
機能的アニメーションは、明確で論理的な目的を持つきちんとしたアニメーションです。 認知的負荷を軽減し、変化に焦点を合わせ、空間的関係をより理解しやすくします。 しかし、もう1つあります。 アニメーションがインターフェイスを盛り上げます。
動きは、ワークスペースに生命を吹き込み、それを増殖させ、分割し、その形状とサイズを変化させることができます。 機能アニメーションを使用して、アプリケーションのさまざまな機能間でユーザーをスムーズに移行し、 要素の配置の変更を説明し、 オブジェクトの階層を強化する必要があります 。
優れたアニメーションデザインには、次の6つの機能があります。
1.レスポンシブ
視覚的なフィードバックは非常に重要です。 動作の確認を受け取りたいというユーザーの自然な欲求に訴えるため、機能します。 実際には、コントロールはそれらとの相互作用に反応し、これはまさに人々がそれらに期待するものです。

インターフェースは、ユーザーのアクションに厳密に応答し、ユーザーがアクションを開始した場所でのみ 、新しい領域とそれらを作成した要素またはアクションとの関係を表示する必要があります。 何が起こるかを正確に知っていると素晴らしい。

オブジェクトはユーザーのアクションに適切に応答します。
2.連想
新しく作成された要素を、それらを作成した要素またはアクションに関連付けます。 連想ロジックは、発生した変更とその原因をユーザーが理解するのに役立ちます。
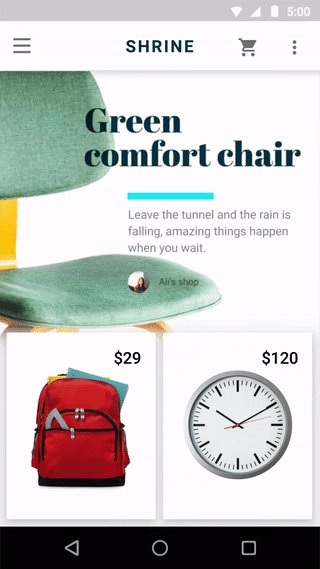
以下は、メニュー遷移の2つの例です。 前者の場合、メニューはコールポイントから遠く離れて表示され、メニュー自体との接続とその呼び出し方法が破壊されます。

残念だ。
2番目の方法では、メニューがタッチポイントから直接表示され、それらの間に強力な接続が作成されます。

いいね
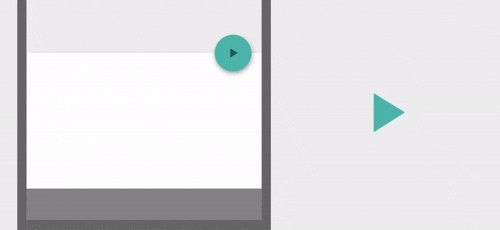
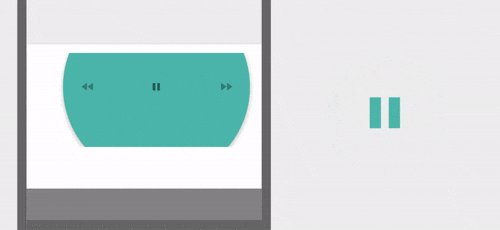
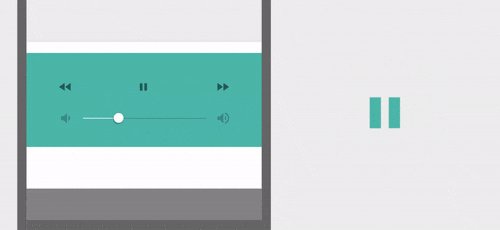
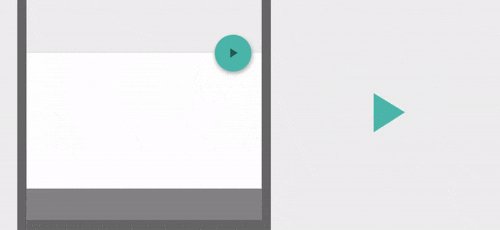
別の例は「アクションボタン」で、特定の条件下で機能が変わります。 「再生」と「停止」は、スイッチボタンの最も一般的な例です。 1つのボタンを別のボタンに変換すると、2つのアクションが接続され、一方をクリックすると他方が表示されます。 このようなトランジションをアニメーション化して、スムーズで切り離せないようにする必要があります。

再生制御要素へのスムーズな移行は、ユーザーに自分の機能を通知し、インタラクションプロセスにちょっとした魔法を加えます。
3.ナチュラル
予期しない変換を避けてください。 それぞれの動きは現実に対応していなければなりません。 現実の世界では、加速と制動は摩擦係数と体重に依存します。 同様に、優れたユーザーインターフェイスでの要素の移動の開始と終了は、すぐには発生しません。
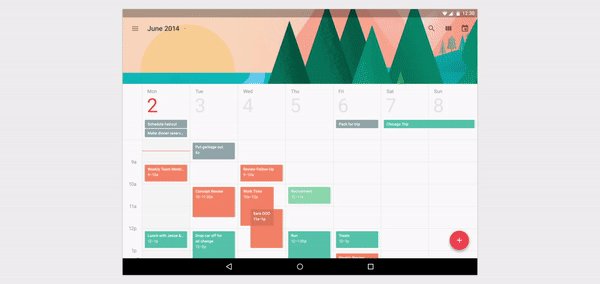
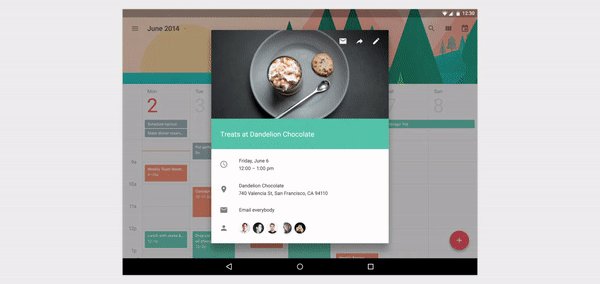
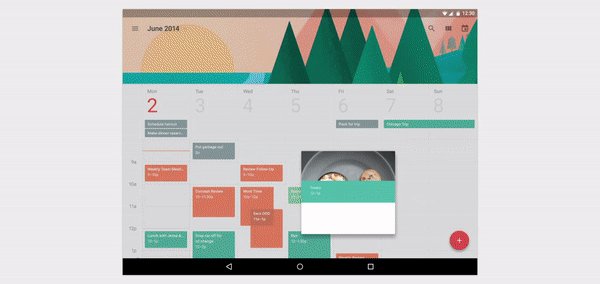
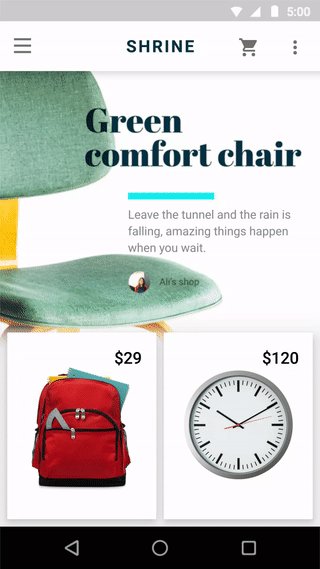
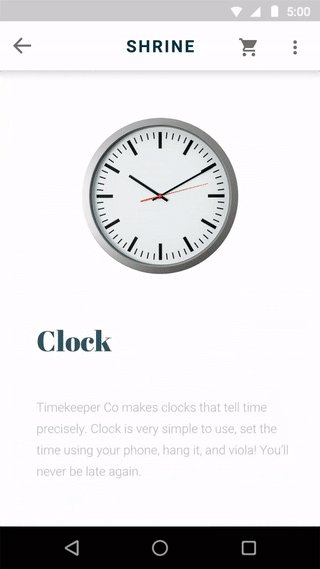
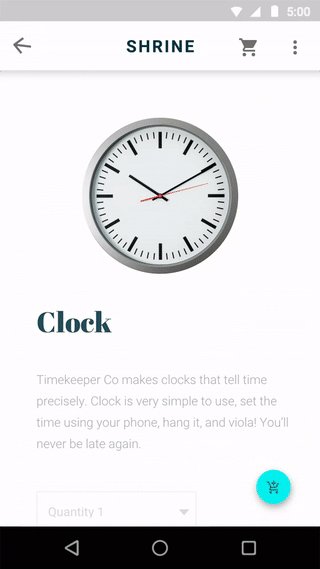
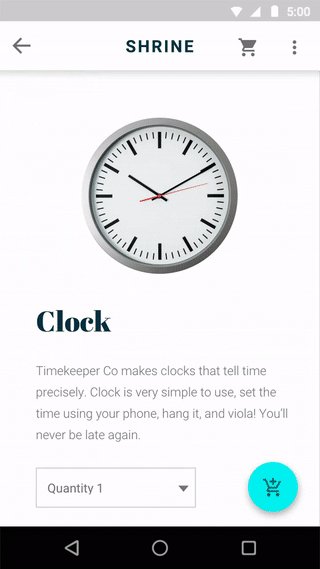
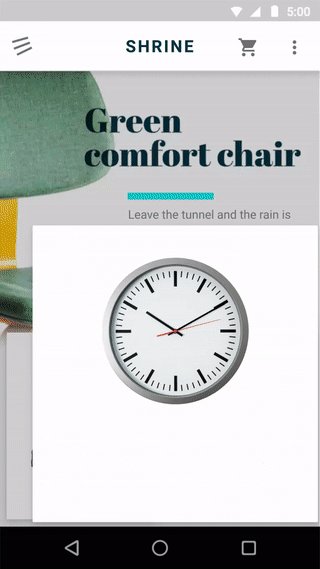
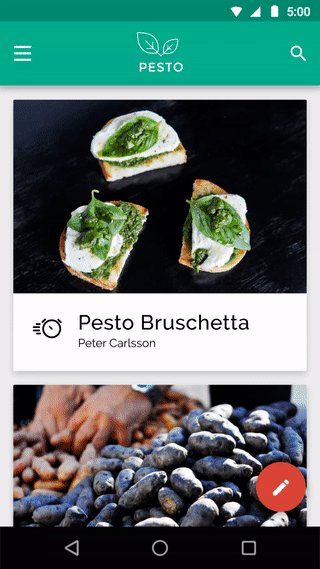
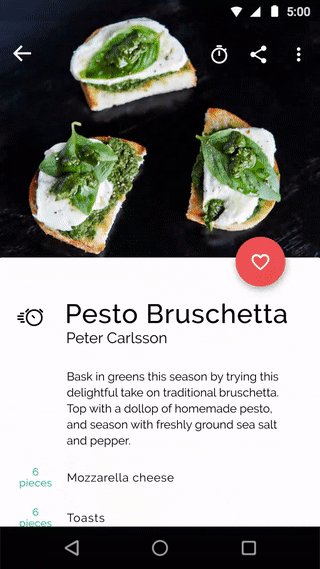
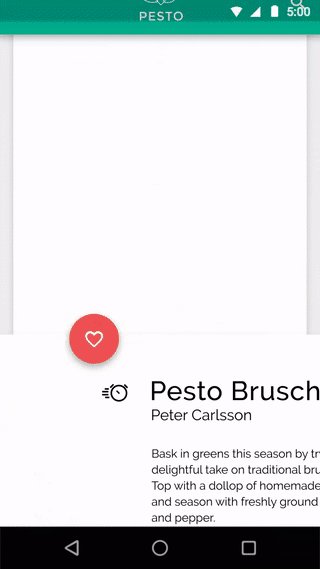
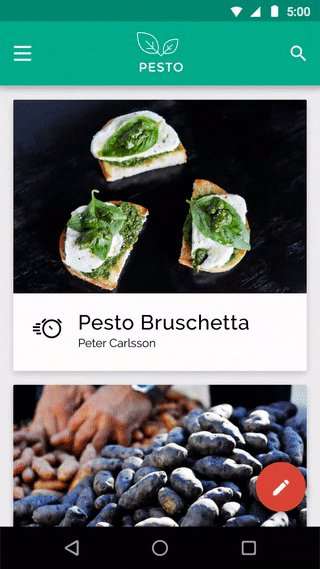
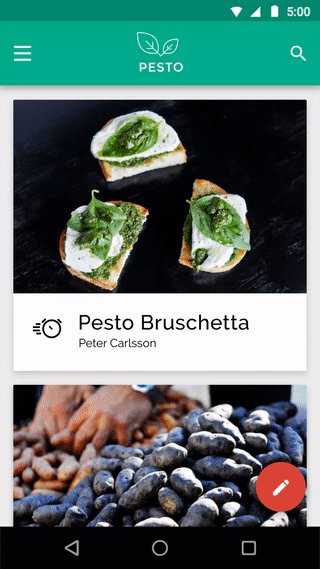
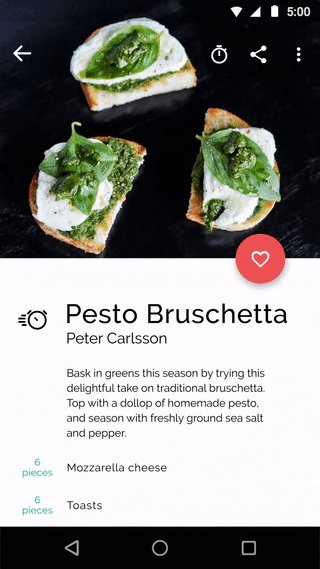
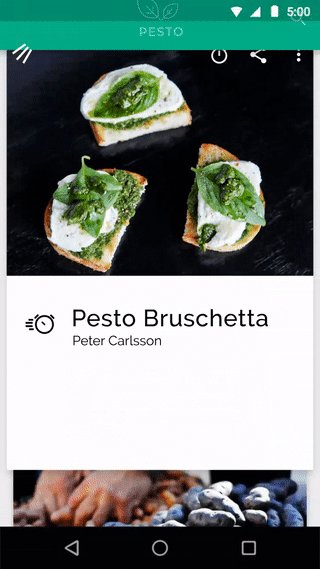
以下に、ユーザーがリストから項目を選択して拡大し、より詳細なビューを表示する良い例を示します。 圧縮されたオブジェクトは、弧を描いて最終点まで動き始め、完全に展開します。

いいね 要素が画面を上に移動すると、加速中に力が発生します。
4.意図的
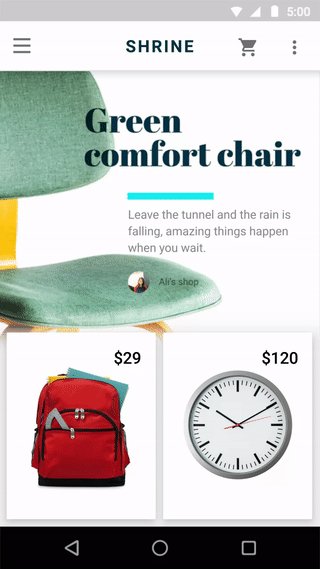
適切なタイミングで適切な場所に焦点を当てます。 ユーザーインターフェイス内の要素の移動は、最も重要です。 テキストも静止画像も競合できません。 優れたアニメーションは、ユーザーが新しいレベルの対話に移行するのに役立ちます。
新しいユーザーは、他のアクションが何を伴うかを予測することはできませんが、適切なアニメーションにより、コンテンツが劇的に変化したときの見当識障害を回避できます。
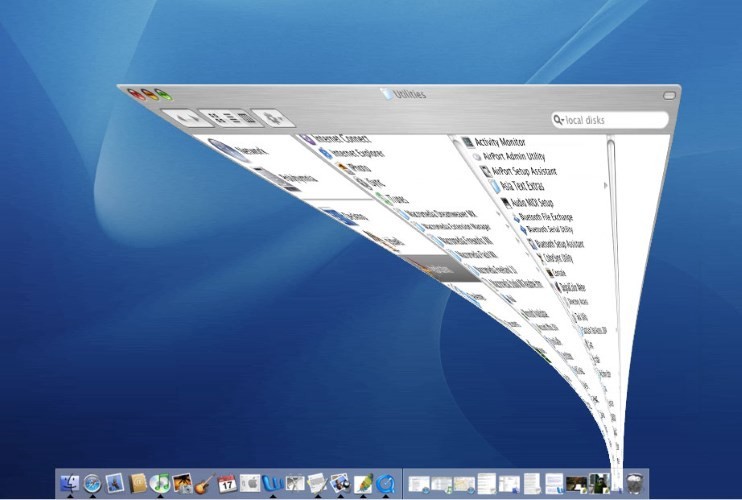
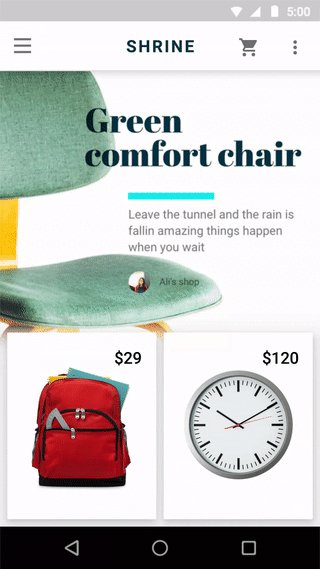
MacOSは、ウィンドウを最小化しながら機能的なアニメーションを使用します。 このアニメーションは、あるウィンドウの状態を別のウィンドウの状態にリンクします。

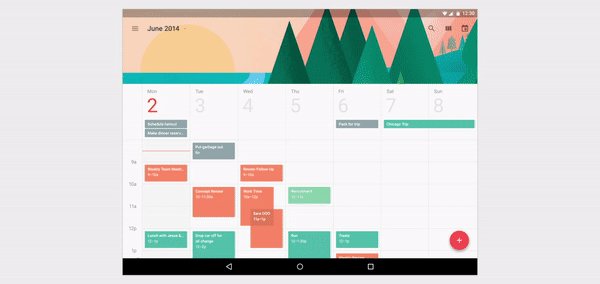
別の良い遷移例は、ユーザーがリストからアイテムを選択し、それをより詳細なビューに変換する場合です。 この手法により、ユーザーはコンテキストを維持できます。

5.高速
要素の位置や状態が変化すると、その動きは完了を待たずに十分に速くなければなりませんが、遷移が正しく理解されるように十分遅くなければなりません。
遅いアニメーションを使用しないでください。不必要な遅延が発生し、持続時間が長くなります。

残念だ。
多くの要素の変動と減速も、期間を長くする可能性があります。

残念だ。
ユーザーがアニメーションの終了を待つ必要がないように、アニメーションは高速である必要があります。

いいね
ユーザーが頻繁に表示されるため、コンバージョンを短くします。 アニメーションは300ミリ秒以下にする必要があります。

いいね
6.クリア
アニメーションは複雑で複雑である必要はありません。異なる方向に複数の要素を移動および交差させると混乱する可能性があるためです。

残念だ。
移行は明確で、シンプルで、明確でなければなりません。 アニメーションの場合、品質は数量よりも優先されます。 したがって、その実用的な特性のみに焦点を合わせる必要があります。

いいね
おわりに
まず第一に、要素の動きはランダムであってはなりません。 すべてのアクションには目標が必要です。 アニメーションは、それらに到達し、ユーザーの注意を結果に集中させるのに役立つはずです。 開発しているアプリケーションに関係なく、上記の原則を使用すると、クリーンで接続された相互作用を保証できます。
注意して設計してください。 細部にまで注意を払うことが、使いやすいアプリケーションを作成するための鍵です。