
はい、あなたは正しいと聞きました。 Glitchy、ダム、スローダウンJavaScriptはC ++よりも高速です。 戻りユーザーKarmaVote()が届くのを待って、すべてを説明させてください。 弁護士!
嘘には3種類あります
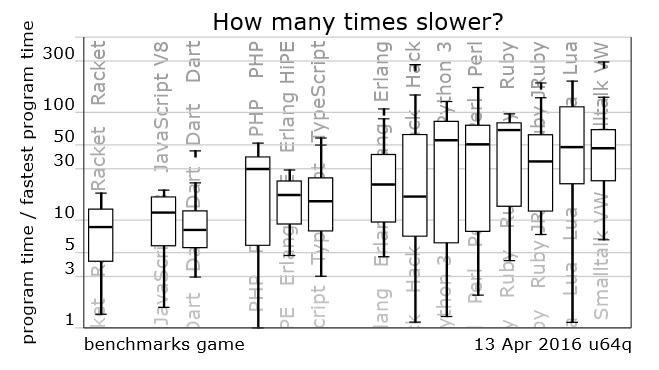
Benchmarks Gameと呼ばれるそのようなプロジェクトがあります。 彼らはすべての一般的なプログラミング言語でプログラムを作成し(バイナリツリー、n-bodyなどをバイパス)、速度とメモリ消費量を測定するための手法を開発しました。 さらに読む前に、 測定方法に精通してください。
各アルゴリズムの実装について詳しく説明します(たとえば、 nbody )。 これはオープンソースであり、一部のアルゴリズムが最適な方法で実装されていないと思われる場合は、独自のソリューションを提供できます。
すべてのインタプリタ言語のうち、JavaSciptは他の言語よりも高速です。 PythonおよびRuby(JRubyを含む)より5倍高速です。

JavaScriptは、世界最速のインタープリター言語です 。
C ++に戻る。 regexdnaアルゴリズムによれば、 JavaSciptはC ++ よりも少し速く実行されます。 同時に、2倍のメモリを消費しますが、CPUの負荷は半分になります。
もちろん、他のアルゴリズムによると、JavaScriptはC ++よりも動作が遅くなりますが、最初は異なる重みカテゴリ(静的型付けのコンパイル済み言語と動的型の解釈済み言語)にあることを考えると、その差はそれほど大きくありません。
JavaScriptがこんなに高速なのはなぜですか?
Python / Rubyのインタープリターは、限られた数の人々によって書かれました。 これらの人々はとてつもなく才能があるかもしれませんが、開発段階で競争はありませんでした。 彼らは自分たちだけと競争し、スピードと品質についての考えを持ちました。 JSの通訳は、世界で最も優れた人材の競争で生まれました。 MozillaはSpiderMonkeyを開発し、GoogleはV8を開発し、MicrosoftはChakraを開きました。 彼らは皆激しい競争で働いた。
NodeJSチームがJS用のエンジンの選択について質問したとき、彼らはベンチマークを見て、V8がはるかに高速であることに気付いてそれを選択しました。 明日、MicrosoftのChakraがGoogle V8よりも速く動作するようになれば、問題なく切り替えられます 。
JavaScriptがなぜこんなに遅いのですか?
前述のように、言語としてのJavaScriptは高速です。 ただし、JSの「本来の」目的はDOMを操作することであると考えられています。 実際、これは長い間間違っており、JSはサーバー、モバイルデバイス、さらにはマイクロコントローラーでも正常に使用されています。 しかし、これはそれについてではありません。 問題は、JavaScriptを使用してDOMを操作する場合、JSの速度は低下せず、DOMの速度が低下することです。 DOMが非常に遅い理由はたくさんありますが、1つの理由に焦点を絞ることができます。 問題はHTML仕様そのものです。 DOM構造モデルのセクション1.1.1には次の段落があります。
... DOMのオブジェクトはライブです。 つまり、基礎となるドキュメント構造への変更は、関連するすべてのNodeListおよびNamedNodeMapオブジェクトに反映されます...
ポイントは、DOMツリーのオブジェクトが「ライブ」であることです。 これは、DOMの一部が変更されるたびに、これらの変更がすべてのDOMオブジェクトに反映されることを意味します。
Flipboardなどの大規模なキャンペーンは、DOMの遅れと激しく闘ってきました。 その結果、成功せず、DOMをCanvasに置き換えるだけで60 FPSを達成できました 。 JavaScriptはまだここにあり、遅れはなくなりました。 同じ理由で、Netflix はセットトップボックスのDOMを放棄し、 Reactは独自の「仮想DOM」を考案する必要がありました。
繰り返しますが、クライアントのJavaScriptは遅れません。 遅いDOM(より正確には、DOMによる操作)を配置します。 DOM(Javaスクリプトまたはアセンブラー)の変更方法は関係ありません。 それでもDOMは遅くなります。 JavaScriptが遅い言語と見なされたのは、DOMの速度低下のためでした。 これは歴史的不公正であり、それを取り除くべき時です。
Webassssembly
この点で、多くはWebAssemblyの到着からの不当な期待を持っています。 WebAssemblyが入って
ヘイト
私は、速度が言語を評価するための主要な基準ではないことを理解しています。 メモリ消費量、CPU負荷などを考慮する必要があります。 私は、あることはいくつかのアカデミックアルゴリズムの速度であり、別のことは実際の本番アプリケーションの速度であることを理解しています。 アルゴリズムに加えて、パターンとアプローチもあり、非同期ASP.NET は非同期NodeJS よりも高速に実行できることを理解しています。
ただし、JavaScriptは、その「奇妙な」動作、型への態度、継承などのために、十分に攻撃されています(当然のことであり、当然のことです)。 しかし、それに固執するのは抑制のラベルでもあります-これは多すぎます。 やめて!