 支払いフォームは、オンライン支払いを行う際の最後のステップであり、買い手がこのステップをとることを止めるものは何もありません。 シリーズ「9オンラインペイメントの秘密」の新刊では、クライアントが正常に支払いを行うことを妨げるものがないように、支払いフォームが商用サイト上にあるべきものを説明します。
支払いフォームは、オンライン支払いを行う際の最後のステップであり、買い手がこのステップをとることを止めるものは何もありません。 シリーズ「9オンラインペイメントの秘密」の新刊では、クライアントが正常に支払いを行うことを妨げるものがないように、支払いフォームが商用サイト上にあるべきものを説明します。
支払いページは重要です。 これは、サイトで買い物をする顧客にとっての「エンドステーション」です。 これは、ユーザーが銀行カードのデータを入力し、「汗と血」で稼いだお金を手放す最終決定を下す場所です。 ここでは、サイト訪問者がクライアントになり、会社にお金をもたらします。
電子商取引市場での7年間の仕事の結果と何百人もの顧客の経験に基づいて、オンライン支払いを整理する当社PayOnlineの専門家は、クレジットカードをオンラインで受け入れるオンラインストアの各所有者に注意を払う必要がある7つの重要なポイントを特定しました。
パート1. 3Dセキュアの構成
パート2.定期的な支払い
パート3.支払い方法を選択するページ
パート4.支払いフォーム
パート5.モバイル決済
パート6.ワンクリック支払い
パート7.不正監視システム
パート8.払い戻しとその回避方法
パート9.ビジネスタイプの支払いサービス設定
1.信頼とセキュリティ
支払いフォームのあるページは、支払いごとに個別に生成する必要があります。 ユーザーデータは、侵入者から確実に保護され、TLS(Transport Layer Security)暗号化プロトコルを使用して暗号化された形式でアクワイアラバンクに送信される必要があります。 支払いセキュリティは、PCI DSS(支払いカード業界データセキュリティ標準)によって認証される必要があります。 そして最も重要なこと-支払人は自分のお金が安全であることを認識すべきです。 顧客の支払いと個人情報が注文のプロセスに関係するときはいつでも、あなたとあなたの支払いパートナーが彼らの安全を確実にするために取っているすべての予防策を示すことを忘れないでください。
Econsultancyが実施した調査によると、回答者の58%が支払いのセキュリティに関する懸念のために注文を中断しました。 TLS(Transport Layer Security)証明書を持っている支払いプロバイダーのサービスのみを使用してください。 証明書は、安全な接続を提供し、銀行カード情報に関する情報を暗号化するために使用されます。 さらに、サイトでの支払い処理プロセスは、PCI Security Standards Board(PCI SSC)標準に準拠する必要があります。 PCI DSS証明書は、支払いデータを保存、転送、処理する企業のために確立された国際的なセキュリティ基準に従って支払い処理が実行されることを確認します。
リットルオンラインストアの支払いフォームの例に示すように、PCI DSS、VISAによる検証、MasterCard Secure Codeなどの証明書バッジを必ずユーザーに提示してください。

2.気晴らしを取り除く
支払いページは、クライアントがサイトで行う最後のステップです。クリップ思考と集中力の完全な欠如の時代では、クライアントが購入を完了するのを妨げる可能性のあるすべての要因を排除する必要があります。 これは、いかなる状況でも、チェックアウトおよび支払いページに広告資料を投稿しないことを意味します。
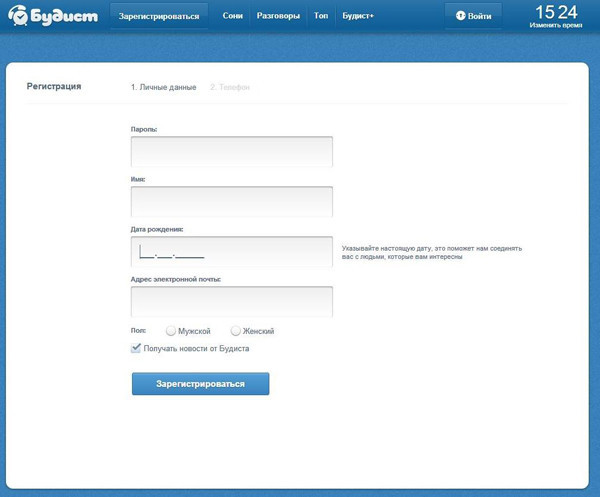
この段階での主な目標は、クライアントに支払いを慎重に「もたらす」ことです。 例は、Budistサービスの登録ページです。 このサービスは、このページからトップメニューを削除し、最も必要な動機付け情報のみを残すことにより、フォーム上のユーザーの注意を集めます。 各フィールドにはヒントが付いています-サービスがこのデータまたはそのデータを必要とする理由。

3.本当に必要な情報のみを要求する
購入に必要のない情報をフォームに入力する必要があることほど、コンバージョンに有害なものはありません。 記入するフィールドの長いリストは、支払人にとって彼だけを悩ませる障害物コースになります。 支払いは、支払者にとって障壁のあるキロメートルレースのようには見えません。 顧客にとって、支払いプロセスはスプリントであり、顧客がそれを迅速かつ容易に実行できるようにする必要があります。
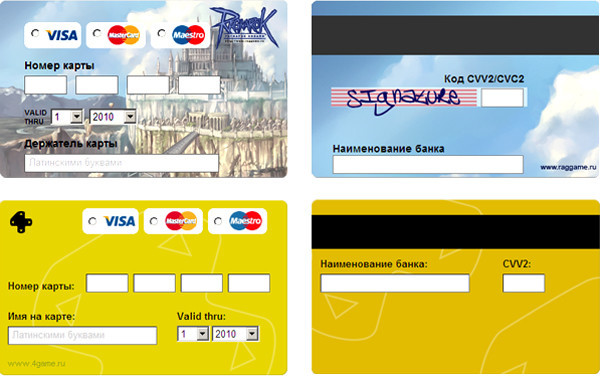
Forresterによると、ユーザーの11%が登録を拒否したか、情報を求められすぎたために購入を拒否しました。 プロセスを簡素化し、必要なデータの量を最小限に抑えるタスクは、銀行カードの形で作成された支払いフォームによって完全に処理されます。 経験の浅い支払者であっても、どのフィールドに入力するかを直感的に推測できます。

追加情報が非常に必要な場合は、それを要求している理由をクライアントに必ず説明してください。
4.顧客に間違いを簡単に修正させます。
誰もが人々が間違いを犯しがちであることを理解しています。 郵便番号の入力フィールドをスキップしたり、メールアドレスに「@」を挿入し忘れたりすることがあります。 あなたの仕事は、エラーを指摘し、ユーザーがそれを修正するのを助けることです。
一部のサイトでは、ページの上部にエラーメッセージが表示されますが、何が問題なのかを理解するために上部まで「スクロール」する必要があることを人々は理解していません。 理想的には、エラーが発生した領域にエラーメッセージが表示されます。
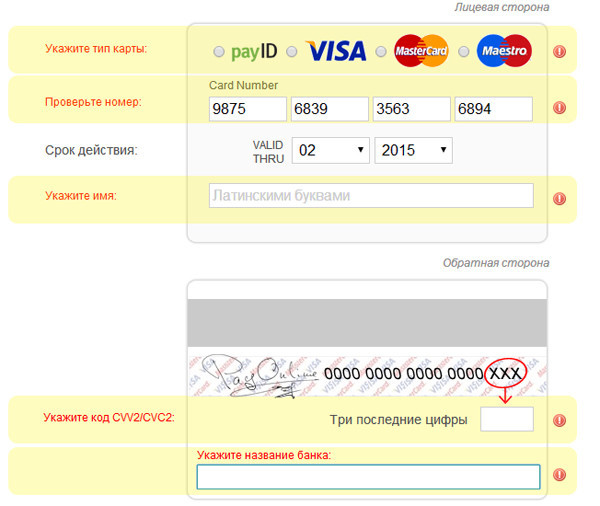
別の便利なヒント:エラーが発生しても、フォームに正しく入力されたすべての情報を自動的に保存すると、人々が支払いを継続するのがはるかに簡単になります。 したがって、ユーザーは、エラーが発生したフィールドにのみデータを再入力する必要があります。 下の図では、標準のPayOnline支払いフォームでは、すでに入力されているデータは削除されず、説明を含むエラーメッセージが赤で強調表示されていることがわかります。

特に、すべてのデータを再入力するよりも長いフォームに入力する場合、ユーザーにとって面倒なことはありません。 Invespが作成した調査によると、フォームへの入力時にエラーメッセージが正しく表示されないために顧客を失うという問題は、支払い時のトップ10の「コンバージョンキラー」の1つです。
5.登録せずに顧客が購入の支払いを行えるようにします。
ユーザーに別のユーザー名とパスワードを記憶させる必要がありますか? ほとんどない。 クライアントの支払い方法に別の障害を作らないでください。 サイトにアカウントを登録するようにユーザーに強制することは、特に初めて購入する人にとっては、あまりにも邪魔になります。 強制登録は、コンバージョンキラー評価の勝者の1つです。
Smashing Magazineが実施したユーザビリティの調査によると、ユーザーがアカウントを登録することを嫌う主な理由は、不要なスパムが予想されることです。 また、この調査では、多くの顧客が何かを購入するためにオンラインストアに登録する必要がある理由を理解していないのに対し、オフラインストアでは誰も購入に登録する必要がないと指摘しています。 登録のもう1つの欠点は、入力するフィールドがいくつか追加されることです。これにより、注文のプロセスが遅れ、変換に悪影響を及ぼします。 顧客の生活を楽にし、好ましい結果が得られる可能性を高めるには、顧客が注文を出し、必要な最小限の情報のみを要求するための時間を最小限にする必要があります。


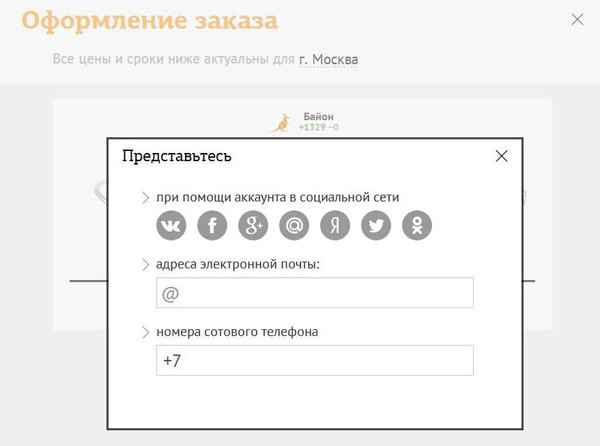
たとえば、バイヨンのオンラインストアでは、クライアントが「登録」する必要はなく、自己紹介を依頼します。 そして、このために、彼はクライアントに会うための最も便利な方法を選択するように提供します-ソーシャルネットワーク、電話または電子メールを使用して。 さらに、登録フォームは2つのフィールドのみで構成されており、クライアントに喜ばせざるを得ません。
6.バイヤーを「リダイレクト」しないでください
あなたのサイトに顧客を引き付けるために多くの努力を費やしました。 支払いのために別のサイトに送信するのはなぜですか? サードパーティサービスの支払いページのデザインを制御できない場合、顧客は、製品またはサービスを購入した間違った会社に支払いをしていると感じるかもしれません。
現在、商用サイトでは、Iframeテクノロジーを使用してサイトのページに支払いフォームを直接統合する機会があります。 これにより、予期しないリダイレクトで顧客を怖がらせたり、登録ページのデザインと支払いフォームのIDを「安心させる」ことなく、顧客の不信を最小限に抑えることができます。 これが、クライアントであるAvitoアドエクスチェンジの支払いページに支払いフォームの統合を実装した方法です。

注文と支払いは、顧客が購入する際に行う最後のアクションであるため、これらのページでクライアントに会社名を表示する必要があります。
7.統一されたデザインスタイルに準拠します。
ブランディングの観点から、サイトのすべての要素を視覚的にできるだけ同一にする必要があります。 つまり、同じ色、フォント、デザイン要素を使用する必要があります。 これらの要件は、支払い方法選択ページと支払いページの設計、およびサイトの他のページに適用されます。
また、サイトのすべての要素の視覚的アイデンティティを観察することにより、購入者のブランド認知度を高めることもできます。 もちろん、支払いサービスプロバイダーは、支払いのコンバージョンを最大化するように設計された既製の支払いページを用意しています。 ただし、このためのリソースがある場合は、フォームをオンラインストアのユニークなスタイルに適合させるように注意する必要があります。 また、さまざまな種類のオンライン詐欺や関連する恐ろしい話を考えると、ユーザーが支払いページのデザインと購入したオンラインストアのウェブサイトのデザインの違いに懐疑的であることは驚くことではありません。
バイヤー側の混乱と恐怖を避けるために、MTTが行ったように、同じデザインを使用してサイトのすべてのページ、特に注文と支払いのページを設計します。 支払いページのデザインを変更してもセキュリティに影響はなく、「カバー」の変更のみが影響することに注意してください。

この例では、フォント、色、「ボタン」、形状、さらにはコーポレートキャラクターなどの特徴的なデザイン要素に関しても、支払いページがサイトのデザインと完全に一致する視覚的アイデンティティを観察できます。
利便性とセキュリティ-これらは、ユーザーが支払いページに対して行う基本的な要件です。 「オンラインペイメントの9つの秘密」シリーズの次のパートでは、モバイルプレーヤーがeコマースマーケットプレーヤーに提供する機会と、最も急成長しているセグメントの潜在顧客を失わないために知っておくべきことを説明します。 また、ウェブサイトまたはモバイルアプリケーションでのオンライン支払いの受け入れを設定する場合は、お気軽にお問い合わせください 。当社の専門家が質問についてアドバイスします。