これらの要素は、視覚を混乱させ、マークアップで最も重要な要素である名前とフォームフィールドに集中することを困難にします。 エドワード・タフテが指摘するように、「 情報は意味をなす違いから成ります 」( 「情報は違いをもたらす違いから成ります」 )。 言い換えれば、マークアップを改善しない要素はそれを台無しにします。 名前の左の列を見てみると、これを見ることができます。線と背景色によって作成された各水平線とブロックの目は常にブレーキがかかっています。

当然、これは、背景と定規の色が形状をマークするために使用するのに完全に不適切であることを意味しません。 ユーザーに関連する情報グループを強調表示することが理にかなっている場合、細い水平線または明るい背景色で同様の情報を視覚的に接続できます。 これらの手法(ルーラーと背景色)は両方とも、フォームのアクティブな要素に注意を引き、アクションを要求するのに非常に便利です。

プライマリアクションとセカンダリアクション
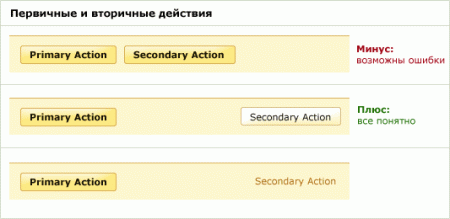
フォームが関連付けられている主なアクション(ほとんどの場合、「送信」または「保存」)には、他のものよりも強い視覚的アクセント(上記の例では明るい色、太字、背景色など)が必要です。要素を形成し、入力フィールドに対して垂直に配置する必要があります。 これはユーザーをガイドし、フォームに記入する自然なアクションを強調します。
フォームにContinueやReturnなどのいくつかのアクションがある場合、二次的なアクションの視覚的なハイライトを減らすことが論理的かもしれません。 これにより、起こり得るユーザーエラーのリスクが軽減され、さらに入力を完了するための正しいパスが表示されます。

ここで説明するすべての考慮事項は、特定のケースのフォームの認識を向上させることを目的としていますが、選択したレイアウト、視覚要素、コンテンツの組み合わせは、ユーザーテストまたは取得したデータの分析(塗りつぶしの程度、一般的なエラーなど)を使用して、確実に確認する必要があります。
注:この記事は、この春にオンラインで投稿された著者のプレゼンテーションと非常に交差しています。 Habrahabrのリンクはここに公開されています 。
最後まで読んで読んでくれた皆さんに感謝します。 この記事が適度に興味深いものになったことを願っています。 この件に関するコメントを歓迎します。