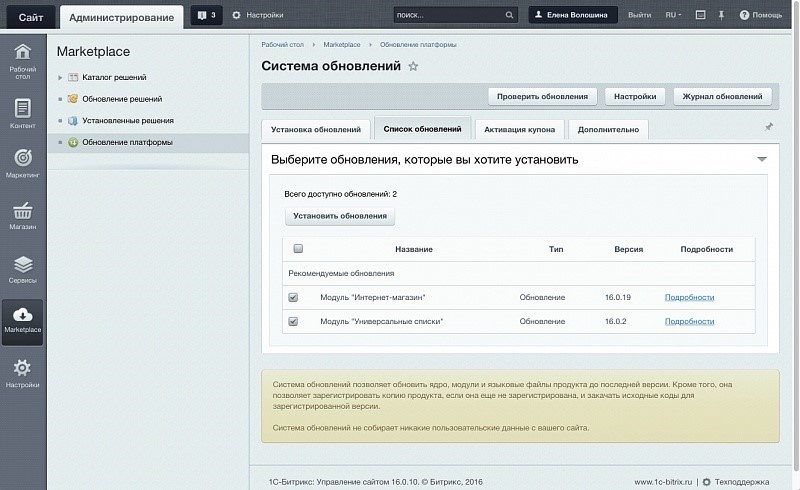
そのため、バックアップコピーを作成した後、戦闘プロジェクトに更新プログラムをインストールします。

インストールが完了したら、サイト上のコンポーネントがどのように変化したか、表示に問題があるかどうかを確認しましょう。 デモとして、短いビデオを記録しました。
この例では、以前のコンポーネントがカスタマイズされました。さらに、古いスキームでは、一部のブロックが異なって表示され、見た目があまりよくありませんでした。 私たちはこれらすべての問題領域をビデオに反映しようとしました:
- ボタンの色がサイトの配色と一致しません。 これはコンポーネントの問題ではなく、構成されていないだけです。 デフォルトは青です。
- すべての支払い方法に説明があるわけではなく、支払い画像の下に名前を表示することは意味がありません。 新しいコンポーネントでは、名前と説明が右側に表示されます。 それも設定します。
- 以前は、クライアントからファイルを受信すると、それらは説明付きの別のブロックに表示されていました。 現在は説明はありませんが、ファイルは上部に表示されます。 これは、前のコンポーネントでプロパティの並べ替えを設定する必要がないために発生しました。 セットアップは複雑ではありません。それから私たちもそれを行います。
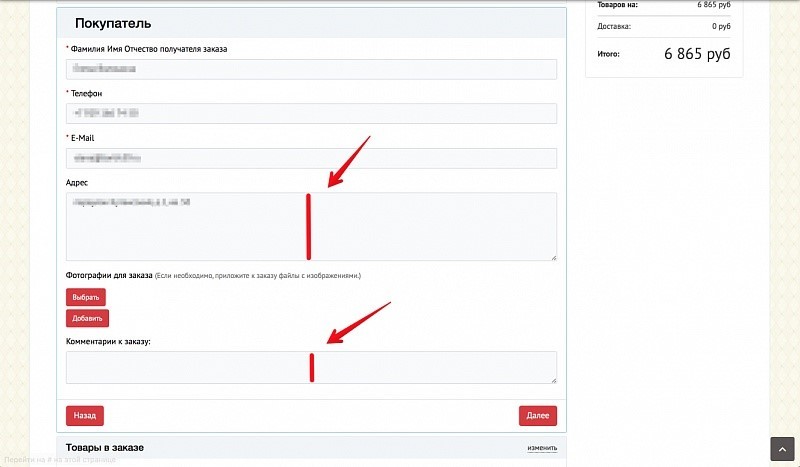
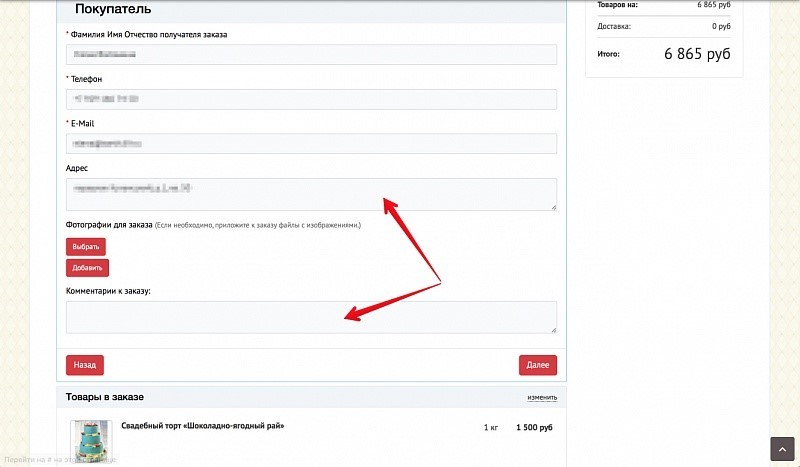
- アドレス入力フィールドとコメントフィールドのサイズは、論理的ではありません。 前のコンポーネントは高さを調整できませんでしたが、現在のコンポーネントは明らかに正しく設定されていません。 修正も簡単です。
- 製品画像は表示されませんでした。 この例では、カスタマイズが行われ、写真が手動で表示されました。 少し後にフィールド表示設定が実装されましたが、設定されていないため、画像もありませんでした。 これも簡単に修正できます。
一般に、すべてがうまくいき、特別な問題はありません。 ナレーションの過程でマイナーなニュアンスを修正します。
コンポーネントの内部を見て、設定を開きましょう。
コンポーネントの変更点:
- ボタンには、テンプレートの色に対応する色が割り当てられました。
- 支払いブロックの名前は削除され、すべてが写真から明確になります。 追加情報が右側に表示されます。
- 設定は、作業中のすべての情報ブロックの写真の入手先を示します。 その後、写真が表示されます。
コンポーネント内の小さな設定の助けを借りて、更新直後に生じたほとんどすべての主要なニュアンスを修正することができました。
プロファイルでそれが気に入らない場合は、ファイルプロパティがプロファイルプロパティよりも高い場合、これを変更できます。 管理セクションで、注文プロパティのリストに移動します。
発注の新しいコンポーネントは、プロパティのソートを完全に理解しており、必要なシーケンスをカスタマイズできます。 この例では、ファイルは一番下に移動されます。
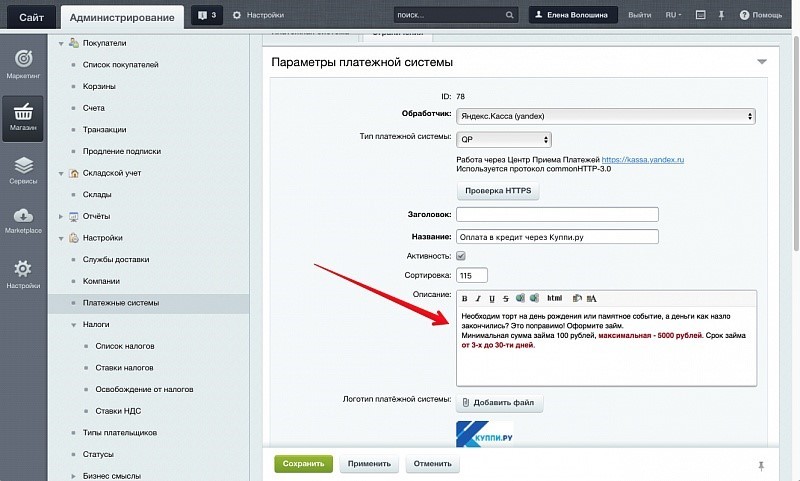
次に、説明が欠落している注文に支払いを追加するために、支払いの説明を入手できる場所を見てみましょう。 同時に、並べ替えを修正し、支払いを異なる方法で並べ替えます。
管理セクションに移動します。

不足している説明を入力し、並べ替えを変更します。
もう1つ些細なことがあります。アドレスブロックの高さを減らして、コメントのサイズに合わせます。 したがって、設定する前に見えます:

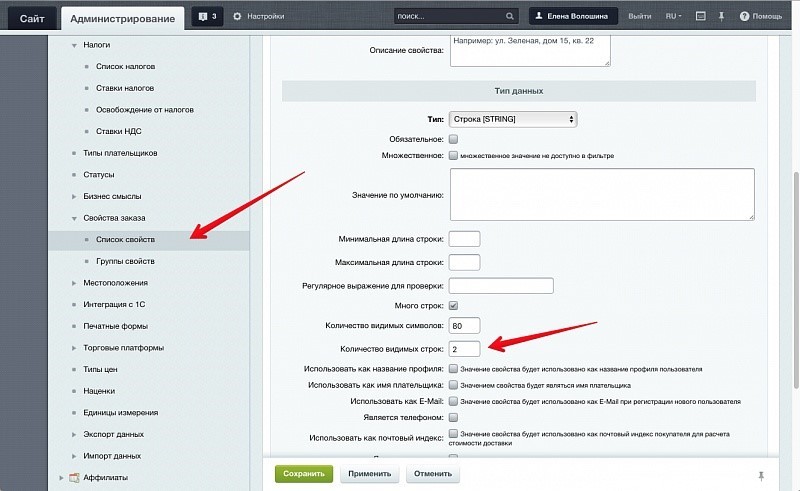
ここで、「アドレス」プロパティ設定に移動し、入力フィールドの高さを設定します。

プロパティ「アドレス」を「2行」の高さに設定し、得られるものを確認します。

素晴らしい、今では美しく見えます。
このメモでは、紹介記事を締めくくります。 次の記事では、コンポーネントとプラットフォームの新機能の使用方法を説明します。 機会が現れました:
- 追加のサービスを撤回する(たとえば、現金支払いで変更が必要かどうか)
- コンポーネントの上に商品を移動し、
- インターフェイスのセクションとブロックの名前をカスタマイズせずに変更します。
また、現金支払いや特定の配達に必要な必要なプロパティのみの出力、およびその他の多くのイノベーションを含める方法を分析します。