
第2部の要約:「トランザクション」セクションの再設計(販売目標到達プロセス)、すべての段階の色の選択、インデント-空気-自由...おっと...クライアント、本気ですか? 今、すべてを1370x768に詰め込みますか?!..「インデント-空気-自由」に別れを告げる...「圧縮」スタイルにする必要がありました。
だから、行われた仕事をレビューし続けることに興味がある人-私はあなたを猫に招待します。 そして、デスクトップシステムのGMDは完全な失敗だと信じている人たち-私はあなたをもっと永続的に招待します(おそらく、あなたが聞きたいことを聞くかもしれません)。
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントをすばやくリードできます。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
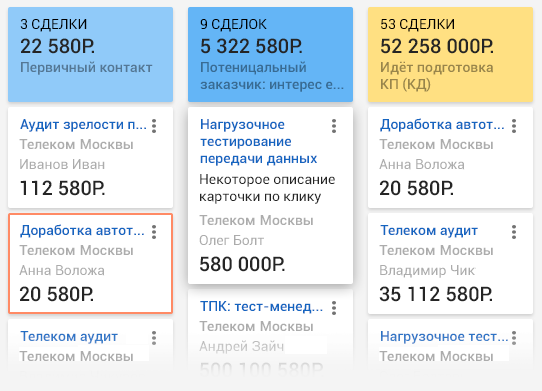
まず、タスクの各段階のテキストの略語に少し注意を払います。 はい、注意深い読者にとって、豊富な楕円は目を痛めます。 説明的な線は、どのような方法でも適合したくありませんでした。 テキストの重要性は3次ですが(2番目の部分から覚えているように:最初に数字、次に従業員、次にトランザクションの説明)。 これは、問題の声明「1366または死ぬで6列を置く」の後に特に浮上しました。
それから、それは三次であった人であることが判明しました。 トランザクションの名前は、その値に次いで2番目に重要になりました。 わかった 言ってみよう。 しかし、見出しの切り取りと、「6列ごとに4つの可視トランザクションを配置する」という別のタスクと矛盾する説明はどうでしょうか。
クリックは解決策であり、妥協でもあります! クリックでカードが動き回り、修正され、影で持ち上げられるようにすることにしました( Google.plusのGMDバージョンを参照 )。

潜在的に、同じイベントが過剰に重要になる可能性があります。 しかし、これは非常に細い線です。 カラム上でのマウスの動きや、強化された影の外観のダイナミクスとセルの高さの増加がネガティブなエクスペリエンスを引き起こす可能性がある状況を防ぐために、ユーザーと常に接触する必要があります。 UXテストとそのような場合にのみUXテスト!
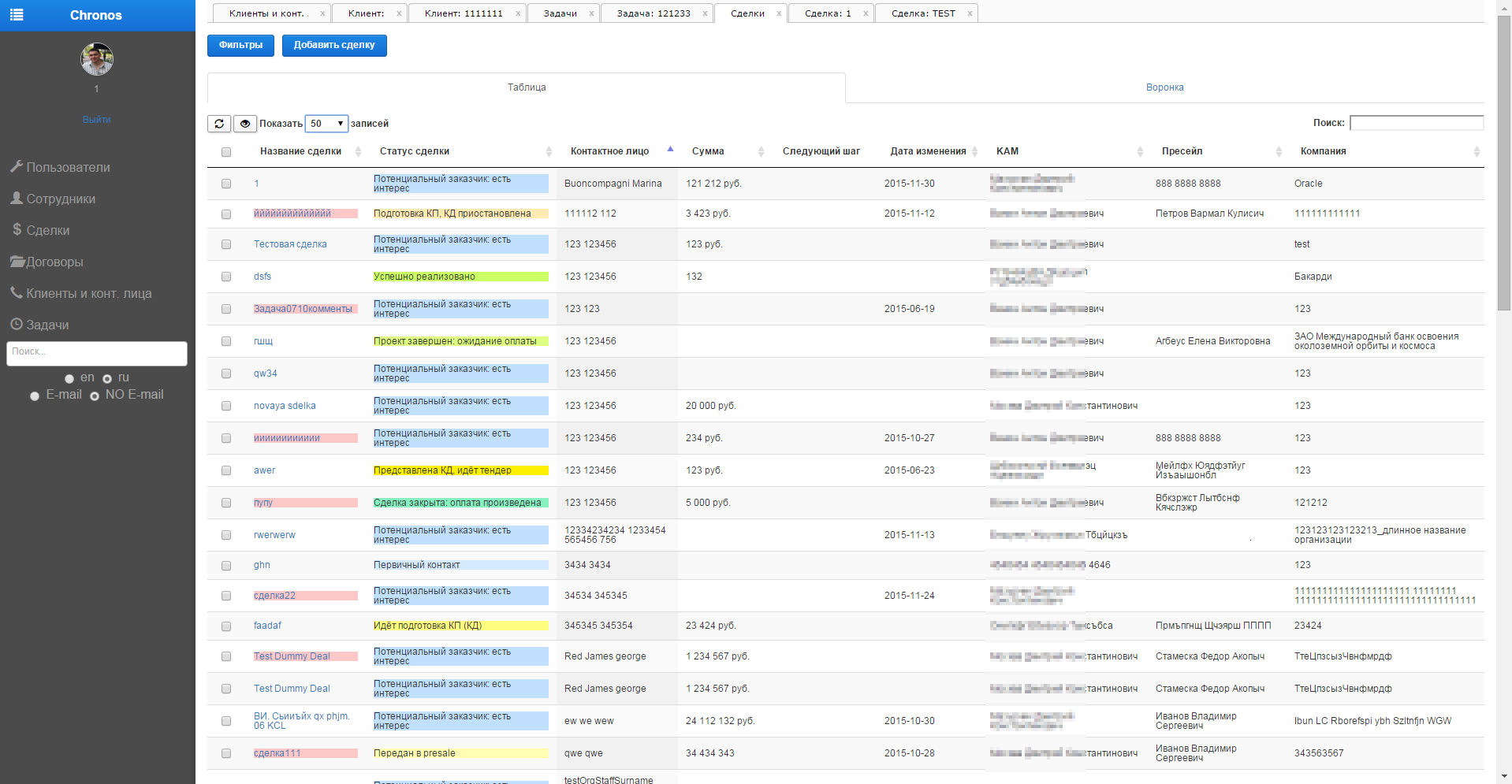
テーブルビュー
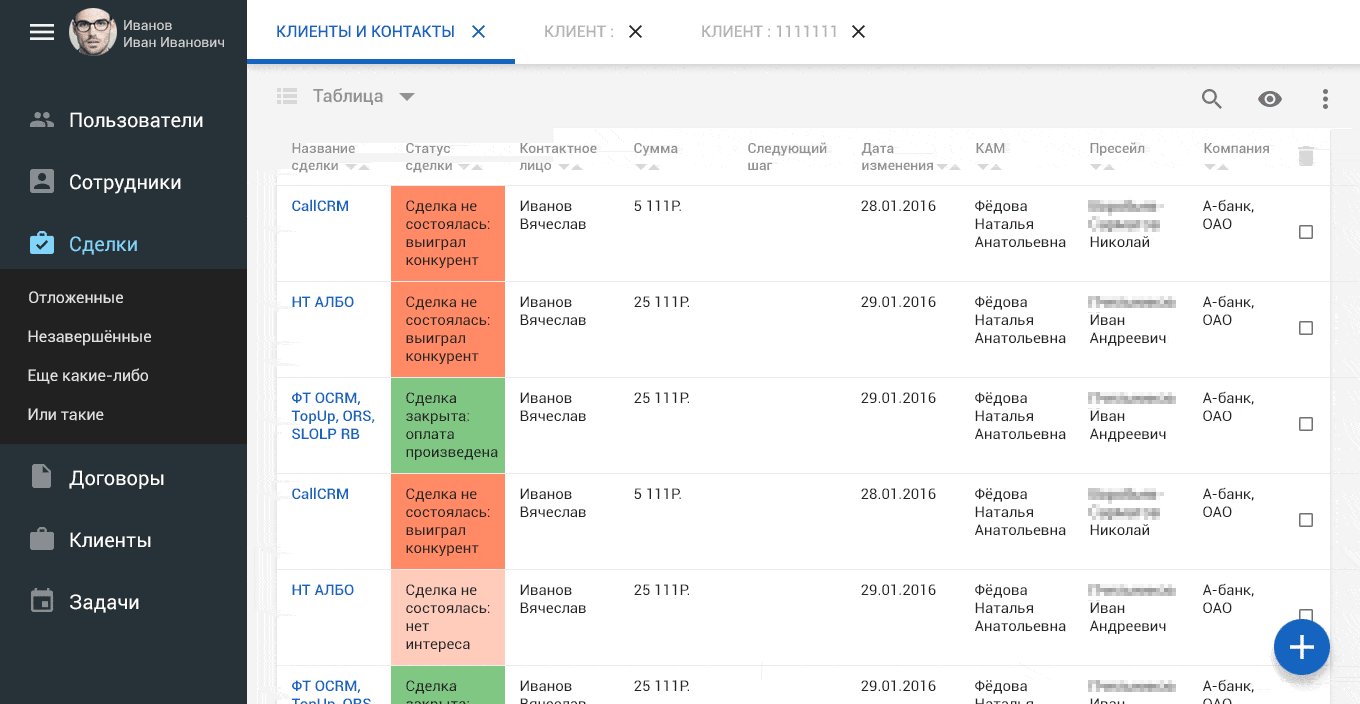
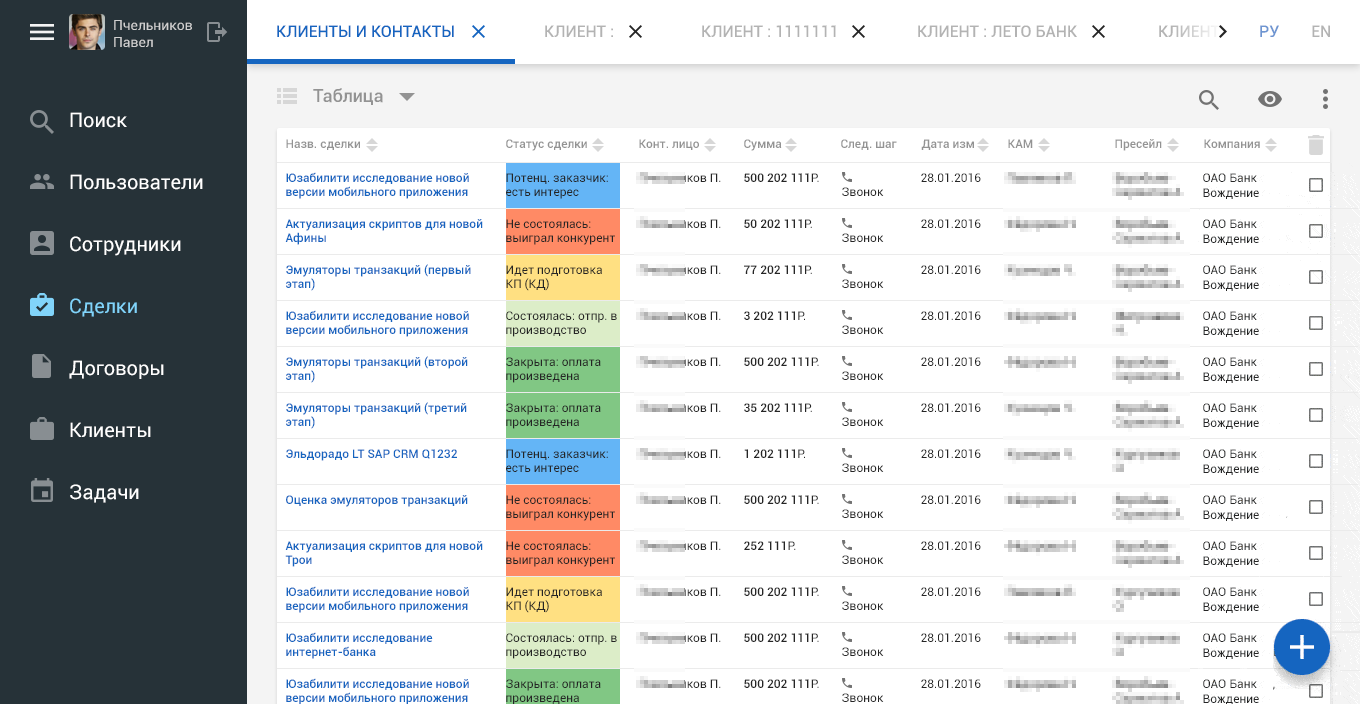
CRM "Chronos"のデータ表示の代替バージョン、つまり表形式について話をする時が来ました。 この種の可能性は、古いバージョンではすでに存在していました。

この写真は、解像度が1920ピクセルのモニターで撮影されたものであり、アプリオリがより多くのデータに適合することを忘れないでください。 古い機能を失わずに収まらなければならないスペースは次のとおりです。

伝統的に印象的なインデントから始めようとしました。 「トランザクション」に空気を入れることは不可能だったので、それでテーブルに潜入しようとします。

テーブルビューには利点があります。 まず、これは、特に保守的なユーザー向けの情報を表示する古典的な方法です。 第二に、情報はより広い意味で表示されます。
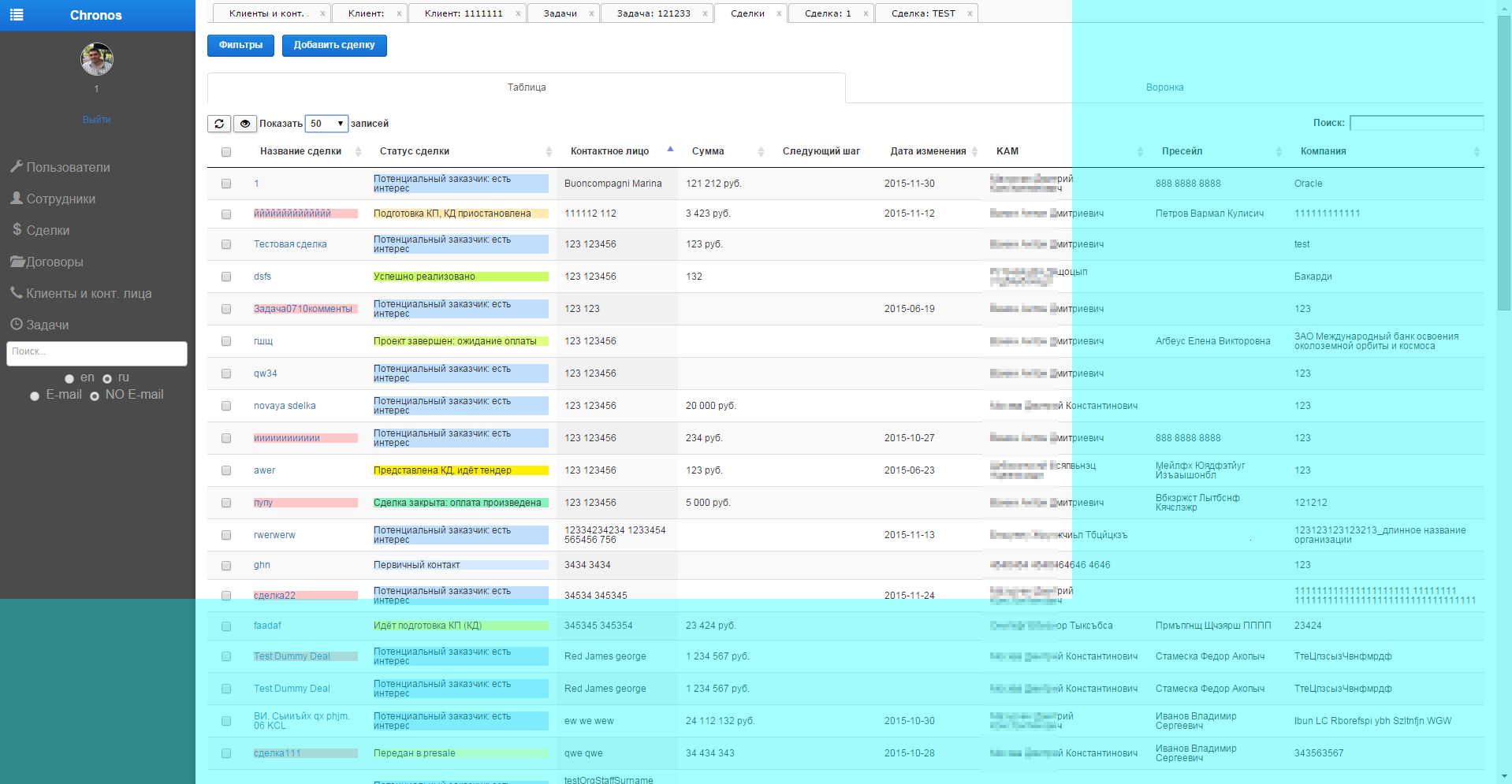
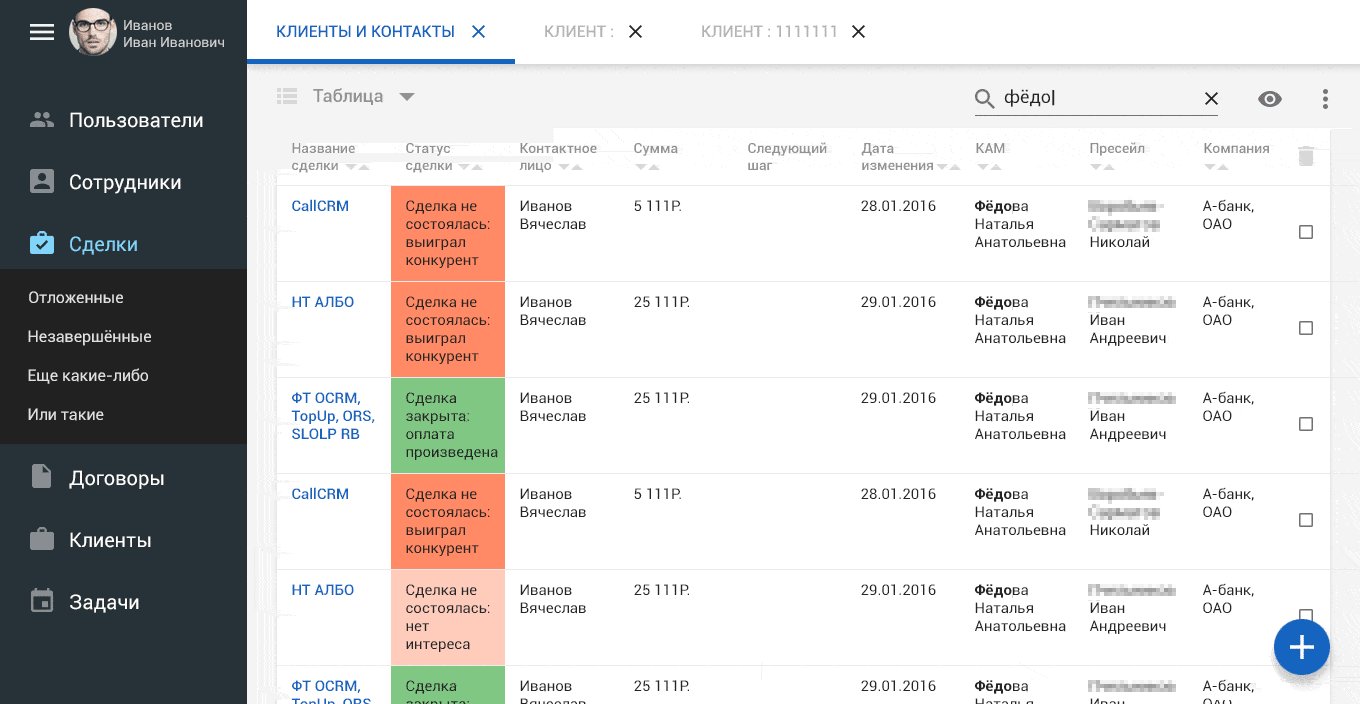
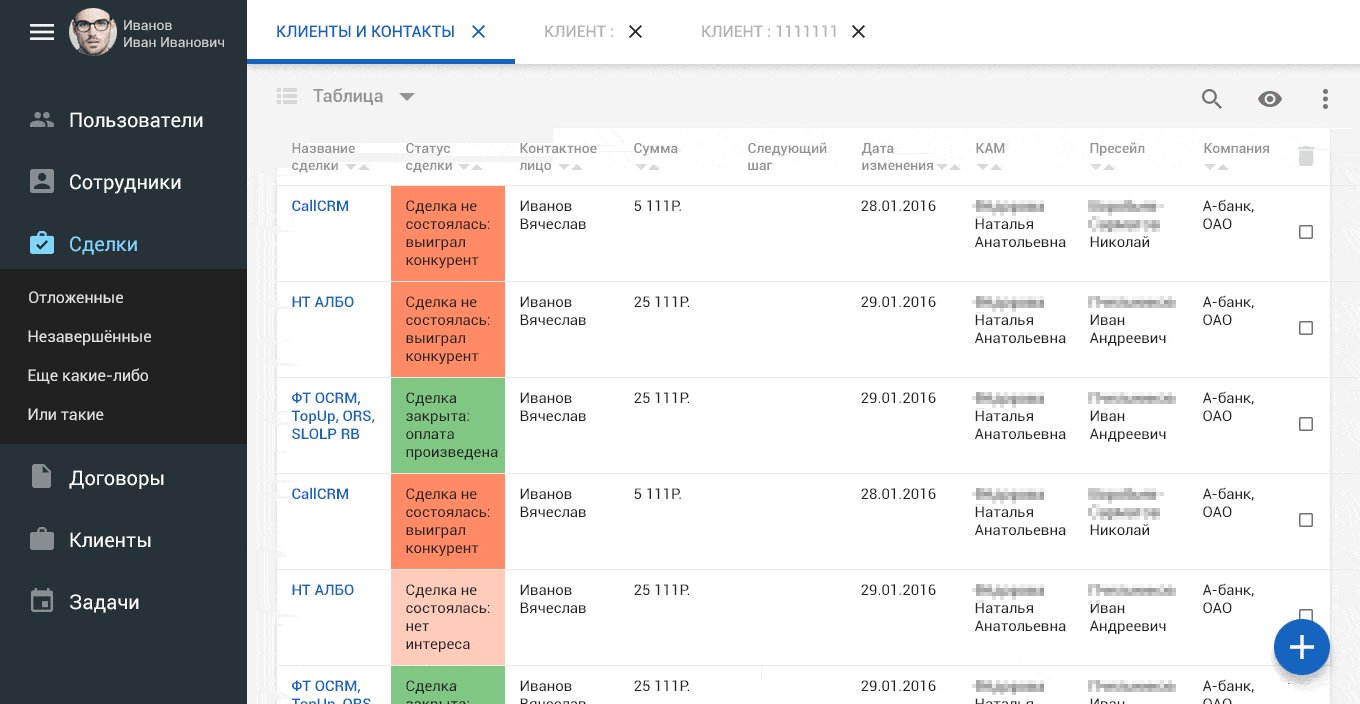
以下の簡単なgifストーリーボードの手順に従って、テーブルの要素とやり取りする経験をクライアントに説明し始めました。 たとえば、テーブルに対してローカル検索を使用できます。

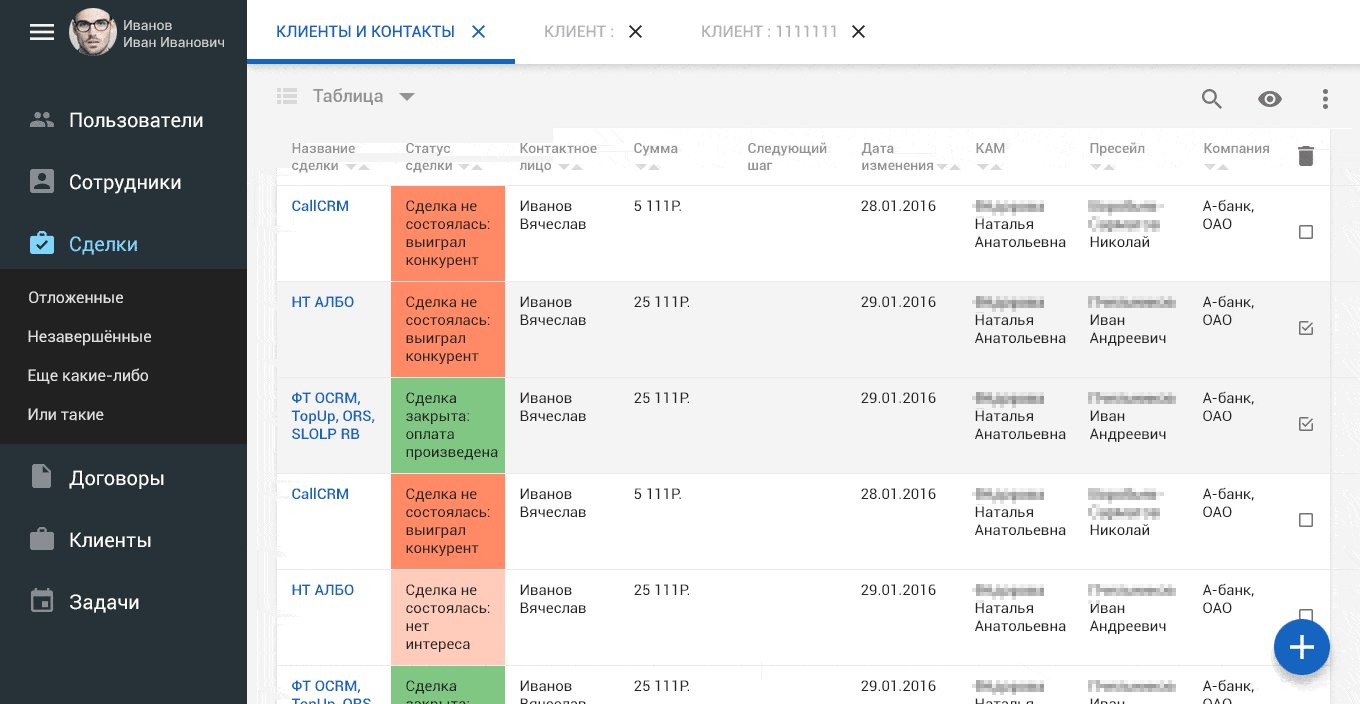
任意の行の選択に対する「バスケット」の応答に関するストーリーボード:

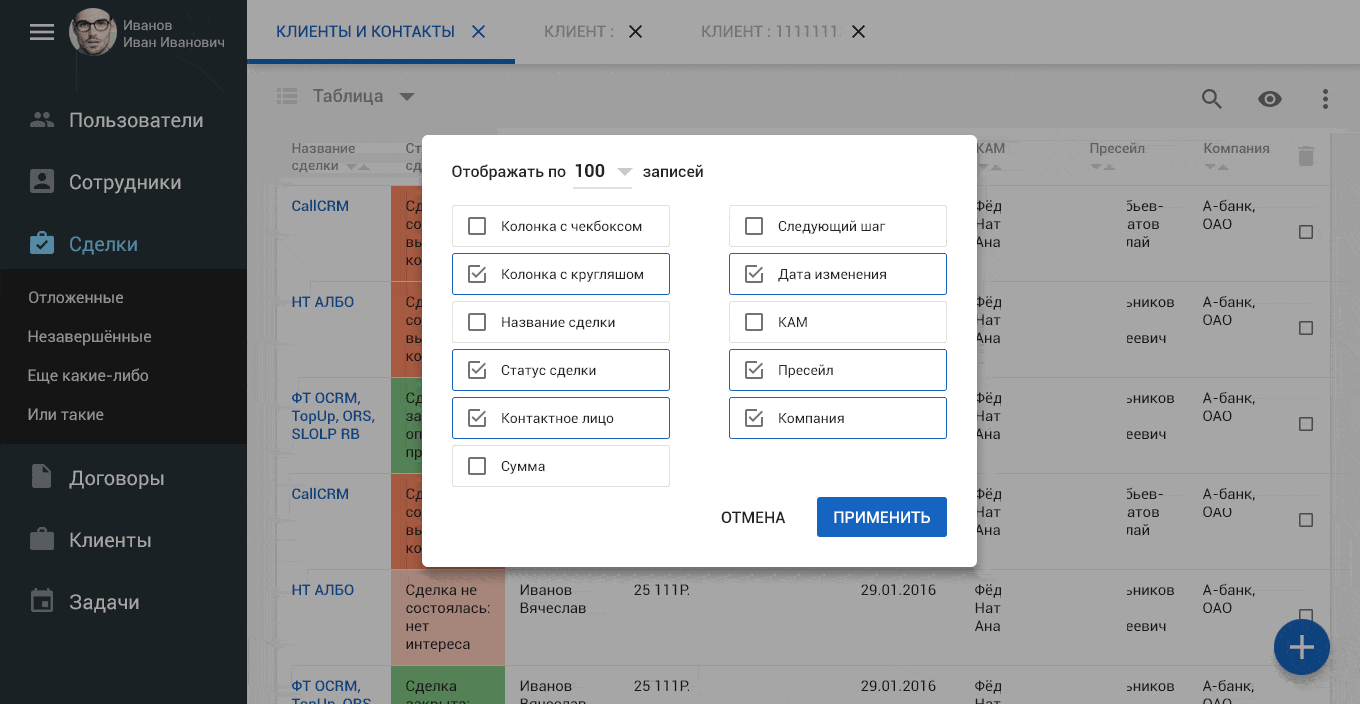
列の表示設定は次のとおりです。

今後は、表形式ビューがこのシステムにとって特に重要だったと思います。 なぜなら Chronosのこの表示形式では、従業員、契約、顧客、および取引以外の多くを表示する必要があります。
そして、すでに伝統的に(悲しい笑顔)テーブルからの作業の段階の終わりに、レイアウトから「空気をポンピング」...:

「検索」がメニューをどのように導いたかに注目してください。 CRM-keでは、検索にわずかに高い優先度を与える必要があることが判明しました。 検索結果のメニューの左側の領域を提供するという決定は、非常に人間工学的で効率的だと思います。 シンプルな絵コンテ-クリコエミテーション:

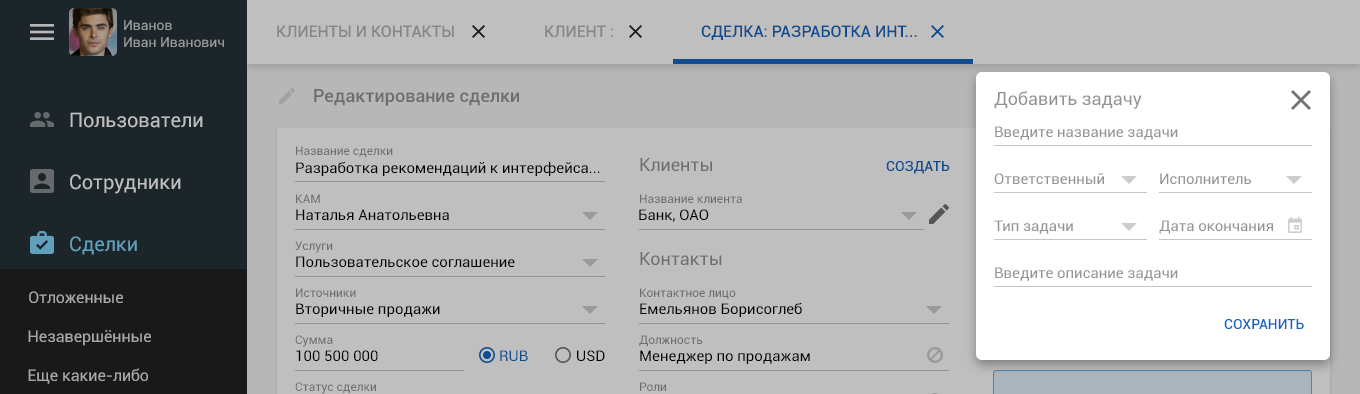
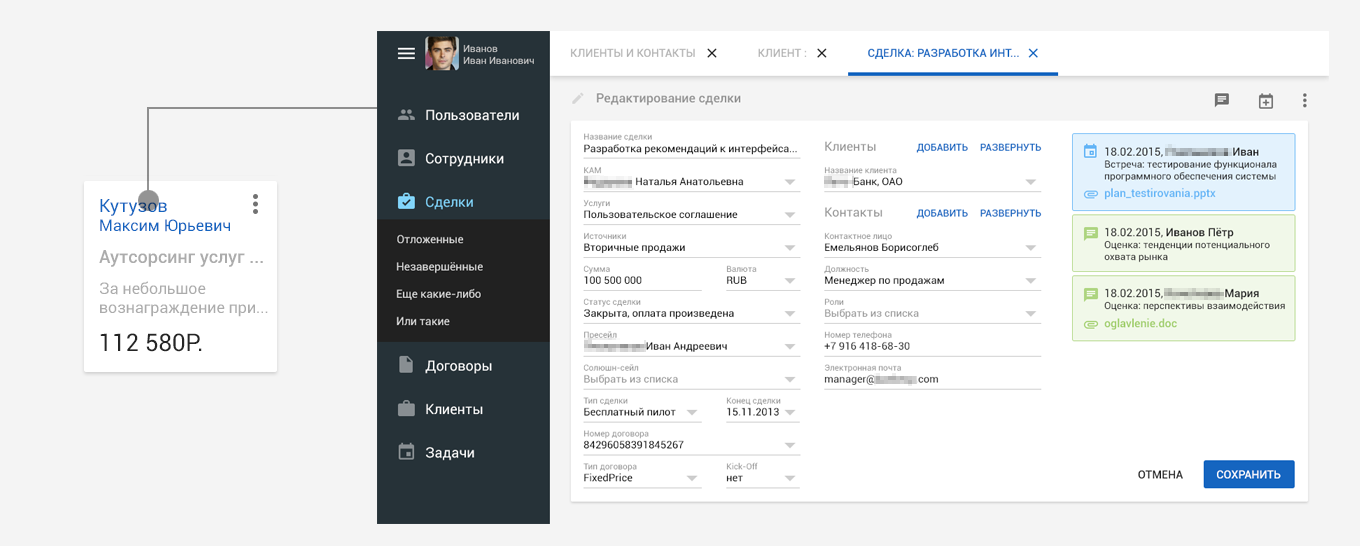
トランザクション編集
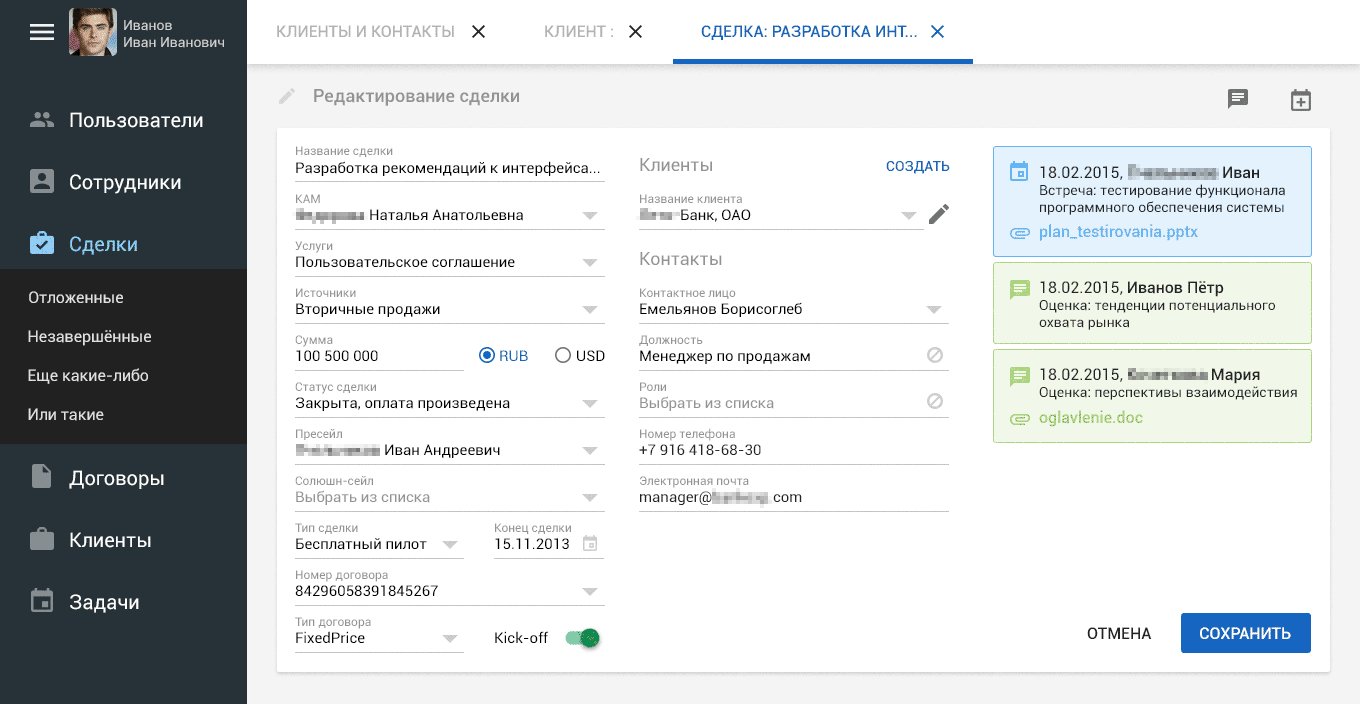
システムのさまざまなセクションに豊富にあり、多くの形式が必要です。 CRM内のトランザクションには、従業員が手動で入力する膨大な量のデータが伴います。

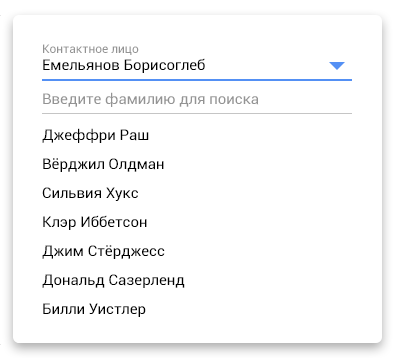
基本的に、各ドロップダウンリストには、従業員、サービス、トランザクションタイプなど、システムに事前に入力されている選択用のデータがあります。セットから必要なデータを見つけるために、リスト内の検索を使用できます。

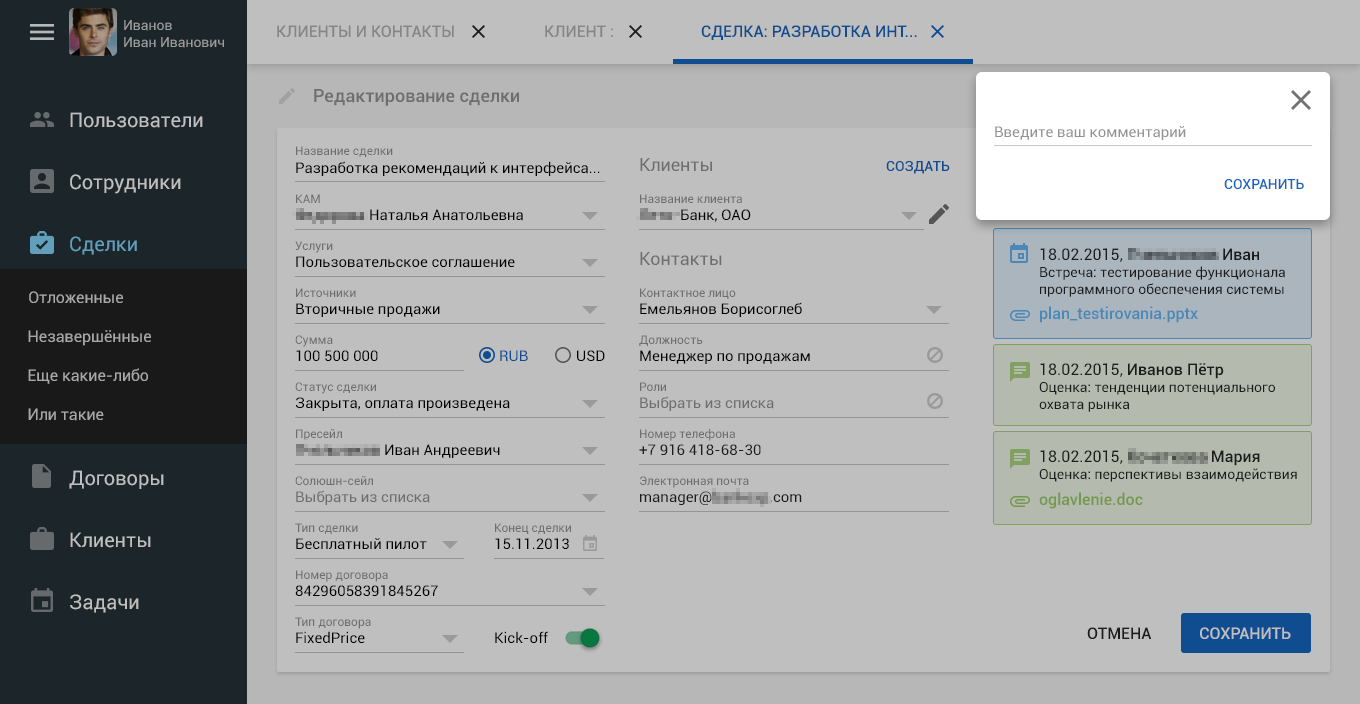
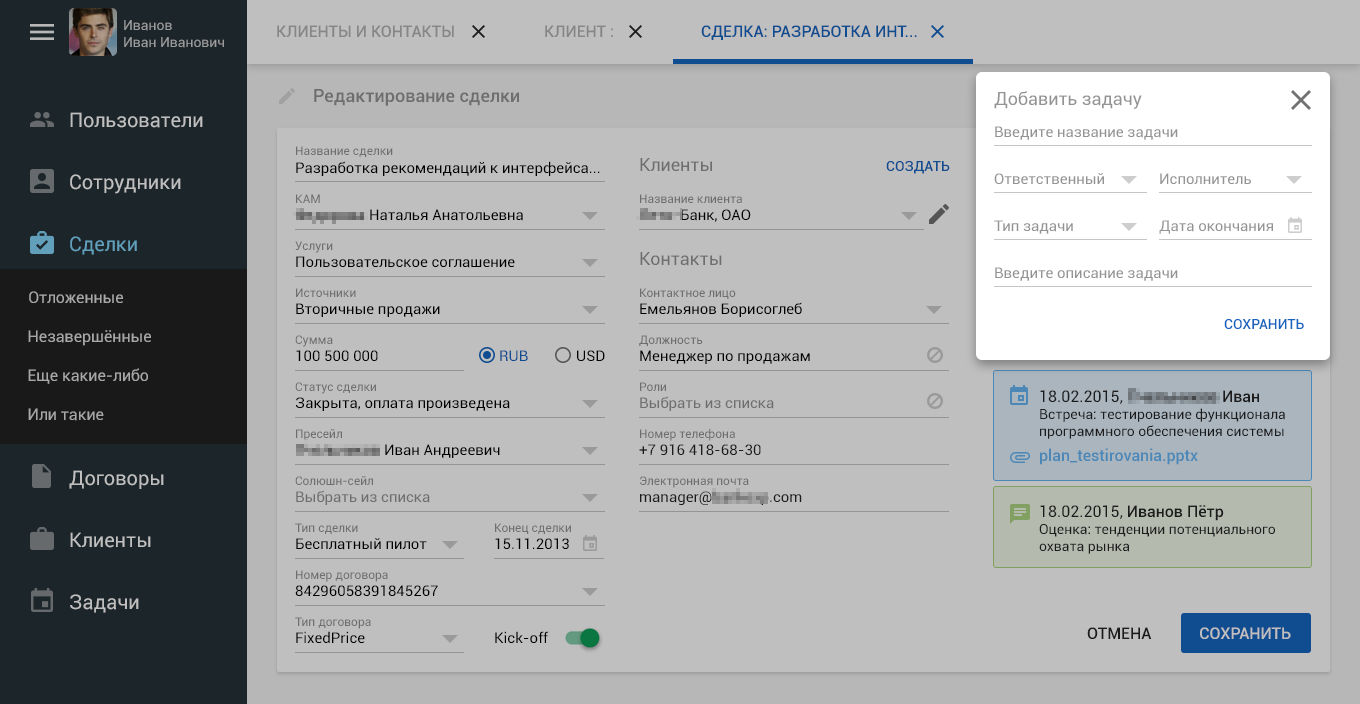
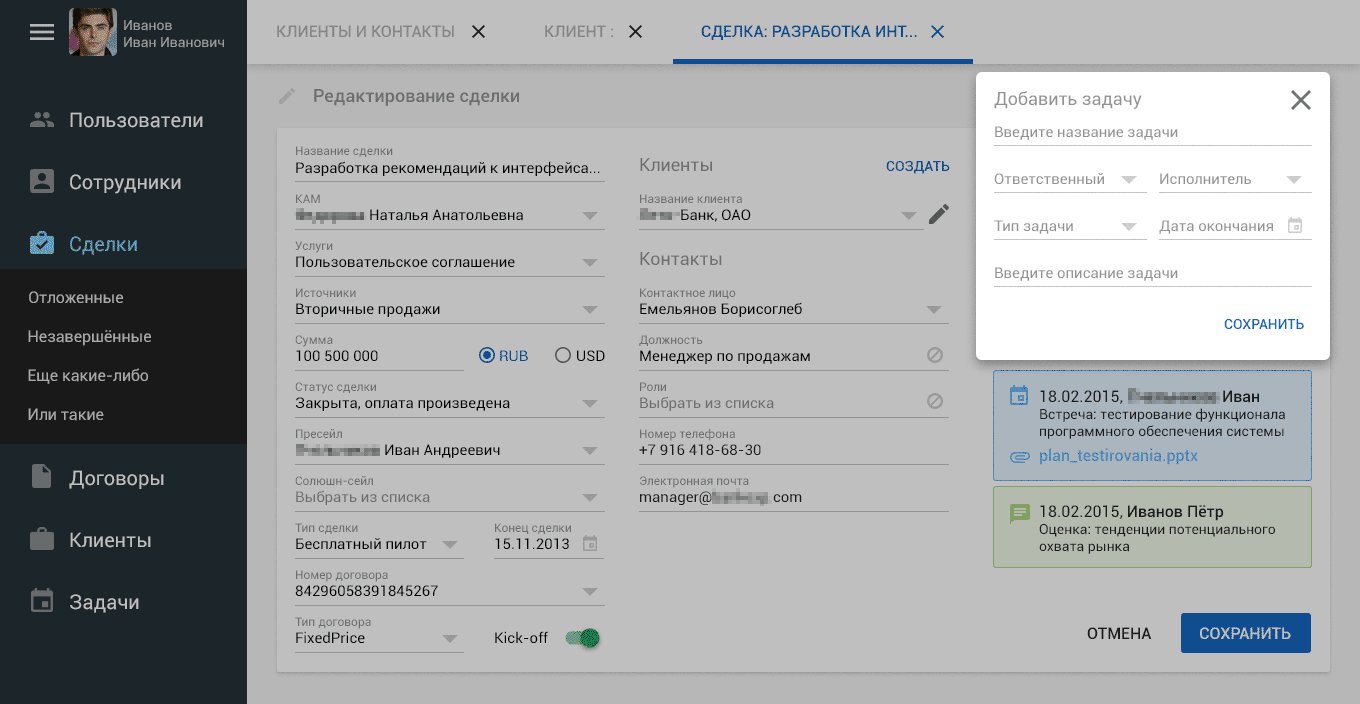
さらに、最後のタスクとコメントは各トランザクションですぐに表示されます(たとえば、緑はコメント、青はタスクです)。 この画面から直接、従業員はこのトランザクションの新しいタスクを作成できます。

または、同僚にコメントを残してください:

ユーザースクリプトを作成する
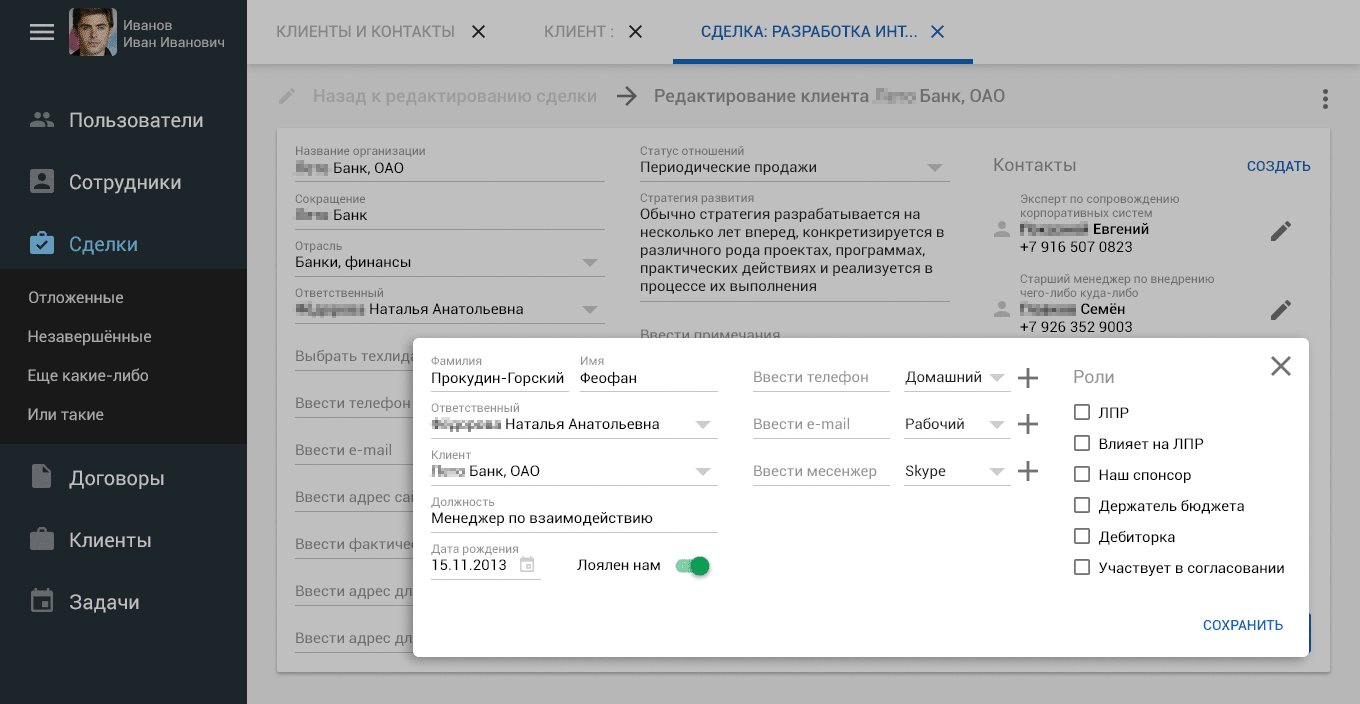
私の「 良いインターフェイスを設計するためのルール 」の1つによると、クライアントがポップアップして、他の同様の要素が配置されている同じ領域に新しいタスクまたはコメントを入力することをお勧めします。 したがって、ユーザースクリプトからブランチを作成し、新しいイベントに注目し、半透明の塗りで背景全体を「非アクティブ化」します。 生成されたポップアップは、最新のタスク/コメントと重ならないようにする必要があります。そのため、開くときにそれらは下に移動しました。 以下の簡単なアニマシカは、クリックゾーンで直接ポップアップの正しい生成を示します。

クライアント編集
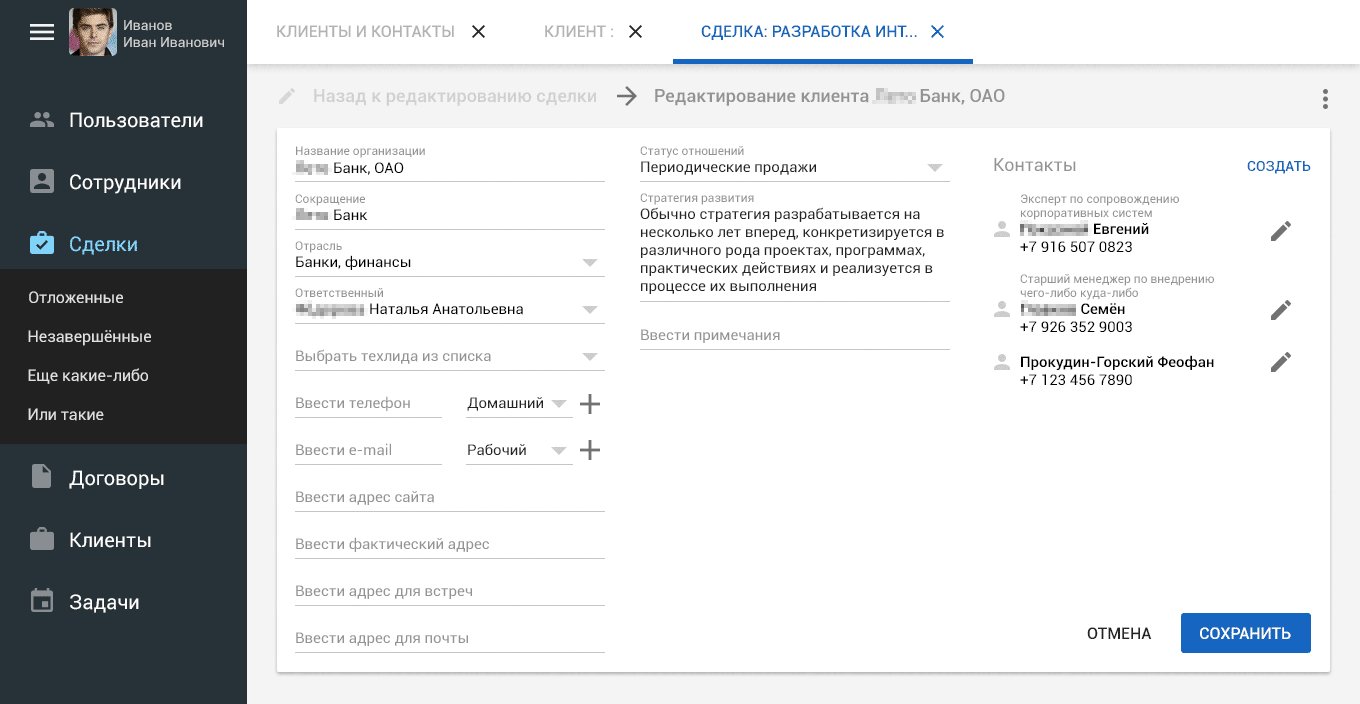
少し後になって、トランザクションの編集/作成時にクライアントの編集が必要になる場合があることが判明しました。 「編集」リンクが追加され、この目標を達成するために新しい画面に移動しました。

これはすでにユーザースクリプトの小派生物です。 ここで、ユーザーがアクションの論理的なチェーンを失うことのないようにする必要があります。 どこかで、「ねえ、実際に取引を編集しました。目標を達成するために側に逸れたところです」というリマインダーを保持する必要がありました。 これは次のように行われました。

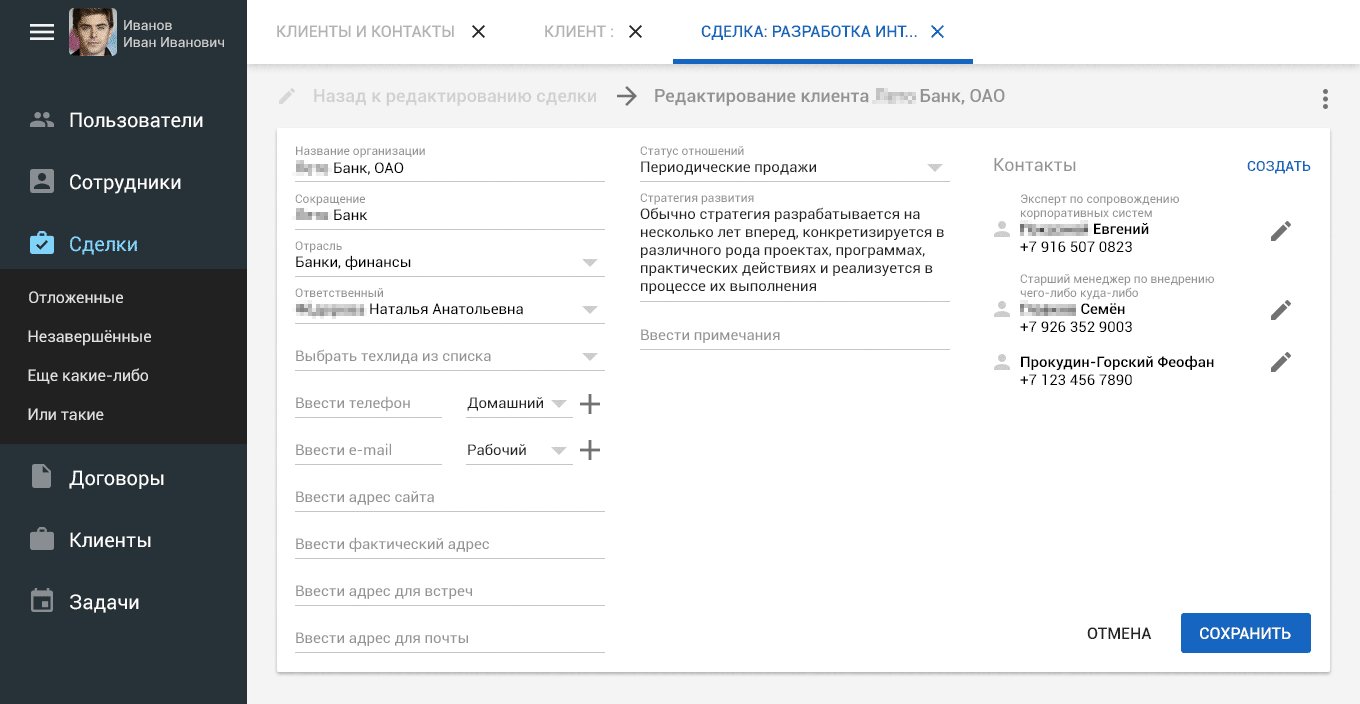
つまり、彼は今ではさらに深く落ち込んでいるが、「トランザクションの編集に戻る」をクリックしていつでも戻ることができることを示しています。 onheverによれば、このリンクは暗くなり、クリック不可能性に対する偏見を中和するはずです。
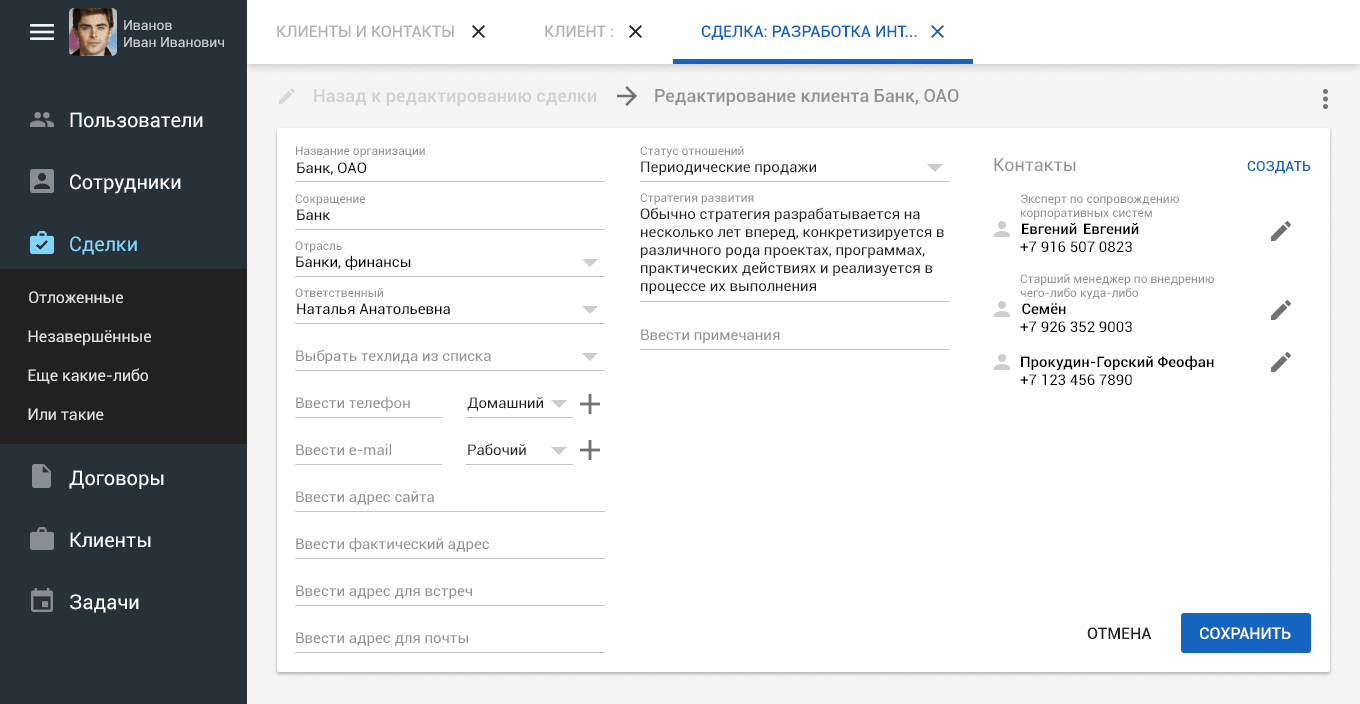
クライアント編集画面の一般的なビュー:

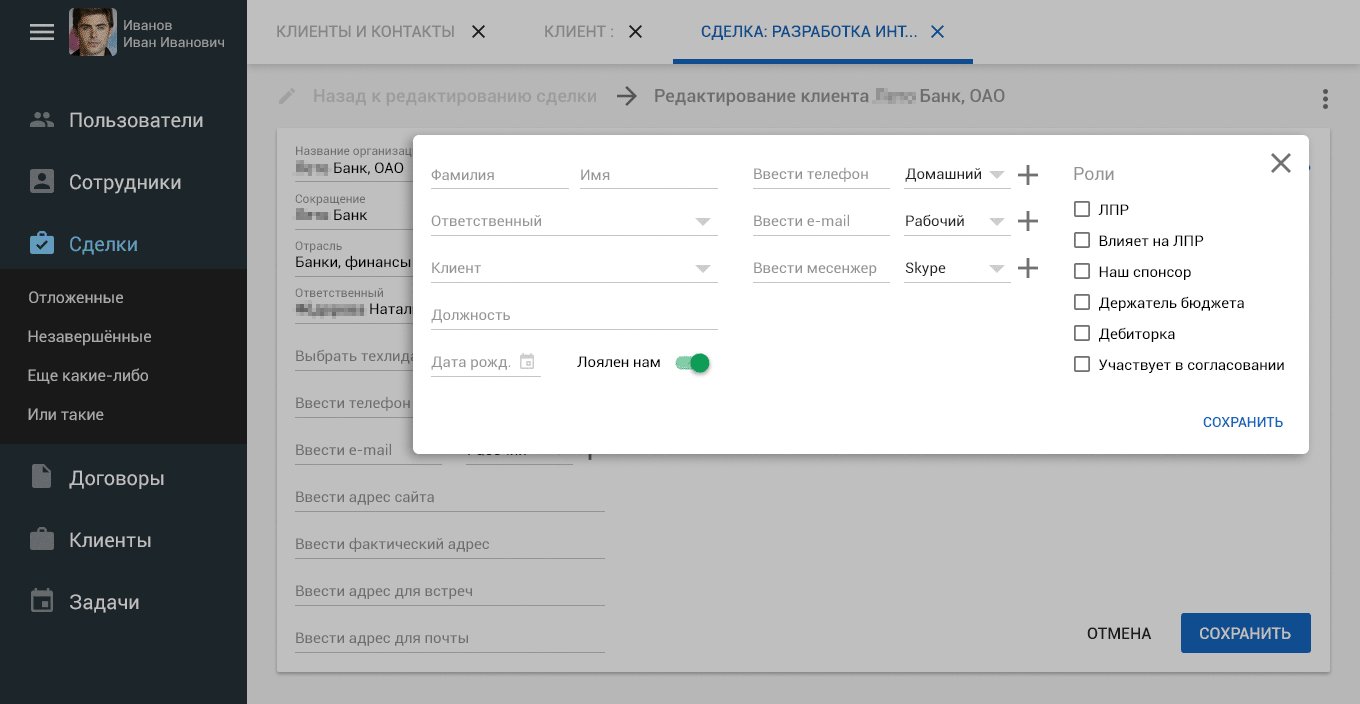
この画面は、マイクロゴールを達成するためのポップアップの生成も暗示しています。 この場合、彼らはクライアントを作成および編集しています。 以下のアニメーションGIFでは、ポップアップのロジックが表示されます。

正直に言って、上記の「少し後で、クライアントの編集に行く必要があるかもしれないことが判明しました」-私はunningでした。 私はこれを最初から知っていました。 以前のインターフェイスの問題は、デザインだけでなく、画面間の遷移、ポップアップの生成などの完全な混乱にもありました。 ネガティブなユーザーエクスペリエンスが得られ、悲しいことに...
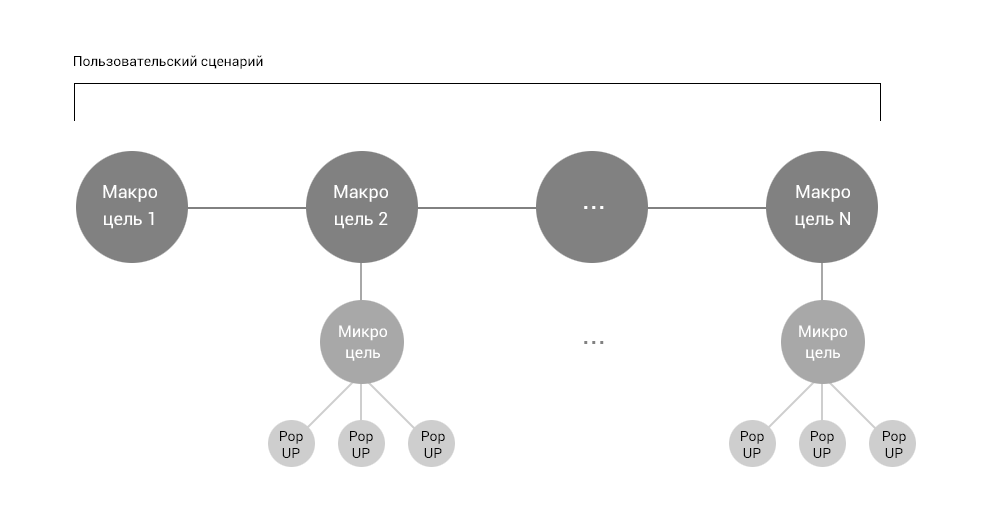
したがって、以前の私の仕事は、クロノスの画面間のすべての遷移を単一のルールに従属させることでした! 概略的には、次のように反映します。

ユーザーがマクロターゲットからマイクロターゲットに切り替えるシチュエーションを作成する場合、参照を残して戻るために、新しいスクリーンでそれを開く権利があります。 また、システムに深すぎるレベルを作成しないために、生成されたポップアップによってのみマイクロゴールが実行されますが、これは画面全体に重なりません。
残念ながら、3つの章で作品全体の説明に触れたくありませんが、すでにスクリーンショットと説明が多すぎることがわかりました。 私は読者を情報でいっぱいにしたくないので 、 ここで継続、終わり、結論があなたを待っています ...
ウェブ/モバイルアプリケーションでどのように役立ちますか? 私はあらゆるシステムとプラットフォーム用のインターフェースを開発しています。 ユーザビリティコンサルティングサービスを提供しています。 デザイン思考を使用して、システムとユーザー間の相互作用の問題を解決します。 エンジニアリングと直感的なアプローチを使用して、最適なユーザーシナリオを構築します。 私は、ユーザーの代わりに自分自身を置き、将来の経験の最適でない可能性を特定する生来の能力を持っています。 skypeへの書き込み:creativiter /またはメール:kamushken@gmail.com
私は定期的に「デザイナーに役立つ」コラムを実行します。このコラムでは、デザイナーの生産性を高めるための新しいユーティリティ、プラグイン、ツールが見つかります。
Telegramでこのチャンネルに登録すると、ワークフローの改善に役立つ興味深いリンクをすばやく受信できます。