「い」ために頂点の使用を拒否した場合について、すでに何度か耳にしました。 通常、問題は頂点にデフォルトで何らかの賦課があり、それを操作するためのすべての手段がかなり遠くに隠れており、あなたの目に留まらないということでした。彼の能力の天井。 私は、本物の頂点ファンのように、通り過ぎることができませんでした。 方法を知っていれば、頂点の「美しい」こともできます。
この記事を一度に2つのカテゴリの人々に役立つようにしようと思います。 最初は、まだ暗い森が残っている頂点とWeb開発を学び始めているPL / SQL開発者です。 2番目は、長年レイアウトのトップであり、タスクに直面しているWeb開発者です。「頂点はここにあります。美しくする必要があります。」 私自身がapex開発者の最初のカテゴリに属していることをすぐに警告したいと思います。
単純なものから複雑なものに移りましょう。 まず、ファイルを使用して標準コンポーネントをわずかに変更し、グローバルなもので終わる方法-自分のテーマを作成する方法-について説明します。
PL / SQL開発者向けの余談
CSS、HTML、およびそれらを長期間使用するためのツールを学ぶことができます。CSS/ HTMLを適用し、この記事を理解するために必要な特定の最小限を説明しようと思います。
- デバッグツールを入手し、お気に入りのブラウザの機能を調べてください。 たとえば、FirefoxにはFirebugプラグインがあり、他のブラウザーには同様のツールがあります。
- HTMLとCSSの基本を学びます。 このチュートリアルから始めました。 あなたは思慮深い読書の1つまたは2つの夜が必要になります;初めて、読書は十分です。
- 知っておくことをお勧めします:CSSのクラスとセレクター、クラスをページ上の要素に適用する方法。
- また、インターネット上に多数あるサンドボックスサイト(google“ css sandbox”)でトレーニングを行うことも役立ちます。
Web開発者のための少し叙情的な余談
事前に自分自身に慣れておくことをお勧めします。一般的には次のことを想像してください。
- アプリケーションおよび頂点ページのコンポーネントは何ですか
- アイテム(アイテム、または要素)とリージョン(リージョン)とは何ですか?
- 共有コンポーネントとその場所
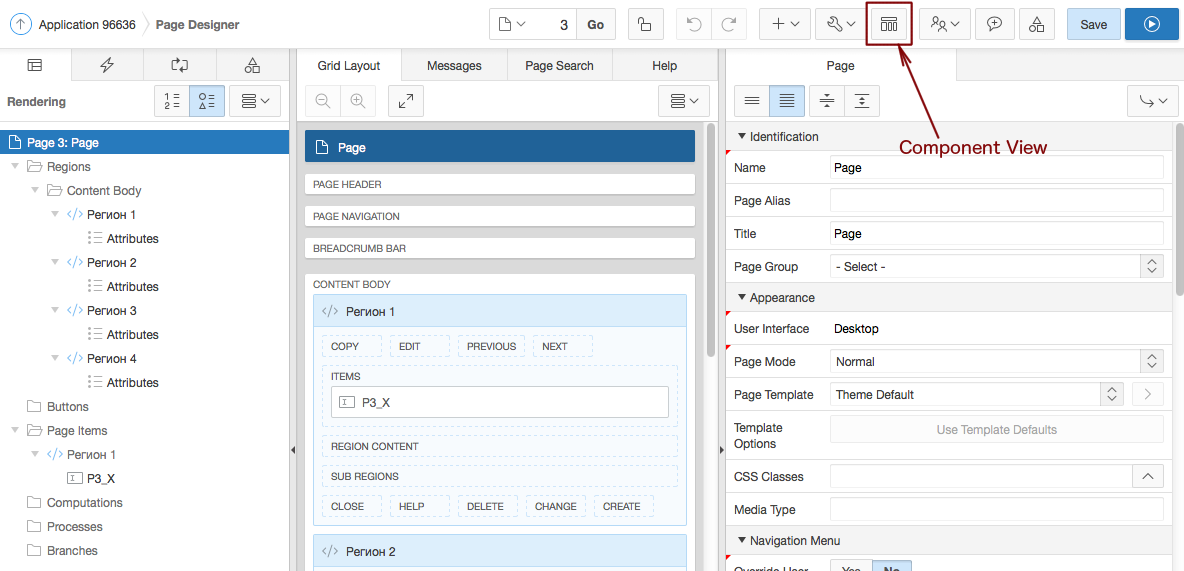
Apexでページを編集すると、デフォルトで、ページは「ページデザイナー」モードで表示されます。 コンポーネントビューモードの方が好きです。そこで作業することを好みます。 「コンポーネントビュー」ボタンをクリックして、それに切り替えることができます。

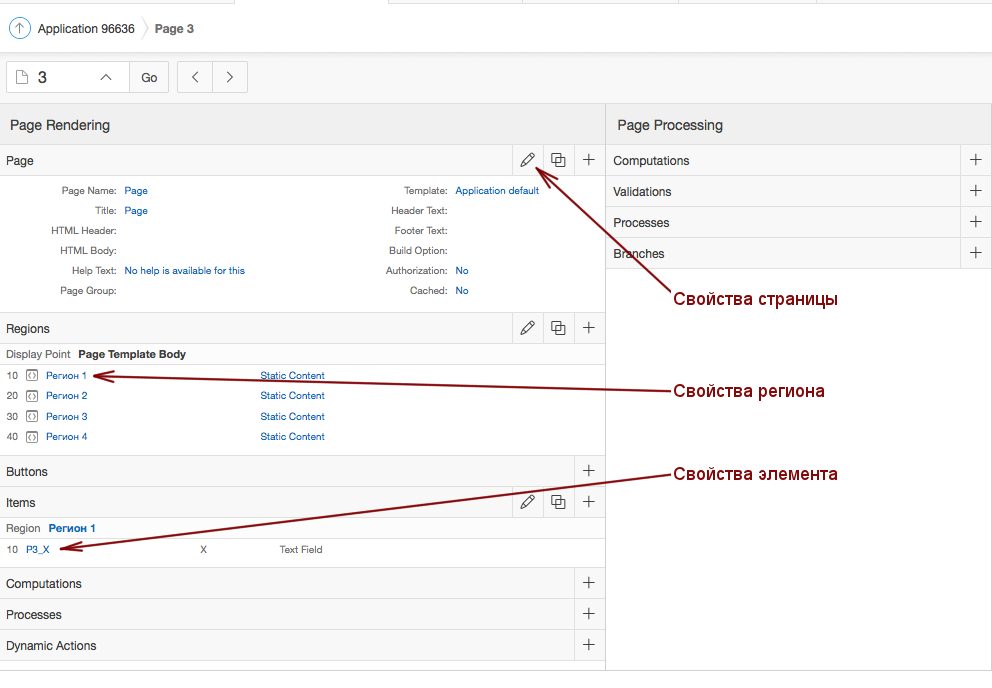
ページ、リージョン、要素のプロパティは次のとおりです(これは「コンポーネントビュー」モードです)。

個々の要素のプロパティを変更する
領域と入力フィールドを作成します。

次に、入力フィールドのプロパティに移動します。 レイアウトを担当する2つの主要なブックマーク、「グリッドレイアウト」と「要素」があります。 それらの最初のものは、他の要素に対する要素の位置に責任があり、現在かなり歴史的な興味があります。
歴史的遠足
実際、バージョン4.2までの頂点では、テーブルレイアウトが使用されていました。 つまり、複数の要素(入力フィールドとボタン)を含む領域を作成した場合、ページのHTMLコードを生成するプロセスの頂点により<table>タグが作成され、すべての要素がテーブル内に配置されます。 主にapex(PL / SQL開発者を使用したデータベースのWebインターフェイスの開発)を使用するニッチにとって、これは非常に便利なソリューションでした。 私が言えること-ほぼ完璧。 すべての要素は偶数行に並んでおり、「グリッドレイアウト」タブから要素の属性を操作することで、要素の相対的な位置を簡単に設定できます。 そして、不必要な情報を気にしないでください。 バージョン5以降、apexはブロックレイアウトを使用します。 一方で、このレイアウトは現在主流であり、テーブルを使用したレイアウトのサポートはありません。 Apexはより汎用性の高いツールになりました。 しかし一方で、apex開発者は、4.xバージョンと同じように簡単にページ上の要素の位置を制御するためにCSSを学ぶ必要があります。 ただし、何もタッチせず、すべてのプロパティをデフォルトのままにすると、頂点は要素をかなり適切に配置します。
2番目は、要素自体のプロパティを担当します。 たとえば、外観をわずかに修正する必要があります。 [HTMLフォーム要素の属性]フィールドに次のテキストを入力します。
style="color: red"
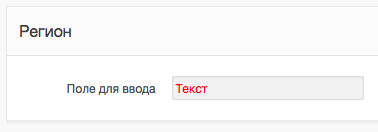
結果が得られます。

要素の内部を見てみましょう。 HTMLコードは次のとおりです。
<input id="P2_X" class="text_field" type="text" maxlength="4000" size="30" value="" style="color: red" name="p_t01">
ここでは、「HTMLフォーム要素の属性」フィールドに入力されたスタイル属性が表示されます。 このフィールドには、値を持つ複数の属性を追加できます。すべての属性は、要素のHTMLコードに分類されます。
ラベルのデザインはさらに簡単に変更できます。 [ラベル]タブの要素のプロパティでHTMLタグを使用できます。これらは正しく表示されます。 たとえば、そこに入力します
<i> </i>
ラベルテキストは斜体になりました。

同じことが地域にも当てはまります。 リージョンのプロパティに移動すると、同じ「グリッドレイアウト」タブが表示されます。これについては、個々の要素の「グリッドレイアウト」タブに関する上記のすべてが当てはまります。 2番目の重要なタブは、属性と呼ばれます。 たとえば、「Region Attributes」フィールドにこのようなコードを追加します(このコードは、特定の半径で角を丸くします):
style="border-top-left-radius: 20px; border-bottom-left-radius: 20px;"
そして結果を見てください:

ページで独自のスタイルを使用する
それでは先に進みましょう。 各要素を手動でルールしないようにするには、独自のCSSスタイルを作成して使用できます。 たとえば、プレーンテキストで満たされたいくつかの領域を持つページがあります。 デフォルトでは、これらは次のようになります。

(リージョンを互いの下ではなく、図のように、2番目と4番目で「新しい行を開始」-「いいえ」プロパティを指定するだけで十分です。このプロパティは[グリッドレイアウト]タブにあります)
ページのプロパティに移動し、「CSS」タブを見つけます。 「インライン」フィールドに、次のコードを記述します。
.class1 { background-color: #FFFFDD; } .class2 { border-style: dotted; border-width: 3px; border-color: red; }
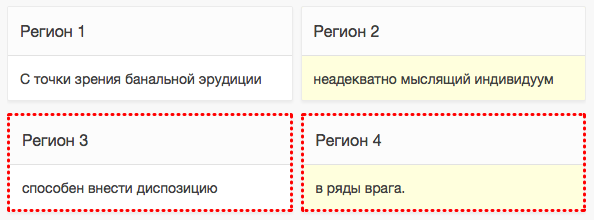
次に、リージョンのプロパティを見てみましょう。「属性」タブに「リージョンCSSクラス」プロパティがあります。 ここで、地域に適用されるCSSクラスの名前を記述できます。 複数のクラスを指定する必要がある場合は、それらをスペースでリストします。これは、ページのHTMLコードのclass属性でこれを行う方法です。 ページを生成するときに、このフィールドの行が、入力するフォームのHTMLコードに追加されます。
次のように、このプロパティを地域に入力します。地域2では「class1」、地域3-「class2」、地域4-「class1 class2」を取得します。 ページを開始して結果を取得します。

スタイルを使用してファイルを追加する
次に、CSSクラスをファイルとしてページに追加します。 前の例のコードをテキストエディターにコピーし、「my_css.css」などの名前でファイルに保存します。 ページのプロパティで、このコードを「インライン」フィールドから削除します-不要になりました。 代わりに、同じタブの[ファイルURL]フィールドにファイルへのパスを指定します。
/i/my_css.css
ここで、フォルダ「/ i /」は、画像のある擬似フォルダです。 デフォルトでは、フォルダに対応しています
$ORACLE_HOME/apex/images
(詳細については、Webサーバーのセットアップに関する資料を参照してください)。
次に、CSSファイルをサーバー上のこのフォルダーにコピーするだけです。
サーバー上のファイルにアクセスできない場合(たとえば、apexホスティングがある場合、apex.oracle.comでテストアプリケーションを作成する場合、または組織内の厳密なセキュリティルールを作成する場合)、ファイルをアップロードする別の方法があります。 [共有コンポーネント]セクションの[ファイル]セクションで、[静的アプリケーションファイル]をクリックします。 ファイルのリストが表示されます(そこに何もアップロードしなかった場合、リストは空になります)。 「ファイルのアップロード」をクリックして、新しく作成したファイル「my_css.css」をアップロードします。 ファイルをサーバーにアップロードすると、テーブルにファイルの行が表示されます。 「参照」列には、「#APP_IMAGES#my_css.css」のようなものが表示されます。これはファイルへのパスで、使用するページのプロパティの「ファイルURL」フィールドにコピーする必要があります。 Apexは、このファイルのアドレスをページコードに書き込みます。
IDによる要素へのアクセス
最初の例の入力フィールドのHTMLコードを見てみましょう。
<div class="t-Form-fieldContainer rel-col " id="P1_INPUT_FIELD_CONTAINER"> <div class="t-Form-labelContainer col col-3"> <label for="P1_INPUT_FIELD" id="P1_INPUT_FIELD_LABEL" class="t-Form-label"><i> </i></label> </div> <div class="t-Form-inputContainer col col-9"><input type="hidden" name="p_arg_names" value="27260033523482846547" /><input type="text" id="P1_INPUT_FIELD" name="p_t01" class="text_field" style="color: red" value="" size="30" maxlength="4000" /> </div> </div>
ここで、「P1_INPUT_FIELD」は、作成時に指定した頂点入力フィールドの名前です。 Apex入力フィールドは通常、次の形式で名前を取得します。
P< >_< >
これらの名前はページ内で一意である必要があります。apexでは、ページ上に同じ名前の2つの要素を作成することはできません。 これらの同じ名前がHTMLタグIDの基礎になります。 上記のコードには、フィールド自体、そのラベル、およびそれらが配置されているdivコンテナの識別子(名前ベースの頂点によって生成される)が含まれています。
地域とボタンの識別子もあります。 地域のHTMLコードは次のとおりです。
<div class="t-Region t-Region--hiddenOverflow" id="R27145185734392799612" role="group" aria-labelledby="R27145185734392799612_heading"> <div class="t-Region-header"> <div class="t-Region-headerItems t-Region-headerItems--title"> <h2 class="t-Region-title" id="R27145185734392799612_heading"></h2> </div> ...
次に、ボタンのコードを示します(ボタンは、単純な名前「ボタン」と碑文「ボタン」で作成されました)。
<button onclick="apex.submit('BUTTON');" class="t-Button " type="button" id="B27329794070148088425"> <span class="t-Button-label">Button</span> </button>
リージョンとボタンのIDは、それぞれリージョンとボタンにデータを保存するapexシステムテーブルのプライマリキーから取得されます(これはあまり便利ではありません、それらを見つけるには、最初にアプリケーションを起動してページを開き、リージョン/ボタンを再作成する場合、識別子異なります)。 したがって、CSSファイルまたはインラインCSSからページの任意の要素のスタイルを変更し、IDで参照できます。
次のパートでは、レポートの操作と、独自のテンプレートとテーマの作成について説明します。
続行するには...