新しいフロントエンドツールが表示されるとき、私たちは常に尋ねます-私たちはそれを必要としますか、それは何を提供できますか 勉強するのに時間と労力を費やす価値はありますか?
最初から、 PostCSSは興味深い問題に遭遇しました。 人々はそれが何であり、どのように使用するかを理解していませんでした。 注目を集めるために、PostCSSはおなじみのSass and Lessアプローチと競合する必要がありました。 この競争はいくつかの誤解を生んでいます。
最も一般的なPostCSS神話のいくつかを払拭し、それを使用してワークフローを改善する方法を見てみましょう。
PostCSSの概要と設定方法について詳しく知りたい場合は、PostCSSの紹介記事を読み、神話を払拭してください!
神話1:PostCSSはプリプロセッサまたはポストプロセッサです
おそらく、PostCSSに関連した最大の誤解から始めましょう。
PostCSSがリリースされたばかりのとき、それは「ポストプロセッサ」として位置づけられていました。 最初のPostCSSプラグインのほとんどは、通常のCSSを使用して、何らかの形で改善しました。 このアプローチは、特別な構文がプレーンなCSSにコンパイルされるプリプロセスとは異なりました。
ただし、PostCSSの機能を軽視しているため、PostCSSをポストプロセッサと呼ぶのは多少間違っています。 プラグインの助けを借りて、さまざまなタスクを実行し、CSSの作業のさまざまな段階で動作できるため、単なるCSSプロセッサと呼びます。
一部のPostCSSプラグインは、Sassのような通常のプリプロセッサで作業しているかのように、特別な構文を使用して通常のCSSに変換します。 例はpostcss-nestedです 。これにより、Sass and Lessで行われているように、ネストされたセレクターを作成できます。 他のPostCSSプラグインは、たとえば最も有名なPostCSSプラグインであるAuto Prefixerと同様に、通常のCSSを使用して拡張します。 ブラウザのプレフィックスをスタイルに自動的に追加します。
CSSをまったく変換しないPostCSSプラグインがあります。 代わりに、彼らはあなたのコードを分析し、それを改善する方法を提案します。 たとえば、 Stylelintは CSSリンターとして使用されますが 、 Colorguardはプロジェクトで単一のカラーパレットを開発するのに役立ちます。
これに加えて、PostCSSはCSSとSCSS構文(およびLess、 およそTranslator )の両方を解析します。 これは、PostCSSプラグインを使用して
.scss
ファイルを処理できることを意味します。 これがどのように行われるかについては、次のセクションで説明します。
したがって、最初の神話は払拭できます-PostCSSはプリプロセッサでもポストプロセッサでもありません。 これは、ワークフローのさまざまな段階でスタイルを処理または分析できるCSSプロセッサです。
神話2:PostCSS-Sass以下のようなプリプロセッサーの代替
開発者の間でよくある誤解は、PostCSSとSassやLessなどの既存のプリプロセッサを比較する試みです。
これは、最初のPostCSSプラグインが変数、条件文、ループ、ミックスインなどのプリプロセッサに固有の機能をサポートすることを目的としていたためだと思います。 PostCSSコミュニティの成長に伴い、PostCSSとプリプロセッサを区別する新しい機能を導入するための広範なプラグインセットが登場しました。
したがって、プリプロセッサの代替としてPostCSSを使用できますが、お気に入りのプリプロセッサに新しい機能を追加することにより、現在のツールボックスを拡張することもできます。
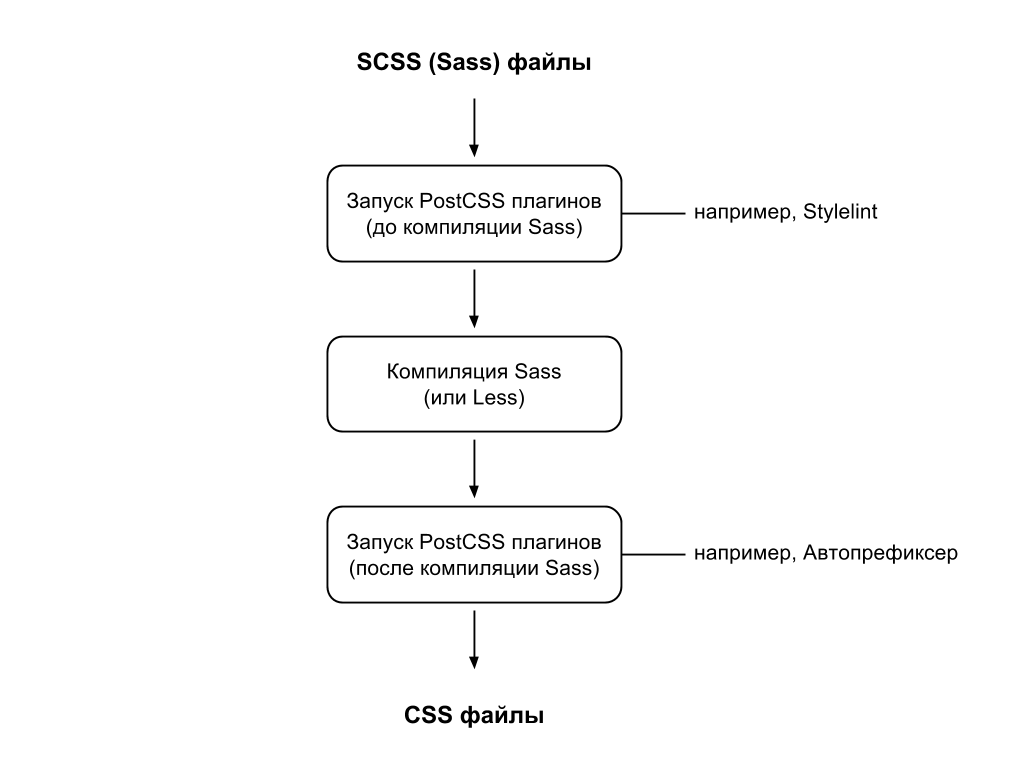
PostCSSは、CSSとSCSSの両方の構文 (およびLess 、 およそTranslator )の解析に適しています。つまり、Sassのコンパイルの前後にPostCSSを使用できます。 たとえば、現在のプロジェクトでは、CSSにコンパイルする前に、PostCSSを使用してStylelintでSassファイルを実行しています。 その後、生成されたCSSはAutoPrefixerやpostcss-assetsなどのプラグインによって拡張されます。これらのプラグインは、ブラウザーURIを追加し、データURIを介してグラフィックを埋め込みます。 したがって、ワークフローは次のようになります。

一般的に、PostCSSの使用方法はユーザー次第です。 別のCSSハンドラーで使用する場合は、してください。 また、Sass or Lessに完全に慣れている場合は、PostCSSがこれらのツールと並行して機能し、プリプロセッサではできない機能を追加できることを忘れないでください。
神話3:PostCSSは設定を困難にする
私はあなたが今何を考えているか知っています。 フロントエンドツールの世界はすでに広すぎます。別のツールを追加して、ビルドプロセスをさらに混乱させるのはなぜですか。 質問は論理的ですが、作業しているプロジェクトに応じて、自分で答える必要があります。
自分で知らなくても、すでにPostCSSを使用できます。 AutoPrefixerを使用してブラウザプレフィックスをCSSに追加する場合、すでにPostCSSを使用しています。 autoprefixerは、 grunt-postcssまたはgulp-postcssプラグインを介してGruntやGulpなどの通常のタスクランナーに追加できるPostCSSプラグインです。 webpackなどの他のツールでこれを行う方法があります 。詳細については、 PostCSSのドキュメントを参照してください。
AutoPrefixerにこれらのプラグインを使用したことがない場合は、開始します。 他のPostCSSプラグインを簡単に接続できることがわかります。 たとえば、GulpでAutoPrefixerを使用する場合、コードは次のようになります。
return gulp.src( ['/**/*.css'] ) // PostCSS CSS .pipe( postcss([ autoprefixer({ browsers: [ '> 5%', 'last 2 versions', 'ie > 7' ] }) // … // PostCSS- ]) ) .pipe( gulp.dest( CSS_DEST_PATH ) );
ご覧のとおり、追加のプラグインをAutoPrefixerに追加するだけで、いつでも作業に組み込むことができます。
何らかの理由でAutoPrefixerを使用していない場合は、他の利用可能なプラグインをご覧ください 。 各プロジェクトと各開発チームは互いに異なっており、利用可能なプラグインのリストをスクロールするだけでも、そこで役に立つものを見つけることができます。
PostCSSをワークフローに追加することは、GruntまたはGulpプラグインをプラグインすることほど難しくありません。 別のビルドステップが追加されたという理由だけでこれを無視しないでください。このステップがCSSエクスペリエンスの向上に役立つ場合、それは価値があります。
神話4:PostCSSは、プリプロセッサができないことを何も提供しません
神話の本質は、PostCSSがSass and Lessと直接比較されることです。 つまり、Sassの機能をエミュレートするプラグインを検討してください。
PostCSSはこの1年で飛躍的に成長しました。 多くの新しいプラグインが登場し、PostCSSが提供する機能の範囲は大幅に拡大しました。
現在のプリプロセッサですべてがあなたに合っていて、PostCSSを使用したことがない場合は、同じことを提供しているので、もう一度見てください。 Stylelint 、 postcss-stats、およびdoiuseなどのプラグインは、通常のプリプロセッサーでは提供されないCSSの自動分析を提供できます。
コードを最適化することもできます。たとえば、 SVGとCSSを縮小すると、mixinよりも古いブラウザーとの後方互換性をよりエレガントに提供できます。
CSS Modulesを試してみたい場合は、PostCSSが便利です(これは、PostCSS のプラグインのセットであり 、 およそTranslatorであるため )。
PostCSSを使用する際に覚えておくべき主なことは、まだ比較的新しいツールであることです。 コミュニティが成長するにつれて、興味深いCSSの問題を解決するために、より多くのプラグインが作成されます。 postcss.partsで利用可能なプラグインのカタログを見てください 。
一般に、PostCSSは他のプリプロセッサーでは利用できない多くのユニークな機能を提供します。 それらに慣れるのに時間をかける価値があります。 おそらく、現在のプリプロセッサの機能を簡単に拡張できるものを見つけるでしょう。
合計
PostCSSは、あらゆるフロントエンド開発者のワークフローを改善できる強力なCSS処理ツールです。 迅速に統合され、CSS、プリプロセッサ、およびコード記述を操作する便利な方法を提供します。
以前にPostCSSを検討し、何らかの理由でそれを無視した場合、あなたの意見を再考することをお勧めします。 これは、フロントエンド開発プロセスを改善できるツールです。
投稿者:Ashley Nolan
元の記事: http : //www.sitepoint.com/postcss-mythbusting/