
双方向性
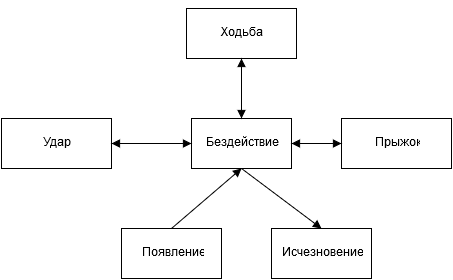
漫画を撮影するために、フレームの最初から最後の秒までのすべてのアクションを単純にペイントできる場合、ゲームにはインタラクティブ機能が必要です-それはフレーム内で何が起こるかによって異なります。 したがって、モデルの場合、あるアニメーションから別のアニメーションに移行する必要があります。 このようなトランジションを整理する最も簡単な方法は、アニメーションが動作しない状態(モデルは動かず、手を下ろす)で始まり、最後に戻るという条件に制限することです。 キャラクターアニメーション図は次のようになります。

この制限により、キャラクターはその前に停止せずに加速してジャンプまたはヒットすることはできませんが、アニメーションは条件付きゼロフレームで開始および終了します。 多くの場合、アニメーション図はより複雑であり、その場合、前のアニメーションの最後のフレームにあったモデルの位置から次のアクションを開始する必要があります。 たとえば、ランディングジャンプをモーションレスポーズで着地させて撮影した後、ランオフストライクを行う必要があります。そのためには、モデルをモーションレスポーズからモーションのストロークの開始状態に移行する必要があります。 これを行うには、ストップモーションアニメーションを撮影するための各プログラムの機能であるオニオンスキンを使用すると便利です。これにより、既にキャプチャされた半透明のフレームをフレーム内に同時に表示できます。

このモードを使用すると、モデルが目的の位置にある以前に撮影されたフレームを背景として置き換え、プログラムウィンドウのカメラで見ながらプラスチシンモデルを位置合わせする必要があります。
インタラクティブな使用のために撮影する場合、アニメーションの任意のポーズから、モデルを他のモデルに転送できることが理解されます。つまり、アニメーションによってモデルが破壊されることはありません。 それでも美しい破壊を削除したり、モデルをモーフィングしたい場合は、最後のアニメーションを撮影するか(そうすることを決めた場合、このモデルで他のアニメーションを終了する必要がある場合は3回考えてください)、またはいくつかのコピーを事前に準備することができます主なものが台無しになった場合のモデル。
背景
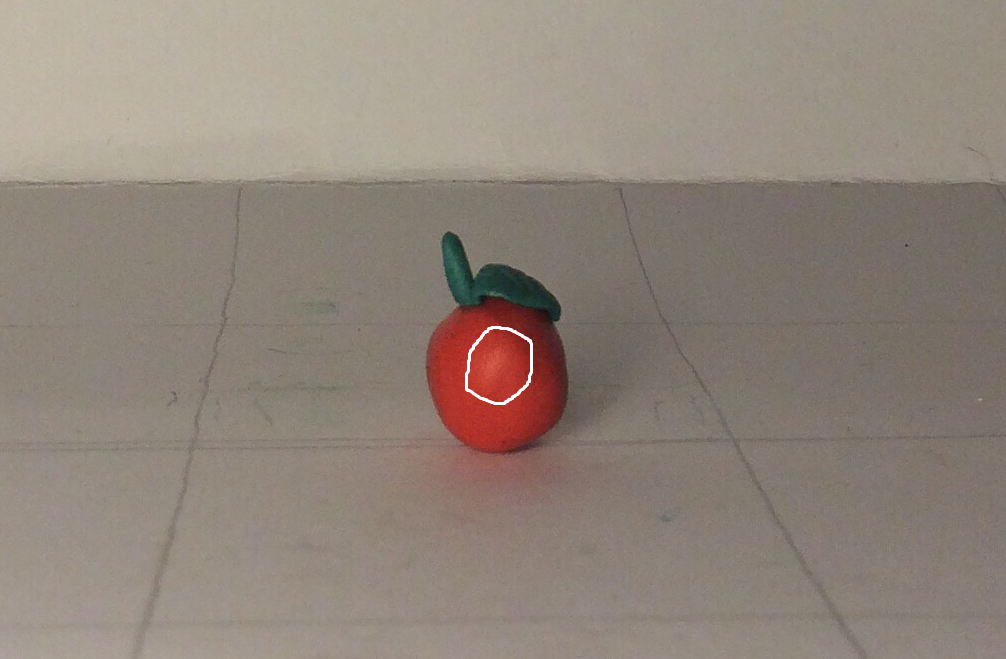
ゲームの双方向性のもう1つの結果は、モデルの背後にある背景を事前に知ることができないことです。 このことから、すべてのモデルはきれいな緑の背景(またはモデル自体にはない別の色)で撮影する必要があります。 一部のプログラムでは、クロマキーを自動的に作成できます-選択した色をフレームから削除しますが、定性的な効果を達成できなかったため、 Photoshopを使用して各フレームからモデルを切り取りました。
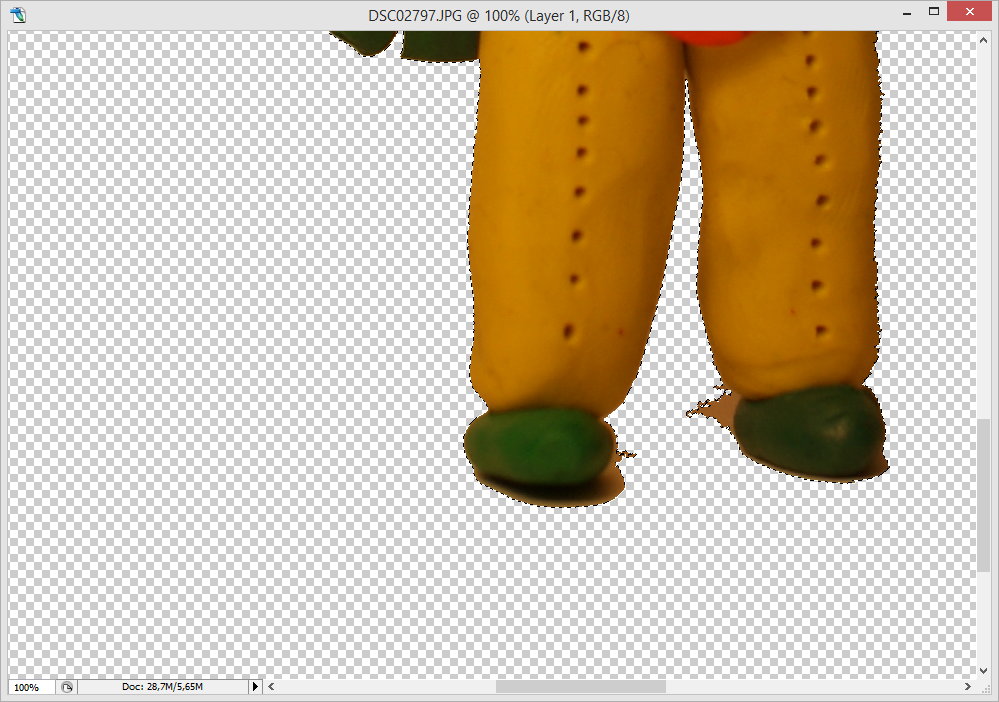
高品質の撮影の場合、Magic Wandツールで選択できる背景は1つだけで十分です。 モデルからの影のある背景がモデル自体の色とあまり異なっていない場合、背景をクリアしようとすると、この状況が発生する可能性があります。


その後、失敗した各フレームからこのような分離しにくい断片を手動で切り取るか、照明と背景色を変更してアニメーションを再撮影するかを決定する必要があります。 最初のアニメーションの撮影後にフレームが簡単に処理されるかどうかを確認し、後で撮影する余分な作業を行わないようにすることをお勧めします。
アニメーションのすべてのフレームを処理した後、各フレームのモデルが同じ場所にあることを確認する価値があります。そのため、Photoshopでレイヤーの形でそれらを組み合わせて整列させることができます。

たとえば、歩いているときに撮影した場合、モデルはおそらくどの方向にも移動しました。 アニメーションの場合、開始位置に移動する価値があります-スプライト座標のオフセットは、ゲームエンジンによって提供されます。 同じ手順で、フレーム内の空のスペースをトリミングできます。 アニメーションのすべてのフレームが同じサイズである場合、カットは結合されたフレームで最大で、より簡単になります。 画像はすぐに拡大縮小できます。 サイズに関しては、ゲームがどのプラットフォームで設計されているかを構築する必要があります。 さまざまなモバイルデバイスで起動する場合、多くの場合、グラフィックはいくつかの異なるスケールで保存され、実際のスケールは起動時に選択され、小さなスプライトが320x240画面用にロードされ、タブレットディスプレイの11インチ網膜で最大になります。 この記事でこれを整理する方法について読むことができます。
省スペース
グラフィックスを必要以上に大きくしないでください。10メガバイトのゲームは20メガバイトより多くのユーザーによってダウンロードされます。確かに100メガバイトを超えます。 繰り返しフレームや反射フレームを使用するなど、アニメーションのサイズを小さくする他の方法があります。 例-左右に歩くと、いずれかのケースに反映された同一のフレームで構成されます。 別の例-挙手と挙手は同じフレームで構成され、逆の順序で再生されます。 ただし、この方法を慎重に使用する必要があります。動きが完全に一致しない場合もありますが、そうは見えません。 たとえば、手を上げるには、短い、後方への動きから始まり、その後素早く動き、滑らかに減速します。 これらのフレームを単純に後方に展開する場合、上方向に戻る動きがないため、腕を下げるのは正しくありません。 たとえば、アニメーション全体の速度だけでなく、アニメーションの各段階の速度とフレームを調整できる場合、ゲームエンジンの高度なアニメーションシステムはこれに対処するのに役立ちます。
照明
撮影時に光源がゲームシーンとほぼ同じ位置にあった場合、ゲーム内の照明はより自然に見えます。 フレームを後処理するとき、またはレンダリング中にプログラムでイルミネーションを少し修正できますが、これは問題がある場合は完全に修正するのに役立ちません。 多かれ少なかれ複雑なモデルには自己シャドーイングがあり、光源からのまぶしさはそれらに残ります。それはシーンをざっと見ている間でも目で修正されます。

ゲーム作成
実際、準備されたアニメーションを使用してゲームを作成することについて締めくくります。
私は長い間、プレイヤーが事前に記録された一連のコマンドを使用してキャラクターを制御するプログラミングを教えるゲームを書きたいと思っており、そのようなゲームにはプラスチシングラフィックスを使用することにしました。 かつて、私はロボットアーティスト向けのプログラムをKuMir言語で書くことを学びましたが、モバイルゲームの場合、テキストを使用した本格的なプログラムの作成はやりすぎになるため、 Lightbotゲームと同じ方法でコマンドの入力を簡略化することにしました。 さらに、ロボットに再プログラミングするための特別なポイントでアルゴリズムを変更できるようにするのではなく、ゲームにインタラクティブ要素を追加し(敵がフィールド上を移動できるようにします)、プレイヤーを常に使用可能なコマンドに制限したいと考えました。
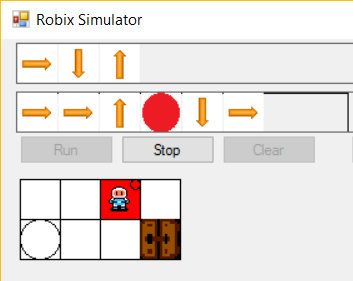
スタブグラフィックスを使用したこのようなゲームの小さなプロトタイプが既にありました。

...そして、彼女のレベルエディタで、タスクを収集できました。 プロトタイプを自分でプレイして友人にプレイさせることで、プロトタイプのプレイアビリティを確認し、子供たちがプラスチシングラフィックスに基づいたプログラミングを学ぶゲームにすることを決めました。
ツールの選択について少し:
- クロスプラットフォーム 。 最終的にスマートフォン用のゲームを作成することにしたので、AndroidとiOSで最小限の変更でコードが機能する言語を選択したかったのです。
- エンジン 。 特別な要件はありません。 アニメーションスプライトの表示、音楽とサウンドの再生、リソースの管理(テクスチャとフォントのロード/アンロード)、およびウィンドウシステムとメッセージ処理のラッパーを持つ十分な機会があります。 私はUnityや同様のシステムのような高すぎるレベルを取得したくありませんでした。小さなゲームではこのような強力なコンバインは必要ないからです。
-多かれ少なかれ通常の言語とデバッグシステムが必要なため、ゲームデザイナー(GameMaker、Construct2)のようなさまざまな工芸品をいじりたくありません。その後、独自の、一部の場所では難解なプログラミング言語を使用します-プロジェクトが成長したときのブレーキなど
- 無料 (まあ、または少なくともライセンスの安さ)。 この基準により、彼はC#でクロスプラットフォームゲームを作成し、放棄されたXNAに似せて書かれたオープンソースエンジンを作成したXamarin + MonoGameの興味深い束を拒否しました。
どのエンジンが優れているのか、そしてなぜ、誰もが彼が個人的に好きなエンジンを選択できるのではありません。私は彼が最終的にCocos2d-xに落ち着いたとしか言えません。
最新バージョンのC ++での開発をサポートしています。 エンジンを使用したコードは、すっきりと美しく見えます。 基本的に、画面上のゲームオブジェクトは、それらに定義された一連の標準アクションを使用して制御されます。小さなコード例です。
robix->runAction(Sequence::create( Repeat::create(Animate::create(stopAnim), 2), Spawn::createWithTwoActions(Animate::create(flyAwayAnim), makeParticlesFlyaway), CallFunc::create([=]() { this->setVisible(false); }), DelayTime::create(1.0f), enableRunButton, NULL ));
これは、プレーヤーを最初に戻すための関数です。 行ごとにほぼ一文字ずつ読み取られます-アクションのシーケンスを開始します。
ストップアニメーションを2回再生し、フライアウェイアニメーションを再生してパーティクルを作成し、オブジェクトを非表示にします(呼び出しはラムダ関数にラップされて「関数呼び出し」アクションのコンストラクターに渡されます)、1秒待ってからGUIボタンをアクティブにします。
エンジンと一緒に、作成したグラフィックスの作業を容易にする特別なプログラムを使用する必要があります。
テクスチャパッキング
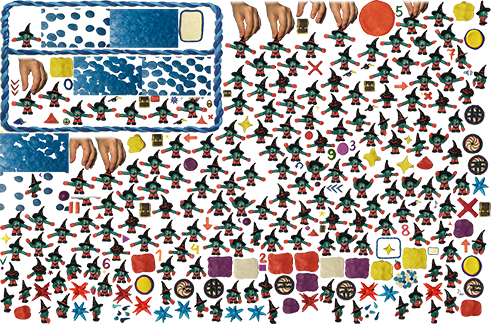
作成されたプラスチシンアニメーションは、PNGファイルとしてゲームで使用できますが、モバイルゲームの場合は、より良い画像圧縮のための特別な形式があります。さらに、ビデオメモリの使用を最適化するために、複数のテクスチャを1つのアトラスにパックするのが一般的です。 これにはいくつかのプログラムがありますが、私はTexture Packerが最も好きでした。 アニメーションフレームを使用したアトラスの例:

プログラムは有料ですが、著者は独立した開発者に1年間無料のライセンスを与えます。
フォント作成
フォント-塑像用粘土のグラフィックスを使用できなかった場合、それは美しくないため、既製の無料のフォントを使用して、塑像用粘土の下地にテキストを表示しました。 これは、通常のグラフィックスとプラスチシンが通常一緒に見える場合です。 エンジンのフォント文字も1つのテクスチャにパックされ、それに加えて、各文字の保存場所を記述する補助ファイルが使用されます。 フォントからこのようなファイルを生成するには、 BMFontプログラムを使用しました 。
レベル作成
前述したように、エディターを使用しました。 独自のエディターがない場合は、美しいTiledエディターからレベルをエクスポートできます。
粒子システム
塑像用グラフィックスが良く見えるゲームの別のセクションはパーティクルです。 シンプルな小さなフィギュアを作って、いつでも特殊効果として使用できます。 パーティクルシステムをセットアップするには、 particle2dx Webサイトのオンラインツールが適しています。
音
ゲームを鳴らすために、私は無料の音のあるサイトを使用しました。たとえば、無料の音や友人のミュージシャンの助けがあります。 このエンジンにより、追加のツールを使用せずに音楽とサウンドを再生できます。
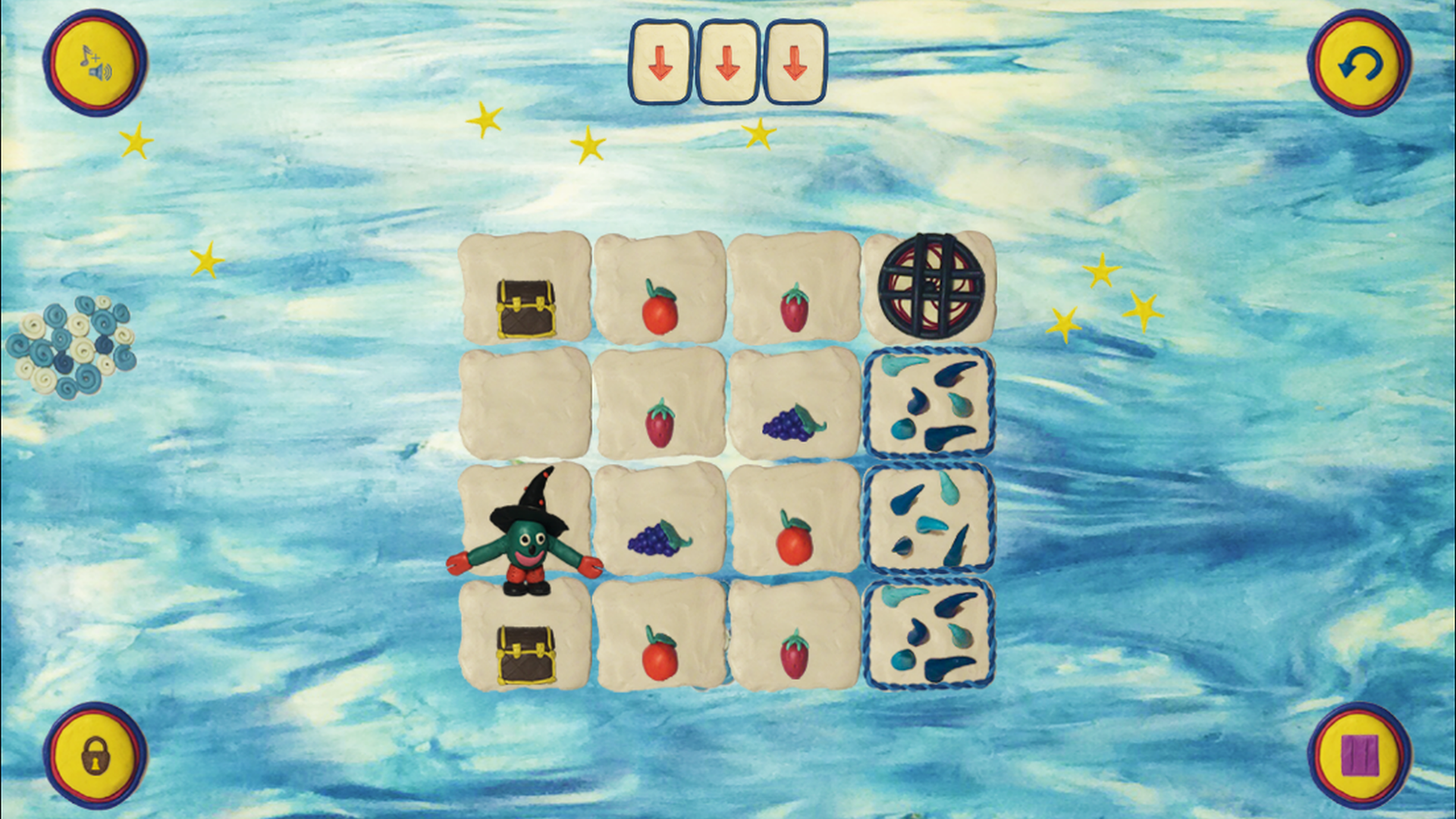
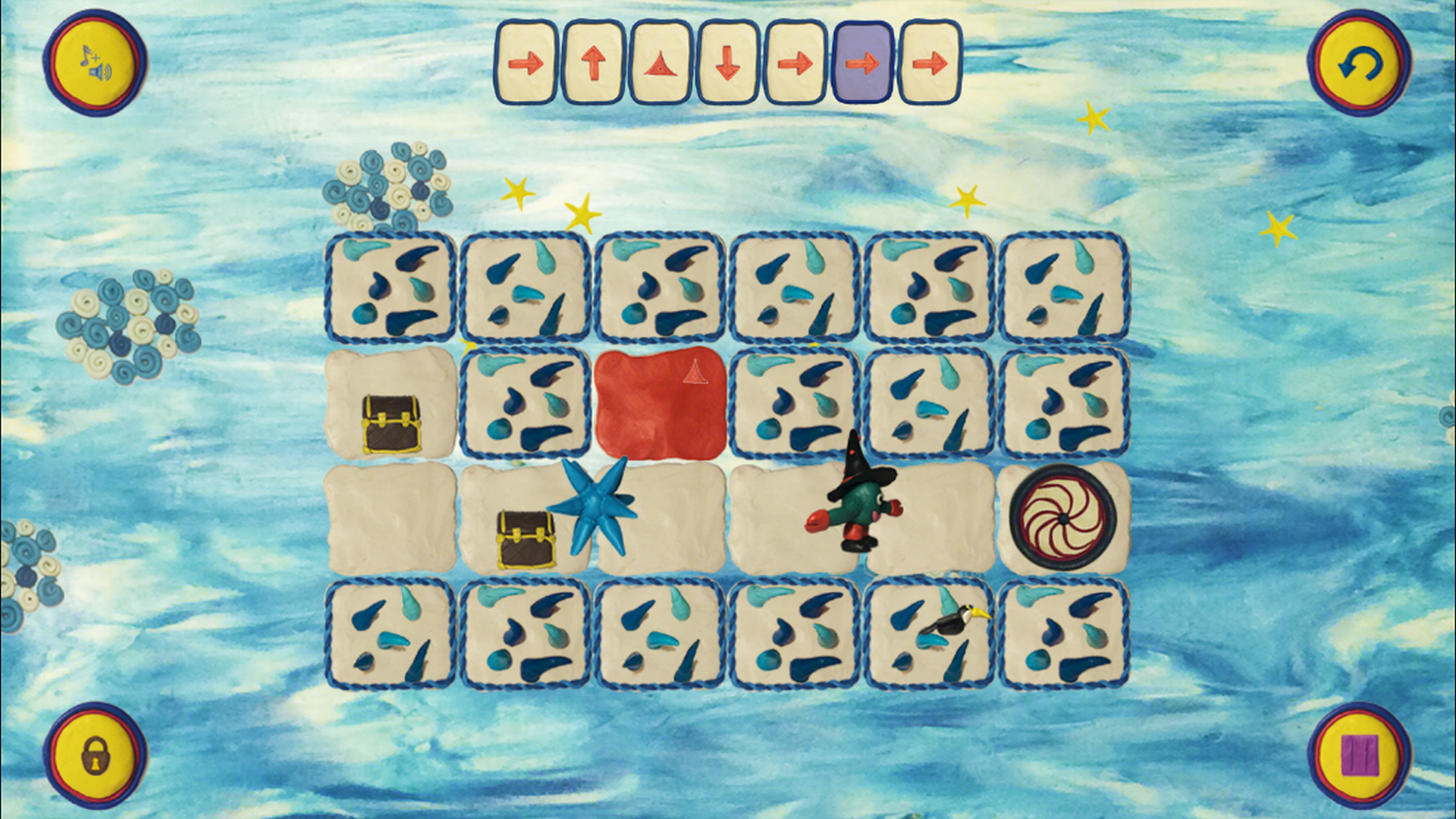
結果のゲームのスクリーンショット:

それがゲームの塑像用アニメーションです。
PS作成されたゲームについて-最初の章では、コマンドを使用してフィールドセルをさまざまな色で移動およびペイントする方法を説明します。AppStoreで入手できます。次はサイクルと条件に専念します。 それをさらに発展させることができることを願っています。