PlantUmlプロジェクトの詳細については、 こちらをご覧ください 。 この記事では、グラフィカルインターフェイスのフォームを描画するのに役立つSALTサブプロジェクトの機能について説明し、個々のシステムインターフェイスとダイアログボックスマップの両方を設計する際のアプリケーションの経験を共有したいと思います。

このツールでは、インタラクティブなプロトタイプ(AXUREのように)を作成できず、文体設計(設計)に関連する問題も解決できないことをすぐに言わなければなりません。 しかし、このツールの利点は、主にシンプルさ、無料、アクセシビリティ、使いやすさにあります。
どのように機能しますか?
他のすべてのPlantUmlプロジェクト表記と同様:- 便利なテキストエディターで(またはPlantUMLサーバーウィンドウで直接)特別なコードを作成します(以下の規則に従って)
- PlantUMLサーバーウィンドウの送信テキストにこのテキストを入力し、[要求を送信]ボタンをクリックします
- PlantUmlサーバーは、コードに基づいて作成された画像への長いハイパーリンクで応答します。
- この画像をオフラインで使用するために保存するか、ハイパーリンクを直接使用します
- ハイパーリンクの使用を選択した場合、これにはさらに次の利点があります。
- コンパクトさ、保存スペースの節約。
- 同じPlantUMLサーバーを使用して逆変換を実行する機能-つまり、画像のソースコードを取得してさらに変更する機能-は、たとえば、ソリューションで議論している人がこの技術を所有しており、図面をすばやく変更できる場合に非常に便利です
Helloタイプの例
ここではすべてが明確です:
この画像を作成するためのコード
@startsalt
{
ログイン| 「私の名前」
パスワード| 「****」
[キャンセル] | [OK]
}
@endsalt
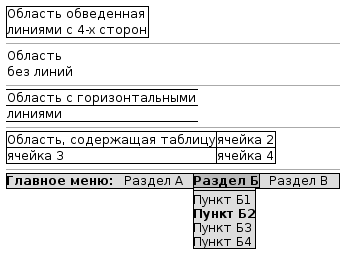
フレーム、エリア、テーブルを描く

この画像を作成するためのコード
@startsalt
{
{+丸で囲まれた領域
4辺からの線}
----
{エリア
行なし}
----
{-水平のエリア
行}
----
{#テーブルを含む領域|セル2
セル3 |セル4}
----
{* <b>メインメニュー:| セクションA | <b>セクションB | セクションB
<b>セクションB |-|パラグラフB1 | <b>パラグラフB2 |パラグラフB3 |パラグラフB4}
}
@ endalt-
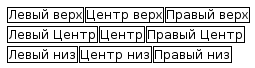
インターフェイスのウィンドウフィールドを領域(フレーム)に分割する
基本原則

この画像を作成するためのコード
@startsalt
{
{
{+左上} |
{+センタートップ} |
{+右上}
}
{
{+左中央} |
{+センター} |
{+右中央}
}
{
{+左下} |
{+中央下部} |
{+右下}
}
}
@endsalt
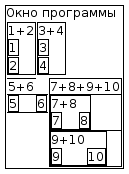
より複雑な例

この画像を作成するためのコード
@startsalt
{+プログラムウィンドウ
{
{+ 1 + 2
{+ 1}
{+ 2}
} |
{+ 3 + 4
{+ 3}
{+ 4}
}
}
{
{-5 + 6
{+ 5} |
{+ 6}
} |
{#7 + 8 + 9 + 10
{+ 7 + 8
{+ 7} |
{+ 8}
}
{+ 9 + 10
{+ 9} |
{+ 10}
}
}
}
}
@endsalt
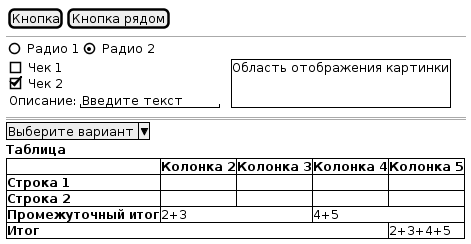
インターフェイス要素とレイアウトの使用例
コントロールとテーブルを使用する
この画像を作成するためのコード
@startuml
塩
{
{[ボタン] | [近くのボタン]}
----
{()ラジオ1 |(X)ラジオ2}
{
{
[]チェック1
[X]チェック2
{説明:| "テキストを入力"}
} | 。 |
{+画像表示エリア
。
。
}
}
====
^オプションを選択してください^
<b>テーブル
{#。 | <b>列2 | <b>列3 | <b>列4 | <b>列5
<b>行1 | 。 | 。 | 。 | 。
<b>行2 | 。 | 。 | 。 | 。
<b>小計| 2 + 3 | * | 4 + 5 | *
<b>概要| * | * | * | 2 + 3 + 4 + 5
}
}
@enduml
フレーム、ツリー、および水平のブックマークを含むフォーム

この画像を作成するためのコード
@startsalt
{+
{
。| <b>情報
。| <b>システム
{/ <b>オブジェクト| ディレクトリ| セットアップ}
}
{#
{
{ツリービュー:| ^アドレスごと^値ごと^構築年ごと^}
{T
+ F.地区
++エリア
+++地区
++++決済
+++++ Street
++++++ハウス
+++++++ <b>アパート
}
} |
{
{/ <b>機能| 計画| 写真}
。
{
{#
。 <b>パラメータ| <b>値
<b>番号| 66
<b>部屋数| 2
<b>総面積、m2 | 40
<b>リビングエリア、m2 | 26
}
{[<&list>] | [<&print>] | [<&folder>]}
}
}
}
}
@endsalt
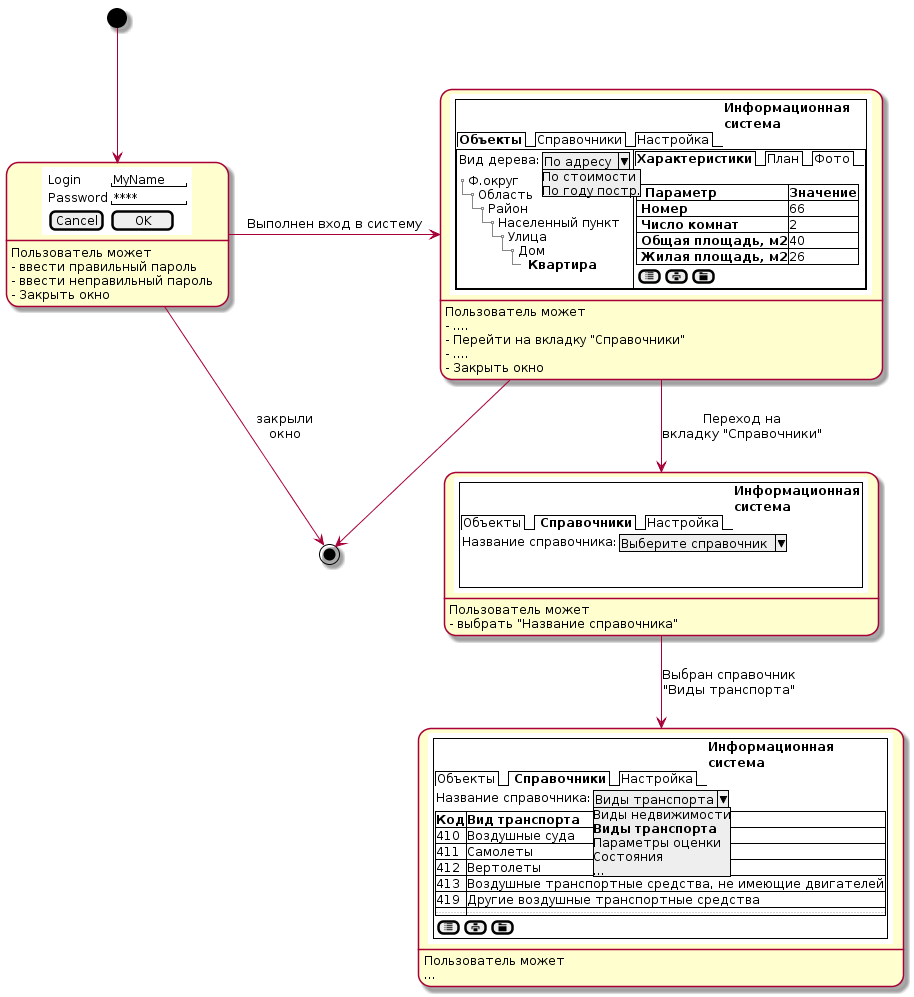
ダイアログマップ
実際、ここでの考え方は、状態図の表記法と、状態タイプの各ブロックに画像を埋め込む可能性の組み合わせです。これは、Saltを使用して作成されたインターフェースフォームのプロジェクトです。 つまり、画像内の画像のようになります。 各状態内で、遷移の可能性を記述し、遷移自体に、それらが呼び出されるインターフェースのアクションを記述するコメントを提供できます。 一般的に、このようなもの...
この画像を作成するためのコード
@startuml 状態 STATE2として状態 "<IMG http://www.plantuml.com/plantuml/img/VLHTIy9W5BxtLnm8kZ4i9Bm8aNv4Tw5GP228XUvk6vX6KGb1H4LG5XdThfemvrn_uRp_gEUy6ulfRE8uUv_pFETps-uOUssZizSqScQUSeJBr7Uv2bPvly8FF5Ed7Aek1-oeC_Ouv1b-ZhfEUweJzjI9wl5OF1FCN2UHUUPFTGd8LprrHHRnA_z0q-4lQ9z3psEVFG6U80qPW25FSEYGhSMYkxdofvnO-ebleE4Ikpm6TmnXPykgyP13GXXNpg3RZqvqeY480SABxSMUtpXrLP_u9m9Kjr2pqu5sKe-K9nuLmF9LL_NvUmu4Yj9v6XSrc8U1lo2zYNIL5i1yt0wKCyKVVLTNF45oY3IJNYuoG7c3iuTHEHaeu5l42YWBo-jHFKhhK0oQ8XDAEVwrmYPhsIIYYR-B24hpPILWHSkHZ7aeFK7DC4TeDQP1wJuNqgBfVDERa51qu64SE41Op0yHvFHUx-ovxgB7umKkVAJPeQO9gLIYRASFAGNPOrjyxI_2FJ2AImYo-nVomiXMWISFMBB16d5G16zp8vjtXqId__2A6HdQENEtlDfiT8nArO9rt6wqOlFmg7bGRrUgDYqRQVoUsRdjUkj0lWg_>" STATE3として状態 "<IMG http://www.plantuml.com/plantuml/img/RP0n2i9044NxFSNqGkn592S9HBGJ2vDk4p115BGGh6mKlC562Ax1n2lykP6p2OYYC_2B-N_UBkD7SRY8et0MAzqZHLAwLLTUCXoFS4JDApIyn0E6rx1eK4iRtdydEOFbZ7EKBldsT9zmHi5RcLUSyuuIaZJXWgT03Qu2tmZGee8L4oTX2qVC1dSP6afRMgUQj4lW9ekcNIj9dlvbcK4IuC0x52Z5jEvdVvD11_O-D5MfygVpYRlC2m00>" STATE4として状態 "<IMG http://www.plantuml.com/plantuml/img/dL9TIm9157tVNp4Gz59iMRqK8lwFSC7GG10BtRSTmO_eIqY87YAew1zijbEhwVGNxlr7dJkP6KeFpJB3SE-vvznxTlADi5WF6yLgw4LhobDOaJjb-JfxaADRcl09MMxHc68-fPGiJV35tF-Dv3QbtEOE6K7ESj66eWTwval4HzpXdj8AQ4LFz07Ic0OWFmDXIYDAaQHxS8C7IKj316FLT6nVPwGYGT0R2cDNPXIa5xdYFHtGDQu9D1qTu8AKOT1c_9D5XQ44rIczOe-1a47IG0puc-8HpKfuJ4O0GcRXaW4bnWamvHUNvRxqnVt0z_rWEigAE45tc3FHCwcbGjvEPbCZRp5tmbq-Hxhd9kSkEfTyHaDC6h7qxfhf8RWbHSPnp8Utbt8jwiv4McAG6mIkhpl3b7FAy1LVk9ymDV05XiWRW1WD8RMhwGPSNIGSQl1_NG_MQMmrznnaUT5-ThLQQOIvWiRjk5wfJQ-7HzLIkPuhDBzBcbw-N2l9W_y4>" [*]-> State1 State1-> [*]:ウィンドウを閉じます\ n State1:ユーザーは次のことができます State1:-正しいパスワードを入力します State1:-間違ったパスワードを入力してください State1:-ウィンドウを閉じる State1-> State2:ログイン State2:ユーザーは次のことができます State2:-.... State2:-[ディレクトリ]タブに移動します State2:-.... State2:-ウィンドウを閉じる State2-> [*] State2-> State3:\ nDirectoriesタブに移動します State3:ユーザーは次のことができます State3:-「ディレクトリ名」を選択します State3-> State4:選択したディレクトリ\ n "トランスポートの種類" State4:ユーザーは State4:... @enduml
このコードの冒頭で、同じ環境で作成された画像へのリンクを含むState要素が宣言されていることに注意してください。
おわりに
最初に書いたように、これはもちろんシステムの振る舞いを完全に模倣するインタラクティブなプロトタイプではありません。 しかし、そのようなプロトタイプを作成するにはどれくらい時間がかかりますか? プロトタイプシミュレーションは本当に完了しますか? 顧客は、紙の文書ではなく、インタラクティブなプロトタイプに同意(承認、署名)する準備ができていますか(カスタムソフトウェア開発について話している場合)。「バイブルビジネス分析」の第15章でカールヴィッガースは、そのようなプロトタイプを「紙」と「低品質」と呼びますが、「機能とフローを研究する」ことの有用性を強調しています。
ご清聴ありがとうございました。