各プロジェクトは独自の方法でユニークです。 特に重要なのは、プロトタイピングツールがあらゆるタスクに役立つことです。
今日、私は業界で最高のツールのいくつかをリストしました。
これらのツールは、多種多様なプロトタイピング手法を使用しています。 時間を節約し、完全に機能する最高のプロトタイプを作成するのに役立ちます。
インビジョン

InVisionは、あらゆるWebプロジェクトまたはモバイルプロジェクトを支援します。 プロジェクトが作成されるオペレーティングシステム(iOSまたはAndroid)には関係ありません。このツールは両方で機能します。 InVisionはチームワーク向けにも設計されています。 これにより、プロジェクトに簡単に取り組み、チームの他のメンバーとアイデアを共有できます。
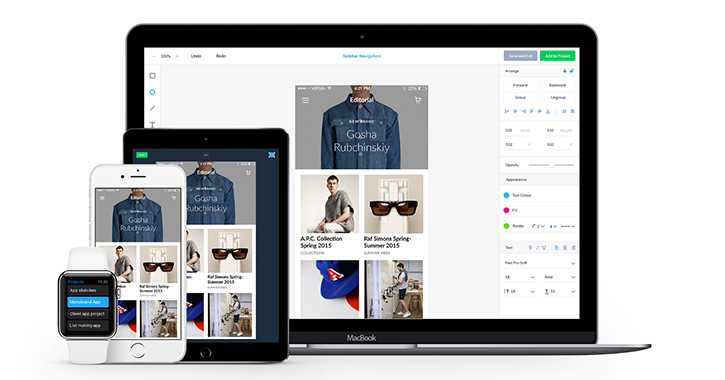
マーベル

マーベルは、プロトタイピング市場のもう1つの主要企業です。 レイアウト、デザイン、スケッチをモバイルアプリケーションやWebアプリケーションのプロトタイプに変換したり、Apple Watchのプロトタイプアプリケーションに変換することもできます。
プロト

Proto.ioは、モバイルアプリケーションの完全にインタラクティブなプロトタイプを作成できる優れたツールです。 アプリケーションの動作と同じように見え、動作するインタラクティブで高精度のプロトタイプを作成できます。 さらに、このツールではコードを記述する必要はありません。
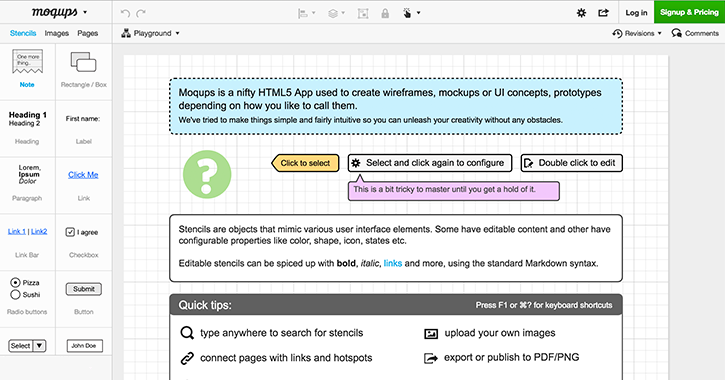
モクアップ

Moqupsも有名なツールです。 しかし、彼は他の人とは少し異なります。 プラットフォームはHTML5に基づいており、画面解像度に依存しないスケーラブルベクターグラフィックス(SVG)レイアウトを作成するための優れたツールです。
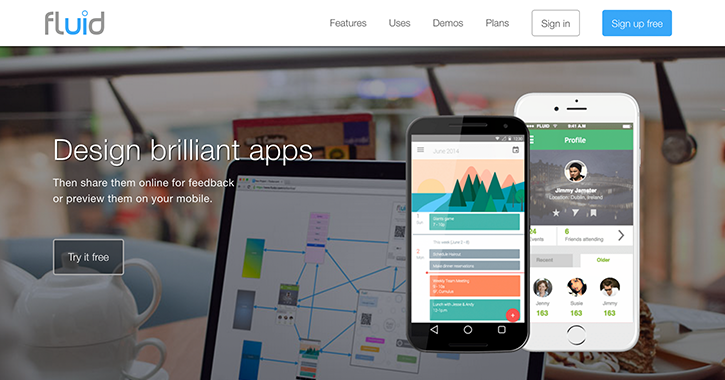
流体

Fluidは、モバイルアプリケーション用のプロトタイプツールです。 このオンラインツールには多くのレビューがあり、多くのユーザーは、このツールは非常に高速で使いやすく、直感的だと言っています。
プロット

Prottは、迅速なプロトタイピングとコラボレーションのためのツールです。 最初のドラフトからアイデアを取り出し、実際のアプリケーションのように機能するインタラクティブなプロトタイプにそれらを転送します。 Prottは、デザインを作成し、他のチームメンバーと対話するための優れたツールでもあります。
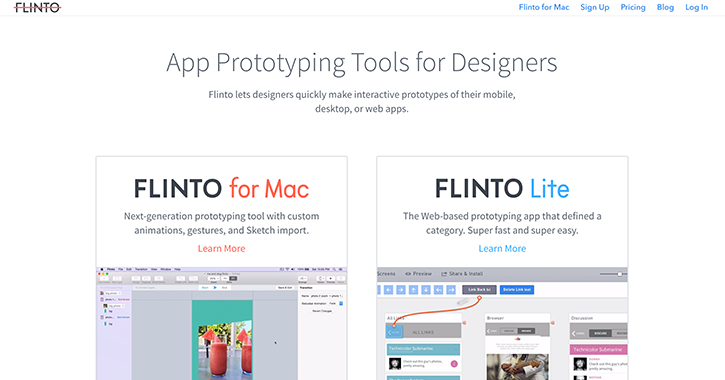
フリント

Flintoを使用すると、実際の製品のように見え、正しく機能するプロトタイプをすばやく簡単に作成できます。 以前に作成した画面に情報を表示する方法のプロジェクトを使用するため、現在のワークフローに違反することはありません。 Flintoは、ラピッドプロトタイピングとリアリズムの中間点を完全に見つけます。
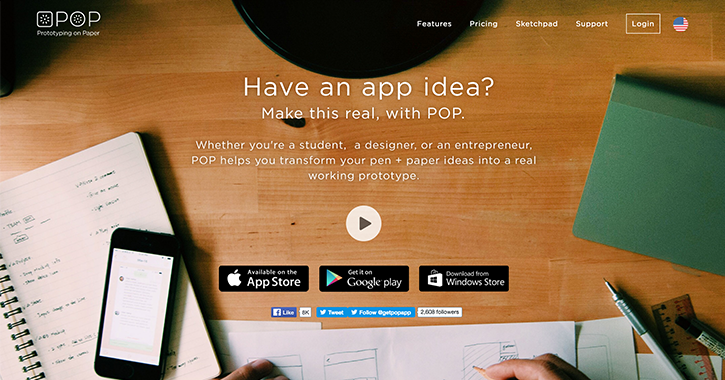
ポップ

手描きレイアウトの作成など、従来のプロトタイピング手法が好きな場合、POPが最適なツールです。 ノートブックでアプリケーションのアイデアをスケッチし、写真を撮り、この方法で作成されたレイアウト間の関係を追加します。 その後、アプリケーションのプロトタイプをDropboxと同期するだけで、スマートフォンでアプリケーションを再生できます。
ピクサート

Pixateはかなり新しいツールです。 このプラットフォームを使用して、モバイルデバイスと対話するためのデザインを作成できます。 インタラクションに必要な情報レイヤーをロードし、数回クリックするだけで、必要なインタラクションまたはそれらのアニメーションを追加します。
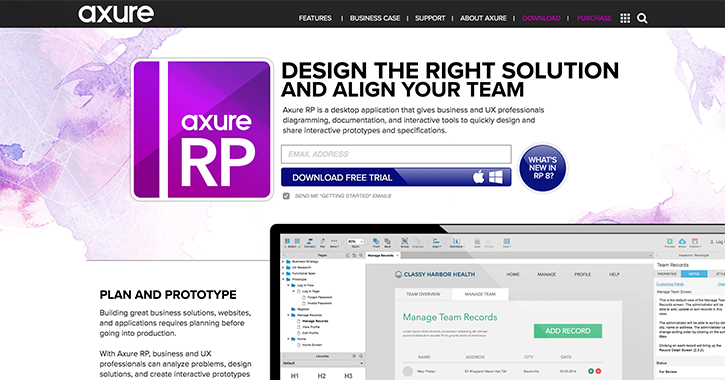
x

Axureはプロトタイプツールです。 このプログラムは、Webおよびデスクトップアプリケーションの作成に使用できます。 このプログラムは、ウィジェットのドラッグ、フォーマット、およびサイズ変更の機能を実装しているという事実が気に入っています。
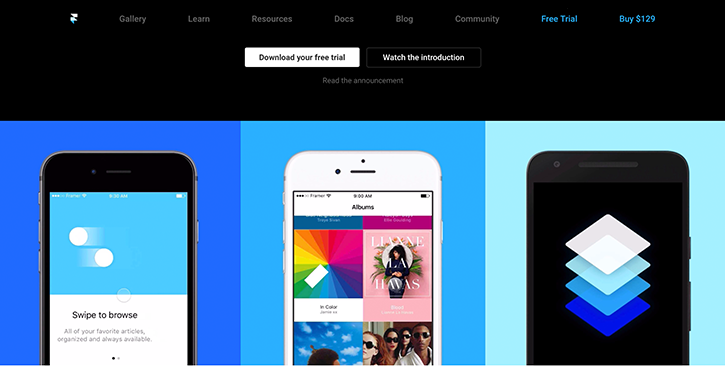
フレーマー

フレーマーは別の有名なツールです。 iOS、Android、デスクトップ、およびWebのプロトタイプ作成に使用できます。 Framerを使用すると、インタラクションとアニメーションを思いつくことができます。 このツールをPhotoshopまたはSketchアプリケーションと統合できます。
Webflow

迅速にプロトタイプを作成する場合、Webflowは最適なソリューションではありません。 しかし、プロトタイプがすでに完成しているとき、それはすべての栄光に現れます。 数回クリックするだけで、最終プロトタイプから最終製品を非常に迅速に作成できます。 このツールを使用すると、プロトタイプにCMSを使用することもできます。
モックプラス

Mockplusには素晴らしい機能が1つあります-驚くほど高速に動作します! Mockplusは主にデスクトップコンピューターで使用されますが、モバイルプロジェクトやWebプロジェクトでも簡単に使用できます。 また、明確なインターフェースにより、ツールの機能よりもプロジェクトの作成に集中できるため、より効率的に作業できます。
ジャスティンマインド

Justinmindは、市場で最初のプロトタイピングツールの1つです。 2008年に作成されました。 長い間、このツールを作成したチームは素晴らしい仕事をしてきました。 とてもうまくいきます! このツールは、Webサイト、モバイルアプリケーション、その他のWebプロジェクトを作成する必要がある場合に最適なオプションです。
Vectr

Vectrは市場の新しいプレーヤーであり、まだベータテスト中です。 このツールを使用すると、MacおよびWindowsオペレーティングシステムを使用してWebまたはデスクトップアプリケーションを作成できます。 さらに、完全に無料です。 すべてのプロトタイプをアップロードして、Slackなどのアプリケーションに統合できます。
原理

PrincipleプロトタイピングツールはMacでのみ利用可能です。 プロトタイプを実行できるiOSアプリと連携して動作します。 原理により、プロトタイプをビデオまたはGIF形式にエクスポートできます。 ツールインターフェイスは、Sketchアプリケーションインターフェイスに非常に似ています。 以前にSketchアプリケーションを使用したことがある場合、Principleを使用するのは難しくありません。
パワーモックアップ

PowerMockupは他のアプリケーションとは大きく異なります。 このツールは、Microsoft PowerPointに追加され、このプログラムを完全なプロトタイピングツールに変換します。 この拡張機能を使用すると、任意のWebまたはデスクトップアプリケーションのレイアウトを作成できます。
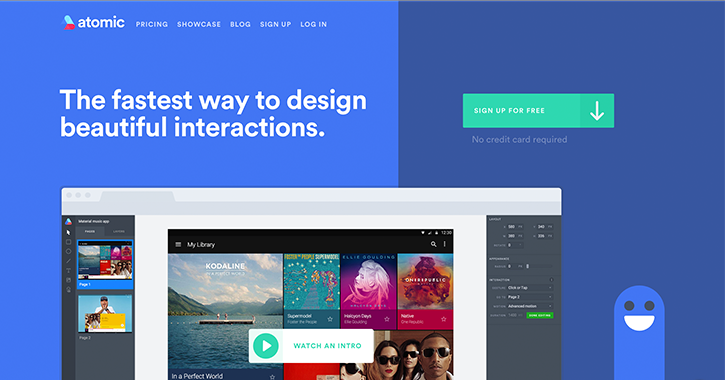
アトミック

アトミックは信じられないほどのプロトタイプツールであり、忘れられない第一印象を与えます。 Atomicは、Google Chromeが機能するために必要なWebアプリケーションです。 Safari、Firefox、またはWindowsブラウザーを使用している場合、このツールはうんざりすることがあります。 Atomicは、Apple Watch、Android、iOS、およびWebプロジェクトの作成に使用できます。
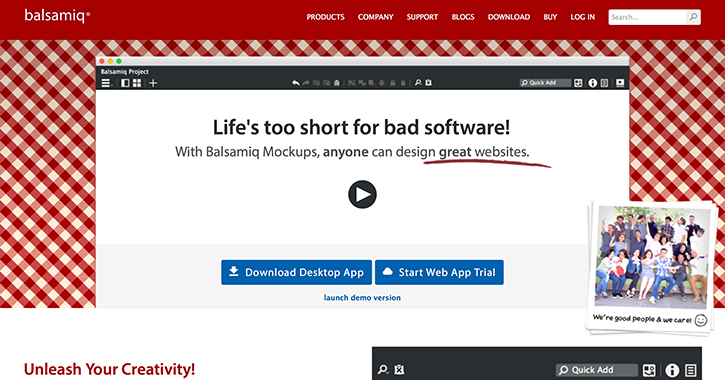
バルサミク

Balsamiqは最も簡単なツールの1つです。 任意のアイテムを黒い背景にドラッグアンドドロップできます。 このツールは、Googleドキュメントと統合して、プロトタイプとデザインファイルをインポートできます。 BalsamiqはMacまたはWindows用のプログラムとして利用可能で、Webバージョンもあります。
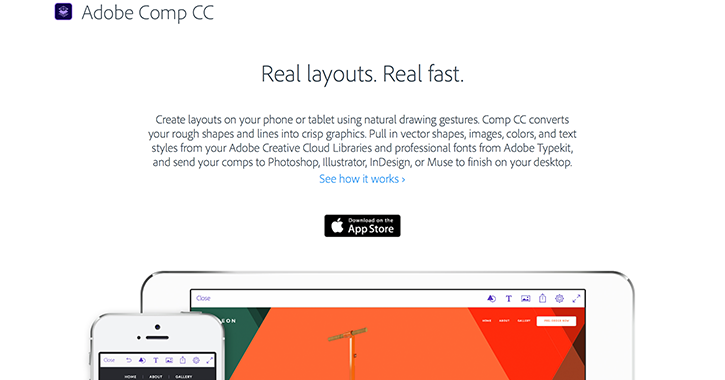
Adobe Comp CC

Adobe Comp CCは、アドビの優れたツールです。 Web、モバイル、および印刷プロジェクトを作成し、デザインを作成するために他のアドビのユーティリティとさらに統合することができます。 たとえば、Photoshop、Illustrator、またはInDesign。 Adobe CC Compは、数百のフォント、画像、グラフィックスを提供するAdobe Stockとも連携します。