 最近、3ポジションスイッチを実装する必要がありました。 まあ、これは2つのオン/オフ状態の代わりに、まだ中間状態があるものです。 これは、たとえば、「すべて選択」チェックボックスでよく使用され、すべての要素ではなく一部のみが選択されていることを示します。 一般に、スクリプトなしでこれを実装したかったのです。
最近、3ポジションスイッチを実装する必要がありました。 まあ、これは2つのオン/オフ状態の代わりに、まだ中間状態があるものです。 これは、たとえば、「すべて選択」チェックボックスでよく使用され、すべての要素ではなく一部のみが選択されていることを示します。 一般に、スクリプトなしでこれを実装したかったのです。
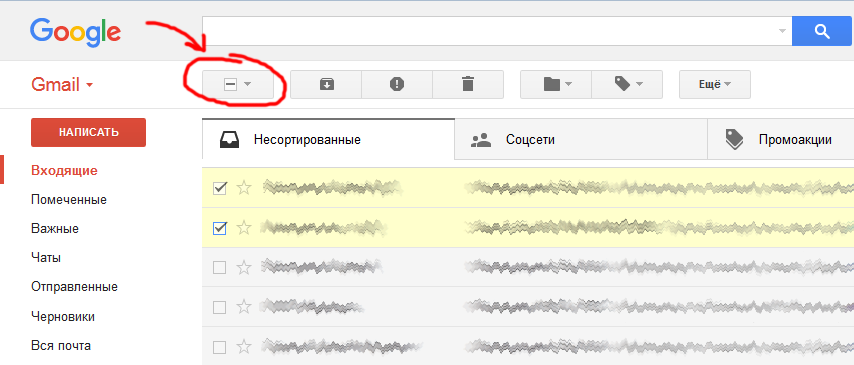
Gmailのアイテムの例:

クイックグーグルでは、JavaScriptを使用しない既製のソリューションは提供されませんでした。 より正確には、カップルを見つけましたが、スイッチ上の特定の場所をクリックして状態を変更することを提案しましたが、これはまったく不便です。 基本的に、チェックボックスのDOM
indeterminate
プロパティを使用するか、jQueryで始まり、Angularで終わるスクリプトでコンポーネントを記述することを推奨します。 しかし、どういうわけか、このような単純なタスクのために、JSをまったく接続したくありませんでした。
もう1つの願い-動作可能なクリック可能な
label
が
label
でした。3つの状態があるため、この
label
現在の状態が表示されます。
これをどのように実装しましたか? コアには、通常の無線入力が絶対に左上隅に配置されています。 そして、すべての魔法は、現在選択されているアイテムに応じて
z-index
を変更することです。 CSSスライス:
.tristate > input[type="radio"]:checked + input[type="radio"] { z-index: 10; }
アイコンと現在のラベルは、同様のルールでスタイル設定されています。
.tristate > input[type="radio"]:checked + i + label, .tristate > input[type="radio"]:checked + i + label + label { display: none; } .tristate-checkbox > input[type="radio"]:checked + input[type="radio"] + i { /* ... */ }
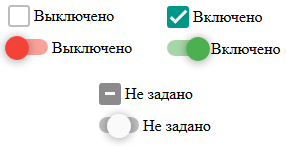
少し様式化することは残っており、投稿の写真のように、2つの素晴らしいUIコンポーネントを取得します。
CodePenデモ
FF、Chrome、IE9 +でパフォーマンスがテストされました。
更新:「ねじれ」オプションを追加しました:
