
ガイド: パート1.はじめに • パート2.音声バリア • パート3.フォームエラー •パート4.サーバーエラー•パート5.支援
エントリー
何百万人もの人々が毎日自分のようなさまざまなサイトを訪れています。 当然、これは常にスムーズに進むとは限らず、開発者の過失またはユーザーの過失によって発生するエラーが発生することもあります。 私の意見では、エラーが発生した場合、ユーザーにとって便利な形式でスクリプトをどちらの側に表示するかは重要ではないことは明らかです。
合計で、ユーザーに間違いを犯す方法について5つの記事を書く予定です。コショウと塩の量、ソースを滴下する場所、持ち込むトレイです。 私は冗長性が好きではないので、読者が疲れないようにすべてを例で示し、コメントで説明します。 行きましょう。
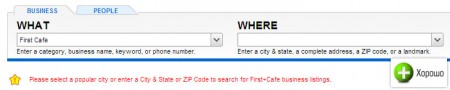
簡単な真実:エラーを表示する必要があります ( http://www.dexknows.com )

イエローページのWebサイトにアクセスし、[ PEOPLE ]タブを選択してから、[ Food&Dining ]列でレストランを選択し、 「First Cafe」を探している(何)を入力しましたが、どこ(どこ)で探しているかを示すのを忘れていました。 このサイトでは、一部のサイトのように空白のページを表示するのではなく、見ている場所を示すのを忘れたエラーが表示されました。
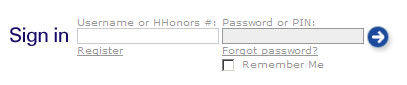
説明やエラーのないアクションを表示する必要があります2 ( http://www.hilton.com )

これは、 Hilton Webサイトの承認ブロックです。 承認フォームにパラメーターのいずれかを入力しない場合、承認ページ(下のスクリーンショット)にリダイレクトされます。これは何らかの理由でサイトで個別に利用できます。 このエラーはこのページには表示されませんが、ユーザー名またはHオナーのいずれかを使用できるuse病な要求のみがあります。
システムダイアログボックスの形式のエラー ( http://www.hilton.com )

別の認証ページに既に1つのパラメーターのみを入力すると、 ユーザー名またはHHonorsノルムのいずれかを入力するよう求めるダイアログボックス(私の場合はFirefox)が表示されます。 要求に対するクレームはなく、その外観に対するクレームもあります。 サイト自体は、独自のインターフェースを持つシステムです。 控えめに言うと、他のプログラムのインターフェイス要素を使用してください-悪いトーン(ラジオバッタン、テキストフィールド、チェックボックスを除く、ドロップダウンリスト-場合によっては)。 他の誰かがこのエラーをクリックして、ブラウザがリークしたと思います。
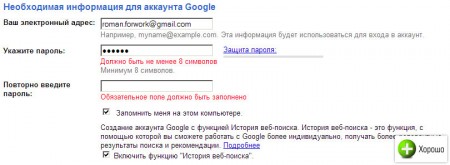
エラーの原因への添付 ( http://gmail.com )

Gmailシステムにアカウントを登録すると、エラーが「インプレース」と表示されるように(誤って入力されたフィールドの下に)直接表示されます。 エラーは正確で目立ちます。
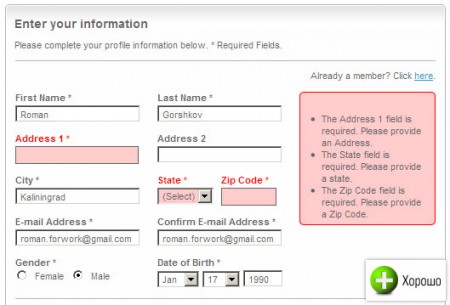
Crowding Affection ( http://sonyawards.com )

Sonyawards Webサイトでは、フォームのコンパクトさ( StateフィールドとZip Codeフィールド)がGoogleのように配置できないため、デザイナーはエラーを添付するために色分け(および間違ったフィールドとエラーブロックはピンクで強調表示)を使用しました 。 間違ったフィールドが強調表示されます。 エラーは顕著です。
注! 最初のサンプル記事( dexknows.com )では、エラーはフィールドの下に示されていません。 この場所には、検索結果が表示される場所が示されます。 登録フォームまたは検索フォームでのエラーの配置は異なるため、エラーの配置には注意してください。
エラーの不確実性 ( http://etrade.com )

etrade.comで、意図的に間違ったパスワードを入力しました。 まず、システムは不正確なエラーを示しましたが、どこでミスをしたかを正確に示していません。 第二に、彼女はユーザーIDとパスワードのフィールドをクリアし、今度はそれらを再入力せざるを得なくなりました(フィールドを誤って消去する必要があったのは、それがパスワードだった場合のみでした)。
エラー防止 ( http://dexknows.com、http: //gmail.com )
上記のサイトのスクリーンショットをご覧ください。 フィールドの下に例または説明が書き込まれ、このフィールドに入力する方法が示されます。 これは良いマナールールであり、ユーザーにエラーを警告します。
まとめると
この記事の目的は、サイトの開発者に、サイトにエラーを正しく表示する必要があることを思い出させることです。 他の記事ではさまざまな種類のエラーについて説明します。 それでは、主な結論を導きましょう。
-エラーを表示する必要があり、リダイレクトはしない
-他のプログラムのインターフェースを使用せずに、サイトでそれらを単一のスタイルで設計する必要があります
-エラーの添付ファイルを原因に使用するか、エラーを予想される場所に配置する必要があります
-添付ファイルを使用できない場合は、色分けを使用します
-「間違ったパスワードまたはログインを入力しました」などの不確実なエラーを避けます
-入力フィールドの下で、説明のためにエラーを防ぐ
オリジナルの記事は私のLJにあります。
ローマン・ゴルシコフ