
モバイルアプリケーションを開発する際に覚えておくべき最も重要なことは、それが便利で直感的であることです。 アプリケーションが有用でない場合、ユーザーにとって実用的な価値はなく、使用する動機もありません。 アプリケーションが有用であるが、それを使用するためのトレーニングに多くの時間と労力が必要な場合、人々はそれを拒否します。
優れたユーザーインターフェイス設計は、これらの設計問題の両方を解決します。
- 便利であるためには、モバイルアプリは完全にユーザー中心でなければなりません。 彼は緊急の問題を解決する必要があるため、アプリケーションをインストールします。 したがって、アプリケーションには「目標の理解」が明確に定義されています。 ユーザーが何を達成しようとしているのかを考え、主要な目標に焦点を合わせ 、ユーザーにつながる経路からすべての障害を取り除きます 。
- ユーザーインターフェイスは非常に明確でなければなりません。 開発したインターフェイスを効果的に使用するには、その目的とその使用方法を簡単に理解できる必要があります。 混乱するための最も小さな場所はありません。
私の意見では、真に高品質のユーザーエクスペリエンスを提供するための鍵となる9つの開発原則を以下に示します。
1.混雑を避ける
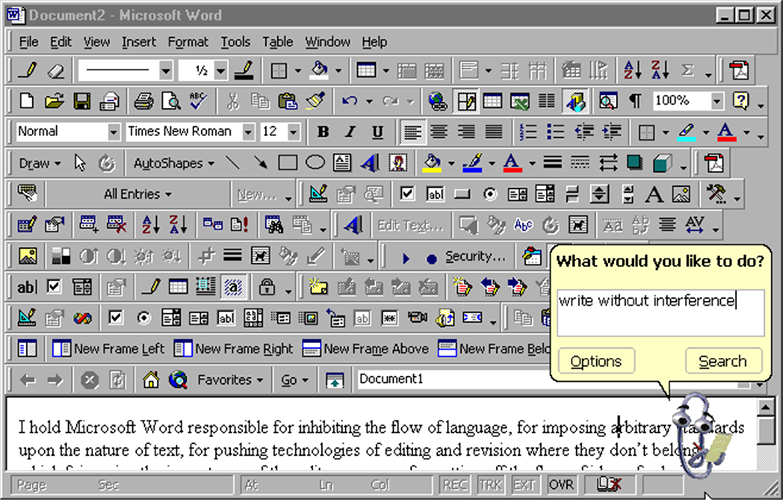
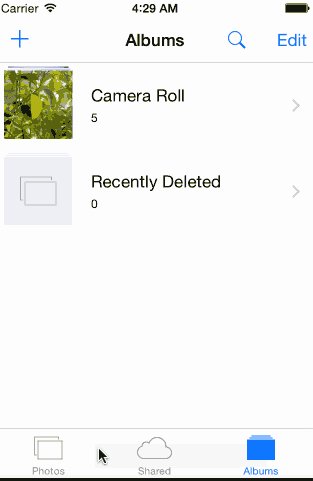
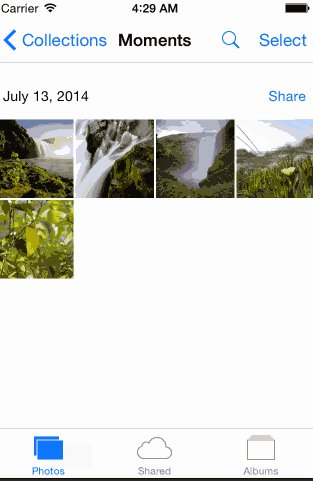
ユーザーの注意は貴重なリソースであり、適切に配布する必要があります。 インターフェースの乱雑さは情報をユーザーに過剰に与えます。追加されたボタン、画像、テキスト行はそれぞれ、画面上の画像を複雑にします。

輻輳はデスクトップアプリケーションまたはWebサイトの欠点ですが、モバイルデバイスではさらに深刻な結果になります。 ftrainから取得した画像。
作家アントワーヌ・ド・サン=テグジュペリによる有名な格言があります:「完璧は、何も追加できないときではなく、何も削除できないときに達成されます。」 モバイルアプリケーションのインターフェイスでは、 絶対に必要ではないすべてのものを取り除くことが重要です。 ワークロードを減らすと理解が向上します。
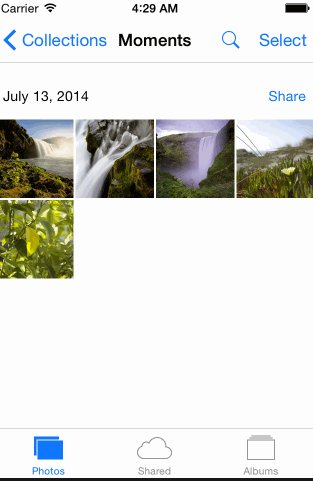
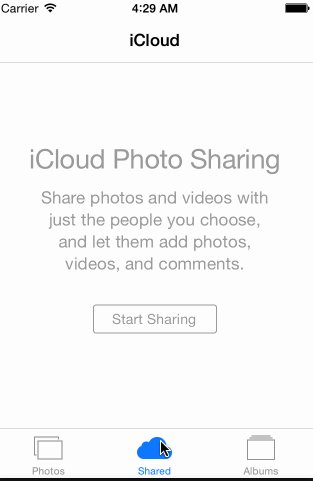
簡単な経験則: 各ウィンドウには基本アクションが1つしかありません 。 アプリケーション用に開発した各ウィンドウは 、ユーザーにとって価値のある1つのアクションのみをサポートする必要があります。 これにより、必要に応じて学習、使用、追加、埋め込みが簡単になります。 よく考え抜かれたウィンドウを100個持つ方が、ウィンドウを限界まで詰まらせるよりも優れています。
Uberを例に取ります。 Uberは、このアプリケーションのユーザーの目的がタクシーを注文することであることを知っています。 したがって、アプリケーションはユーザーに他の情報をロードしません。衛星データに基づいて発信デバイスの位置を自動的に決定し、ユーザーはルートのエンドポイントのみを選択する必要があります。

ユーザーとの良好な相互作用を確保するための主なルールの1つは、ユーザーが目的の結果に到達するまでの労力を削減することです。
2.直感的なナビゲーションを提供する
ナビゲーションでユーザーを支援することは、各アプリケーションの優先事項である必要があります。 良いナビゲーションは、目に見えない手のように感じて、ユーザーをパスに沿って案内します。 結局のところ、人々がそれらを見つけることができないならば、最もクールなものまたは最も魅力的なコンテンツでさえ役に立たない。 モバイルデバイス用のアプリケーションでの優れたナビゲーションの原則:
- ナビゲーションは明確でなければなりません。 ナビゲーションに説明が必要ないように、適切なシンボル(正しい視覚画像)を使用する必要があり、各ナビゲーション要素(アイコンなど)が適切な目的地につながるようにする必要があります。

- モバイルデバイスのアプリケーションでのナビゲーションは、アプリケーション全体で一貫している必要があります。 ナビゲーションコントロールをさまざまな場所のさまざまなページに配置したり、一般的に不在にしたりしないでください。 これにより、ユーザーのアクションが大幅に複雑になります。
- ナビゲーションは、アプリケーション内の現在の位置に関する情報をユーザーに提供する必要があります 。 このような表示がないことは、おそらく多くのアプリケーションメニューで見られる最も一般的なエラーの1つです。 「どこにいるの?」ユーザーがナビゲートするときに答える必要がある主要な質問の1つです。
3.思慮深い相互作用を確保する
モバイルデバイス用のアプリケーションでナビゲーションを単独で開発することは考えられません。 ユーザーにとってモバイル、デスクトップ、およびタブレットデバイス間のスマートな対話を作成することは重要です。

Apple Music
Apple Musicを例に取ります。 プレイリストをMacに置くと、すぐにiPhoneで利用できるようになります。 Appleは、モバイルアプリケーションの構造は非常に重要ですが、iPhone、Mac、iPadの間の思慮深いやり取りもユーザーにとって重要であることを認識しています。
4.指で快適に操作できるようにタッチコントロールを設計します。
ユーザーは、小さなタッチコントロールよりも大きなタッチコントロールを簡単に処理できます。 モバイルデバイスのインターフェースを開発する場合、操作しやすいようにコントロールを大きくすることをお勧めします。
コントロールの寸法は、指で正確にカバーできるように7〜10 mmにする必要があります。 このような要素により、ユーザーはその中に指を便利に配置できます。 要素の端が指の下から見えるようになります。 これにより、コントロールとの接触が提供されていることを示す明確なフィードバックがユーザーに提供されます。

ユーザーインターフェイスコントロールは、ユーザーの不適切な反応や小さなサイズを妨げることなく、指先のタッチを明確に検出できる大きさである必要があります。 アップルから撮影した画像。
センサー要素間の適切な距離も確保する必要があります。
5.テキストは読みやすいものでなければなりません。
スマートフォンの画面はデスクトップコンピューターに比べて小さいため、アプリケーション開発の問題の1つは、必要な情報を小さなインターフェイスに配置することです。 最大限の情報を提供するために、すべてを限界まで絞る誘惑があります。 しかし、この誘惑に屈しないでください。
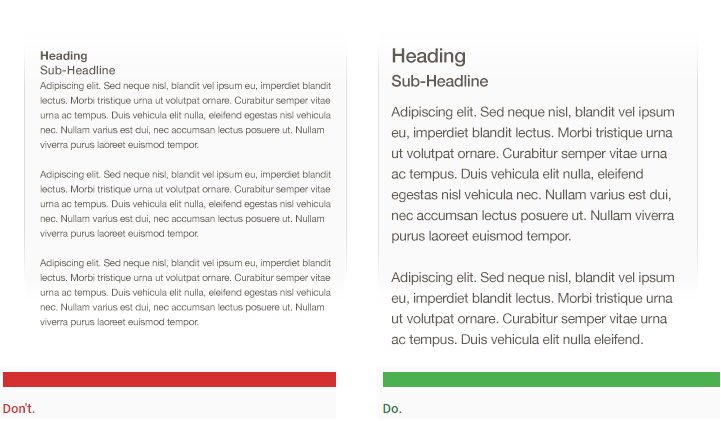
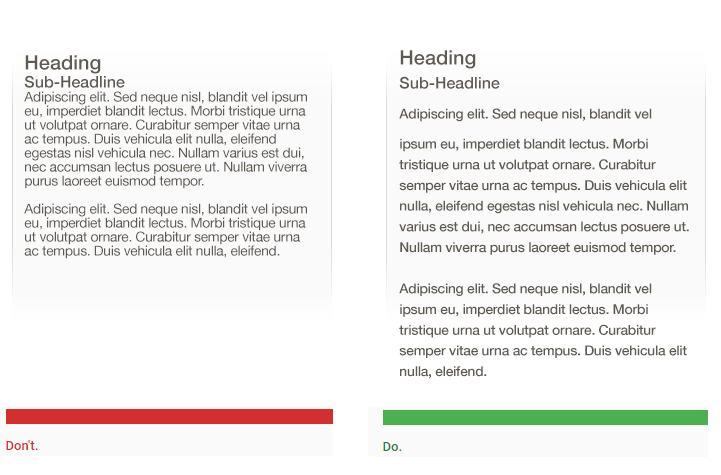
モバイルデバイスの経験則:テキストは、拡大せずに通常の表示距離で読むことができるように、少なくとも11ポイントのサイズでなければなりません。

アップルから撮影した画像。
行の高さまたは文字間の間隔を増やすことにより、読みやすさを改善する必要があります。 良い中規模のスペースは、読みにくいインターフェイスの一部を魅力的でシンプルにすることができます。

優れたユーザーインターフェイスは広々として見えます。 アップルから撮影した画像。
6. UI要素を表示する
色とコントラストを使用して、ユーザーがコンテンツを見て理解できるようにします。 アプリケーションのプライマリ、セカンダリ、およびアクセントカラーを選択して、使いやすさをサポートします。 視覚障害のあるユーザーがアプリケーションを見て使用できるように、要素間に十分な色のコントラストを提供します。
テキストが読みやすいように、フォントと背景色のコントラストを提供します。 W3Cは、本文テキストと画像テキストに次のコントラスト値を推奨しています。
- 小さなテキストには、背景に対して少なくとも4.5:1のコントラストが必要です。
- 大きなテキスト(太字の場合は14ポイント、通常の場合は18ポイントから始まる)は、背景に対して少なくとも3:1のコントラストを持つ必要があります。

色のコントラストのガイドラインを満たしていないテキストは読みにくいです。 アップルから撮影した画像。
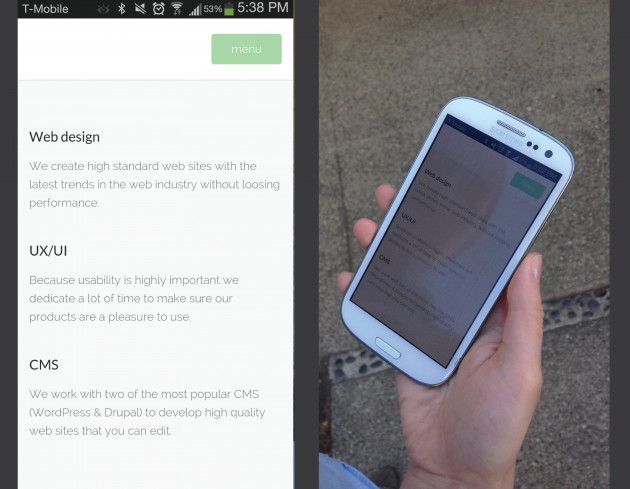
モバイルデバイスで十分なコントラストを持つことが非常に重要です。屋外では、周囲の光のためにコントラストが低くなる場合があります。

このページのニュートラルグレー色は屋内ではよく見えますが、屋外では印象が異なります。 テスト中に取得した画像。
ピクトグラムまたはその他の重要な要素も、推奨されるコントラスト値を使用する必要があります。

色のコントラストに関する推奨事項を満たしていない絵文字は、背景と区別するのが困難です。 材料設計の指示から取られた画像。
7.手の位置に基づいてコントロールを設計する
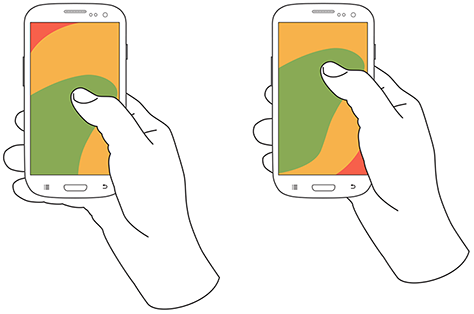
Steven Huberは、モバイルデバイスの使用に関する研究で、49%の人々 が親指だけに頼って電話で操作を行っていることを示しました。 次の図では、携帯電話の画面に表示される領域は、ユーザーが画面のどの領域に親指で触れて操作できるかをおおよそ示しています。

1本の指でスマートフォンを制御するための便利なゾーン。 uxmattersから撮影した画像 。
ユーザーは緑のエリアを簡単に取得できます。 黄色の領域にはある程度の張力が必要であり、赤色の領域を取得するには、ユーザーは手でデバイスの位置を変更する必要があります。 モバイルデバイスのコントロールを配置するときは、手の位置とグリップを考慮する必要があります。
- 画面の緑色の領域にトップレベルメニュー、頻繁に使用されるコントロール、および一般的なアクション要素を配置することが重要です。これらの要素は、1本の指で簡単にアクセスできるためです。

典型的なtumblrアクション。 Capptivateから撮影した画像 。
- 重大なアクション(たとえば、削除や消去など)は、誤って開始するのを困難にするために、到達が困難なレッドゾーンに配置する必要があります。
8.キーボード入力を最小限に抑える
モバイルデバイスでのキーボード入力は、エラーが発生しやすい低速プロセスです。 したがって、モバイルアプリケーションを使用するために必要なキーボード入力の量を常に最小限に抑えることをお勧めします。
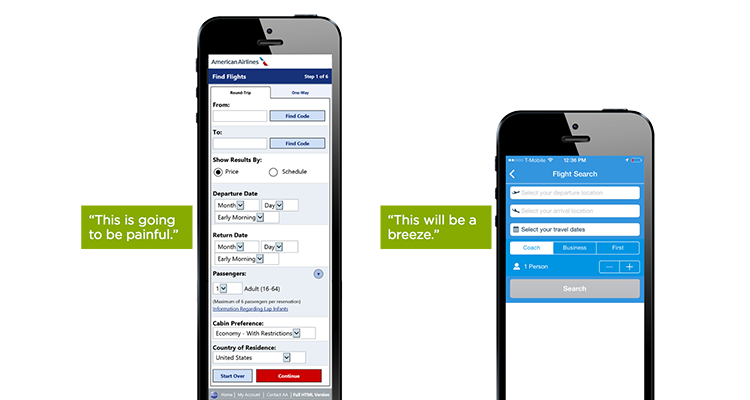
- フォームは非常に短くシンプルで、絶対に必要なフィールドのみを含む必要があります。

フォームに記入するのが好きな人はいません。 そして、フォームがより長くまたは複雑に見えるほど、ユーザーがフォームに入力してフォームに記入し始める可能性は低くなります。 Lukewから撮影した画像 。
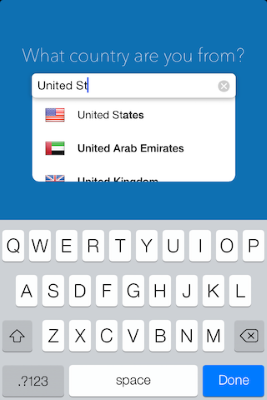
- 必要に応じてオートコンプリートおよびパーソナライズされたデータを使用して、ユーザーが最小限の情報のみを入力するようにします。

国のオートコンプリートフィールド
9.開発をテストする
非常に多くの場合、モバイルアプリケーションはデスクトップコンピューターの大画面で見栄えがよくなりますが、実際のモバイルデバイスでテストすると、はるかに悪くなります。 さらに、慎重に作成されたユーザーインタラクションの製品には、最終的に何らかの欠陥が含まれ、実際に使用されているように見えます。 したがって、 さまざまなモバイルデバイス上の実際のユーザーでアプリケーションをテストすることが非常に重要です 。 実際のユーザーに定期的なタスクの実行を依頼する必要があります。 その後のみ、開発が実際にどの程度うまく機能しているかを理解できるようになります。 アプリケーションを進化し続けるオブジェクトとみなし 、分析とユーザーレビューからのデータを使用して相互作用を常に改善します。
おわりに
他の開発要素と同様に、上記のヒントはリフレクションの出発点にすぎません。 最良の結果を得るために、これらのアイデアをあなたのアイデアと組み合わせて調整してください。 すべてのプロジェクトは、まず開発者向けではなくユーザー向けであることを常に忘れないでください。