
時間の経過、インターネットの高速化、ユーザーデバイスのモバイル化。 5〜10年前に関連していたプラクティスは時代遅れになり、新しいものがそれらに取って代わりました。 WEBOグループが存在する9年間(WEBO Site Speedup、webo.in、webopulsar.ru、Air.rf)にわたって、数十万のサイトの速度を分析、向上、監視してきました。 長年にわたって、ブラウザはより高速になり、サイトはより重くなりました。 そして、毎年、サイトを高速化するアプローチが少しずつ変更されています。 今日、サイトの速度に関する最も一般的な問題と、それらを解決するための最も効果的な方法を調べました。
免責事項:すべてのヒントは有害であり、適用する必要はありません!
1.圧縮を無効にします(gzip)
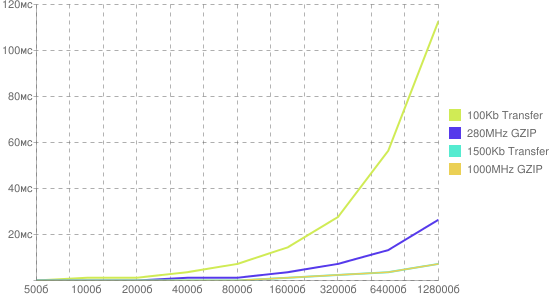
2008年に、 gzip圧縮によりサイトがどのように加速されるかが調査により示されました。 しかし、現在、チャネルの帯域幅は主張されている1500 Kbを大幅に超えており、モバイルプロセッサは10年前のコンピューターのレベルにあります。 したがって、解凍のオーバーヘッド(逆gzip)は、データ転送の時間を節約することよりも優れています。
サイトでgzipを緊急に無効にしてください!
2.代替スタイルとスクリプト
最新のブラウザは、ファイルを複数のストリームにアップロードして、HTMLドキュメントに適用できます。 読み込み時間を最適化するために、たとえば次のようにスタイルとスクリプトの読み込みを切り替えることができます。
<link rel = stylesheet media = all href = "/ media / css / admin / styles.css"> <script type = "text / javascript" src = "/ media / js / admin / header.pkg.js"> </ script> <link rel = stylesheet media = all href = "/ media / css / admin / icons.css"> <script type = "text / javascript" src = "/ media / js / admin / app.pkg.js"> </ script> ...
動作方法:ブラウザは2番目のファイル(スクリプト)をロードしますが、最初のファイル(スタイル)をレンダリングしてから、リストの下に表示できます。 以前のファイルのレンダリング(解析)により、すべてのファイルのダウンロード時間を節約できます!
3.上部のカウンターをダウンロードします
次のプラクティスが開発されました-ダウンロードのブロックを防ぐために、ページの下部にカウンターとサードパーティのウィジェットを挿入します。 実際、ドキュメントの最初からサードパーティのウィジェットをプリロードすると、ダウンロードを並列化して、最も合理的な方法でユーザーチャネルを使用できます。 サイトのドメイン以外のドメインにアクセスすると、追加のDNSクエリが発生します。 現時点では、ブラウザは「アイドル状態」であり、ドメインから貴重な情報をダウンロードできます。
ドキュメントの最初にすべてのサードパーティのスクリプトを挿入します-この方法で、可能な限りデータのロードを並列化します。
4.リソースごとに個別のサブドメインを作成します
すべてのブラウザーには、1つのドメイン(サーバーではない)に対する同時要求が10個までという制限があります。 データ伝送チャネルの使用率を最大化するには、要求を並列化する必要があります。 これらを10個のグループに分けるか、サブドメインから各スタイル、スクリプト、フォント、画像をアップロードできます。 これは設定がやや難しく、コンテンツ管理システムを改良する必要がありますが、結果はすべての期待を上回るでしょう。
複数のドメインを使用するための詳細なガイドと原理はここにあります 。
5.画像を最適化しない
画像の最適化は、その構造とバイナリ表現を変更します。 JPEGファイルの場合、これにより、元のハフマンテーブルの違反(低画質)、PNGファイルの場合、さまざまな「サードパーティ」効果(たとえば、一部のデバイスの透明度の低下やカラーパレットの歪み)につながる可能性があります。
画像の品質を確認したい場合は、最適化しないでください。 そして何よりも、WebサイトではBMP形式を使用してください。これにより、すべての情報が損失なく転送されることが保証されます。
6.レイアウトでテーブルを使用する
CSS標準は、簡単でセマンティックなページレイアウトのすべての前提条件を作成します。 ただし、ブラウザでの標準の実装は、これらの前提を常にサポートするとは限りません。 また、非常に多くの場合、CSS3の特別な機能(グラデーションや影など)により、ページ表示が大幅に遅くなります。 また、相対(または浮動)配置および複雑なセレクター( pruflink 1 、 pruflink 2 、 pruflink 3 )を持つ多数のネストされたブロックには問題があります。
すべてのデバイスでスペース速度とページ表示の安定性を提供できるのはテーブルのみです。 これは長い間忘れられていたレイアウトの練習ですが、今度は2番目の風を与えます。 今日でもスプレッドシートが電子メールニュースレターで広く使用されている理由を疑問に思ったことはありませんか? 未来は彼らにあります!
7.スタイルまたはスクリプトの最適化を避けます。
CSSまたはJavaScriptファイルの最適化は、サイズの15%以下のゲインを提供しますが、レイアウトや実行の問題を追跡することは困難です(たとえば、セレクターの順序を変更したり、スクリプトから「未使用」変数を削除する場合)。 また、テキストファイルの最小化を拒否すると、サイトのすべての開発問題をデバッグできます。ファイルの最小化されていない元のバージョンを復元する必要はありません。
突然いくつかの制御システムモジュールを使用してファイルをマージおよび圧縮する場合は、それらを無効にします。 モジュールはファイルを結合するための動的コードを作成し、このコードはさらにホスティングをロードし、そのリソースを消費します。
8.ファイルキャッシュを無効にする
過去10年間にわたるサイトの最適化の実践により、ブラウザーでのファイルのキャッシュは複雑であいまいなメカニズムであることが示されています。 ブラウザがホスティングにアップロードされたファイルを正確に表示することを完全に確信することはできません。 サイトを常に古いバージョンではなくユーザーに表示する場合は、静的ファイルのキャッシュを無効にする必要があります。
これは2段階で行われます:無条件のキャッシュ(ExpiresおよびCache-Controlヘッダー)と条件付き(ETagおよびLast-Modifiedヘッダー)を無効にする必要があります。 また、キャッシュを無効にすると、検索エンジンがジャンクではなくサイトの最新バージョンを提供できるようになります( キャッシュの無効化についての詳細 )。