短所をすぐに説明します。
1)アクティブではありません-つまり、クリックできません
2)一部の人にとって、彼らが言うように、「デザインは最高のものを望んでいる」
3)サーバーの負荷が少ない(グラフはクライアント側で作成されます)
4)インデックス付けがないため、チャートは常にリアルタイムで表示されます
短所ActionScript3グラフィックス:
1)スナップショットを作成することはできません(大まかに言うと、2〜3時間前のグラフの状態、またはグラフを画像にインポートするためのサーバーの負荷を減らすため)
以下は、pChartを例として使用した、クリックできないチャートの例です。

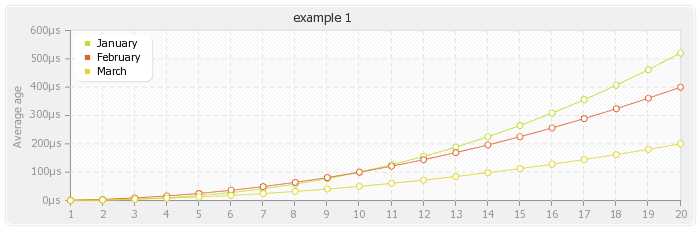
以下は、オープンフラッシュチャートの例です。

実例はWMZウォレットのインデックス作成です (実装方法に興味がある人のために、このトピックが機能するかどうかを説明します。私の記事にはほぼ0-lvlがあります:))
それでは、なぜオープンフラッシュチャートなのでしょうか? プロジェクトのスタートアップを3時間選択した後、夢を閉じて「ライブスケジュール」または「アクティブスケジュール」、または「クリック可能なスケジュール」を作成できませんでした。 数十のグラフ作成サイト(有料のものも含む)を確認したところ、適切なサイトを見つけることができませんでした。それらはすべて、ある種の「馬鹿げた」または恐ろしいものです:)。
私の選択はここにあります-Open Flash Chart
現在、新しいアルファ版が既にあります: Open Flash Chart 2
独自のスケジュールを作成する
1)ライブラリ自体とswfファイルをここからダウンロードします
2)これをhtml -tagセクションに挿入します
3)そして、これはチャート自体を生成するPHPスクリプトです
include '../php-ofc-library/open-flash-chart.php';
// generate some random data
srand((double)microtime()*1000000);
$data_1 = array();
$data_2 = array();
$data_3 = array();
for( $i=0; $i<9; $i++ )
{
$data_1[] = rand(1,6);
$data_2[] = rand(7,13);
$data_3[] = rand(14,19);
}
$line_dot = new line_dot();
$line_dot->set_width( 4 );
$line_dot->set_colour( '#DFC329' );
$line_dot->set_dot_size( 5 );
$line_dot->set_values( $data_1 );
$line_hollow = new line_hollow();
$line_hollow->set_width( 1 );
$line_hollow->set_colour( '#6363AC' );
$line_hollow->set_dot_size( 5 );
$line_hollow->set_values( $data_2 );
$line = new line();
$line->set_width( 1 );
$line->set_colour( '#5E4725' );
$line->set_dot_size( 5 );
$line->set_values( $data_3 );
$y = new y_axis();
$y->set_range( 0, 20, 5 );
$chart = new open_flash_chart();
$chart->set_title( new title( 'Three lines example' ) );
$chart->set_y_axis( $y );
//
// here we add our data sets to the chart:
//
$chart->add_element( $line_dot );
$chart->add_element( $line_hollow );
$chart->add_element( $line );
echo $chart->toPrettyString();
4)そして、ここにデータ自体があります-それは私たちによって生成されたチャートに送信されます:
{ "title": { "text": "Mon Jul 28 2008" }, "elements": [ { "type": "line_hollow", "values": [ 7, 7.3774717285106, 7.7398948503864, 8.0728206994506, 8.3629765727091, 8.598794871135, 8.7708742633377, 8.8723544869781, 8.8991898457789, 8.8503104986686, 8.7276651109688, 8.5361431672572, 8.2833800430472, 7.9794526064608, 7.6364774852962, 7.2681280153137, 6.8890891274876, 6.514471906149, 6.1592111577398, 5.8374700072088, 5.5620752589149, 5.3440060324142, 5.1919560596099, 5.1119870930964, 5.1072872432119, 5.17804387814, 5.3214361541317, 5.5317474736436, 5.8005933880426, 6.1172558591139, 6.469110553422 ], "halo-size": 0, "width": 2, "dot-size": 5 }, { "type": "line_hollow", "values": [ 10, 10.377471728511, 10.739894850386, 11.072820699451, 11.362976572709, 11.598794871135, 11.770874263338, 11.872354486978, 11.899189845779, 11.850310498669, 11.727665110969, 11.536143167257, 11.283380043047, 10.979452606461, 10.636477485296, 10.268128015314, 9.8890891274876, 9.514471906149, 9.1592111577398, 8.8374700072088, 8.5620752589149, 8.3440060324142, 8.1919560596099, 8.1119870930964, 8.1072872432119, 8.17804387814, 8.3214361541317, 8.5317474736436, 8.8005933880426, 9.1172558591139, 9.469110553422 ], "halo-size": 1, "width": 1, "dot-size": 4 }, { "type": "line_hollow", "values": [ 4, 4.3774717285106, 4.7398948503864, 5.0728206994506, 5.3629765727091, 5.598794871135, 5.7708742633377, 5.8723544869781, 5.8991898457789, 5.8503104986686, 5.7276651109688, 5.5361431672572, 5.2833800430472, 4.9794526064608, 4.6364774852962, 4.2681280153137, 3.8890891274876, 3.514471906149, 3.1592111577398, 2.8374700072088, 2.5620752589149, 2.3440060324142, 2.1919560596099, 2.1119870930964, 2.1072872432119, 2.17804387814, 2.3214361541317, 2.5317474736436, 2.8005933880426, 3.1172558591139, 3.469110553422 ], "halo-size": 1, "width": 6, "dot-size": 4 } ], "y_axis": { "min": 0, "max": 15, "steps": 5 } }