
サイトを開発するための優れた技術仕様を作成することは依然として問題であり、開発者が
私は遠くから始めますが、厳密に判断しないでください(すべての写真はクリック可能です)...
ステップ0。 お客様。
操作
顧客との最初の会議から始めましょう。 一緒に仕事をすることができ、また一緒に仕事をしなければならない真剣な人として自分自身を印象づけることは、これがあなたの主な仕事です。
会場も非常に重要です-マクドナルドは最良の選択ではありません-私は個人的にコーヒーハウスを選びます-生産的な会話には静かでリラックスした雰囲気があります。 ちなみに、ここに最初のベルがあります-顧客が対応すれば-それは良い、そうでなければ-プリペイド方式で動作します
この最初の会議で、あなたはあなたの2人のうち、あなたがプロであり、彼が何を望んでいるかを知っていることを顧客に納得させる必要があります。 ビジネス会議や交渉中に主導権を握ります。 顧客にヒントを提供し、例を挙げてください。ただし、あなたが好きなものだけが有益です(たとえば、既成のWebサイトがスタッシュにあります)。 顧客があなたの頭の上に座っているかどうかは関係ありません。彼はどこかでディレクターであるかもしれませんが、あなたと一緒ではないかもしれません。
アナログ
顧客から彼の子孫の類似物を入手してください(アイデアのユニークさを疑います、そのようなアイデアは非常にまれです)、あなたは彼らがあなたから求めているものの本質をすぐに理解します。 インターネットにアクセスできるラップトップがあれば、すぐにすべてを見ることができます。 (PCMCIA GSMモデムを分岐します-これは印象的です)。
お金。
ここでは、非常に注意する必要があります-プロジェクトの収益を正確に理解し、理解する必要があります(将来的には)。 これが名刺サイトに当てはまらないことは明らかです。
TK。
会話中に、重要なポイントを書き留めます-メモリに依存しないでください-必ず穴を開けてください。 質問がある場合は、質問してください。答えは書き留めておく価値があります。 会話の終わりに、ドラフトTKが目の前にあるはずです。
そして今、最も困難な瞬間が訪れます。仕事の明細書を書くのはあなたであり、彼はそれを支払わなければならないことを顧客に納得させる必要があります。 これがうまくいかなかった場合-彼にサンプルを送って-最後に、彼が彼の時間を大切にしているなら、彼を苦しませてください-彼はあなたのサービスに同意します。
最初のステップ。 TK。
書く
TKの作業を開始する前に、自分でしっかりと理解する必要があります。このドキュメントは、あなたと顧客だけでなく、他の開発者も明確に解釈する必要があり、これはかなり難しい作業です。
道の初めの小さな叙情的余談-私見、情報を提示する最も正しい方法の1つはグラフィカル、つまり 百回聞くよりも一度見たほうがいい。 そのため、ページのモックアップを描画します-MS Wordでさえこれに適しています(もちろん、 Axure RP Proのようなものを使用したほうが良いです):
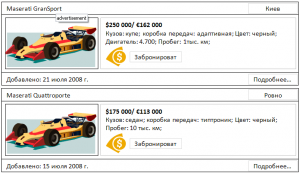
実験として、自動車を売買する掲示板であるサイトを取り上げましょう。

ご覧のとおり、これはサイトのメインページです。描画するのに5分弱かかりましたが、今では言葉で説明することができます。
ロゴは、ユーザーの承認フォームの上部、ロゴのすぐ下、サイトリンク、リンクの下、トップのコメント付きニュース、さらに広告ブロックを下げる必要があります。 中央には検索フォームがあり、その下に最後に追加された広告、広告ユニット、最新ニュースがあります。 承認フォームの下には、フォーラムの最新のコメントを含むブロックと、広告ブロックの下が必要です。 ページの一番下には、puzomerkiカウンターと著作権があります
ええと、もちろんの説明-多くのブナ、そして多くの質問、レイアウトはより明確です。 さて、ポイントに近づいて、さらに進んでみましょう。
まず、エンティティ、ユーザーロールを強調表示し、アクセスレベルを決定する必要があります(簡単に説明します-表を示します)。
| 役割/エッセンス | ユーザー | お知らせ | 広告に関するコメント | ニュース | ニュースに関するコメント |
|---|---|---|---|---|---|
| ゲスト | 登録 | R | R、W * | R | R、W * |
| ユーザー | E * | R、W | R、W | R | R、W |
| 管理者 | X | M | M | X | M |
どこで:
- R-読書
- W-作成
- E-編集
- X-フルアクセス(作成/編集/削除)
- M-モデレート(編集/削除)
- *-実装機能はドキュメントに表示されます
次のタスクがあります。
- すべてのRについて-ページレイアウトを作成する
- すべてのW 、 Eについて、フォームを完全に記述します。 編集可能なフィールドとルール
- すべてのX 、 M-ナビゲーション+作成/編集フォームを含むページのモックアップ
単純な-R-から始めましょう。

そして、ニュースのために:

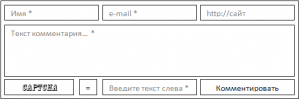
以下は、コメント( W )の説明フォームの例です。
- 名前-キリル文字とラテン文字、数字、アンダースコア、ハイフン、必須
- 電子メール-RFC-2822に準拠、必須
- サイトへのリンク-RFC-2616標準に準拠
- テキスト-3つの非空白文字より大きい空でないフィールド
- CAPTCHA-チューリングスパムテスト、必須
対応するモックアップ:

ご覧のとおり、このようなモックアップは非常に有益であり、将来の製品に向けて顧客を準備します。
また、レターテンプレートを準備することを忘れないでください(例を示します)。

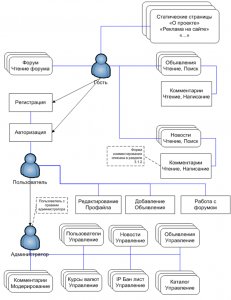
前例図も役立ちます(ほとんどの場合、顧客とプロジェクトについて話し合う段階でそれを描くことができます)。

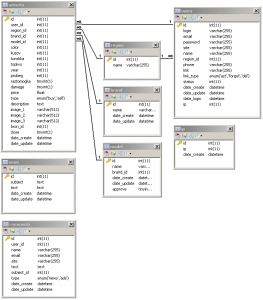
アーキテクチャとデータベース設計。
なぜこのアイテムをここに含めたのですか? プロジェクトのドキュメントが部門に入り、アーキテクチャとデータベースの開発が開始されると、すべてが非常に簡単です-私自身の経験から言うと、ドックを読んだときに考えられなかった多くの質問が発生します。 その結果、プロジェクトチームはアイドル状態になりますが、顧客の前で赤くなっているマネージャーはこれらのニュアンスを見つけます。 一歩進んで、この段階ですでにアーキテクチャとデータベースをスケッチする方がはるかに論理的です-これは3-4時間の作業であり、時間、お金、神経の両方を節約できます(もちろん、このバージョンのアーキテクチャはあまりにも湿気がありますが、すでに可能です)いくつかの落とし穴を特定します)。
アーキテクチャについては説明しません。この例では、設計する特別なものはなく、低レベルがフレームワークを決定します。
しかし、データベースのおおよそのスケッチはいつでも歓迎します(ここでも、特に詳細に煩わされることはありません)。

ステップ2 プロジェクト評価。
この段階については、「 プロジェクトの評価 」という記事を読むことをお勧めします
おわりに
この記事がプロジェクトの人生の最初の段階で間違いを避けるのに役立つことを本当に願っています。多くの場合、プロジェクトの技術的要件に対する開発者の誤解が開発コストの増加、遅延、さらに深刻な結果につながります...
Takiクロスポスト: ウェブ開発者向けTK