
本日、ニール・パテルの記事の翻訳を共有したいと思います。 プロジェクトの可能性を最大限に活用したい人には役立つと思われます。 結局、リソースに対するアクションの呼び出しが十分に効果的でない場合や、まったく存在しない場合があります。 この結果、注意を払う必要のある製品またはサービスは請求されません。 ここに記載されている情報により、お客様が真の成功を収めることができることを願っています。
行動を促すフレーズは、ブログが利益を上げる能力です。 考えられるすべてのアイデア、研究、テキスト、記事の編集と投稿は、行動への呼びかけという1つのことです。 ブログにそれがなければ、それはそれがそうであったかもしれないほど有益になりません。 あなたのブログでお金を稼ぎ始める時です。 この記事では、行動を促すフレーズを作成するための6つの最も強力なテクニックについて説明します。 そして、それぞれに多くの利点といくつかの欠点があります。 私たちはできる限り正直になり、これらのトリックのそれぞれを率直に説明しようとしました。
ブログの行動を促すことは重要であり、独自の特徴があります。 残念ながら、多くの人は、ブログに投稿する必要がないと誤って信じています。 これは間違いです! それどころか、ブログは行動を促すフレーズを発行する最も重要なプラットフォームです。
行動を促すフレーズはブログでどのように見えますか? 販売ページとはどう違うのですか? どこに配置しますか? 何で構成されていますか?
1.恒久的な見出し-行動を促すフレーズ
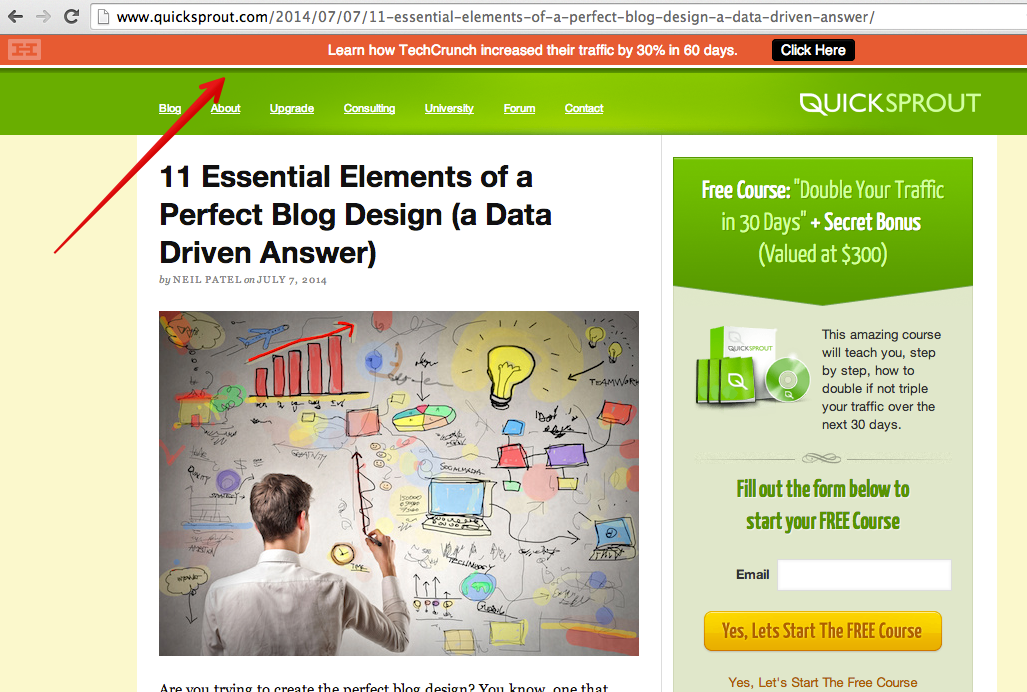
永続的な見出しは、お気に入りの行動を促すテクニックの1つです。 実際、これはページの上部に表示される通常のバーです。 主な利点は、ユーザーがページを下にスクロールしても常にそこにとどまることです。 ツールの1つとして、Crazy EggのHelloBarを使用してこのような行を設定できます。

長所:
- ラインは目立たない。 常にページ上にいるので、ユーザーを煩わせることはありません。
- 線がはっきりと見えます。 ブログの色相の主要な色とは対照的に作成されているため、一般的な背景に対して際立っています。 また、読みやすいです。
- ラインは戦略的な観点から適切に配置されています。 ユーザーの注意の調査により、ページの一番上、つまり一番上の行がページ上で最も見られる場所であることが示されています。 これは、永久タイトルが最も表示され、最も頻繁にクリックされることを意味します。
- 線が消えることはありません。 訪問者が記事を読んでいる間、ページで行動を促すフレーズを保持することをお勧めします。 いつでもクリックしたい場合は、永続的な見出しでこれを行うのは簡単です。
短所:
- 大きなオファーのための小さなスペース。
- 制限された設計オプション。
- ユーザーがページに繰り返しアクセスすると、永続的な見出しが目立たなくなります。

2.ページ上部の形状をキャプチャする
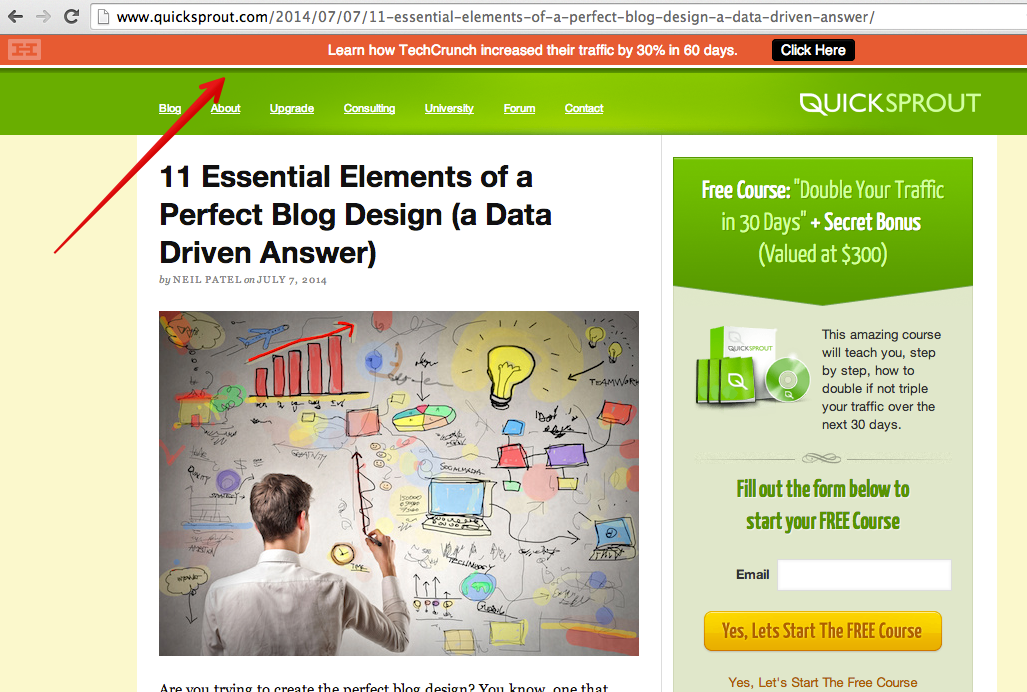
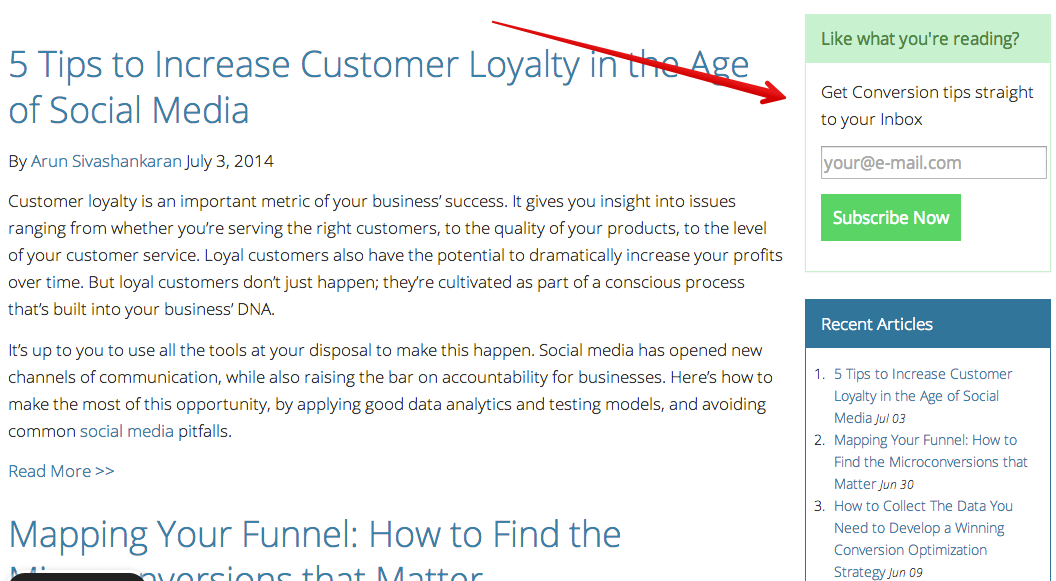
ブログには、少なくとも1つのキャプチャ形式を含める必要があります。 たとえば、Quicksproutのブログにはそのうちの3つがあります。 少なくとも1つのキャプチャシェイプをページの上部に配置して、下にスクロールする前にユーザーに見えるようにします。

スクロールする前のメインページのキャプチャフォームは、記事の代わりにコンテンツのメイン部分に表示されるため、サイドバーの同様のフォーム(以下の例)とは異なります。
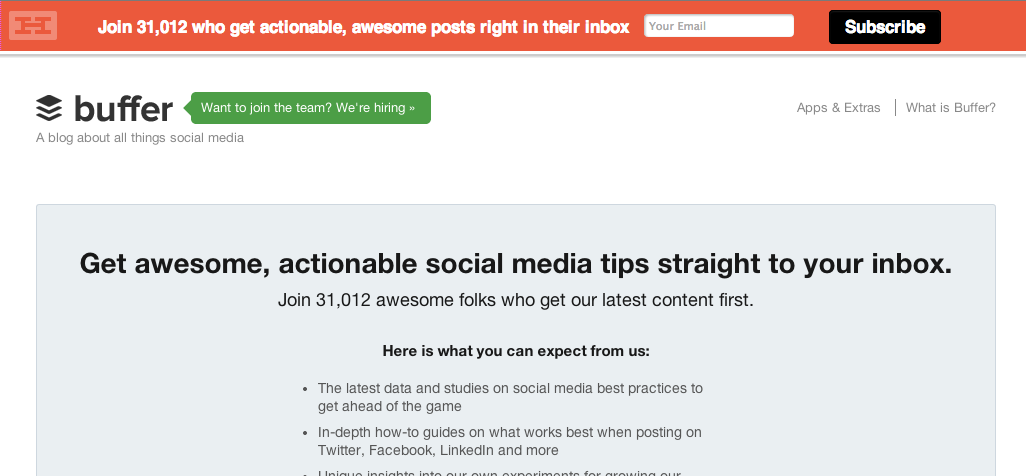
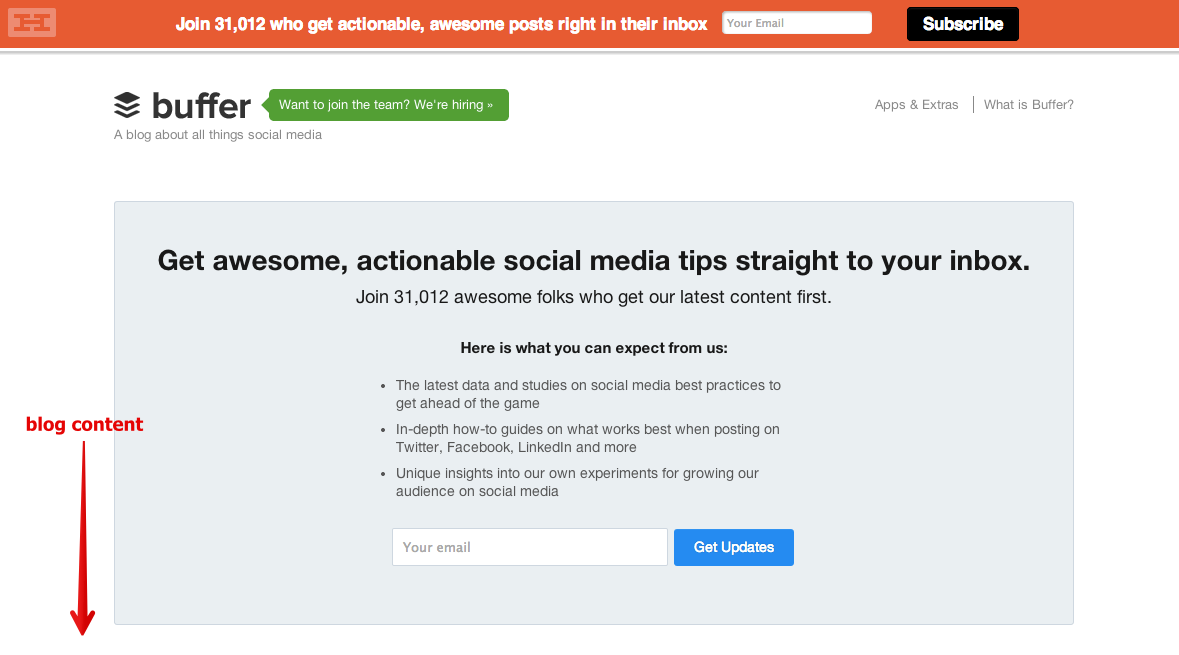
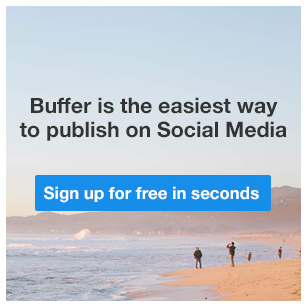
非常に人気のあるバッファブログには、ページが下にスクロールする前に表示される1つの巨大な形式のキャプチャが含まれています。 ユーザーは、キャプチャフォームに入力した後にのみ記事自体を見ることができます。
長所:
- キャプチャフォームにより、記事の表示に少し遅れが生じ、コンバージョンが増加する可能性があります。
- キャプチャシェイプは、コンバージョン率を向上させるためのシンプルで直接的な方法です。
- キャプチャフォームは、コンテキストと完全に相互接続されています。
短所:
- 記事を読みたい訪問者にとって、キャプチャフォームは、ページを下にスクロールしてスキップする必要があるため、不快な障害になる可能性があります。
- キャプチャフォームはコンテンツ自体の前に表示されるため、ユーザーがブログのコンテンツに慣れると、希望する結果が得られない場合があります。
3.サイドパネルのキャプチャフォーム
Funnelenvy.comでは、ニュースレターの行動を促すフレーズの購読がブログのサイドバーに投稿されています。
サイトのサイドバーは、行動を促すもう1つの理想的な場所です。 効率を上げるには、ページの上部に配置して、下にスクロールする前に見えるようにします。 さらに、キャプチャの形状は非常に単純な構造でなければなりません。

Conversion XLサービスは、行動を促すフレーズ(サブスクリプションのキャプチャフォーム)を使用します。

長所:
- サイドバーでの行動を促すフレーズは、簡単なキャプチャ形式として設計されており、ブログ自体を読んでから変換が開始されるまでの短い方法を作成します。
- この行動を促すフレーズは、ユーザーが読むコンテンツとうまく組み合わされるため、適切です。
- 行動を促すフレーズは、ユーザーにはっきりと見える領域に配置されます。
- 彼は読者をそらしません。
- サイドバーは、通常のWordPressプラグインまたはサイドバーウィジェットを使用して簡単にカスタマイズできます。
- サイドパネルは、デザイナーの創造性の範囲を開きます。 彼女の場合、見出し、画像、説明、行動を促すフレーズ、ウィンドウを含む配色を使用して、メールアドレスを入力できます。 ボーナス:最大レベルのコンバージョンを達成するために、著者は行動を促すフレーズに黄色を使用しています。
短所:
- ユーザーがページを下にスクロールすると、特定の行動を促すフレーズのコンバージョン率が低下します。
- 知らないうちに、ユーザーがページのそのような広告要素に注意を払わないようにしようとするため、キャプチャフォームはほとんど表示されません。
4.サイドバー広告
ブログに有料広告を掲載すると、サイトとのユーザーの対話の度合いが低下し、おそらく最適化システム全体が破壊されます。 さらに、サイト外に広告を配置する必要があるのは誰ですか? このような広告から得られる収益は、広告が掲載されるリスクを正当化するものではありません。
代わりに、独自の製品やサービスを宣伝してください。 このような広告はブログにより適していて、製品やサービスを収入源にしています。
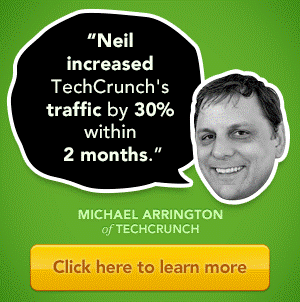
著者は彼のブログでこれらの広告のいくつかを使用しています:


Bufferブログ広告は次のようになります。

長所:
- 広告はサイトへのトラフィックを節約します。
- 広告は任意の方法で配置できます。 この例では、実際の人々の肖像を使用して、可視性を高めています。 写真は創造的で好奇心を生むことが判明しました。
- 広告は簡単に作成してサイトに追加できます。 必要なのは、ブログに広告をアップロードするためのデザイナーとWordPressのちょっとした助けだけです。
短所:
- 広告は、ブログの目立たない場所を占めます。 通常は、ページのスクロール領域に配置されるため、ユーザーには常に表示されません。 この事実は私たちには大きな問題ではないと思われますが。 どちらが良いですか:コンバージョンの可能性がある広告または空のスペースですか? 広告する方が良い!
ボーナスのヒント:永続的な見出しの場合と同様に、サイドバーに永続的な広告を作成できます。
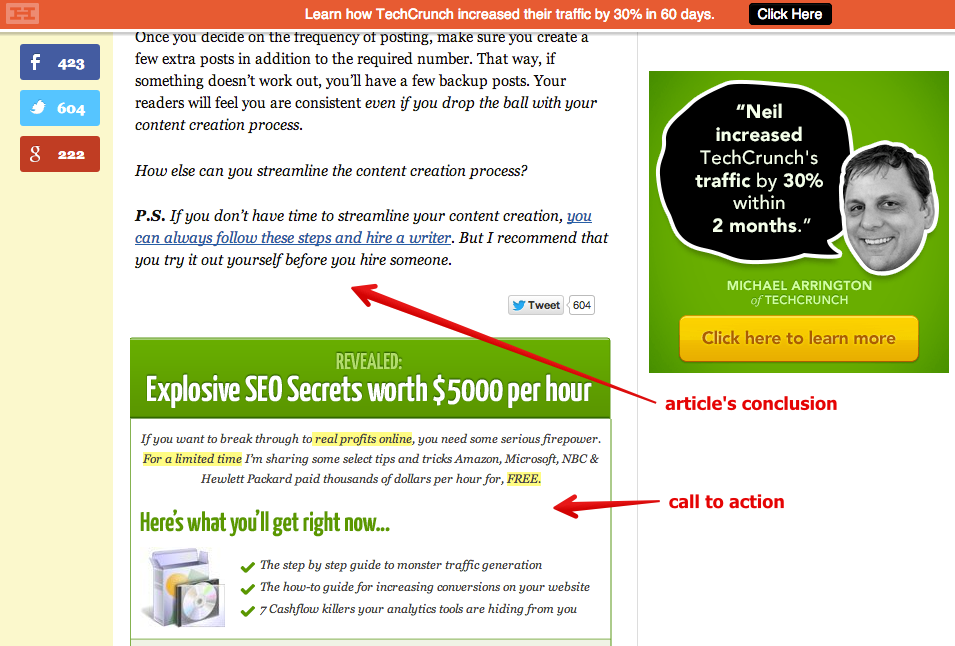
5.テキストの後のコンテキスト広告
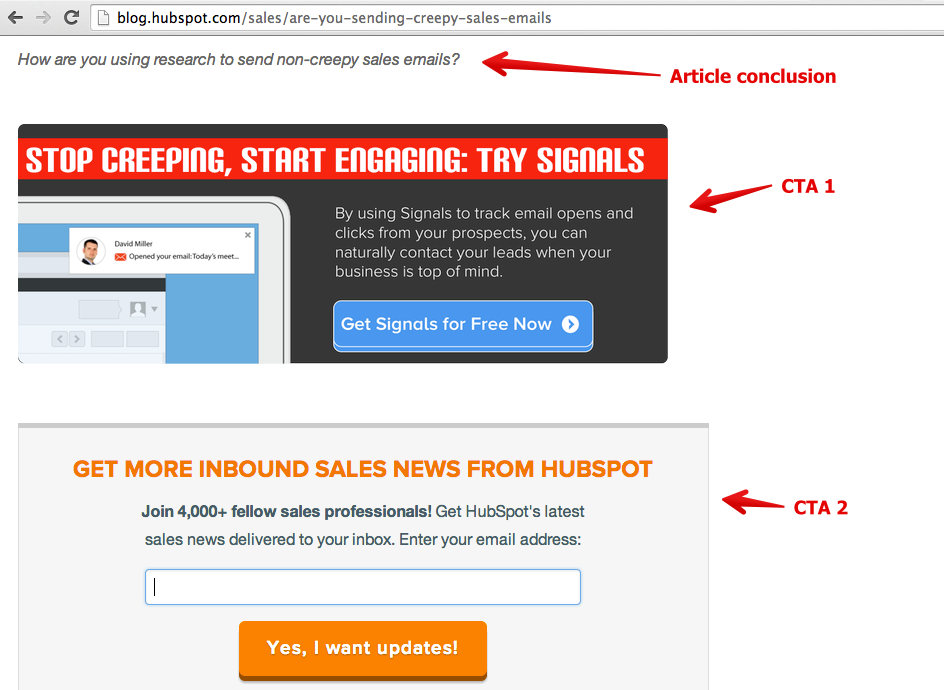
コンテンツ広告のポイントは、その場所にあります。 このため、本文の後にコンテンツ広告を配置することをお勧めします。 これは、記事の直後に表示される行動を促すフレーズです。 ブログの訪問者が最後まで記事を読んだ場合、彼は変換プロセスに非常に関与しており、クライアントになることができます。 コメントやその他の詳細の前に、行動を促す強力な呼びかけをする価値があります。 また、ボリュメトリックテキストを含む最大のコンテキスト広告です。
このサイトでの行動を促すフレーズのこの形式が非常に価値がある理由の1つは、いくつかのプロパティを持つ能力です。 信頼性のシグナル、スパム対策ポリシー、キャプチャフォーム、価値提案、写真、キャプション、アクションボタンへの強力な呼び出しなどが含まれています。 これは、変換のすべての力を使用するチャンスです。
これは、この手法の外観です。

Hubspotサービスは、記事の最後の文の後、ほぼすべてのブログで同様の行動を呼びかけています。 通常、彼らは行動への2つの呼び出しを使用します!

長所:
- 広告のサイズは任意です。 ほとんどの場合、ブログに重みを与えるため、大きな形式に固執します。 また、これはコンバージョンを計算する最後の機会です。
- この場所にアクセスした訪問者は、ブログに非常に興味を持つ可能性が高いため、簡単に顧客になることができます。
- キャプチャフォームでは、フィールドに入力して、ユーザー名と電子メールアドレスの両方を入力できます。
短所:
- 行動を促すフレーズは、コメントのみを読みたいユーザーを困らせることがあります。
- 読者は記事の最後で停止し、すべての広告を読むとは限りません。 しかし、著者によるテストによると、ほとんどの訪問者はページをスクロールして読みます。
6.ポップアップキャプチャフォームまたはスライダー
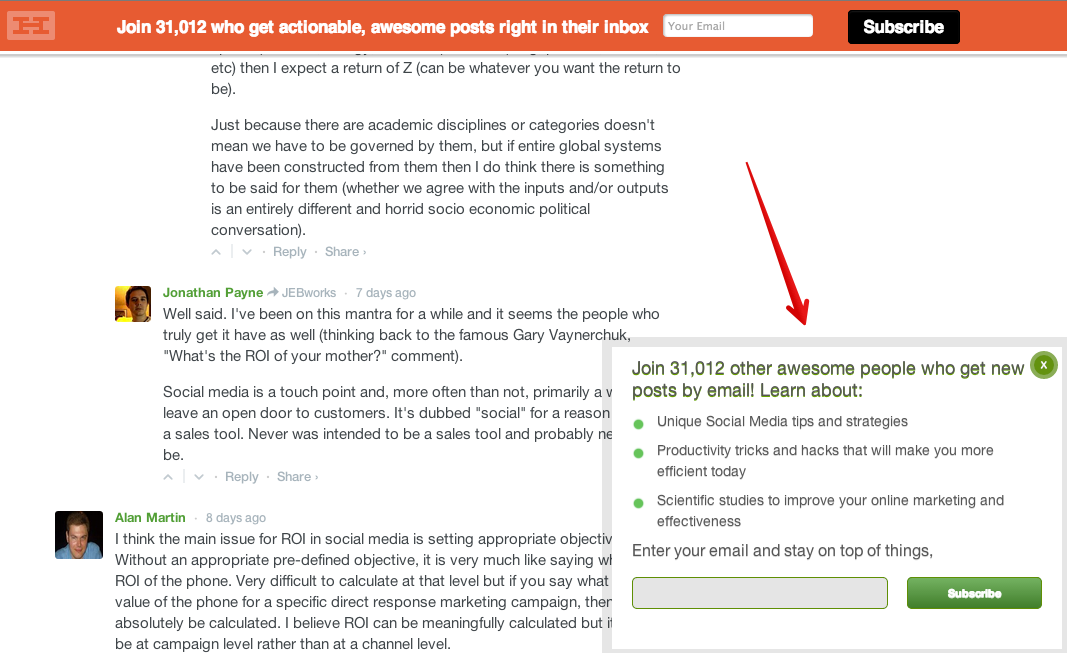
スライドは、見込み客の獲得、視覚化、コンバージョンの増加に最適な方法です。 スライダー(またはポップアップウィンドウ)の形式のキャプチャフォームは、画面上の特定の場所に自動的に表示されるため、ユーザーはページを下にスクロールして表示します。 ウィンドウは、ページの中央、記事の最後、またはページの一番下に表示される場合があります。
スクロールしてコメントを読むと、バッファサイトで行動を促すフレーズが画面に表示されます。

Conversion XL Webサイトキャプチャフォーム:

長所:
- このようなウィンドウは、特にデザインしようとする場合、ユーザーにとって魅力的です。
- ポップアップウィンドウは、それ自体に注意を引き付けます。 スライダーは画面上を移動するため、無視できません。
- フォームは、大量のテキストと強力なアクションコールに対応できます。
短所:
- ウィンドウはユーザーを困らせる可能性があります。
- 自分でスライダーを作成する方法がわからない場合は、かなり高価になる可能性があります。
おわりに
最も成功しているブログには、行動を促すフレーズがいくつか含まれています。 コンテンツの最初、中間、最後に表示されます。 ブログの本質は、情報を投稿するだけでなく、ユーザーをブランド、製品、またはサービスに引き込むことです。 これを行うには、アクションの呼び出しが必要です。 もちろん、サイト上のこの記事に記載されているすべての種類の行動を促す必要はありません。 それらのいくつかをサービスに持って行かないと、莫大な利益を失うことになります。