以前の変更: パート1 、 パート2 、 パート3 、 パート4
前の記事とチャットルームでのコメントは非常に役に立ちました。fesorには特に感謝しますが 、彼は同意しませんが、建設的な批判を行い、肯定的な結果をもたらしました。
多くの変更により、システムはかつてないほど高速、簡単、便利になりました。 この記事では、主な変更、その原因と結果について簡単に説明します。
さようならjQuery
4.xバージョンでは、jQueryは当初廃止され、5.xではフレームワークから完全に切り離されました。
Polymerを使用したルーチン操作の多くは宣言型になり、少数のメソッドのためにjQueryをプルしたくありませんでした。
jHRでさえXHRクエリに積極的に使用されていましたが、XHR2の幅広いサポートにより、いくつかの実装を記述する必要がなくなり、 cs.api()関数が記述されました。
- はるかに便利な構文でニーズの95%を提供します
- フォームとファイルの送信をサポート
- インターフェイスはES2015 Promiseに基づいています
- ユーザーへの美しいポップアップメッセージの出力によるエラー処理をサポートします
一部のモジュールはjQueryプラグインを使用していましたが、現在はjQueryのNPMバージョンを使用しています。
また、カーネルで使用されていたjQueryプラグインの1つがjQueryを使用せずにリファクタリングされ、アップストリームでパッチが採用されたため、フレームワークにはクリーンなオリジナルバージョンが含まれていました: github.com/voidberg/html5sortable/pull/204
これ以上のプラグインとブロックテンプレート
以前は、モジュールとプラグインが別々にありました。 プラグインはモジュールに似ていましたが、独自のページ、管理ページ、設定、APIなどはありませんでした。
実際には最初のサブ種のサブタイプである2番目のタイプのコンポーネントが存在するため、サポートが複雑になり、それを廃止することが決定されたため、すべてのプラグインがモジュールに変換されました。
また、
components/blocks
および
components/modules
、
themes
類推により、その後
blocks
および
modules
転送され
themes
。
ブロックテンプレートは、最初は非常に曲がったもので、実際、特定のプロジェクトにあまりにもアタッチされていました。 これにパッケージからブロックをインストールできないことを追加すると、メリットは完全にゼロになりました。
そのため、ブロックテンプレートも切断され、ブロック自体が外観を心配しています。
インターフェイスの一貫性
マイナーな機能のクリーニングに加えて、内部APIフレームワークの一貫性に関する多くの作業が行われました。
たとえば、異なるデータベースエンジンを使用する場合の
cs\CRUD
、数値型を1つの形式に変換するようになりました(MySQLは数値列に対して行を返し、SQLiteは数値を返しました)。
別の例では、
cs\DB::instance()->db($db_id)
代わりに、
cs\DB::instance()->db($db_id)
cs\DB::instance()->$db_id
および
cs\DB::instance()->$db_id()
への呼び出しのサポートを削除します。および
cs\DB::instance()->db_prime($db_id)
。 昔は使用されていましたが、あまり便利ではなく、IDEの型推論が複雑になります。
そのような些細なことの多くは修正され、一般的な形になりました。
テスト中
最近のバージョンでのテストには、新機能の開発よりもはるかに時間がかかり、テストでフレームワークコードをカバーする計算が追加されました。
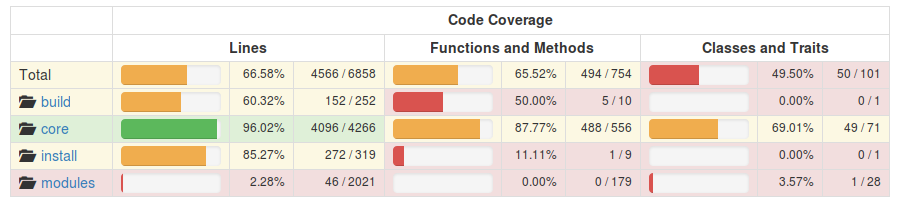
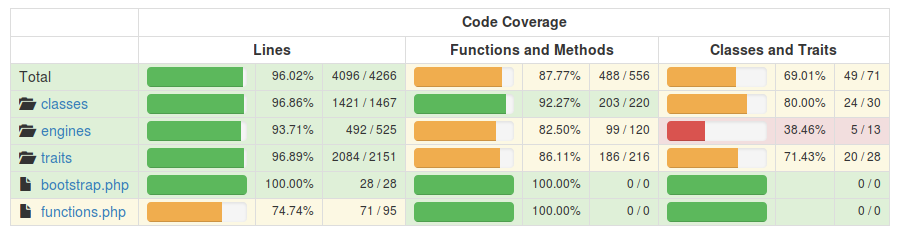
その結果、テスト時のフレームワーク全体のカバー率は、執筆時点で66%+、システムクラスのカバー率96%+です(
modules
フォルダーはほぼ完全にコントローラーで構成されているため、優先度は低くなります)。


また、コードカバレッジのアカウンティングにより、これまでにテストされていない領域や、別の方法では見つけることが困難な多数の小さなバグを見つけることができました。
フロントエンドはさらに簡単で、オプションでWebコンポーネントのサポートを無効にします
誰もがWebコンポーネントに染み込んでいるわけではないので、Polymer、ポリフィル、HTMLインポートを使用しない場合、それらをロードするのは費用がかかりすぎるように思えるかもしれません。 これらの場合、最新リリースでは、管理パネルの上級ユーザー向けにWebコンポーネントのサポートが無効になりました。
2番目の重要な改善点は、非同期フロントエンド変換作業インターフェイスへの移行です。
以前は次のようでした。
cs.Language.system_profile_hello('Username') // cs.Language('system_profile_').hello('Username')
今、あなたは待つ必要があります:
cs.Language.ready().then(function (L) { L.system_profile_hello('Username'); }); // cs.Language('system_profile_').ready().then(function (L) { L.hello('Username'); });
実際、6.xまでの内部ではまだ同期していますが、最終的には、必要な場合にのみ翻訳がダウンロードされます。
これらのすべての変更により、必要なJSコードの量が312 KiBから30 KiB未満(これにはgzipは含まれません)、HTMLインポートの量が107 KiBから0 KiB(0ファイル)に減少します。
本質的に、Alameda(RequireJS)といくつかの補助システム関数/オブジェクトがロードされます。
サーバーのパフォーマンス
次の変更のバッチにより、さらに高速になりました(ただし、もはや簡単に実行できる果物はありません)。
リクエストAPIの最適化は特に便利です。 大きな(比較的)オーバーヘッドは翻訳の作業であり、大きなJSONは解析とメモリの両方を必要としました。 現在、多言語に対応していないAPIリクエストでは、翻訳はメモリにまったくロードされません。
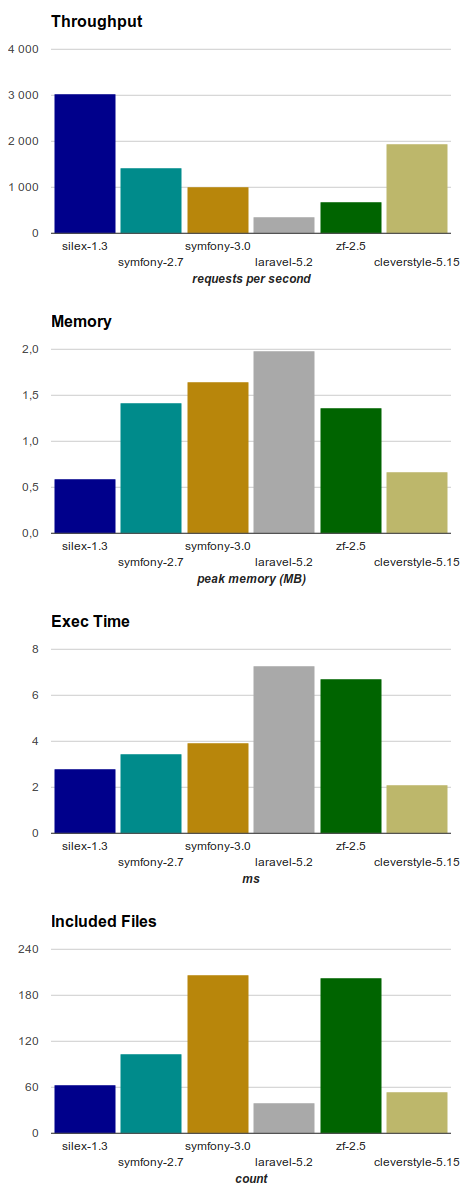
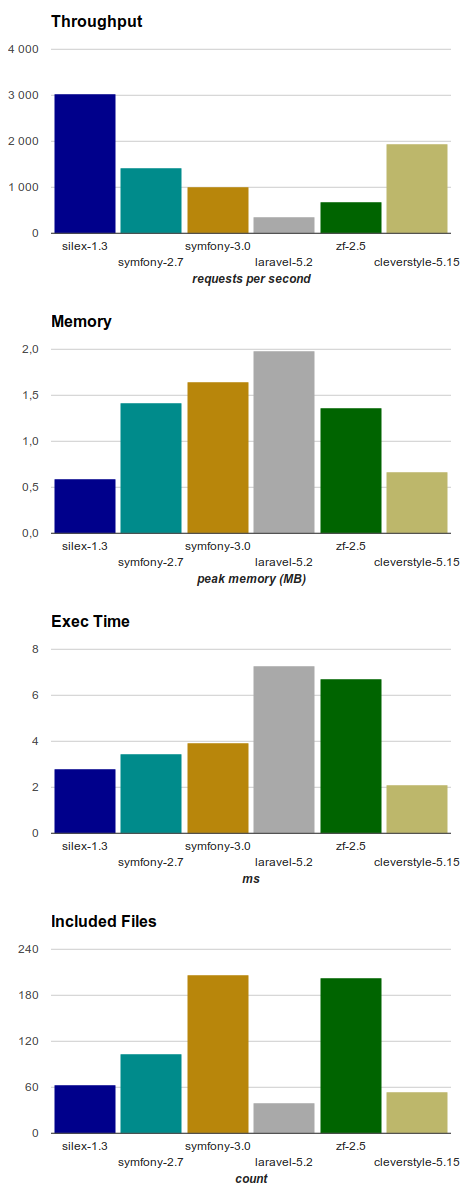
競合他社との比較のために、人気のあるベンチマークの分岐点をさまざまなフレームワークで作成したため、自分で結果を再現できます。
非表示のテキスト 

テキスト形式:
|framework |requests per second|relative|peak memory|relative| |-------------------|------------------:|-------:|----------:|-------:| |silex-1.3 | 3,029.75| 8.8| 0.59| 1.0| |symfony-2.7 | 1,423.83| 4.2| 1.41| 2.4| |symfony-3.0 | 995.79| 2.9| 1.64| 2.8| |laravel-5.2 | 342.99| 1.0| 1.98| 3.4| |zf-2.5 | 671.20| 2.0| 1.36| 2.3| |cleverstyle-5.15 | 1,939.17| 5.7| 0.66| 1.1|
優れたスケーラビリティ(HHVM、16プロセス、Core i7 4900MQ)とともに、統合されたHttpサーバーの下でピークパフォーマンスも向上しました。
非表示のテキスト
nazar-pc @ nazar-pc / w / t / www> ab -c500 -n100000 -k http://test.com:9990/api/System/blank
これはApacheBenchバージョン2.3 <$リビジョン:1706008 $>です
Copyright 1996 Adam Twiss、Zeus Technology Ltd、http://www.zeustech.net/
Apache Software Foundationのライセンス、http://www.apache.org/
test.comのベンチマーク(忍耐強く)
完了した10000リクエスト
20,000件のリクエストを完了
30,000件のリクエストを完了
40,000件のリクエストを完了
50,000件のリクエストを完了
60,000リクエストを完了
70,000件のリクエストを完了
80,000件のリクエストを完了
90,000件のリクエストを完了
完了した100000リクエスト
終了した100000リクエスト
サーバーソフトウェア:nginx / 1.10.1
サーバーのホスト名:test.com
サーバーポート:9990
ドキュメントパス:/ api / System / blank
ドキュメントの長さ:4バイト
同時実行レベル:500
テストにかかった時間:9.375秒
完全なリクエスト:100000
失敗したリクエスト:0
キープアライブ要求:0
転送された合計:24400000バイト
転送されるHTML:400000バイト
1秒あたりのリクエスト:10666.64 [#/秒](平均)
リクエストあたりの時間:46.875 [ms](平均)
リクエストあたりの時間:0.094 [ms](平均、すべての同時リクエスト全体)
転送速度:2541.66 [キロバイト/秒]受信
接続時間(ミリ秒)
最小平均[+/- sd]最大中央値
接続:0 8 69.2 1 1013
処理中:0 39 30.9 31 272
待機中:0 37 30.5 29 272
合計:0 47 75.3 35 1199
特定の時間内に処理されたリクエストの割合(ミリ秒)
50%35
66%48
75%57
80%63
90%83
95%104
98%137
99%166
100%1199(最長リクエスト)
また、シングルスレッドモードでは、リクエストは0.6ミリ秒(0.0006秒)から処理されます。これは、0.5ミリ秒未満にしたいのですが、非常に良い結果です。
最後に
いつものように、建設的なコメントに感謝します。
GitHubリポジトリ: github.com/nazar-pc/CleverStyle-Framework