DevToolsのいくつかの機能は、あなたが知らなかったかもしれません。 そのうちの1つでも自分に役立つと思うなら、私はとても幸せです。
(以下の記事には、最初のサイクル後にイライラするアニメーションGIFが含まれています。そのため、開発ツールを開いて、画像の原因となっているDOMノードを削除することをお勧めします。)
それでは、行きましょう:
変数をクリップボードにコピーします。
私はコメントからこの機能について学びましたが、最初に説明するのに十分役に立つと思います。 変数の内容をクリップボードにコピーする必要がある場合があります。 たとえば、htmlコードまたはjsonオブジェクト。 これを行うには、コピー機能を使用できます。
copy (someVariable)
これで、変数のテキスト表現がクリップボードにコピーされます。
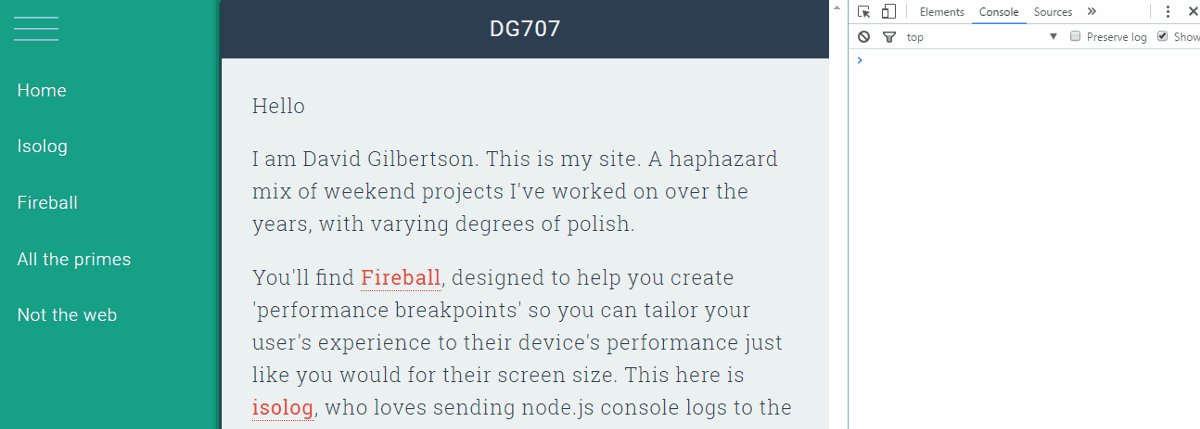
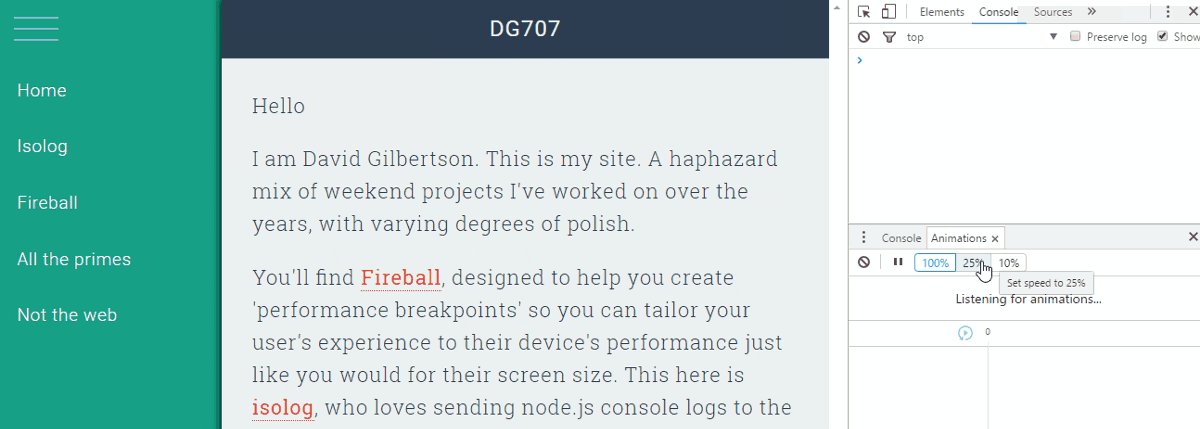
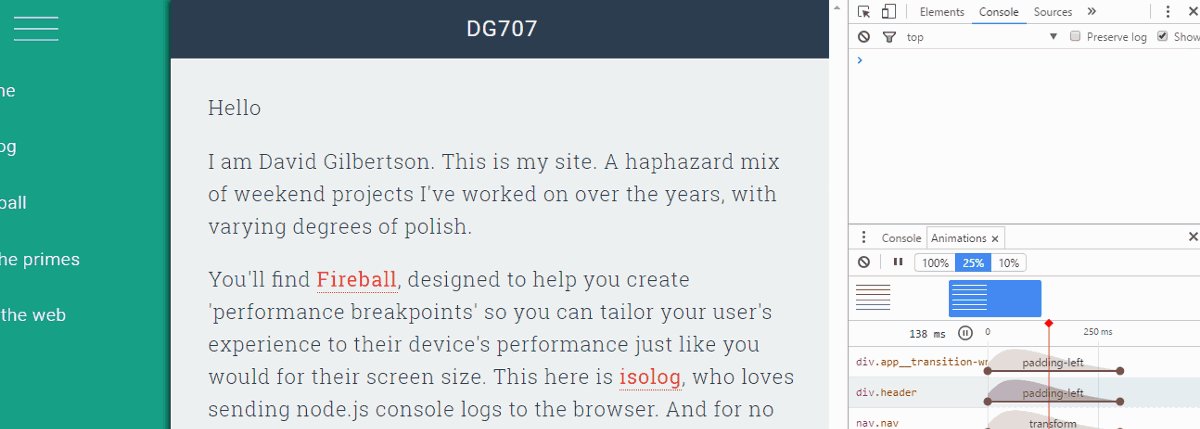
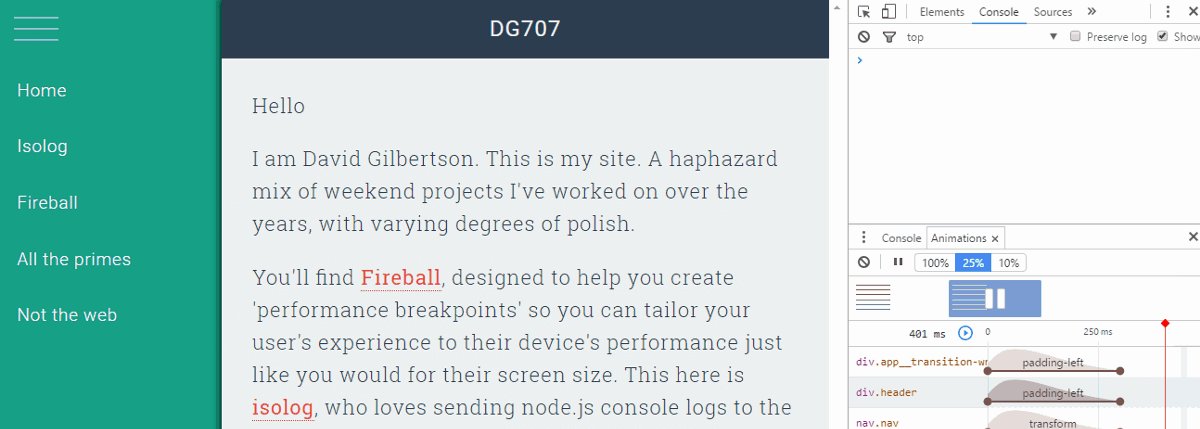
1.アニメーションを調べる
アニメーションは美しいです。 彼らはユーザーを喜ばせ、さらに重要なことに、彼らは私を喜ばせます。 DevToolsのアニメーションメニューを使用すると、ページ上のすべてのアニメーションを25%または10%遅くする(ウサギの目を通して世界を見る)か、特定のアニメーションを移動できます。

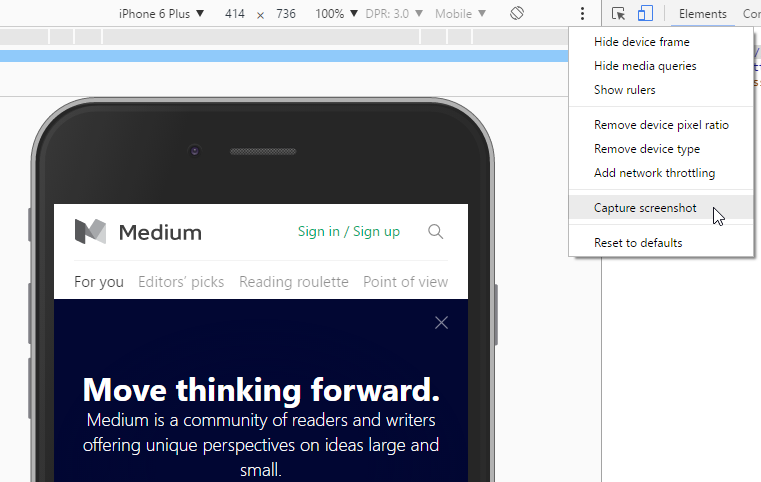
2.便利なスクリーンショット
デバイスエミュレーションモードでは、 デバイスフレームを有効にできます。 キャプチャスクリーンショットをクリックすると、デバイスフレームとともにスクリーンショットが表示されます。

結果の画像は次のようになります。

3.コンソールで0ドル
コンソールで$ 0と入力すると、DOMツールバーで選択されている現在のノードへのリンクが表示されます。
これは実際の要素参照であり、例として、 $ 0.classList.add( 'touch-of')または$ 0.getBoundingClientRect()を実行してサイズを調べることができます。または、ページでjQueryを使用する場合は、次のように印刷できます。 $($ 0).data()アイテムデータを取得します。
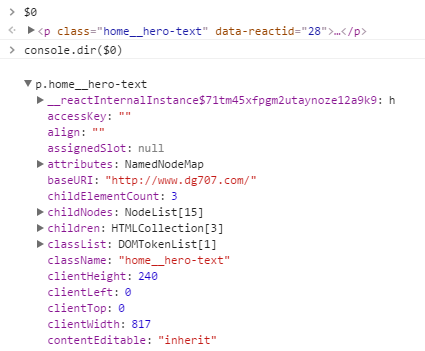
デフォルトでは、Chromeは単にオブジェクトをDOM要素として表示します。 要素をJavaScriptオブジェクトとして表示する場合は、 console.dir($ 0)を印刷できます
違いは次のとおりです。

あなたが十分にクールで、ReactおよびReact devツールを使用している場合、$ rはreactコンポーネントへのリンクを表示します。 コンポーネントのプロパティを表示するには、単に$ r.propsと入力します。

ボーナス:コンソールにアイテムIDを入力し、アイテムへのリンクを取得できますが、実際のグローバル変数ではありません。
4.コンソールの矢印機能
これらはまさにDevToolsのヒントではありませんが、きっと気に入っていただけると思います。 矢印関数の出現により、それらを同じ行で使用するのが便利になりました。 たとえば、式performance.getEntries()。Filter(entry => entry.name.includes( 'static'))は、名前に「static」を含むドメインからのクエリに関する情報を出力します。
もちろん、複数行を記述する必要がある場合は、 Shiftキーを押しながらEnterキーを押すと、コードを実行せずに新しい行に移動できます。
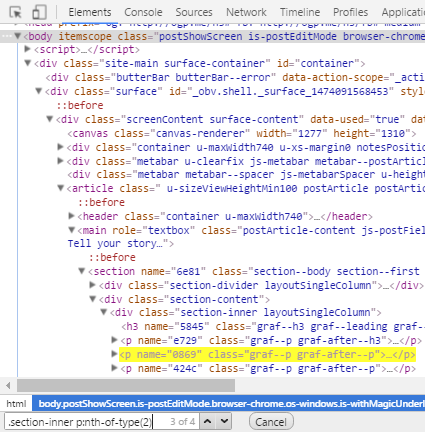
5.セレクターで検索
ツールバーの検索フィールドは、テキスト(これは順番です。他に何を探していますか?!)だけでなく、一致するセレクタも検索します。 これは、自動テストなどでセレクターを選択する必要がある非Web開発者にとって特に便利です。
ここでは、 .section-inner p:nth-of-type(2)で一致するものを探しています。

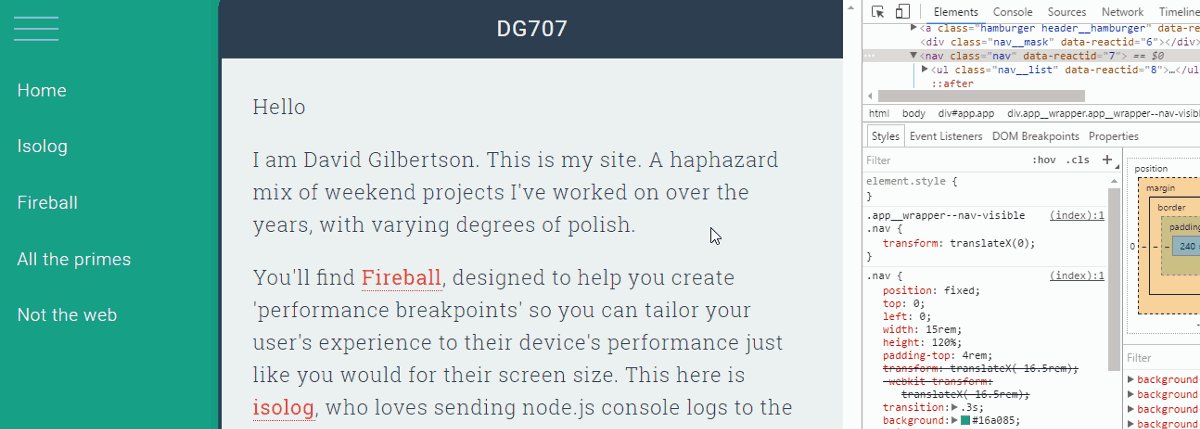
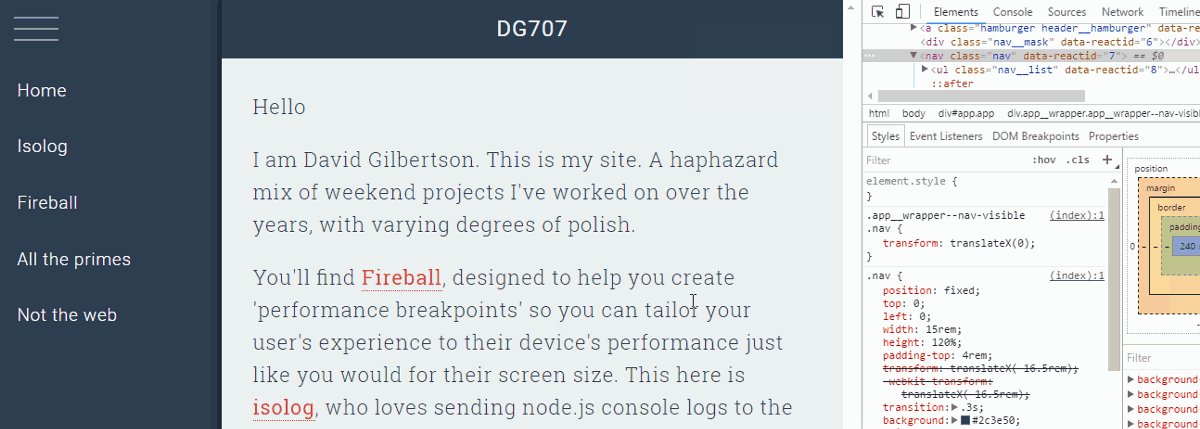
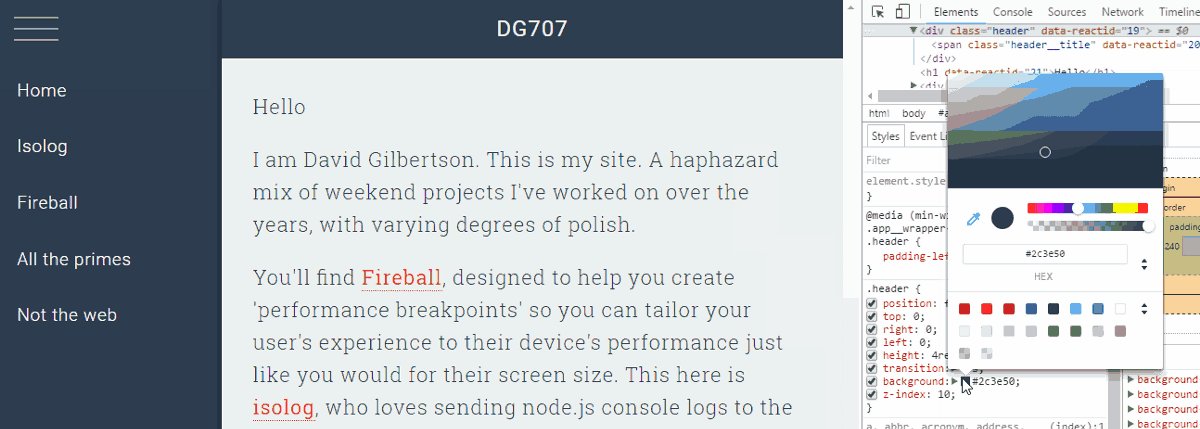
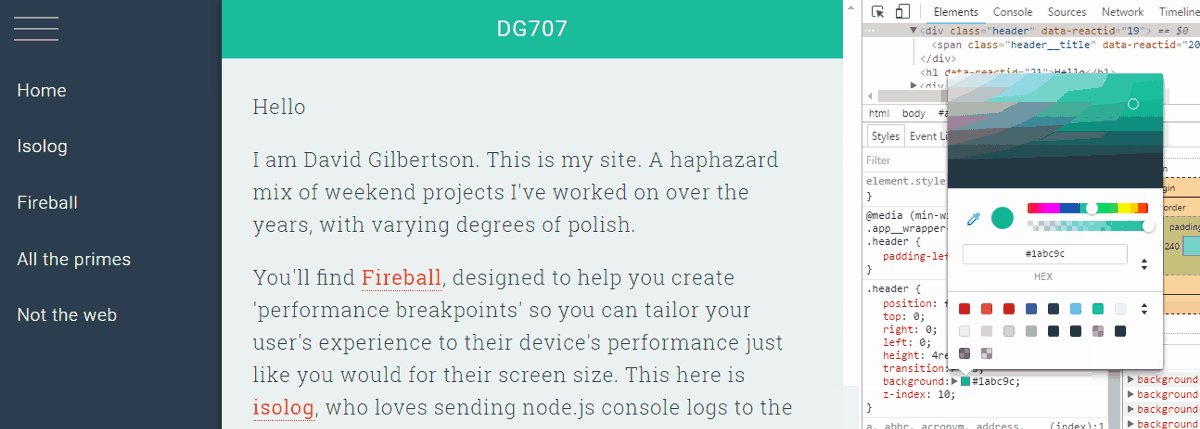
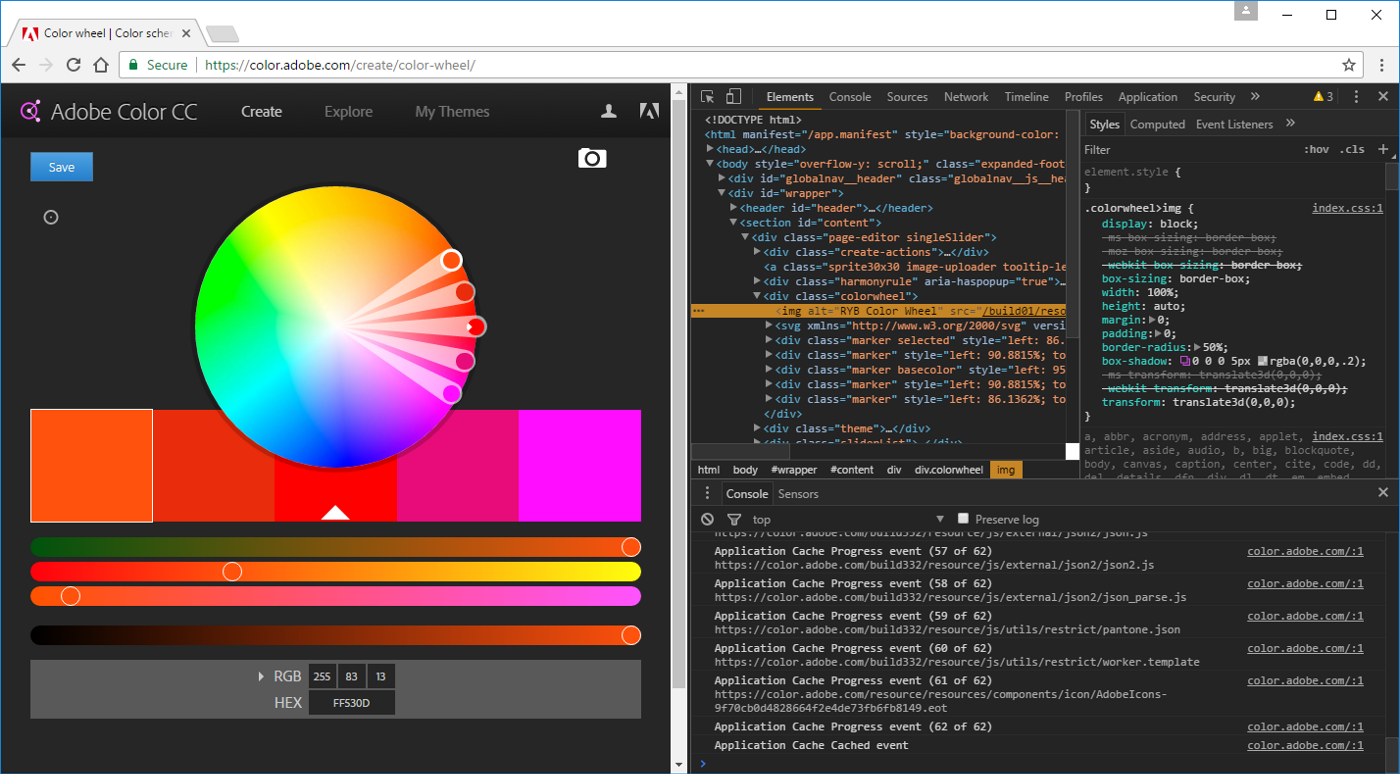
6.色を試す
色を試すときは、 スポイトツールを使用してページ上の任意のアイテムを選択するか、ページですでに使用されている色のパレットから選択できます。 または、材料設計色のいずれかを選択します。

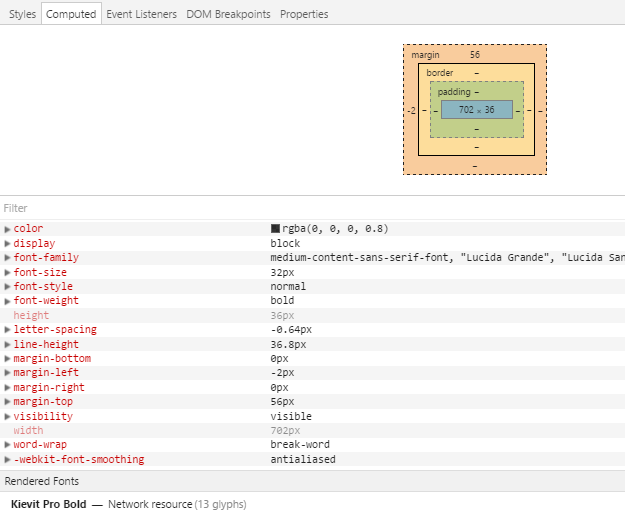
7.レンダリングされたフォントを表示する
どのフォントが実際にレンダリングされたかを言うのは非常に難しい場合があります。 [ 計算済み ]ツールバータブの下部で、名前がフォントファミリリストにない場合でも、使用されているフォントを確認できます。

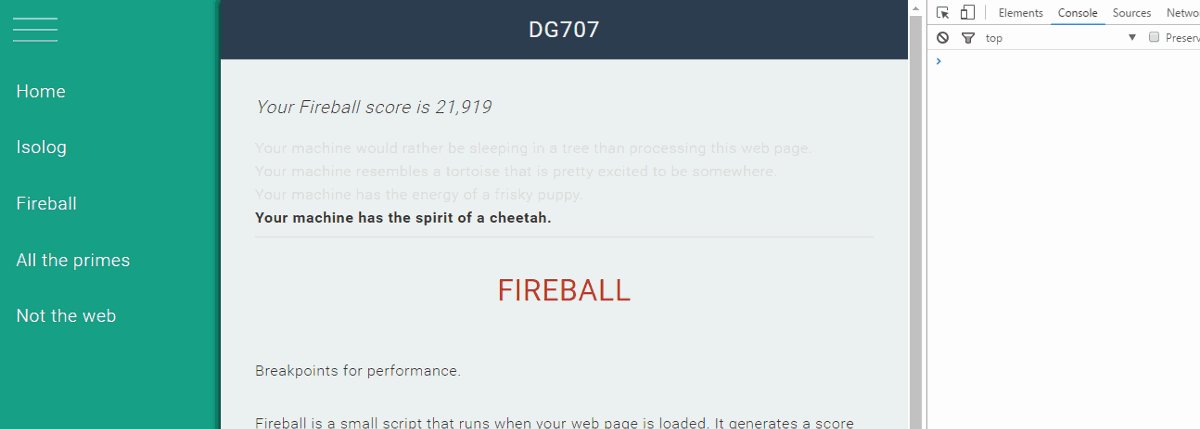
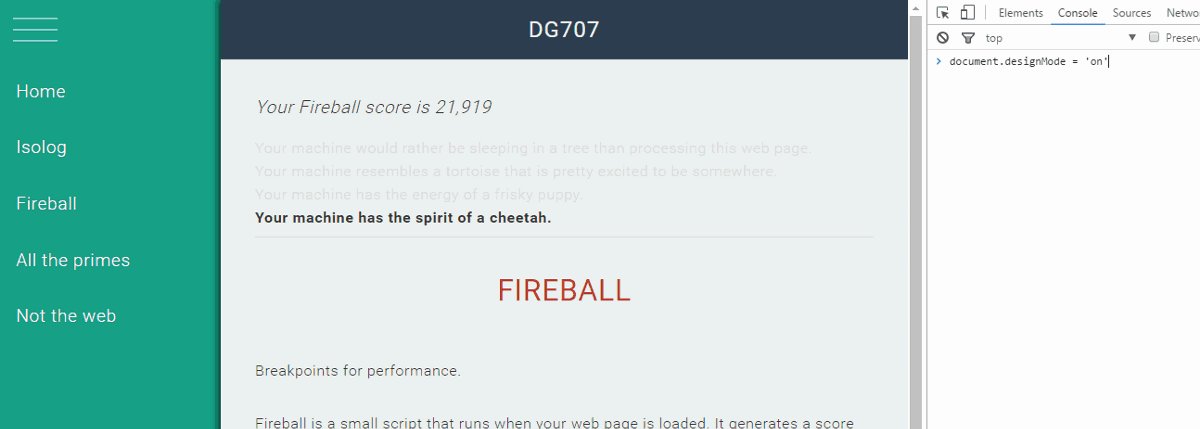
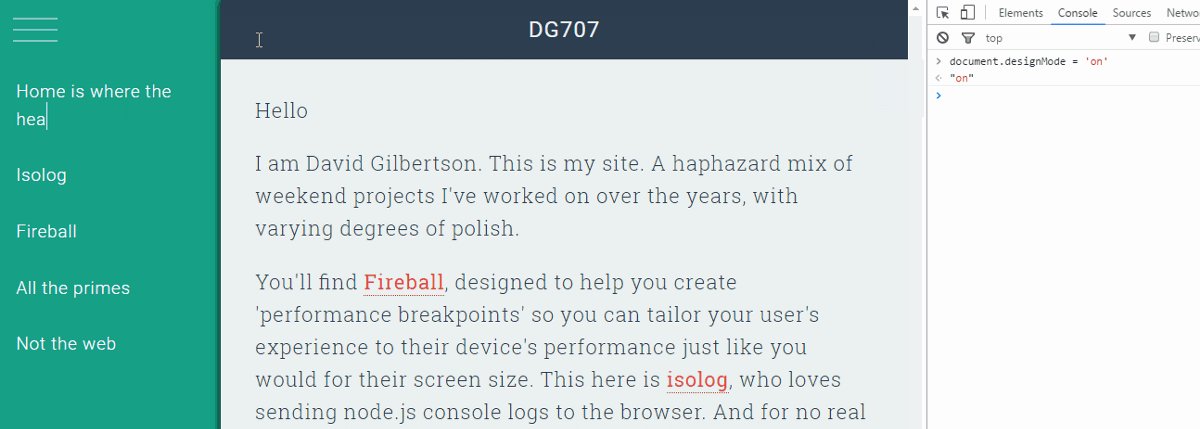
8.ページ上のテキストを編集します
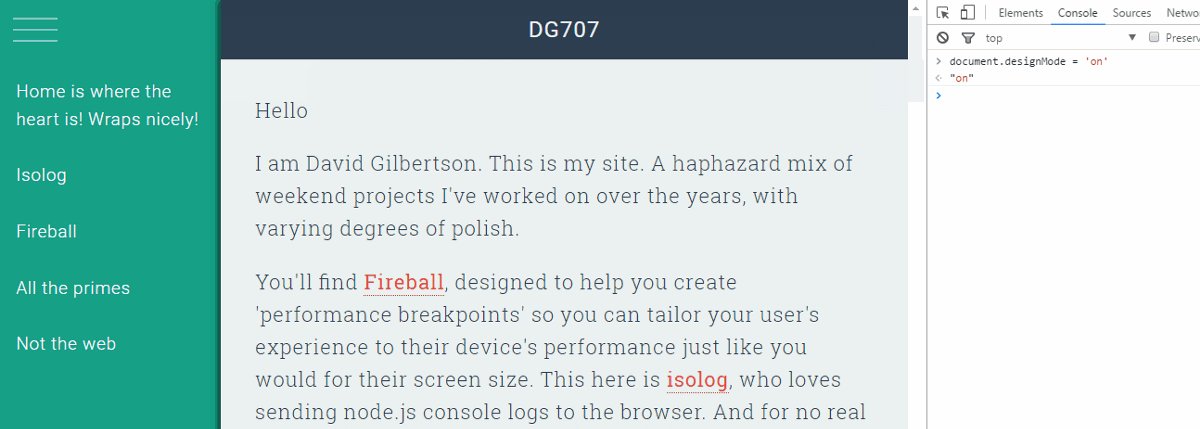
固定幅のメニューがあり、テキストがそこに収まる時間を知りたい場合や、折り返しを確認したい場合。 ドキュメントをデザインモードに切り替えます! (document.designMode = 'on')
その後、テキストコンテンツを含むすべての要素を編集できます。

あなたがtrue / falseの代わりにon / offを使用することに決めた人であるなら、私は私のオフィスであなたに話したいです。
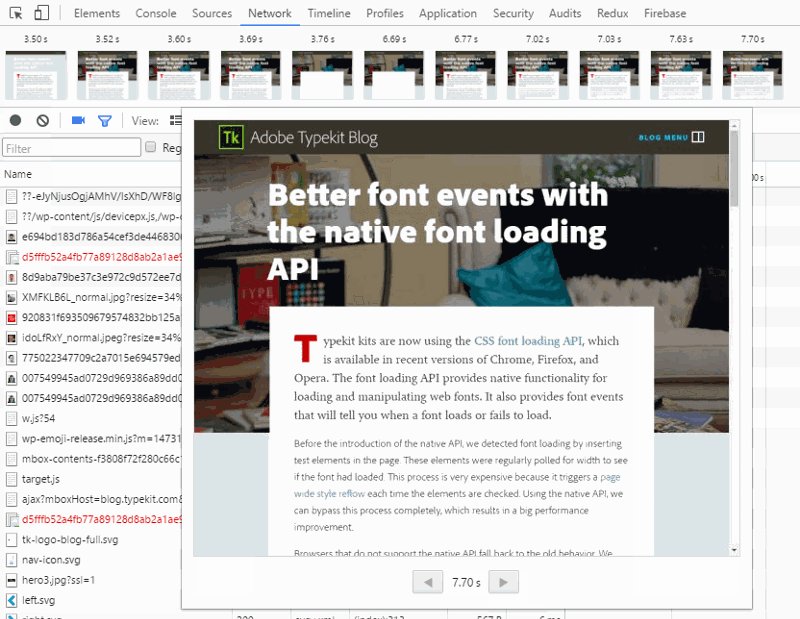
9.フィルムストリップ
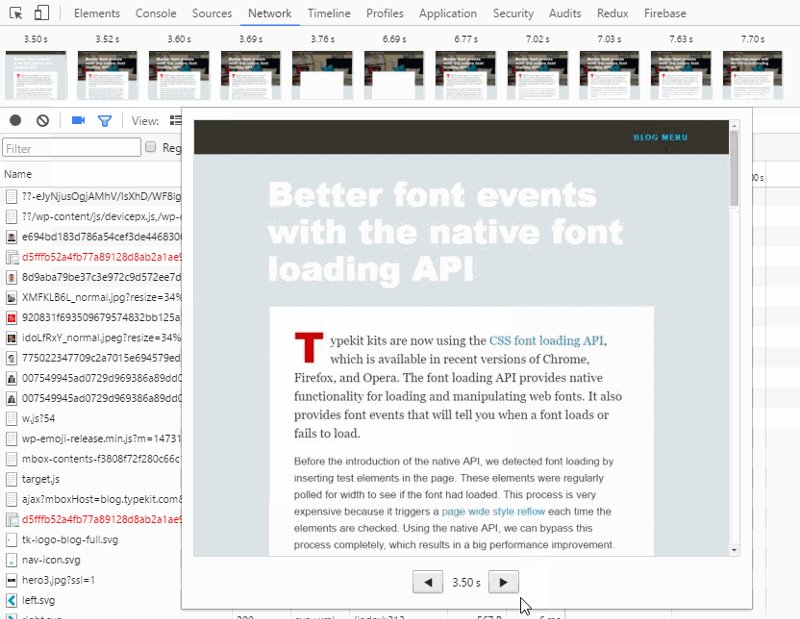
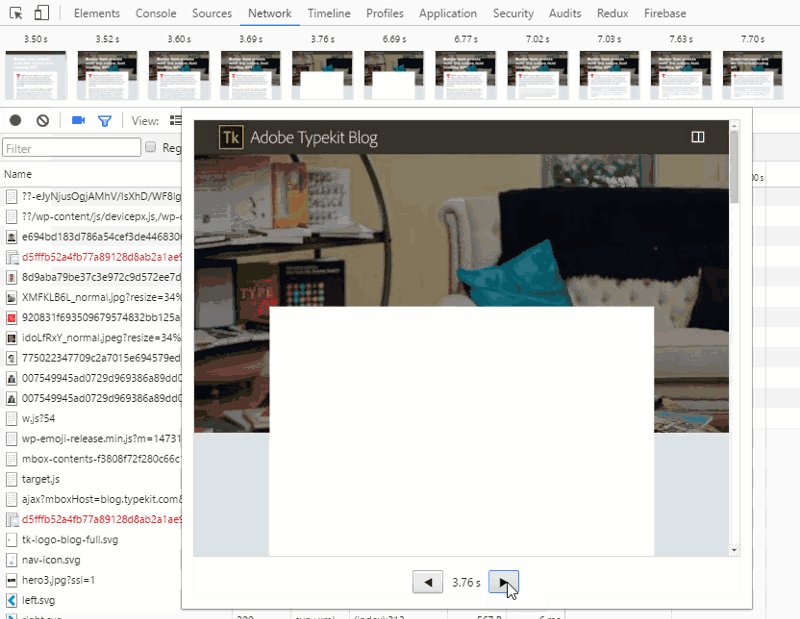
非常に優れたパフォーマンスチューニングツールは、[ネットワーク]タブのフィルムストリップモードです。 domContentLoadedのような不明瞭なイベントではなく、視覚的なコンポーネントに集中することができます。
または、Adobeページでフォントがどのようにロードされるかを皮肉にも見ることができます。

私は悲しいと感じるたびにそれを見ます。 私のお気に入りの部分は、すべてのテキストが消えるときです。
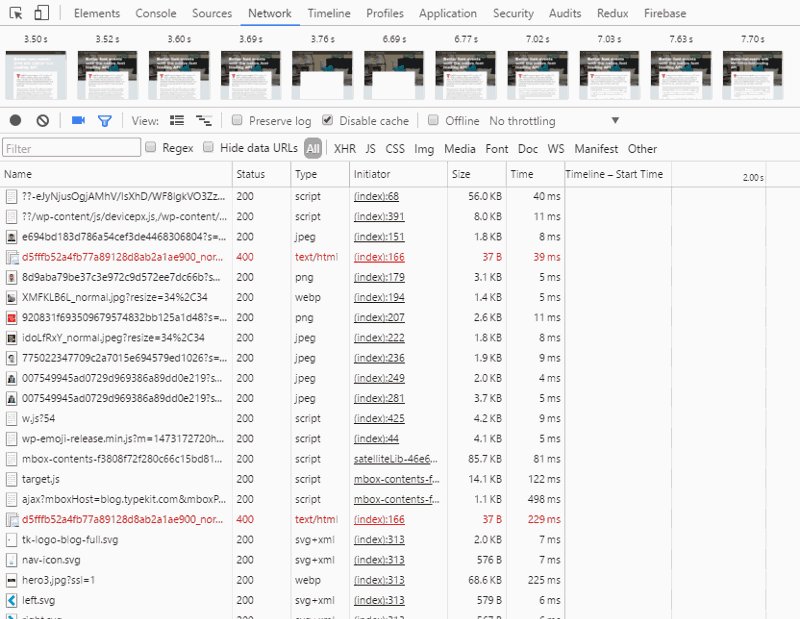
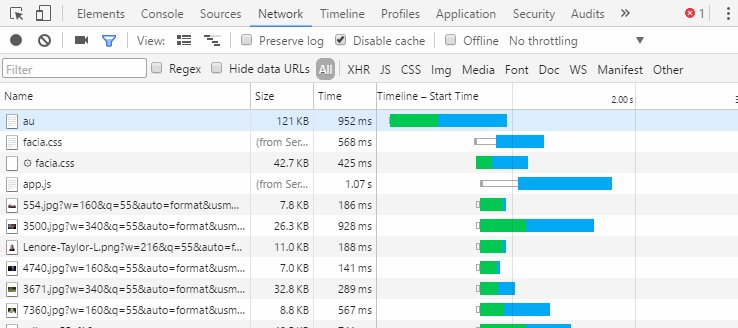
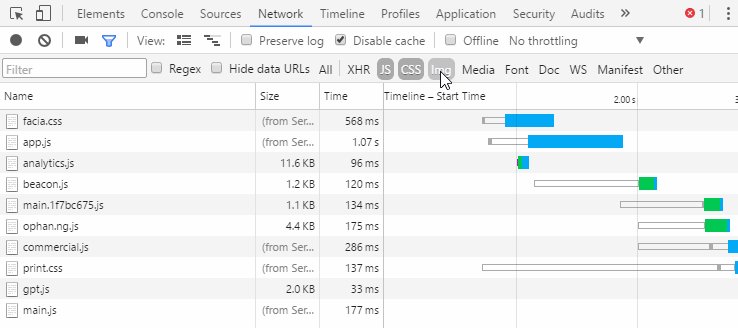
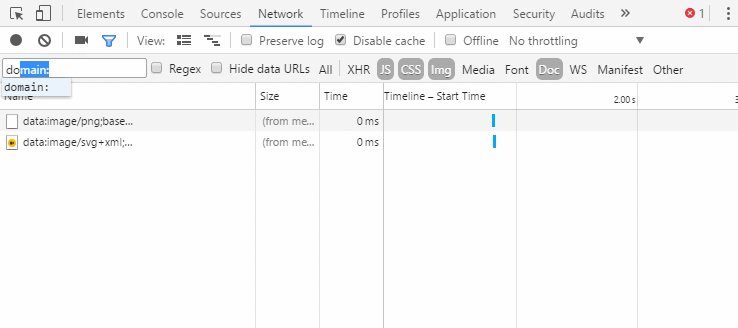
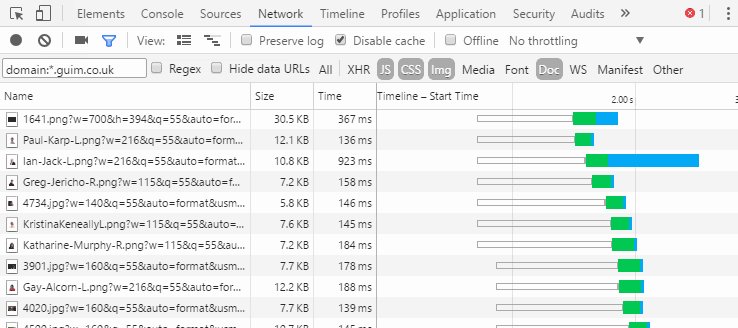
10. [ネットワーク]タブのフィルター
どのようなパフォーマンスの仕事をするにしても、ブラウザに何が来るかを知る必要があります。 サイトに広告を掲載すると、多くのことが起こります。 リストを短くするために、タイプ(複数選択の場合はcmd / ctrlを押したまま)およびドメインごとにリソースをフィルターできます。

11.ダークテーマ
暗いトピックだから。

設定ページの最初で有効にすることができます
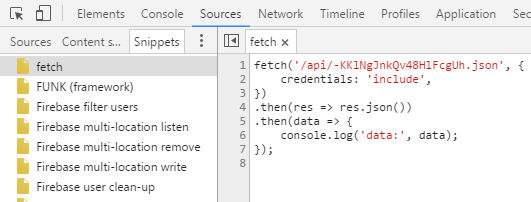
12. Chromeスニペット
スニペットが大好きです。 (ブラウザ間で他のChrome設定と同期しないのは残念です)。

ページのコンテキストで実行されるのは素晴らしいことです。 DOM、相対リンク、Cookieなどへのアクセスに関して、スニペットは通常のコードと同じ動作をします。
...
終わり
開発者パネルの機能の詳細については、 ドキュメントをご覧ください。 作業の効率を高めるために、少し時間をかけて研究してください。 コメントであなたの役に立つ発見を共有できます。
...
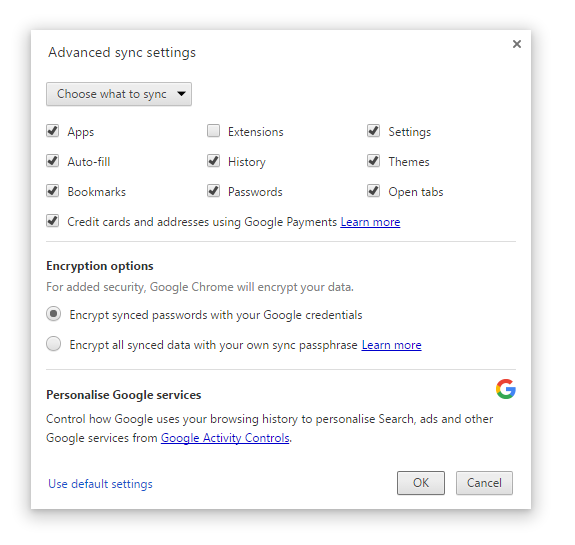
そしてもう一つ。 Chrome Canaryをインストールするときは、ログインしてGoogleアカウントを同期しますが、同期の詳細設定で[拡張機能]のチェックを外します。 そのため、コード、ワークスペースを詰まらせる拡張機能を除き、ストーリー、ブックマーク、その他すべてのものを取得できます。