この記事はララの分野の初心者向けに書かれており、フレームワークの開発の初期段階で役立つように設計されています。
この記事では、いわば「基本的な」パッケージを検討しますが、これがないと、プロジェクトに取り組むことが個人的に困難になります。
トピックに興味があるなら、猫をお願いします。

1.システム要件
Laravel 5.3フレームワークには以下が必要です。
- PHP> = 5.6.4
- OpenSSL PHP拡張
- PDO PHP拡張
- Mbstring PHP拡張
- トークナイザーPHP拡張
このコンポーネントのセットはすべて、 OpenServer for Windowsに存在します。
はい、フレームワークには仮想マシンとしてHomesteadがあると誰かが言うでしょう。 都合の良い人にだけお答えします。 個人的には、WindowsでのOpenServerは便利です。
ComposerとNodeJSも必要です。
2.インストール
2.1。 OpenServerを構成する
メイン
[全般]タブで、サーバーの起動と管理者アカウントの要件を有効にします。 hostsファイルを使用するときは、2番目が必要です。
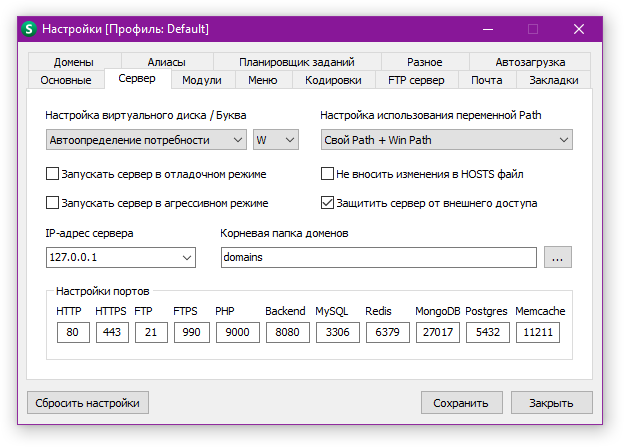
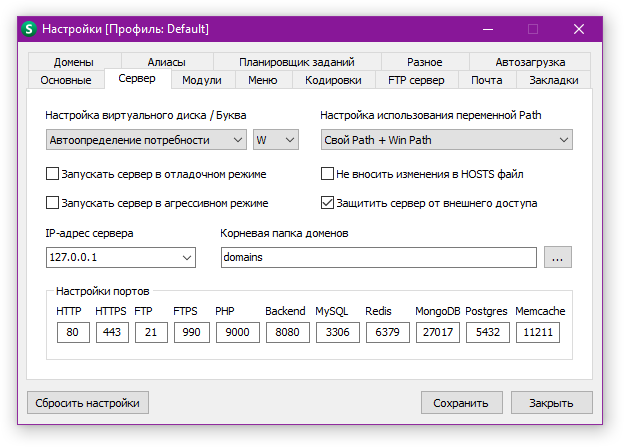
サーバー
このタブで、仮想ディスク設定を「自動検出ニーズ」に設定し、「カスタムパス+ Winパス」でPath変数の使用を設定します。
「外部アクセスからサーバーを保護する」と、LANから誰も私たちにしがみつかないようにしています。
そして...すべて)次のタブに移動します。
モジュール
私の目的のために、次のモジュールのバンドルを使用します。
- HTTP:Apache-PHP 7 x64-NGINX 1.10
- PHP:PHP 7 x64
- PostgreSQL 9.5 x64
- Redis 3.0
残りの項目は「使用しない」を示します。
FTPサーバー
このタブで、不要な場合は、すぐにFTPサーバーの起動をオフにします。
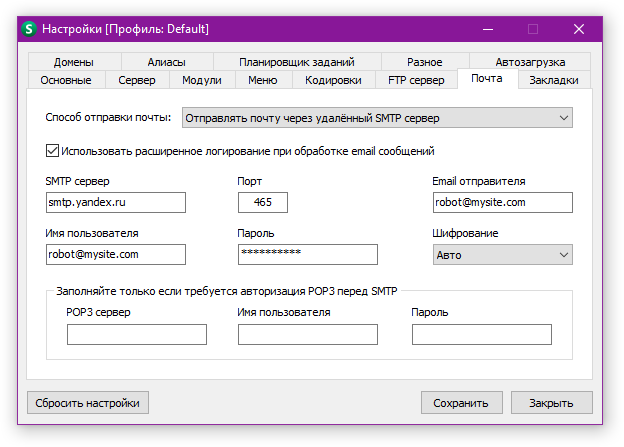
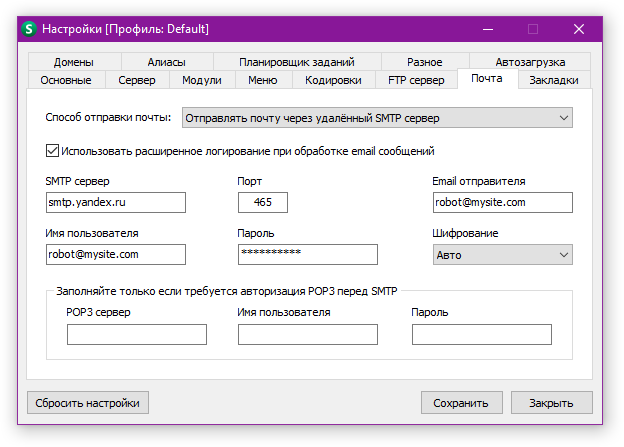
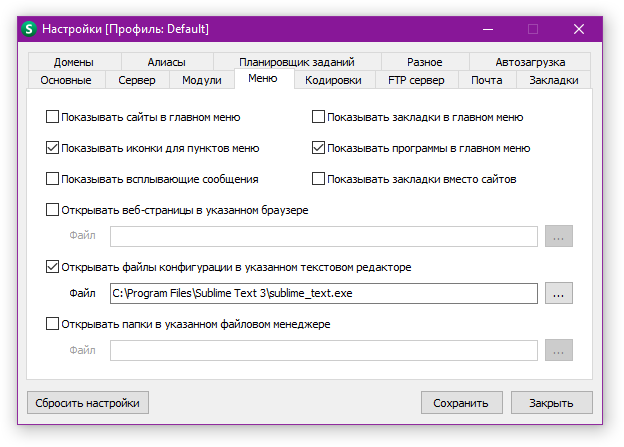
郵便
デフォルトでは、すべてのメッセージはローカルにフォルダに保存されますが、いわば「戦闘モード」で確認する方が便利です。
そこで、SMTP経由の送信方法を設定してから、サーバー、ポート、メール送信者、ユーザー名(ログイン)、アカウントからのパスワード、「自動」での暗号化を設定します。
そして...先に進みます:
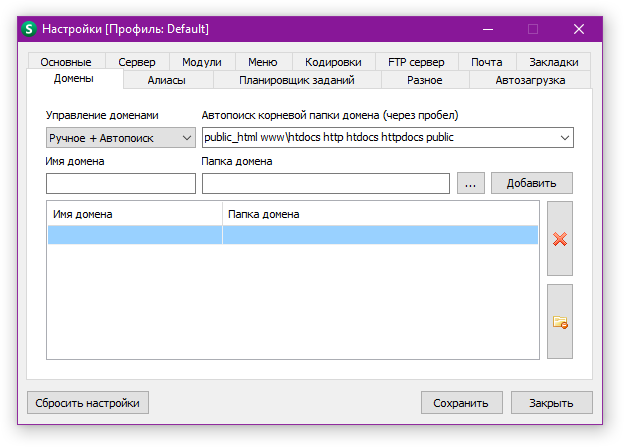
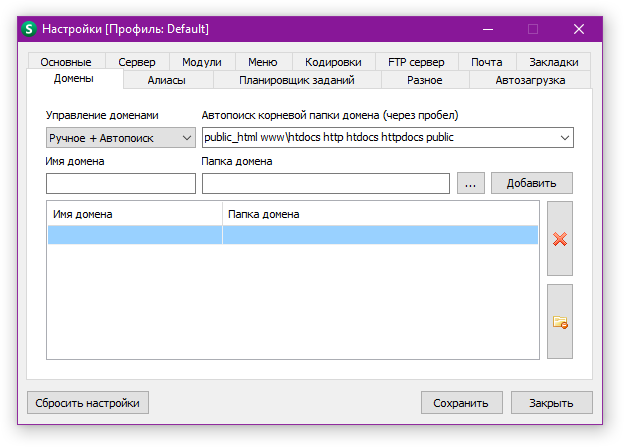
ドメイン
毎回新しいサイトを手動で追加しないようにするには、「ドメイン管理」リストで「手動+自動検索」を選択し、右側に「パブリック」を指定します。実行可能ファイルが含まれているためです。
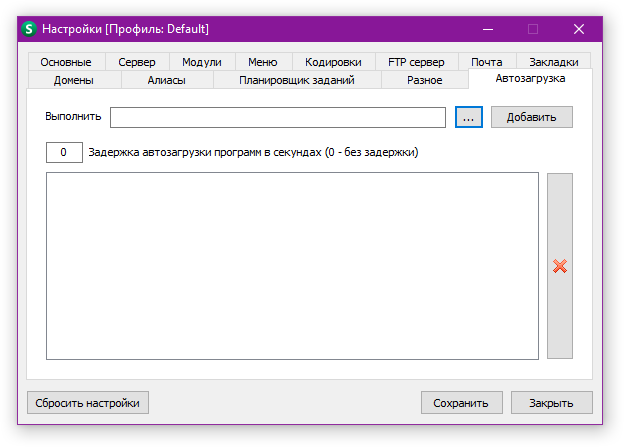
タスクスケジューラ(Cron)
私は仕事でCronを使用していますので、同様に設定しましょう。 サイトごとに、独自のコマンドを追加する必要があると言います。
そのため、すべての時間値にシンボル「アスタリスク」(*)を配置し、列に「実行」します:
php "D:\OpenServer\domains\mysite.com\artisan" schedule:run
プロジェクト内の職人ファイルへのフルパスを示します。
詳細付きのスクリーンショット 

























2.2。 Laravel 5.3をインストールする
フレームワークの展開を開始する前に、 ComposerおよびNodeJSユーティリティがコンピューターにインストールされていることを確認してください。 2番目では、ブランチのバージョン6を使用しますが、これは重要ではありません。
フレームワークをインストールする前に、 hirak / prestissimoパッケージを使用することをお勧めします 。これにより、フレームワークを同時にインストール/更新するときに複数のパッケージをダウンロードできます。 これがない場合、インストール/更新プロセスは線形です。つまり、1つのパッケージを要求し、応答を待ってからダウンロードし(サーバーからの応答が成功した場合)、次へ進みます。 パッケージ `hirak / prestissimo`を使用すると、必要なすべてのパッケージを同時にダウンロードし、その後インストールを開始できます。
パッケージをインストールするには、コンソールで実行します:
composer global require "hirak/prestissimo:^0.3"

したがって、コマンドコンソールを開き、次のように入力します。
composer global require "laravel/installer"
これは、最初のインストール時に一度だけ実行する必要があります。 後続のアプリケーションをデプロイするとき、このコマンドはスキップします。
インストーラーをグローバルコンポーザーリポジトリにダウンロードした後、Laravel 5.3フレームワーク自体をダウンロードする必要があります。 これを行うには、2つのチームから選択できます。
laravel new blog composer create-project --prefer-dist laravel/laravel blog
彼らは両方とも同じアクションを実行しますが、違いはただ...ですので、違いが何であるかは明らかです)
唯一の注意点は、最初のインストール中に、コンポーザの実行可能ファイルへのパスはインストール時に自動的に登録されますが、laravelコマンドへのパスは登録されないことです。 個人的には、「laravel」コマンドを使用すると便利なので、「このコンピューター」に進みます(Windows 10を使用しているため、すべての手順を説明します)。
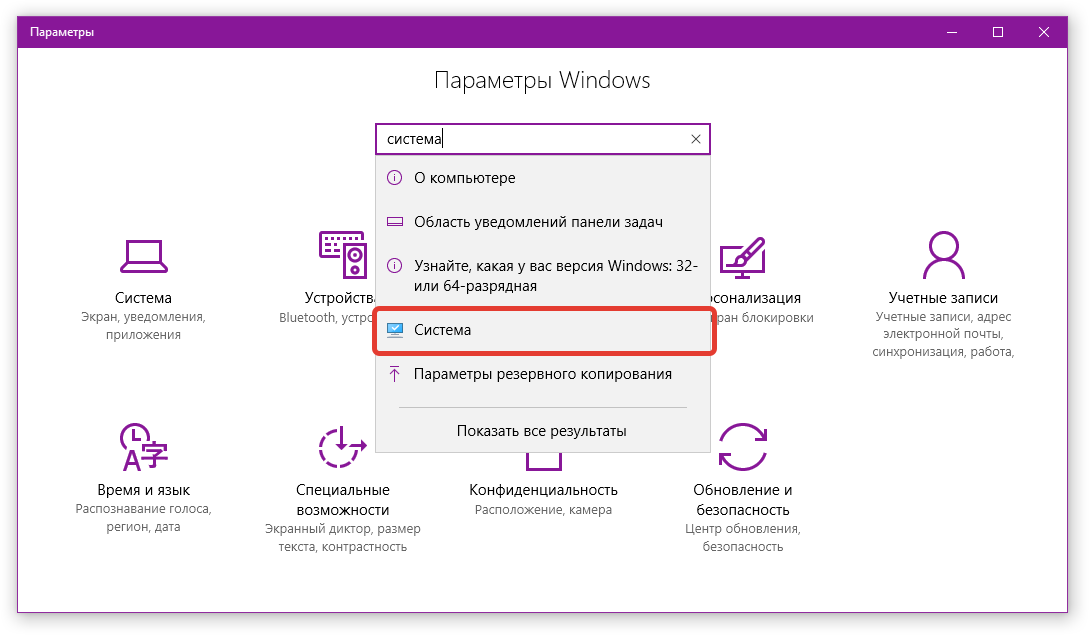
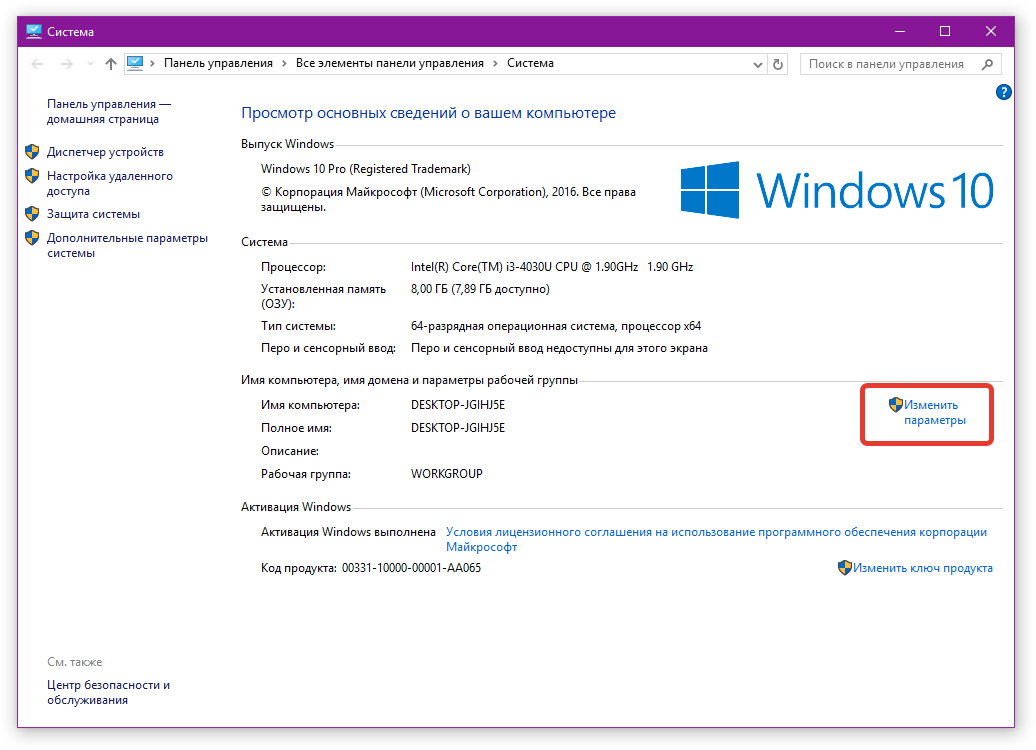
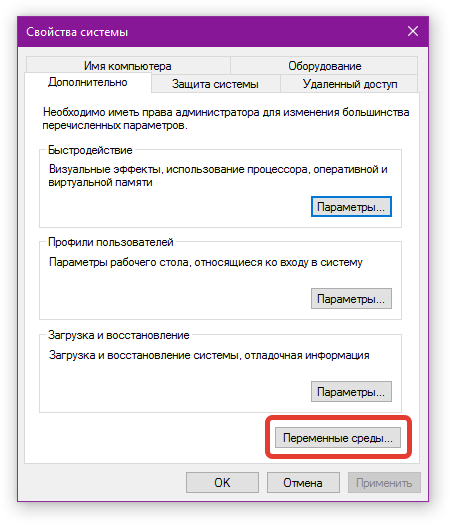
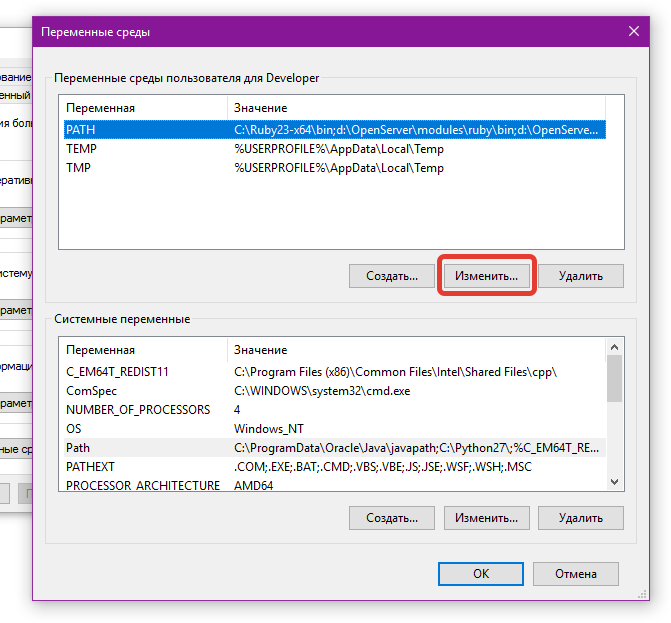
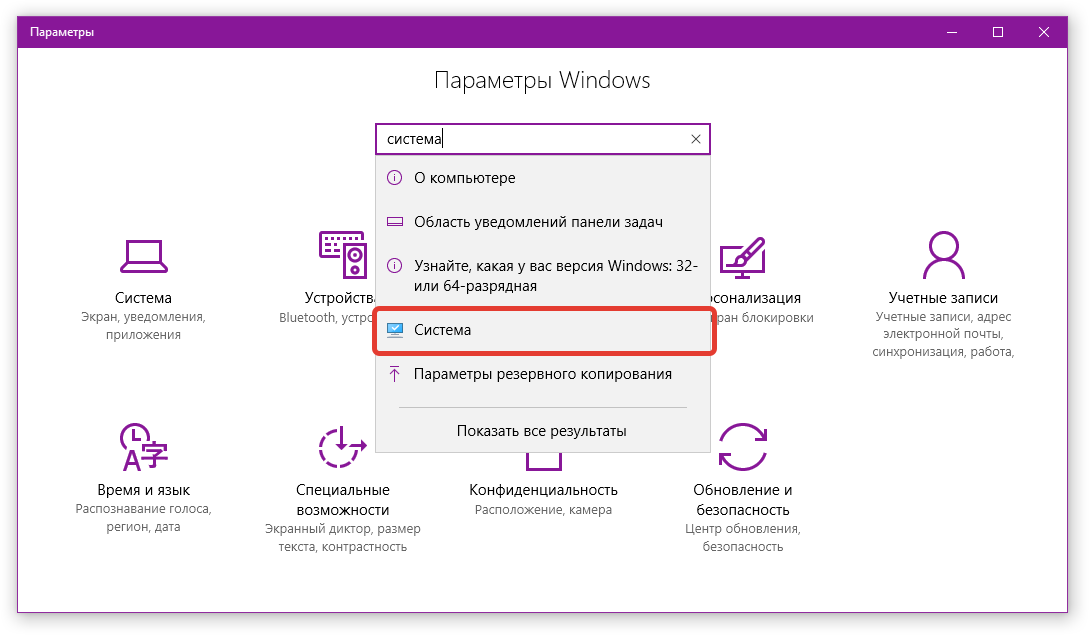
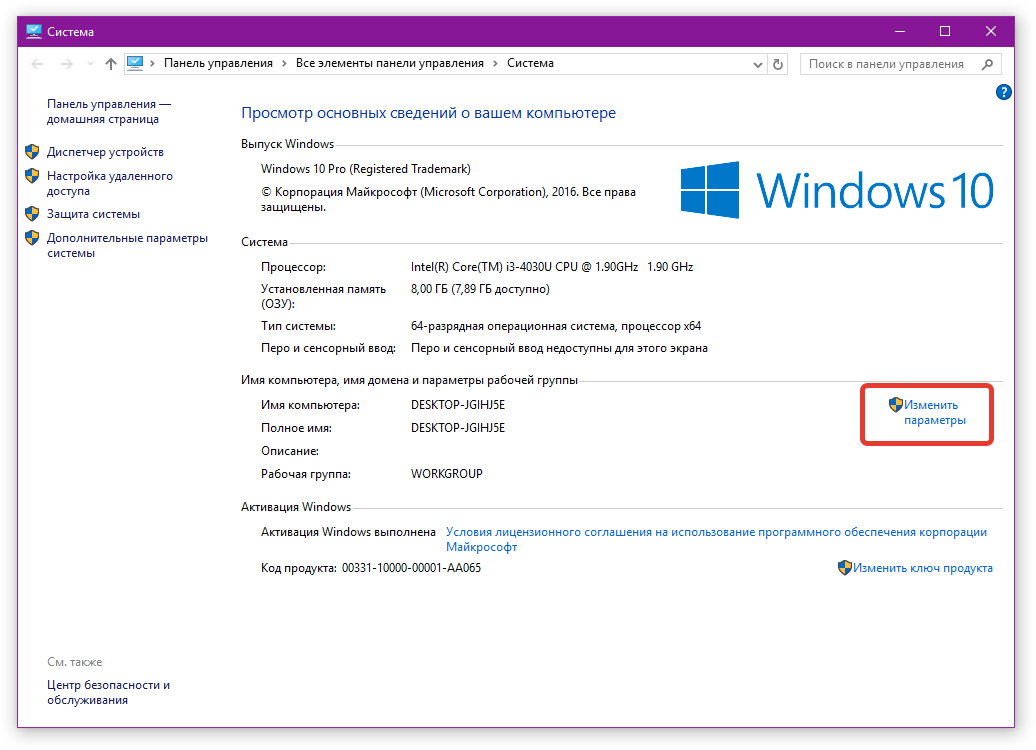
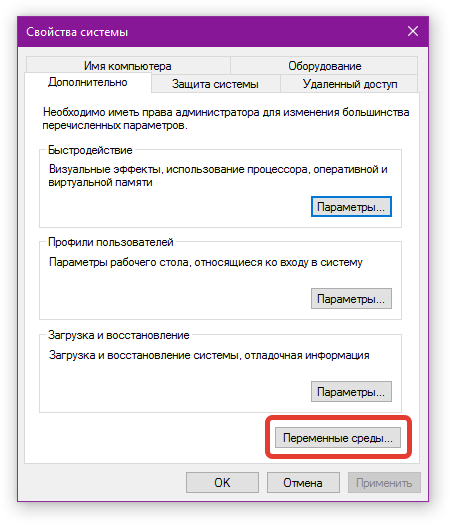
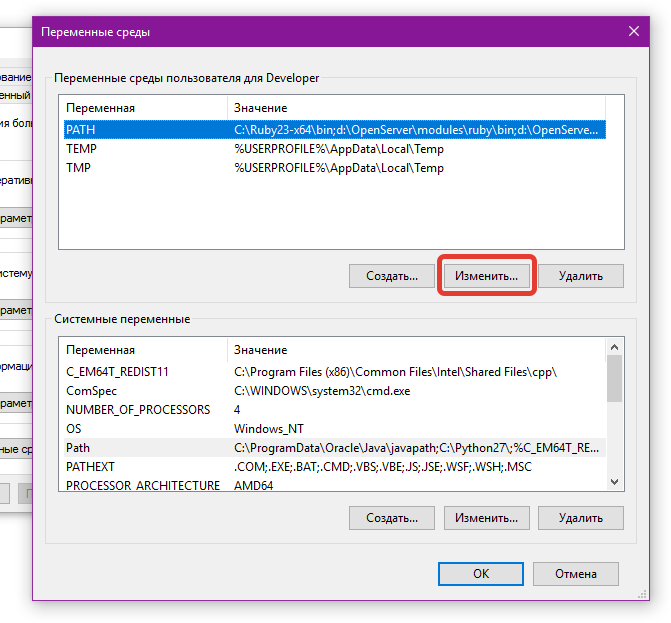
「パラメーター」を開き、検索行に「システム」と入力し、次に「パラメーターを変更」と入力します。 [システムのプロパティ]ウィンドウで、[詳細設定]タブに移動し、[環境変数]ボタンをクリックします。
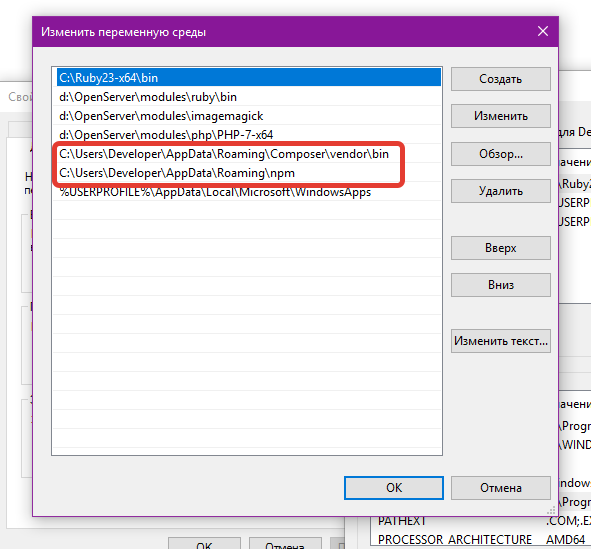
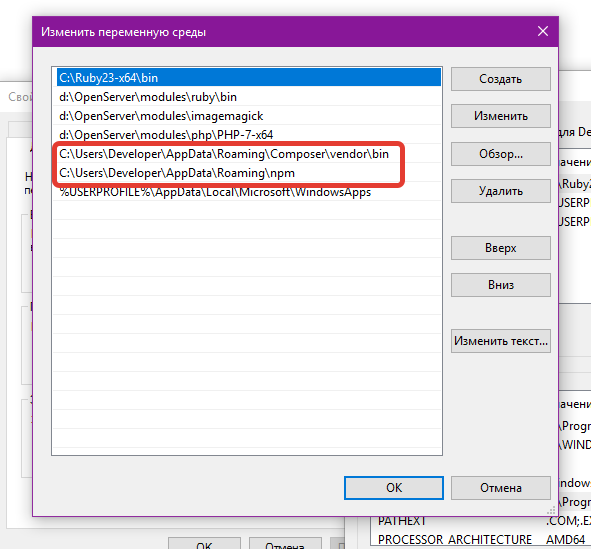
開いたウィンドウで、ユーザーのさまざまな環境で、 `PATH`の変更を開きます。ここで、実行可能ファイルのlaravel`ファイルにパスを追加します。 「c:\ Users \ Developer \ AppData \ Roaming \ Composer \ vendor \ bin \ `フォルダにあります。「Developer」はアカウント(ユーザー)の名前です。
詳細付きのスクリーンショット 









そのため、次のいずれかのコマンドを実行します。
laravel new blog composer create-project --prefer-dist laravel/laravel blog
フレームワークはブログフォルダーにダウンロードされます。 サイトのアドレスをすぐに登録できます。 これを行うには、コマンドを変更します。
laravel new mysite.dev composer create-project --prefer-dist laravel/laravel mysite.dev
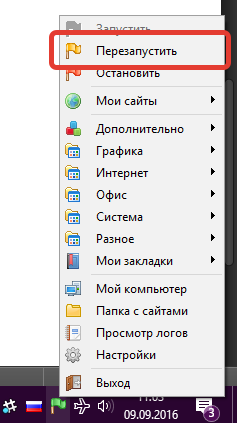
その後、「OpenServer」を再起動して、「新しいサイト」が見えるようにする必要があります。

それだけです インストールが完了し、次の手順に進みます。
3. Laravel 5.3の構成
3.1。 .gitignore
多くの人がリポジトリを使用しているため、すぐに `.gitignore`ファイルに移動して、次の形式になります。
.env /vendor /node_modules /public/storage /.idea Homestead.yaml Homestead.json *npm-debug.log*
つまり、node_modulesからの情報のアンロードと、「public / build」およびその他の「システム」ファイルからの自動生成ファイルの禁止に含めます。
`vendor`および` node_modules`フォルダーのコンテンツは自動的にロードされます
3.2。 環境(.env)
ここではすべてが非常に簡単です。
APP_ENV=local APP_DEBUG=true DB_CONNECTION=pgsql DB_HOST=127.0.0.1 DB_PORT=5432 DB_DATABASE=my_database DB_USERNAME=root DB_PASSWORD=
`DB_CONNECTION`-設定からの対応するデータベースの接続名` config / databases.php >> conntections`。
PostgreSQLの場合は「pgsql」、MySQL / MariaDBの場合は「mysql」を指定します。
また、データベースに使用されるポートを指定することを忘れないでください。 ポート番号は、「サーバー」タブの「OpenServer」で表示できます。
その前に、 `OpenServer`構造の` PgAdmin III`アプリケーションを使用して、データベースを追加し、 `.env`ファイルにパラメーターを書き込む必要があります。
3.3。 パッケージ
動作するには、次のパッケージが必要です。
Laravelの例外
このパッケージは、デバッグモードでの開発中に発生するエラーに関する情報の出力を改善するために必要です。
インストールは簡単です。コンソールで次のコマンドを実行します。
composer require graham-campbell/exceptions composer require filp/whoops --dev
次に、ファイル `config / app.php`で、サービスプロバイダー` GrahamCampbell \ Exceptions \ ExceptionsServiceProvider :: class`を `providers`ブロックに追加します。
その後、「use」ブロック内のファイル「App \ Exceptions \ Handler.php」で、「use Illuminate \ Foundation \ Exceptions \ Handler as ExceptionHandler;」を「use GrahamCampbell \ Exceptions \ NewExceptionHandler as ExceptionHandler;」に変更します
graham-campbell / exceptionsの詳細をご覧ください。
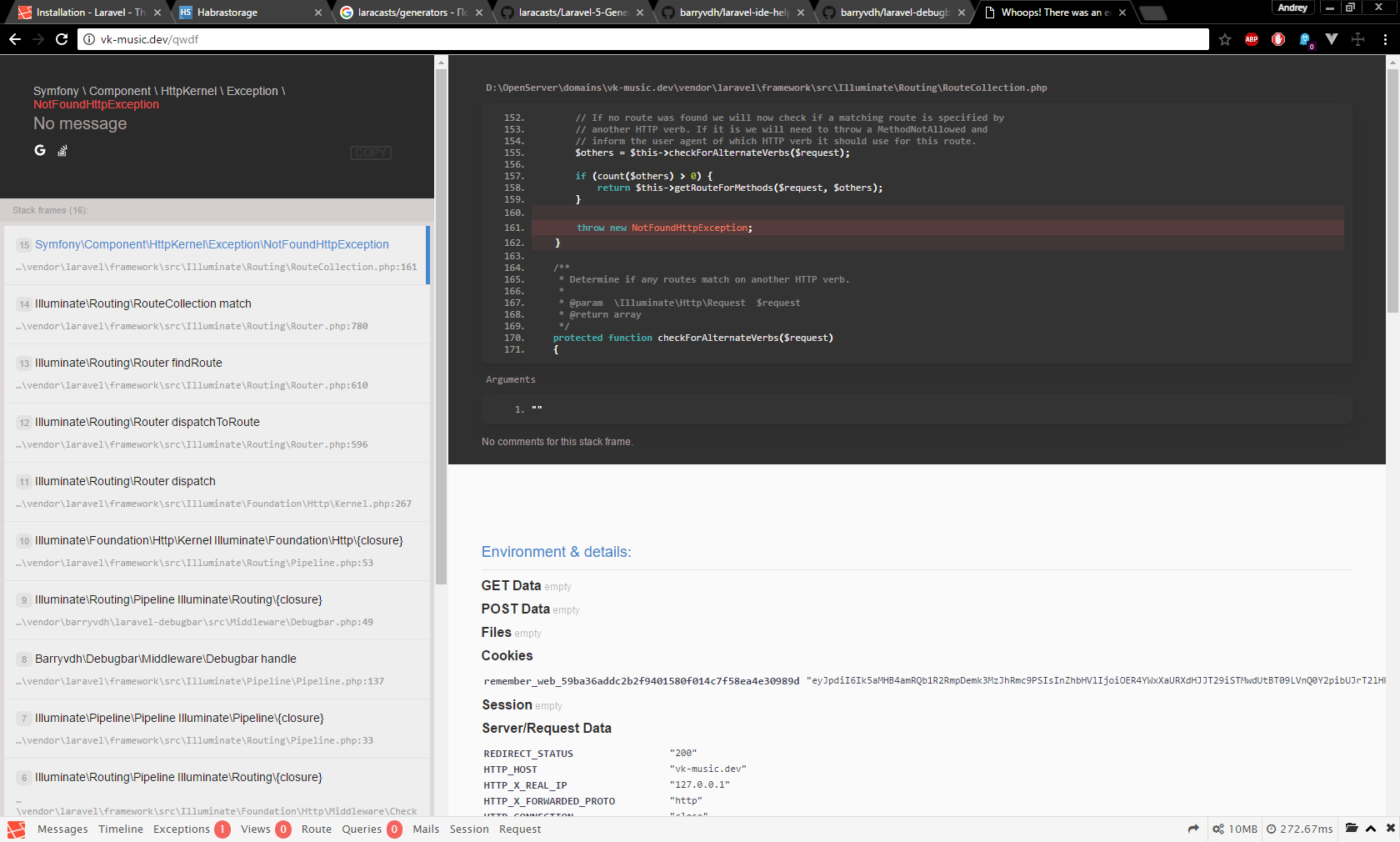
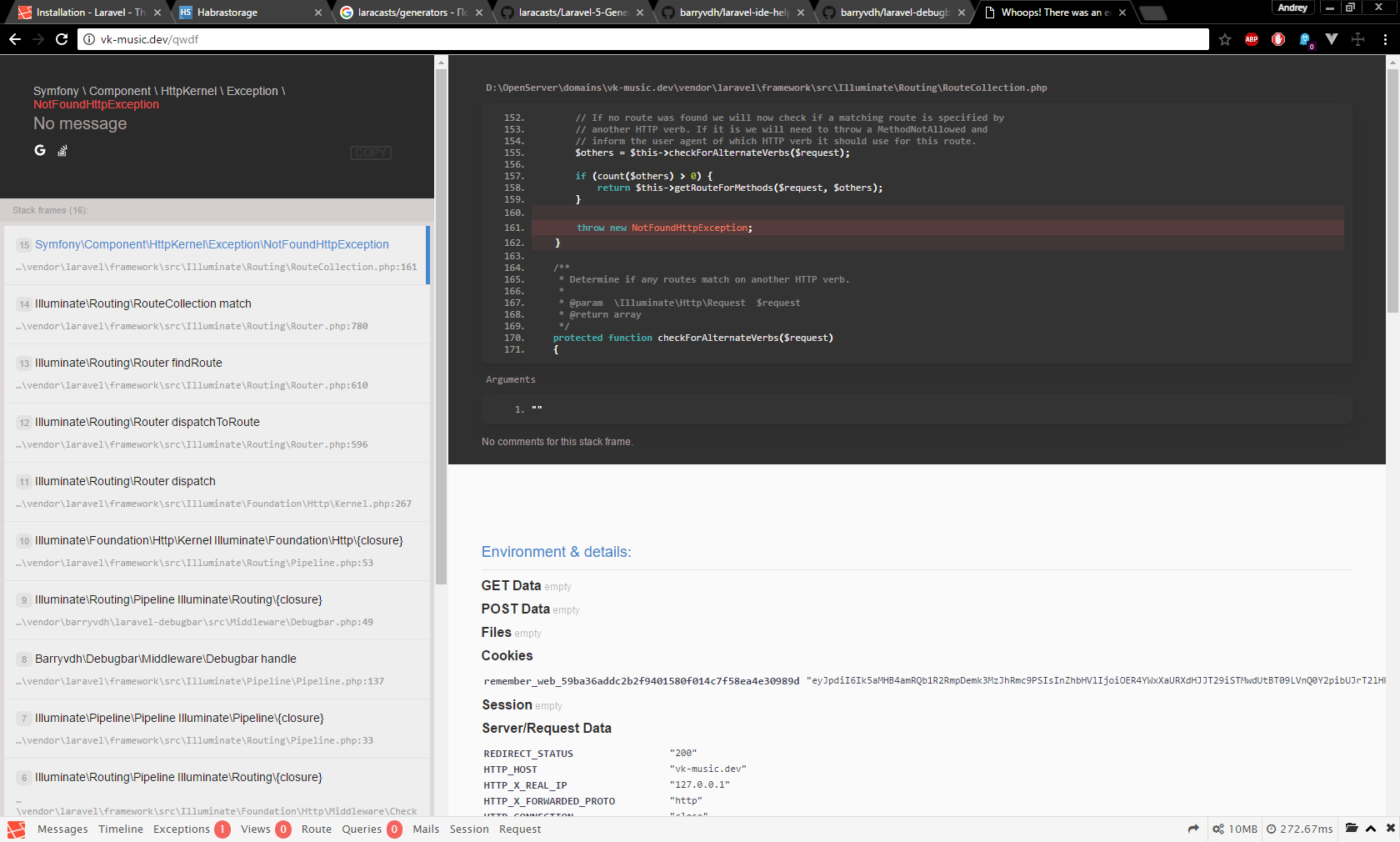
スクリーンショット 

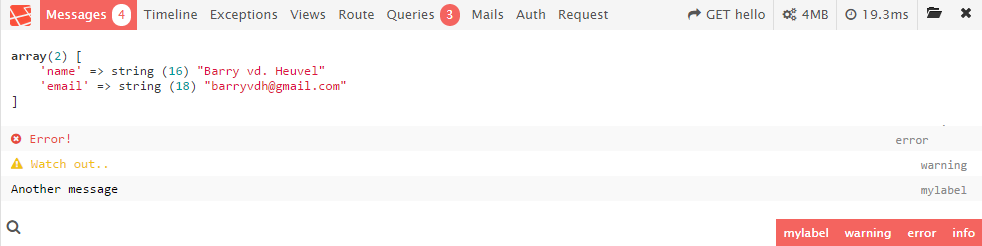
Laravelデバッグバー
コマンドを実行します:
composer require barryvdh/laravel-debugbar
次に、ファイル `config / app.php`で、サービスプロバイダー` Barryvdh \ Debugbar \ ServiceProvider ::クラスを `プロバイダー`ブロックに追加します。
barryvdh / laravel-debugbarパッケージの詳細をご覧ください。
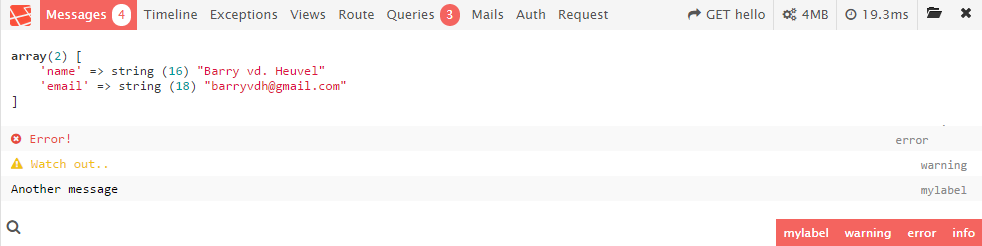
スクリーンショット 

Laravel 5 IDEヘルパージェネレーター
コマンドを交互に実行します。
composer require barryvdh/laravel-ide-helper composer require doctrine/dbal
次に、 `config / app.php`ファイルで、サービスプロバイダーのBarryvdh \ LaravelIdeHelper \ IdeHelperServiceProvider ::クラスを`プロバイダー `ブロックに追加します。
その後、ルートディレクトリからのファイルcomposer.jsonのブロック `scripts / post-update-cmd`は次のように縮小されます:
{ "scripts": { "post-update-cmd": [ "Illuminate\\Foundation\\ComposerScripts::postUpdate", "php artisan ide-helper:generate", "php artisan ide-helper:meta", "php artisan optimize" ] } }
barryvdh / laravel-ide-helperパッケージの詳細をご覧ください。
Laravel 5拡張ジェネレーター
個人的には、「php artisan make:migration:schema」という1つのコマンドを使用して移行とモデルを作成すると便利です。
たとえば、フィールド `slug`、` title`、 `content`を持つテーブル` news`を作成する必要があります。
php artisan make:migration:schema create_news_table --schema="slug:string:unique, title:string:unique, content:text"
Laravel 5.3でパッケージをインストールするには、次のコマンドを実行する必要があります。
composer require laracasts/generators --dev
次に、ファイル `config / app.php`にサービスプロバイダー` Laracasts \ Generators \ GeneratorsServiceProvider ::クラスを `プロバイダー`ブロックに追加します。
laracasts / generatorsパッケージの詳細をご覧ください。
パッケージ構成の終了
すべてのパッケージをインストールしたら、コンソールで実行します。
php artisan vendor:publish composer update
パッケージを扱う。 次はElixirです。
4.エリキシル
4.1 Elixirのインストール
プロジェクトフォルダーにあるコンソールで、次のコマンドを順番に実行します。
npm install --global gulp-cli npm install --no-bin-links
Laravel 5.2の時代から、5.3ですぐに使用できるVueJsを使用するため、必要なすべてのパッケージにも接続します。
npm rebuild node-sass npm install hammerjs vue-async-data materialize-css
注:「vue」や「vue-resource」などのコンポーネントは「すぐに使用できる」ため、含まれていません。
次に、ファイル `resources / asset / js / bootstrap.js`のline`ウィンドウの後。$ = Window.jQuery = require( 'jquery');` CSS CSSフレームワークTwitter Bootstrap( `require( 'bootstrap-sass' ); `)。 この例では、MaterializeCSSではなく、MaterializeCSSを使用しているため、「require( '../ vendor / materialize-css / js / bin / materialize.min');」に置き換えます。
次に、見つけます:
window.Vue = require( 'vue');
require( 'vue-resource');
思い起こしてください:
window.Vue = require( 'vue');
var VueResource = require( 'vue-resource');
var VueAsyncData = require( 'vue-async-data');
Vue.use(VueResource);
Vue.use(VueAsyncData);
4.2 MaterializeCSS
私は個人的にはより現代的に見えるので、かなり前にTwitter Bootstrap CSSフレームワークから切り替えてMaterializeCSSの 「マテリアル」デザインを採用しました。
それをインストールするには、次のコマンドを実行する必要があります。
npm install materialize-css
次に、MaterializeCSSが使用するテンプレートのフォント `Material Icon`を接続する必要があります。
<!DOCTYPE html> <html> <head> <!--Import Google Icon Font--> <link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> </head> <body> // </body> </html>
4.3 gulpfile.jsの構成
開発時、非常に便利なブラウザツールはコンソールです。 問題のある行の「クイック検索」を整理するには、ファイル「gulpfile.js」に行「elixir.config.sourcemaps = true;」を追加します。これは「ソースマップ」の生成を担当します。
MaterializeCSSとSASSを使用する場合、次のようになります。
作業gulpfile.js
const elixir = require('laravel-elixir'); require('laravel-elixir-vue'); elixir.config.sourcemaps = true; /* |-------------------------------------------------------------------------- | Elixir Asset Management |-------------------------------------------------------------------------- | | Elixir provides a clean, fluent API for defining some basic Gulp tasks | for your Laravel application. By default, we are compiling the Sass | file for our application, as well as publishing vendor resources. | */ elixir(mix => { var assets = 'resources/assets/', node_modules = '../../../node_modules/'; mix .sass('app.scss', 'public/css/app.css') .copy(assets + 'images', 'public/images') .copy(node_modules + 'materialize-css/fonts', 'public/build/fonts') .webpack('app.js') /* * Version */ .version( [ 'css/app.css', 'js/app.js' ] ); } );
それぞれの方法が必要な理由を完全に説明する必要はないと思います。 ここにドキュメントへのリンクを残してください。
4.3リソース:SASS
このプロジェクトまたはそのプロジェクトを開発するためにMaterializeCSSフレームワークのすべてのコンポーネントが必要なわけではないため、ファイル `resources / asset / sass / app.scss`にそれらへのリンクを追加します。
app.scssのコンテンツ
@charset "UTF-8"; // Mixins // @import "../../../node_modules/materialize-css/sass/components/prefixer"; @import "../../../node_modules/materialize-css/sass/components/mixins"; @import "../../../node_modules/materialize-css/sass/components/color"; // Variables; @import "../../../node_modules/materialize-css/sass/components/variables"; // Reset @import "../../../node_modules/materialize-css/sass/components/normalize"; // components @import "../../../node_modules/materialize-css/sass/components/global"; @import "../../../node_modules/materialize-css/sass/components/icons-material-design"; @import "../../../node_modules/materialize-css/sass/components/grid"; @import "../../../node_modules/materialize-css/sass/components/navbar"; @import "../../../node_modules/materialize-css/sass/components/roboto"; @import "../../../node_modules/materialize-css/sass/components/typography"; @import "../../../node_modules/materialize-css/sass/components/cards"; @import "../../../node_modules/materialize-css/sass/components/toast"; @import "../../../node_modules/materialize-css/sass/components/tabs"; @import "../../../node_modules/materialize-css/sass/components/tooltip"; @import "../../../node_modules/materialize-css/sass/components/buttons"; @import "../../../node_modules/materialize-css/sass/components/dropdown"; @import "../../../node_modules/materialize-css/sass/components/waves"; @import "../../../node_modules/materialize-css/sass/components/modal"; @import "../../../node_modules/materialize-css/sass/components/collapsible"; @import "../../../node_modules/materialize-css/sass/components/chips"; @import "../../../node_modules/materialize-css/sass/components/materialbox"; @import "../../../node_modules/materialize-css/sass/components/forms/forms"; @import "../../../node_modules/materialize-css/sass/components/table_of_contents"; @import "../../../node_modules/materialize-css/sass/components/sideNav"; @import "../../../node_modules/materialize-css/sass/components/preloader"; @import "../../../node_modules/materialize-css/sass/components/slider"; @import "../../../node_modules/materialize-css/sass/components/carousel"; @import "../../../node_modules/materialize-css/sass/components/date_picker/default"; @import "../../../node_modules/materialize-css/sass/components/date_picker/default.date"; @import "../../../node_modules/materialize-css/sass/components/date_picker/default.time";
4.3リソース:ビュー
したがって、前の手順の過程で、コンソールで「gulp」コマンドを実行することで、出力に2つのファイル「app.js」と「app.css」を取得します。 バージョン管理システムが使用されたので(ブラウザによるリソースのキャッシングについて怒らないでください?)、テンプレート `resources / views / layouts / app.blade.php`で、以下を記述する必要があります。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> {{--<!-- CSRF Token -->--}} <meta name="csrf-token" content="{{ csrf_token() }}"> {{--<!--Import Google Icon Font-->--}} <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> {{--<!-- Styles -->--}} <link href="{{ elixir('css/app.css') }}" rel="stylesheet"> </head> <body> // Content {{--<!-- JavaScripts -->--}} <script src="{{ elixir('js/app.js') }}"></script> </body> </html>
5.「パン」
クラスの名前が変更され、「composer update」コマンドがすぐに機能しなくなることがよくあります。
コンソールコマンドの実行時に発生するほとんどのエラーについては、コマンドが役立ちます。
composer dump-autoload composer dumpautolod
はい、コマンドは同じで、両方の方法が正しいです。 どちらを選ぶかはあなた次第です。
また、すべての `artisan`コマンドのリストを見ると便利です:
php artisan list
そして、もちろん、アクティブなルートのリスト:
php artisan route:list
リポジトリ
希望する人のために、彼らはこのマニュアルで設定された既成のプロジェクトを公開リポジトリに投稿しました。
つまり、そこにあるもののように「生きている」ように見えます。
この例をデプロイするのは簡単です。 リポジトリのクローンを作成します。
git clone https://github.com/andrey-helldar/laravel-example-to-juniors.git
そして、コマンドを交互に実行します。
composer install npm install gulp
それだけです。
ご利用をお楽しみください。
PS:誰かが私に反対し、他のより良い解決策があれば、コメントに書いてください)
私たちは、あなたの否定性についてコメントし、事実とあなたがそれをどうするかを示してくれるようお願いします。
散水だけでは建設的ではありません。 スパムでページを混乱させるだけで、それ以上はありません。
UPD1: JhaoDa は、 Laravel 5.3の作業バージョンの完成したスケルトンへのリンクを共有しました 。
LaravelRUS / laravel-skeleton -LaravelRUSコミュニティのLaravel 5.3ベースのアプリケーションスケルトン。