
この資料は、グラフィックパッケージの知識が「上級ユーザー」のレベルを下回っているプロのインターフェイスデザイナーと開発者の両方に役立ちます。
そのため、オープンアクセスの既製のソリューションに依存し、Google Material Designスタイルのアプリケーションの開発に費やされる労力を可能な限り最適化するという課題に直面しています。
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントをすばやくリードできます。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
ステージタイム:プロトタイピング
少なくとも、アプリケーションのボリュームと画面の構成を表す必要があります。 タップ/クリックパス(画面間の遷移)を考えるのに役立ちます。 Axureが好きな理由は 多くのホットキーは、Adobe Photoshopのように1対1で作成されます(他の記事の他の同様の製品について(このトピックの3番目の投稿ごとに「デザイン」セクションを参照)。
次の3つのライブラリをインストールする必要があります。
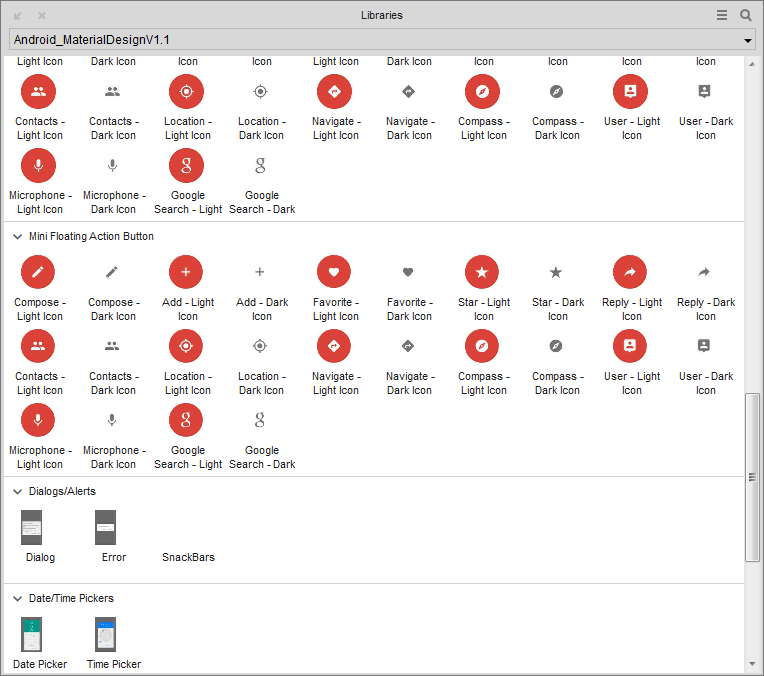
Android_MaterialDesignV1.1 (i.disk)
すべてのGMDガイドラインのプロトタイプを作成できるかなり洗練されたライブラリ。 機能:多くの要素が既に「実行に移されています」。 たとえば、プルして更新すると、コンパイル済みのhtmlですぐに機能します。 プロトタイプを「クリック」したい人に適していると思います。

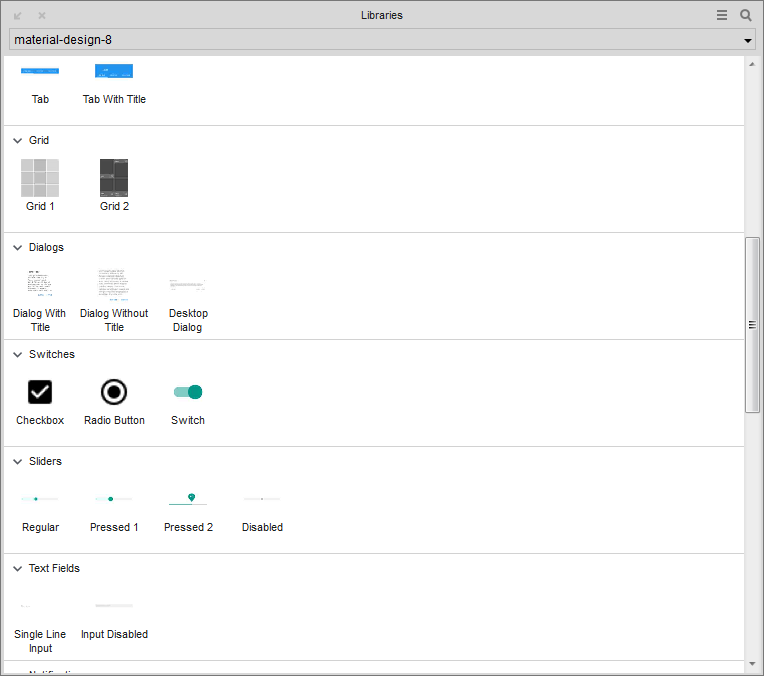
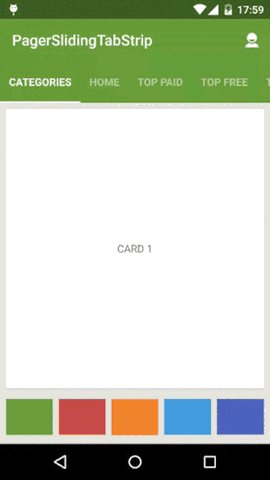
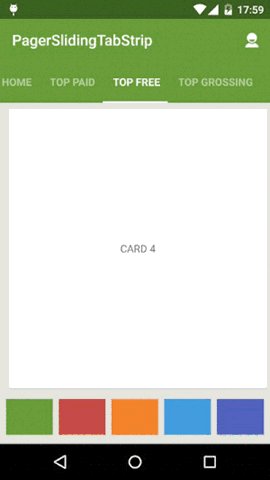
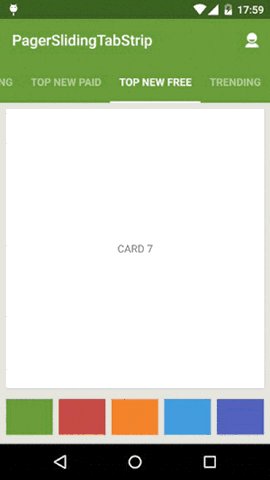
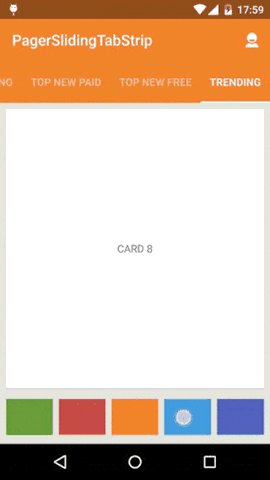
material-design-8 (Yaディスク)
軽量でシンプルなライブラリ。 最小限の既製のコンポーネントがありますが、すべてが基本です:黒と光のテーマ、リスト、カード、ボタン、タブ、ダイアログ、スライダーなど...私はそれを好みます。選択肢が少ないほど、目的の要素がより速く見つけられ、プロトタイプにドラッグされます。

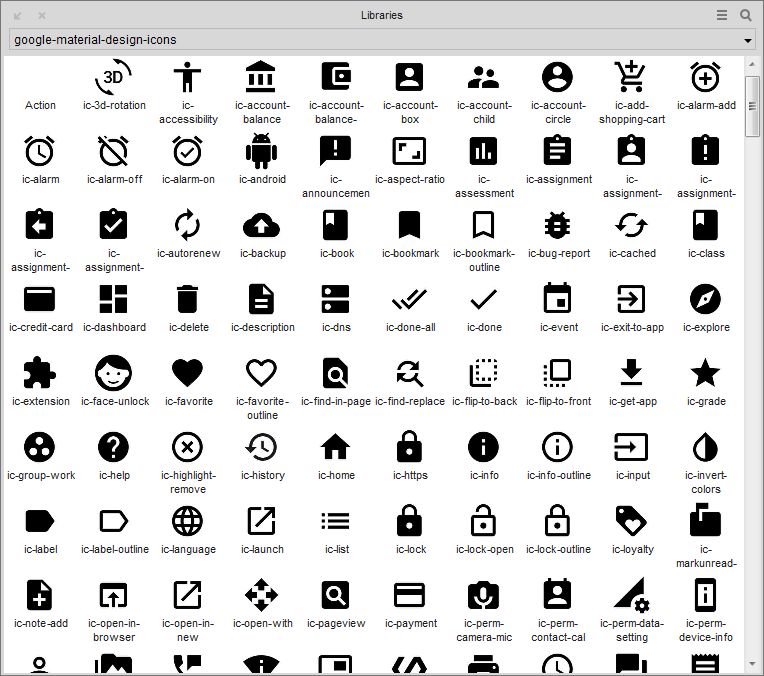
google-material-design-icons (i.disk)
〜Googleからの750個のベクターアイコン。 もちろん、Axure:Font awersomeのデフォルトを使用できます。 ただし、実際のアイコンはプロトタイプの現実を提供します。
upd:同志のShLShepherdが彼自身のベクター素材アイコンのコレクションを共有(kamentovから取得)

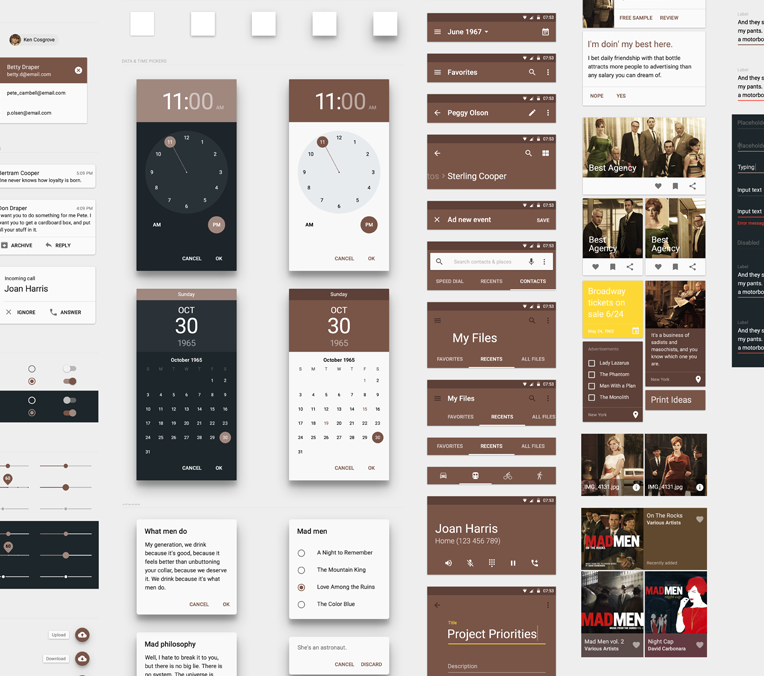
ステージ2:デザイン
上で述べたように、私はAdobeグラフィックパッケージを好みます。 そのため、デザインコミュニティにアピールする必要があります。 既にGMD UIキットを組み立てている愛好家を探してみる価値はあります。GMDUIキットでは、要素がGoogle仕様に従って配置されて見えます。 インデント、フォント、サイズなど 無料のもののうち、私は2つが好きでした。
sepia_ui_kit (yaディスク142mb)

必要なものはすべてありますが、カスタムアイデアはほとんどありません。 ただし、Google自身が公式のGMDドキュメントで使用した1-in-1スクリーンはすべて追跡されます。 唯一の欠点は、独自のソースのサブフォルダーで目的のアイテムを検索するのに時間がかかることです。
料理 (I.disk 434mb)

それどころか、このUIキットにはカスタムアイデアが豊富に含まれています。 しかし、著者はわずかに基準を超えています。 このソースの明示的な注意は、少なくともいくつかの場所のフォント強度がドキュメントと一致しないことに気付くでしょう。 グラフはほとんどなく、軽薄なボタンです。 独自の要素を「作成」するのに役立ちますが、スタイルを維持します。
スーパーナビゲーション:最初から、各画面の個別のソースへのリンクがあります。 ダブルクリックするだけです。 素晴らしい!
ステージ3:開発
あなたの無責任なデザイナーは、すべてのアイコンを厳密に仕様に従って別々のファイルに入れたくないですか? 本当に理解しています。 materialdesignicons.comにアクセスして、目的のアイコンが付いたSVG、またはすべてのスマートフォン解像度用のpngが含まれた完全なzipアーカイブを落ち着いてダウンロードします。 Googleネイティブアイコンのセットだけでなく、見つけることができます。 データベースには、デザインコミュニティのメンバーによって作成された多くのカスタムピクトグラムがあります。 sayingにもあるように、「無料です。常に無料です。」 開発者に直接、一般的な既製のソリューション(github)の休日を見つけることができました。 たとえば、次のとおりです。

またはこれらのように:

それで十分です...
この投稿が便利だと思います! 必要に応じて、デスクトップ製品にどのようにGMDを投影したか、どのような結論を出したかを読んでから、最初の部分から始めます(合計4つあります) 。
