
フェイザー
このガイドでは、 Phaser HTML5ライブラリを使用して、農場に住む動物や鳥に関するスライダーゲームを作成する方法について説明します。 このプロジェクトのインスピレーションの源は、Fisher-Price AndroidゲームのAnimal Sounds for Babyでした。
Phaserは、2Dゲームを開発するための無料の楽しく学ぶべきHTML5フレームワークです。 リチャード・デイビー(リチャード・デイヴィー)によって作成されました。Phaserが開発者の素晴らしいコミュニティを形成しています。 彼らは通常、 HTML5 Game Devsフォーラムでチャットします 。

ゲーム画面
コードとゲームのリソース
プロジェクトのコードとリソースをダウンロードできます。開発についてはここから、ここからダウンロードできます。 そして、これがGitHubリポジトリです 。
ゲームのグラフィックスは私の会社Zenvaが作成したことに注意してください。 商用および非商用プロジェクトに画像を使用できますが、帰属は必要ありません(ただし、これらすべてからCandy Crashのような次のヒットを作成する場合は、大邸宅を購入してください)。
プロジェクトの背景と前提条件
このチュートリアルでは、Phaserを使用して、子供向けのクロスプラットフォームゲームを作成します。 また、Apache CordovaとIntel XDKを使用して、Androidプラットフォーム用のアプリケーションをエクスポートすることも検討しています。
読み始めるときには、基本的なJavaScript開発スキルがあることを前提としています。 そうでない場合は、まずJSの基本を理解することをお勧めします。 たとえば、 Zenva Academyの JavaScriptコースを受講すると、必要な知識をすばやく習得できます。
このガイドを習得するために、Phaser、Cordova、Androidの経験は必要ありません。 ゲーム開発の知識についても同じことが言えます。
Phaserに基づいて作成されたゲームは、ブラウザでIndex.htmlファイルを開くだけでは開始できません。 通常の操作には、Webサーバーが必要です。 Phaserゲームは、Cordova APIを使用しない場合、通常のローカルWebサーバーを使用して起動できます。 たとえば、WindowsではWAMP、MacではMAMPです。 Pythonの単純なHTTPサーバーまたはNode.jsのhttp-serverパッケージを使用できます。
さらに、 Intel XDKやBracketsエディターなどの一部の開発環境には組み込みのWebサーバーが付属しているため、これらのツールを使用すると、別個のサーバーをインストールする必要がありません。
こんにちは世界!
検討中のPhaserプロジェクトの基礎は、ゲームコードが含まれるPhaserライブラリとスクリプトが接続されるIndex.htmlファイルの形式で提示されます。 Index.htmlは次のようになります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" /> <title>Learn Game Development at ZENVA.com</title> <script type="text/javascript" src="js/phaser.js"></script> <style> body { padding: 0px; margin: 0px; background: black; } </style> </head> <body> <!-- --> <script src="js/main.js"></script> </body> </html>
main.jsのコードは次のとおりです。 ここで、これまでのところ-メソッドの空白のみ。
// var GameState = { // init: function() { }, // preload: function() { }, // , create: function() { }, // update: function() { } }; // Phaser var game = new Phaser.Game(640, 360, Phaser.AUTO); // game.state.add('GameState', GameState); // game.state.start('GameState');
最新のIntel XDKを使用している場合、Phaserテンプレートを使用してスタータープロジェクトを生成できます。 これを行うには、[プロジェクト]タブで[新しいプロジェクトの開始]をクリックし、[テンプレート]グループを展開して、[ゲーム]を選択し、テンプレートのリストから[フェイザー]を選択します。 最初に行うことは、Intel XDKの場合と少し異なりますが、何が起こっているかの本質を変えることはありません。
ローカルWebサーバーを使用してブラウザーでIndex.htmlをダウンロードし(上記で説明しました)、ブラウザーコンソールを開くと、Phaserの正常な初期化に関する情報を確認できます。

成功したPhaser初期化
スプライト
画像、またはゲーム業界で一般的に呼ばれているように、「スプライト」は2Dゲームの毎日のパンです。 Phaserはスプライトを使用して、背景、ゲームのキャラクター、およびほぼすべてのゲームグラフィックを表示します。 スプライトを使用したいくつかの例を見てみましょう。
テクスチャのプリロード
画面にスプライトを表示する前に、このスプライトに関連付けられている画像ファイルをダウンロードする必要があります。 ディスクからファイルをダウンロードするには時間がかかりますが、デバイスのRAMから画像をダウンロードすることはほぼ瞬時に行われます。 ゲームリソースをプリロードすると、必要なものがすべてディスクからロードされ、RAMに配置されます。 その結果、画像などが必要になったときに画面に表示したり、音の場合は瞬きして再生したりできます。
Webページが完全にロードされない場合がありますが、テキストと一部の画像のみを表示できることに気づきましたか? これは、画像を表示する前にサーバーからダウンロードする必要があるためです。 これはWebサイトでは普通のことで、誰もがそれに慣れていますが、ゲームではこれは単に受け入れられません! 画像が読み込まれなかったキャラクターの代わりに黒い長方形でお気に入りのゲームを想像してください。
したがって、GameStateオブジェクトのpreload()メソッドで、画像やサウンドなどの他のゲームリソースをプリロードすることから始めましょう。 外観は次のとおりです。
preload: function() { this.load.image('background', 'assets/images/background.png'); this.load.image('chicken', 'assets/images/chicken.png'); }
This.loadコマンドは、Phaserエンジンによって初期化されたローダーと呼ばれるオブジェクトを呼び出します。 このオブジェクトには、さまざまなタイプのゲームリソースをロードするためのさまざまなメソッドが装備されています。 詳細については、 ドキュメントを参照してください。 最初のパラメーターはリソースのキーです。 キーには任意のものを使用できますが、主なことは同じキーを異なるリソースに設定しないことです。 特定のリソースにアクセスするために、キーはゲームコードで使用されます。
スプライト表示
画面にスプライトを表示するには、GameStateオブジェクトのcreate()メソッドに適切なコードを追加する必要があります。 このメソッドは、必要なすべてのゲームリソースが読み込まれた後に1回実行されます。
// , create: function() { this.background = this.game.add.sprite(0, 0, 'background'); this.chicken = this.game.add.sprite(100, 100, 'chicken'); },
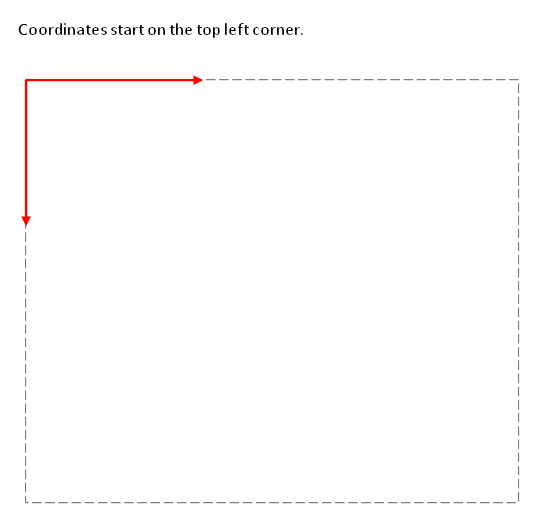
画面上のスプライトは、XおよびYの値によって決定される指定された座標に配置されます。座標系は、ゲームワールドの左上隅から始まります。 Y値は上から下へ、Xは左から右へ増加します。

原点は左上隅にあります
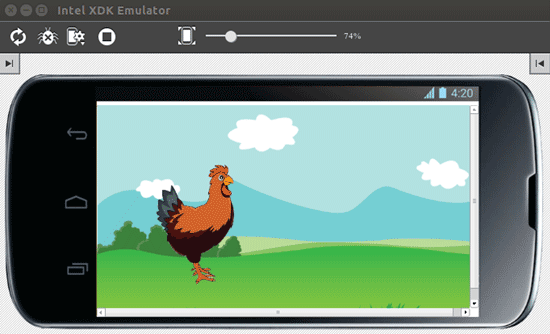
上記のコードで初期化されたスプライトの表示は次のようになります。

Intel XDKエミュレーターに表示されるスプライト
基準点
指定された座標(x、y)に配置されるスプライトポイントは、アンカーポイントと呼ばれます。 デフォルトでは、スプライトの参照点は左上隅に対応しています。 したがって、スプライトの位置を、たとえば(10.10)に設定すると、その左上隅が指定された位置になります。
スプライトを回転させると、アンカーポイントが回転の中心になります。 さらに、スプライトのサイズを変更して拡大縮小すると、スプライトは増減しますが、アンカーポイントは変換が開始される前の位置に残ります。
スプライトの参照ポイントを変更する必要がある場合があります。 たとえば、中心を参照してスプライトの位置を設定する必要がある場合。 以下に示すように、これを行うことができます(スプライトを表示した後)。
// // : this.chicken.achor.setTo(0.5); this.chicken.anchor.setTo(0.5, 0.5);

アンカーポイントを変更した後のスプライト
スプライトの回転
スプライトの回転は非常に簡単です。 これを行うには、その角度プロパティ(回転角度)を変更するだけです。 回転は、基準点の周りで行われます(この場合、スプライトの中心の周り)。 回転角度は度で設定されます。 たとえば、スプライトを90度回転させる方法です。
this.chicken.angle = 90;

90度のスプライト回転
スプライトのサイズ変更
スプライトのscaleプロパティを使用すると、サイズを変更できます。 次に、スケーリングの例を示します(スプライトは、回転前の状態に以前に戻されました)。
スプライトを垂直に引き伸ばします。
this.chicken.scale.setTo(3,1); // X Y

縦に伸びたスプライト
スプライトのサイズを半分に減らします。
this.chicken.scale.setTo(0.5) // 50% x, y

スプライトは半分になります
スプライトの反射
X軸またはY軸に沿ってスプライトを反映する必要がある場合、scaleプロパティを設定するときに負の値を設定することでこれを行うことができます。 たとえば、X軸に沿って値-1を指定すると、スプライトはこの軸に沿って反映されますが、サイズは変更されません。 -1以外の負の値を使用すると、反射とサイズ変更の2つの効果があります。
X軸に沿ってスプライトを反映します。
this.chicken.scale.setTo(-1,1); // x

X軸スプライト
ゲームワールドの中心へのスプライトの配置
スプライトの基準点を中心に設定し、画面の中心をスプライトの新しい座標として指定することにより、スプライトをゲームワールドの中心に配置するのが最も簡単です。 たとえば、次のようにできます。
// this.chicken = this.game.add.sprite(this.game.world.centerX, this.game.world.centerY, 'chicken'); // this.chicken.anchor.setTo(0.5, 0.5);
xおよびyプロパティの値を編集することにより、画面上のスプライトの位置をいつでも変更できます。
上記で調べたSpriteクラスとそのメソッドとプロパティの詳細については、 ドキュメントを参照してください 。
ゲーム画面のサイズをデバイスの画面サイズに調整する
ゲームが開発されているプラットフォームに関係なく、いずれにしても、異なる解像度とアスペクト比に対処する必要があります。 それが現実です。 最近では、これはHTML5ゲームの開発者にとって本当の悪夢でしたが、ほとんどのゲームエンジンはさまざまな画面に関連する問題を処理します。 Phaserも例外ではありません。あらゆる種類の画面をサポートする組み込み機能が含まれており、さまざまなデバイスで正常に動作するゲームを作成できます。 Phaserのこのすべては、 Scale Managerオブジェクトによって処理されます。
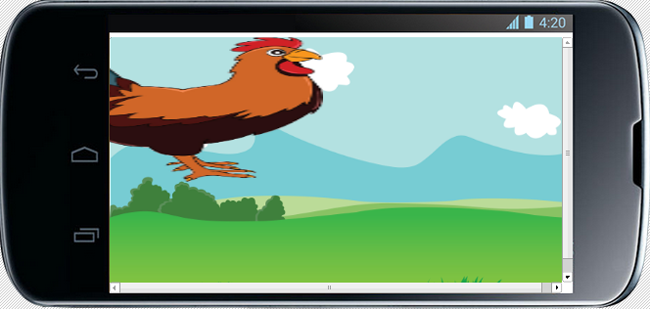
ゲーム画面は、デバイスの画面サイズに応じてサイズが変更され、アスペクト比が維持されます。 ズームマネージャーのこのモードは、SHOW_ALLと呼ばれます。 設定はinit()メソッドで行われます。
// init: function() { // this.scale.scaleMode = Phaser.ScaleManager.SHOW_ALL; // this.scale.pageAlignHorizontally = true; this.scale.pageAlignVertically = true; },

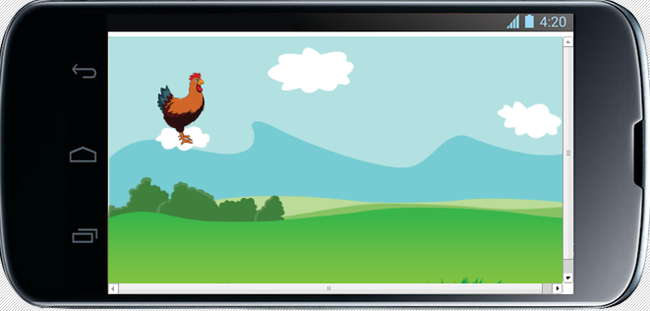
画面上のゲーム、ゲーム画面のパラメーターとは異なるパラメーター
矢印を追加する
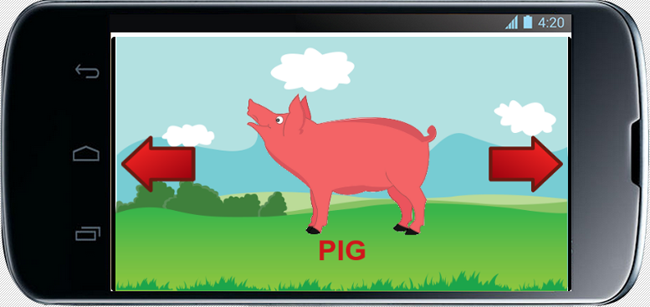
ゲーム画面に矢印を追加して、農場の住民を切り替えることができます。 ユーザーが矢印をタッチすると、画面に表示されるクリーチャーが右または左に移動し、新しいクリーチャーが画面の中央に置き換わります。
次に、矢印スプライトを追加して、それらのプロパティの一部を構成します。 まず、preload()メソッドでテクスチャをプリロードします。
this.load.image('arrow', 'assets/images/arrow.png');
次に、create()メソッドで、次の操作を行います。
// this.leftArrow = this.game.add.sprite(60, this.game.world.centerY, 'arrow'); this.leftArrow.anchor.setTo(0.5); this.leftArrow.scale.x = -1; this.leftArrow.customParams = {direction: -1}; // this.rightArrow = this.game.add.sprite(580, this.game.world.centerY, 'arrow'); this.rightArrow.anchor.setTo(0.5); this.rightArrow.customParams = {direction: 1};
ここで、矢印ごとに1つずつ、2つのスプライトを作成します。 どちらも同じテクスチャを使用しており、ダウンロードしたものをキーとして「矢印」を指定しています。 スプライトがゲームワールドのY軸の中心に正確に配置されていること、アンカーポイントがスプライトの中心に設定されていること、およびスケールプロパティを使用して最初の矢印が左を指すように回転していることに注目してください。
追加のスプライトオプション
X軸に沿った矢印の方向に関する情報を含む、矢印スプライト用の追加パラメーターを作成します。システムによって提供されない独自のプロパティを設定するには、this.rightArrow.anythingHereコンストラクトを使用できます。 ただし、これらの追加プロパティを別のオブジェクトに保存し、「customParams」という名前を付けます。 なぜこれをしているのですか? たとえば、Phaserに十分な知識がなく、「scale」というオブジェクトの追加プロパティを作成することにした場合はどうなりますか? 知っているように、スケールはスプライトの標準プロパティの1つであり、同じものをもう1つ作成したので、特定の値を設定することで標準のものを単純に置き換えます。 その結果、理解しにくい問題やエラーを検出するのは非常に困難です。 そのため、すべての追加データを別のオブジェクトに保存し、その名前がスプライトオブジェクトに既にあるものと一致しないことを完全に確信して保存することを好みます。

ゲーム画面上の矢印
入力処理
今、画面上に一対の矢印と動かない鶏がいます。 後で、代わりにファーム全体が存在します。 ただし、とりあえずは鶏をそのままにしておき、入力処理を行います。
開始するには、タッチとマウスクリックに応答する鳥をインタラクティブにしましょう。
this.chicken = this.game.add.sprite(this.game.world.centerX, this.game.world.centerY, 'chicken'); // this.chicken.anchor.setTo(0.5, 0.5); // , – this.chicken.inputEnabled = true; // this.chicken.input.pixelPerfectClick = true; // this.chicken.events.onInputDown.add(this.animateAnimal, this);
ここで、GameStateオブジェクトにanimateAnimalメソッドを作成する必要があります。 アニメーションが開始され、サウンドが再生されます。
// animateAnimal: function(sprite, event) { console.log('animate animal and play sound'); },
両方の矢印の入力イベント処理をオンにします。
// this.leftArrow = this.game.add.sprite(60, this.game.world.centerY, 'arrow'); this.leftArrow.anchor.setTo(0.5); this.leftArrow.scale.x = -1; this.leftArrow.customParams = {direction: -1}; // this.leftArrow.inputEnabled = true; this.leftArrow.input.pixelPerfectClick = true; this.leftArrow.events.onInputDown.add(this.switchAnimal, this); // this.rightArrow = this.game.add.sprite(580, this.game.world.centerY, 'arrow'); this.rightArrow.anchor.setTo(0.5); this.rightArrow.customParams = {direction: 1}; // this.rightArrow.inputEnabled = true; this.rightArrow.input.pixelPerfectClick = true; this.rightArrow.events.onInputDown.add(this.switchAnimal, this);
空の状態でswitchAnimalメソッドを追加します。
// , sprite , switchAnimal: function(sprite, event) { console.log('switch animal'); }
ここで、矢印または鶏をクリックすると、対応するメッセージがコンソールに表示されます。
グループ
スプライトセットの操作は、ゲーム開発で使用される一般的な手法です。 たとえば、多くの敵がいる宇宙船に関するゲーム。 新しい敵が画面に表示され、破壊され、敵の船がゲームの世界と等しく相互作用します。 多くの操作は、各敵に対して個別に実行するのではなく、一部のグループに対してすぐに実行する方が便利であると想定するのが論理的です。
ゲームには動物と鳥のセットがあります。 矢印ボタンを使用して、ファームの次の居住者に切り替えるか、前の居住者に戻ることができます。 ゲームオブジェクトを操作するために、グループを使用します。
各クリーチャーの一意のデータ(名前、テクスチャ、サウンド、アニメーション)は、オブジェクトの配列としてゲームに表示されます。 このようなアレイは、理論的には、特定のWebサーバーまたはローカルストレージから既製でダウンロードできます。 このデータを使用して、スプライトを作成し、それらをグループに結合します。
別のスプライトで鶏に別れを告げ、オブジェクトのグループでの作業に進みます。 それらの画像をプリロードすることから始めましょう。
preload: function() { this.load.image('background', 'assets/images/background.png'); this.load.image('arrow', 'assets/images/arrow.png'); this.load.image('chicken', 'assets/images/chicken.png'); this.load.image('horse', 'assets/images/horse.png'); this.load.image('pig', 'assets/images/pig.png'); this.load.image('sheep', 'assets/images/sheep.png'); },
createメソッドでは、矢印に関連するコードまですべてを削除し、次のものをそこに貼り付ける必要があります。
// this.background = this.game.add.sprite(0, 0, 'background'); // var animalData = [ {key: 'chicken', text: 'CHICKEN',}, {key: 'horse', text: 'HORSE'}, {key: 'pig', text: 'PIG'}, {key: 'sheep', text: 'SHEEP'} ]; // – this.animals = this.game.add.group(); // var self = this; var animal; animalData.forEach(function(element){ // , animal = self.animals.create(-1000, self.game.world.centerY, element.key, 0); // , Phaser, animal.customParams = {text: element.text, sound: 'to be added..'}; // animal.anchor.setTo(0.5); // , animal.inputEnabled = true; animal.input.pixelPerfectClick = true; animal.events.onInputDown.add(self.animateAnimal, this); }); // this.currentAnimal = this.animals.next(); this.currentAnimal.position.set(this.game.world.centerX, this.game.world.centerY);
これが私たちが今やったことです。
- ファームの住民のすべてのデータをJSONオブジェクトとして設定します。 このようなオブジェクトは、Webサーバーまたはローカルストレージからダウンロードできます。また、一部のゲームでは、プログラムで生成できます
- オブジェクトのグループを作成しました。
- 農場の住民に応じてサイクルを実行し、それぞれのスプライトを作成し、グループに何が起こったのかを追加しました。
- 各スプライトについて、入力処理がオンになり、コールバック関数が設定されました。これは、ユーザーがゲームオブジェクトを操作するときに機能するはずです。
- next()メソッドを使用してグループから最初のクリーチャーを取得し、画面の中央に配置しました。 グループを使用すると、next()およびprevious()コマンドを使用して、グループに含まれるオブジェクトにアクセスできます。
使用するGroupクラスの詳細については、 こちらをご覧ください 。
補間アニメーション
「トゥイーン」と呼ばれることの多い補間アニメーションは、開始フレームと終了フレームを設定するアニメーションのアプローチであり、中間フレームはシステムによって自動的に生成されます。 したがって、「間に」から形成される「トゥイーン」という用語は、「間に」として翻訳することができます。
たとえば、ボールの位置はx = 10です。 10秒間のアニメーション化された動きの終わりに、彼はx = 100の位置にいることにしました。 その結果、ボールは指定された時間内に初期位置から最終位置までスムーズに移動します。 同時に、アニメーションの継続時間だけでなく、初期位置と最終位置のみを設定します。
Phaserには、補間アニメーションの組み込みサブシステムが含まれています(ドキュメントのTweenクラスの説明をご覧ください )。 Spriteクラスのオブジェクトのほぼすべてのプロパティ、または複数のプロパティを同時にアニメーション化できます。
農場の住民の動きを最初から最後までアニメーション化します。 さらに、アニメーションが終了したときに実行されるコールバック関数を設定できます。
動物や鳥が画面上を動き回っているときに、矢印をクリックする機能をオフにします。 その結果、ユーザーはアニメーション中に矢印をクリックできなくなります(これを行わないと、かなりおかしいことがわかりますが、試してみてください)。
上記でフレームワークが作成されたswitchAnimalメソッドは、次のようになります。
// switchAnimal: function(sprite, event) { // , if(this.isMoving) { return false; } this.isMoving = true; var newAnimal, endX; //, , if(sprite.customParams.direction > 0) { newAnimal = this.animals.next(); newAnimal.x = -newAnimal.width/2; endX = 640 + this.currentAnimal.width/2; } else { newAnimal = this.animals.previous(); newAnimal.x = 640 + newAnimal.width/2; endX = -this.currentAnimal.width/2; } // , x var newAnimalMovement = game.add.tween(newAnimal); newAnimalMovement.to({ x: this.game.world.centerX }, 1000); newAnimalMovement.onComplete.add(function() { this.isMoving = false; }, this); newAnimalMovement.start(); var currentAnimalMovement = game.add.tween(this.currentAnimal); currentAnimalMovement.to({ x: endX }, 1000); currentAnimalMovement.start(); this.currentAnimal = newAnimal; },
コードからわかるように、補間アニメーションを操作するための通常の手順はいくつかのステップで構成されています。
- アニメーションを実行するTweenオブジェクトを作成します。
- アニメーションプロパティを設定し、必要に応じてコールバック関数を設定します。
- プログラムの適切な場所でアニメーションを実行します。

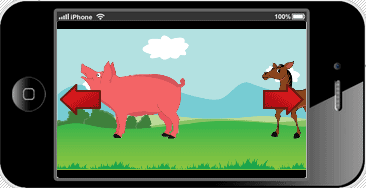
補間アニメーション
フレームアニメーション
ゲームで使用できる別の種類のアニメーションは、フレームアニメーションと呼ばれます。 このアプローチでは、アニメーションのさまざまなフレームを含む、いわゆるスプライトシート(スプライトシート)が必要です。 このプロジェクトに関係するスプライトリストは、そのプロジェクトの資料で入手できます。

スプライトリスト
スプライトリストをプリロードすることから始めましょう。 個々の画像をロードする代わりに、スプライトシートをロードして、サイズとフレーム数を設定します。
// preload: function() { this.load.image('background', 'assets/images/background.png'); this.load.image('arrow', 'assets/images/arrow.png'); this.load.spritesheet('chicken', 'assets/images/chicken_spritesheet.png', 131, 200, 3); this.load.spritesheet('horse', 'assets/images/horse_spritesheet.png', 212, 200, 3); this.load.spritesheet('pig', 'assets/images/pig_spritesheet.png', 297, 200, 3); this.load.spritesheet('sheep', 'assets/images/sheep_spritesheet.png', 244, 200, 3); },
, Loader .
create() . . , , , , ( 0). , - . «0» — , .
animalData.forEach(function(element){ // , animal = self.animals.create(-1000, self.game.world.centerY, element.key, 0); //
, Phaser, :
animal.customParams = {text: element.text}; // animal.anchor.setTo(0.5); // animal.animations.add('animate', [0, 1, 2, 1, 0, 1], 3, false); // , animal.inputEnabled = true; animal.input.pixelPerfectClick = true; animal.events.onInputDown.add(self.animateAnimal, this); });
, :
animal.animations.add('animate', [0, 1, 2, 1, 0, 1], 3, false);
B , «animal». («animate» ), . – , , . , , , – . – . (3 ) . , «false», , , . «true», , , . – «false», , , , , .
. animateAnimal.
// animateAnimal: function(sprite, event) { sprite.play('animate'); },
. , , preload().
this.load.audio('chickenSound', ['assets/audio/chicken.ogg', 'assets/audio/chicken.mp3']); this.load.audio('horseSound', ['assets/audio/horse.ogg', 'assets/audio/horse.mp3']); this.load.audio('pigSound', ['assets/audio/pig.ogg', 'assets/audio/pig.mp3']); this.load.audio('sheepSound', ['assets/audio/sheep.ogg', 'assets/audio/sheep.mp3']);
mp3 ogg. , , HTML5, . MP3 OGG . , , Audacity . Linux, Windows Mac.
animalData . customParams .
// var animalData = [ {key: 'chicken', text: 'CHICKEN', audio: 'chickenSound'}, {key: 'horse', text: 'HORSE', audio: 'horseSound'}, {key: 'pig', text: 'PIG', audio: 'pigSound'}, {key: 'sheep', text: 'SHEEP', audio: 'sheepSound'} ]; // this.animals = this.game.add.group(); var self = this; var animal; animalData.forEach(function(element){ //
C , :
animal = self.animals.create(-1000, self.game.world.centerY, element.key, 0); // , Phaser, animal.customParams = {text: element.text, sound: self.game.add.audio(element.audio)}; // animal.anchor.setTo(0.5); // animal.animations.add('animate', [0, 1, 2, 1, 0, 1], 3, false); // , animal.inputEnabled = true; animal.input.pixelPerfectClick = true; animal.events.onInputDown.add(self.animateAnimal, this); });
, , , , animateAnimal.
// animateAnimal: function(sprite, event) { sprite.play('animate'); sprite.customParams.sound.play(); },
!
?
Freesound.org , . Audacity . Freesound.org – , . , . , .
: , .
, , , animalData, .
, . .
showText: function(animal) { // if(!this.animalText) { var style = {font: "bold 30pt Arial", fill: "#D0171B", align: "center"}; this.animalText = this.game.add.text(this.game.width/2, this.game.height * 0.85, 'asdfasfd' , style); this.animalText.anchor.setTo(0.5); } this.animalText.setText(animal.customParams.text); this.animalText.visible = true; }
, . , , Text, , .
create – , . . , currentAnimal, , .
// this.currentAnimal = this.animals.next(); this.currentAnimal.position.set(this.game.world.centerX, this.game.world.centerY); this.showText(this.currentAnimal);
, , . visibility. .
// switchAnimal: function(sprite, event) { // , if(this.isMoving) { return false; } this.isMoving = true; // this.animalText.visible = false; var newAnimal, endX; // , , if(sprite.customParams.direction > 0) { newAnimal = this.animals.next(); newAnimal.x = -newAnimal.width/2; endX = 640 + this.currentAnimal.width/2; } else { newAnimal = this.animals.previous(); newAnimal.x = 640 + newAnimal.width/2; endX = -this.currentAnimal.width/2; } // , x var newAnimalMovement = game.add.tween(newAnimal); newAnimalMovement.to({ x: this.game.world.centerX }, 1000); newAnimalMovement.onComplete.add(function() { this.isMoving = false; // this.showText(newAnimal); }, this); newAnimalMovement.start(); var currentAnimalMovement = game.add.tween(this.currentAnimal); currentAnimalMovement.to({ x: endX }, 1000); currentAnimalMovement.start(); this.currentAnimal = newAnimal; },

おめでとうございます! . , – . , .
HTML5- : , , . , , , . , – , , .
, Android- Cordova Intel XDK . Cordova « How to Build a Virtual Pet Game with HTML5 and Cordova ». API Cordova.
Intel XDK, , . , Projects () Start a New Project > Import Your HTML5 Code Base ( > HTML5-).
, , . , , Test () ( Intel, App Preview, ).
, Android, , Build (). Android, . «Android», – «Crosswalk for Android». , , Crosswalk , , webview, Chrome. Android-, ( , Android 4+). – Crosswalk. , . – APK . , Android-, Intel XDK, APK- 1 , , Crosswalk, 20 .
, Android , APK- Google Amazon.
おわりに
, , .
- . , , , , .
- .
- .
- Phaser.
- .
- .
- .
- HTML5- Android-.
. Phaser, , , . How to Make a Virtual Pet Game with HTML5 and Cordova , How to Make a Sidescroller Game with HTML5 , HTML5 Phaser Tutorial – SpaceHipster , HTML5 Phaser Tutorial – Top-down Games . – HTML5- Zenva Academy.
, - , – ! , – GameDev Academy . .